前言
TS是什么
TypeScript = Type + Script(标准JS)。
TS的官方网站:TypeScript is a typed superset of JavaScript that compiles to plain JavaScript。TypeScript是一个编译到纯JS的有类型定义的JS超集。
TS优点
- TS 最大的优势是它提供了强大的静态分析能力,结合 TSLint 能对代码做到更加严格的检查约束。传统的 EcmaScript 由于没有静态类型,即使有了 ESLint 也只能做到很基本的检查,一些 typo 问题可能线上出了 Bug 后才被发现。
- TS 让代码更加健壮,尤其是对于大型项目,编译通过几乎就代表运行正常,也给重构增加了很多信心。
- TS 类型声明提高了代码的可读性、结构清晰
- IDE的提示更加智能
目标
- 完成td的媒体模块(基于react+umi+ant design),重构以前的ES6代码为TS代码
- umi-typescript 脚手架
- 跑通代码
- 新建媒体页面
- 创建媒体model
- 媒体service
- charles
- 接入dev环境
- 接入鉴权
- 页面列表
- 路由配置提取出来
- 结合td umi/webpack/ dva 配置
- 全局错误信息从接口读取
- 更换主题
- 深入代码(最重要的部分)
花了大概两天时间实现以上勾选内容,主要是熟悉TS的配置文件、构建配置、ts语法、以及react、dva如何写。
安装依赖
基本配置
tsconfig.json
这个文件指定了用来编译这个项目的根文件和编译选项
JSX参数指定工作模式:preserve 模式、 react 模式以及 react-native 模式。这三个模式只影响编译策略。preserve 模式生成代码中会保留 JSX ,以供后续的转换操作使用(比如:Babel),输出的文件是 .jsx 格式的;而 react模式则会直接编译成 React.createElement,在使用前就不需要再进行 JSX 转换了,输出的文件是 .js 格式的;react-native模式相当于preserve,它也保留了所有的JSX,但是输出文件的扩展名是.js。
jsconfig.json
指定根文件和JavaScript语言服务提供的功能选项。
提示:如果您不使用JavaScript,则无需担心jsconfig.json。
提示:jsconfig.json源于tsconfig.json,是TypeScript的配置文件。jsconfig.json相当于tsconfig.json的“allowJs”属性设置为true。
webpack配置
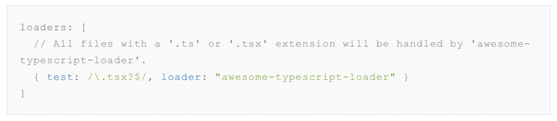
文件后缀改成ts或者tsx
文件名为ts和tsx(React)后缀的代码了,它可以和现有的ES6代码共存,IDE会自动校验这部分代码,webpack打包也没问题了。
业务代码
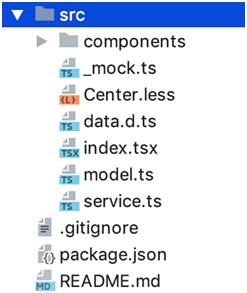
目录截图
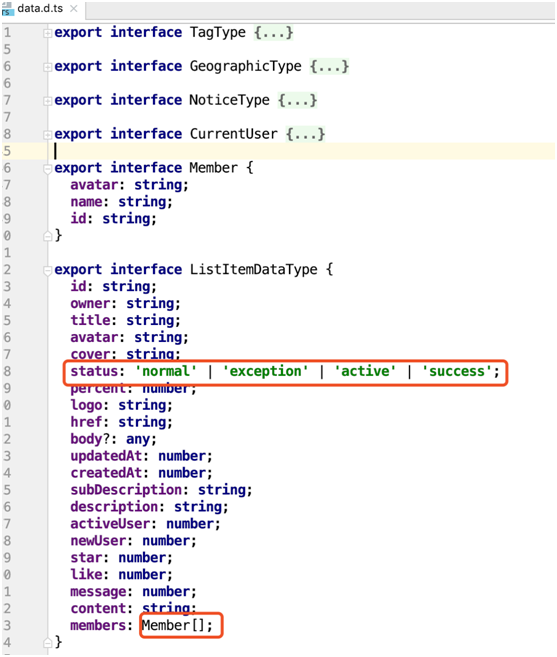
data.d.ts
定义业务对象数据结构接口(interface),字段类型可以是number,string,boolean,也可以是业务对象(下方的Member),也可以是多个值中的一个(下方的status,可以设置成枚举),不确定类型的时候用any,数组的话用‘类型[]’,字段不一定存在用‘?’
