介绍
开发人员需要语法突出显示工具作为辅助符号的一种形式,以帮助我们在结构化编程语言或标记中编写代码。有些代码高亮库附带了额外的功能,例如拼写检查器,代码折叠,以及提高文本上下文中总体代码可读性的功能,从而使编码人员可以检测可能跨越几页的代码中的错误。笔者将在本文介绍10个语法高亮库

1.SHJS
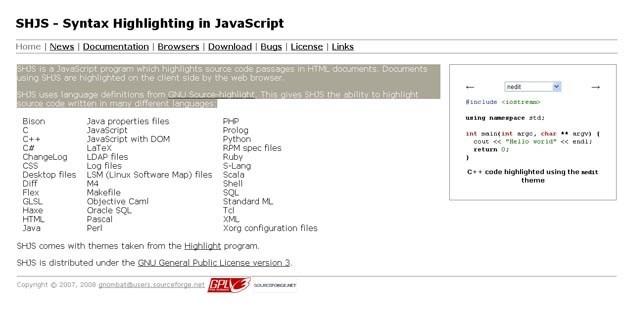
SHJS是一个JavaScript库,可以在浏览器上突出显示客户端的HTML源代码。它使用GNU源代码突出显示的语言定义,从而使其能够突出显示以多种语言编写的源代码。SHJS带有Highlight程序中的几个主题,并根据GNU v3许可证分发。
http://shjs.sourceforge.net/

2. SyntaxHighlighter
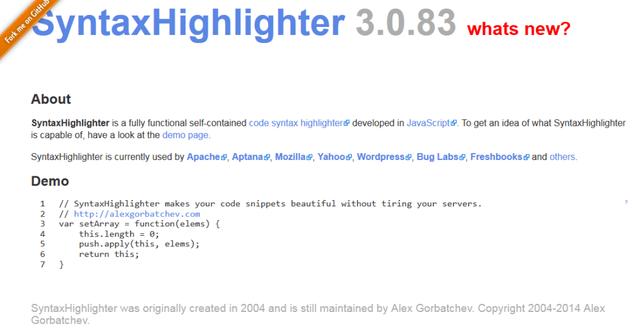
SyntaxHighlighter是功能齐全的客户端语法突出显示工具。
https://github.com/syntaxhighlighter

3. highlight.js
Highlight.js是Web的语法突出显示库。它的功能包括对185种语言和89种样式的支持。它具有自动语言检测和多语言代码突出显示功能。它也可用于所有node.js,并可以与任何标记一起使用,并且与任何其他JS框架完全兼容。
https://github.com/highlightjs/highlight.js
4. Rainbow
Rainbow是一个轻量级的代码突出显示器(1.4kb),只需要一个JS模块即可突出显示所展示的语言。颜色和字体是通过CSS主题支持定制的。通过按快捷键组合,它可以帮助开发人员轻松按颜色跟踪许多变量。
https://github.com/ccampbell/rainbow

5. Microlight.js
Microlight.js是一个开源库,通过突出显示(尽管提供了编程语言)并且没有其他语言包或样式来改进代码段。与其他代码突出显示库不同,它使用常规突出显示策略。它突出显示代码,而不考虑编程语言或代码结构。
https://github.com/asvd/microlight

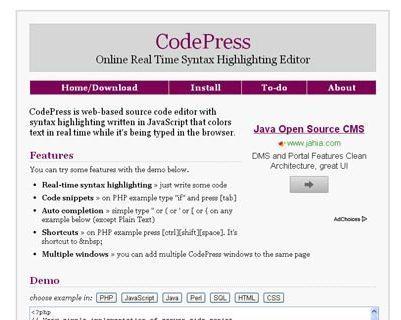
6. CodePress
CodePress是一个基于Web的编辑器,其语法突出显示代码是用JavaScript编写的。在浏览器上输入文字时,它将实时为文本着色。它具有代码片段,快捷方式,自动完成和多窗口功能。
http://codepress.sourceforge.net/

7. Jush JavaScript Syntax Highlighter
JavaScript Syntax Highlighter(Jush)用于以以下语言突出显示客户端语法:HTML,JavaScript,CSS,PHP,HTTP和SMTP协议,SQL,PHP.ini和Apache配置。
https://jush.sourceforge.io/

8. Prism.js
Prism.js是一个轻量级的语法突出显示工具,它考虑了可扩展的内置现代Web标准。如今,它已在数千个网站中实现。它简单,直观,轻如羽毛,高度可扩展,更快且易于样式化。
https://prismjs.com/

9. Syntax.js
Syntax.js是一个简单的代码语法突出显示库,对于任何编程语言而言,该语法都很小,灵活,主题化且速度更快,它有三个内置主题:
https://github.com/rainner/syntaxy-js

10. CodePrinter
CodePrinter是一个JavaScript可视代码编辑器,它支持语法突出显示,自定义代码格式以及13种内置主题。
https://www.cssscript.com/demo/lightweight-code-editor-with-pure-javascript-codeprinter/