model.ts
处理数据和逻辑,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。
Partial 作用是将传入的属性变为可选项。
Readonly 作用是将传入的属性变为只读。
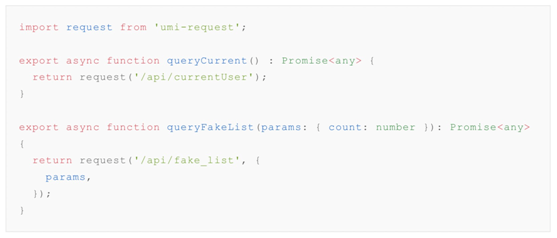
service.ts
定义接口请求的路径、方法和参数,返回为Promise。
类组件
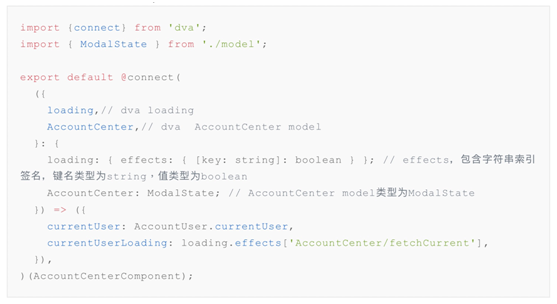
connect
connect dva 和 react component
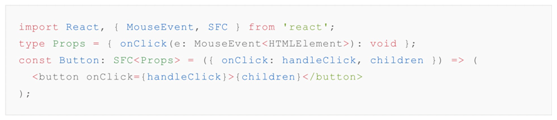
函数组件
在@types/react中已经预定义一个类型type SFC,它也是类型interface StatelessComponent 的一个别名,此外,它已经有预定义的children和其他(defaultProps、displayName等等…),所以我们不用每次都自己编写!
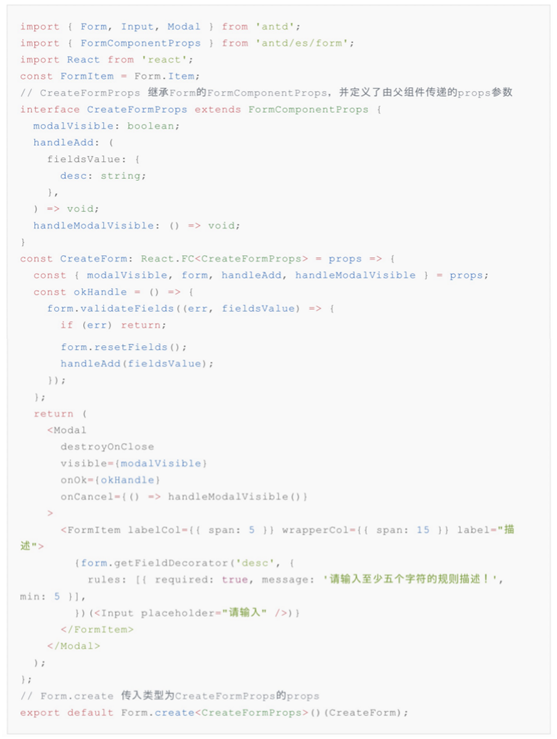
form组件
高阶函数
最后
TS 使得代码变得非常清晰、可读、规范,虽然改起来有些工作量。希望后续的项目中可以应用起来。
推荐文章
1. ts文档 https://www.tslang.cn/docs/handbook/basic-types.html
2. ts2.8终极react组件 https://juejin.im/post/5b07caf16fb9a07aa83f2977#heading-6
3. ant design pro ts 版本 https://github.com/ant-design/ant-design-pro
4.<TypeScript,初次见面,请多指教> https://zhuanlan.zhihu.com/p/57958328
【本文是51CTO专栏机构“AiChinaTech”的原创文章,微信公众号( id: tech-AI)”】