React Conf ⚛️已经正式结束。有很多精彩的演讲,人物,活动,当然还有美食。我还在整理整个活动,但是就这次会议而言,这是迄今为止我参加过的最好的活动。
开发者对于社区通常都会保持一颗敬畏之心。大会的志愿者和组织者完成了难以想象的工作,使得每一个参加会议的人都感到宾至如归。他们的努力使得我们每个人都有一种归属感,这给我留下深刻的印象。第二天,甚至还会有一些内部的活动。你是否想象过在会议上画过小人像(想像下《战锤》)?我现在有过了!因此,对于所有相关人员,谢谢!
这篇文章收录了一些这次 React Conf 中,我最喜欢的总结。每一个主题都值得关注,所以我建议你看下 第一天 和 第二天 的视频。我的文章底部为所有演讲中的话题都添加了时间戳。
您可能会对列表中的某些项目感到惊讶。我也是!并非所有内容都和技术相关,但是会有一个贯穿始终的共同线程。
1. 服务于开发者体验的用户体验
在 汤姆·奥奇诺(Tom Occhino) 说完之后,我迫不及待的陷入了想象中。所有谈话中提到的画面都出现在我的脑海。我意识到我非常喜欢开发者工具和前端。
React 旨在创造一种开发者体验,使我们能够更加轻松的学习并实现更加强大的功能,通过加快启动和迭代来提高生产力,以及提升我们开发软件的规模。这些事情使我像 React 一样。我觉得 Facebook 在交付方面做得很好。
这一切有什么意义呢?好吧,简单来说就是服务于用户体验。我们做的所有事情,以便我们可以帮助用户提升工作效率,我们应该致力于帮助他们以更加优雅的方式完成他们工作。我们帮助他们完成实现目标的方式并非总是闭门造车,而是多从用户的角度考虑。
由于 React 的流行,63% 的 JavaScript 开发者都在使用它,因此,团队非常重视社区之类的事情。社区成员遵守 《参与者公约》 ,并提出批评。作为一个社区,我们应该能够接受批评而不是单纯为自己进行辩护。埃尔伯特·哈伯德(Elbert Hubbard)说:“为了避免批评,什么都不说,什么都不做,就什么都不是。” React 在做的事情,以及原因很重要。这自然会引发争议,但也会使得技术不断进步。这会让我们的社区变得越来越好。
2.令人惊叹的易用性,性能以及并发模式!
你在使用 React 的时候,是否处理过焦点的问题?我有。焦点确实很重要 有很多原因。它可以帮助人们浏览页面。这对于不使用鼠标的人来说,非常重要。这个话题稍后会再次提起,但是很高兴看到 React 团队让焦点可访问。
会议期间让我思考最多的事情之一就是性能。Facebook 必须处理我们大部分人可能永远都不会遇到的性能问题。但是他们从这些教训中所学到的知识同样可以用来改善用户体验。如果性能很慢,则页面加载速度并不重要。
这方面的的一个例子就是郑玉芝谈话中提到的选择混合 。你可能也听说过 Suspense,这些都将改善整个 Web 上的用户体验。
并发模式
想象一下,使用 React 做一个根据用户输入而改变的可过滤列表。你必须使用节流或者防抖进行优化,除非你不在意性能。
并发模式 将使 React 能够对低优先级的工作中断响应,从而使得 React 应用程序具备更高的响应速度。这使得用户输入之类的事情,比重新渲染列表之类的事情具备更高的优先级。React 可以使得几个工作中的状态同时更新。这将帮助我们消除抖动以及过于频繁的 DOM 更新。它还将使我们能够优先处理诸如悬停和文本输入之类的交互。我们知道用户希望这些内容能够快速的被处理,否则,他们会感到迟钝。
React 团队分享了许多关于并发模式的示例 ,我建议您查看一下。
3. CSS-in-JS-at-FB
对于 Frank Yan 宣布 Facebook 正在构建自己的 CSS-in-JS 库,我很感兴趣。起初我以为,我们目前的库还不够吗?这使我们有机会进一步了解 Facebook 大规模面临的一些问题,以及他们解决问题创造性的方式。
维护 CSS 很快就会失去控制。让我们看下面的例子:
- .blue { color: blue; }
- .red { color: red; }
- // 展示为红色
- <span class="red blue">
- Which color will I be?
- </span>
在此示例中,我们希望如果文本看到文本是 blue。因为它排列在类声明的第二位,因此我们希望它应该具有优先权。但是事实并非如此。.red 排列在样式表的第二位,所以会优先展示为红色。如果这些位于不同的样式表之中,则他们在页面中的加载顺序将很重要。
这个例子虽然很 “幼稚”,例子看起来也很简单,但是很快就会失控。Facebook 旨在通过新的类库来解决诸如特异性战争,主题化和可访问性之类的问题。
演讲中的一些有趣的细节:
- 开发人员可以以像素为单位进行编码,但是其工作可以在 REM 中进行编译。
- 他们通过执行类型检查(捕获和修复错别字,检测并删除未使用的样式。避免跨浏览器的陷阱)来创造安全性。
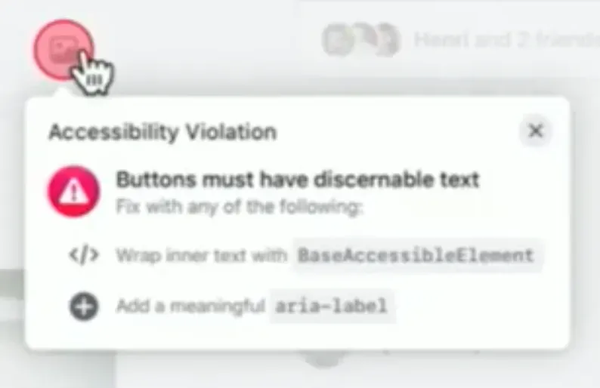
- 向开发人员展示可访问性的错误。
- 组件具有默认样式,并且可以被覆盖(包括类型安全!)
- 重复规则校验,减少 CSS 文件体积(Facebook 在最近的重构中,将文件从 413kb 改写为 74kb)
原子 CSS
每个类的创建都仅有一个唯一的属性值对。这用于优化组件
- .c0 { color: blue; }
- .c1 { color: red; }
- .c2 { font-size: 16px; }
- //生成的组件(预先优化)
- // Generated Component (Pre-Optimized)
- const styles = {
- blue: {color: 'c0'},
- default: {color: 'c1', fontSize: 'c2'},
- };
- function MyComponent(props) {
- return (
- <span className={styles(
- 'default',
- props.isBlue && 'blue',
- )}>
- Hello World!
- </span>
- );
- }
这个例子展示了 CSS 的原子性。它还展示了如何使用 props 来设置 span 标签的颜色。但是,此代码可以得到进一步优化。
- // 不再需要样式块
- function MyComponent(props) {
- return (
- <span className={styles(
- (props.isBlue ? 'c0 ' : 'c1 ') + 'c2 '
- )}>
- Hello World!
- </span>
- );
- }
这些事情非常有趣,我期待着将来它们的库被发布。
4.数据驱动的JavaScript
您是否曾经想过如何使页面感觉更快?早点互动?当然有!阿什利·沃特金斯(Ashley Watkins)同样做到了。她真的让我在思考如何调整数据获取的方法来改善用户体验。我已经开始对 Relay 感兴趣,但她让这种感觉持续升级。
分阶段代码分割
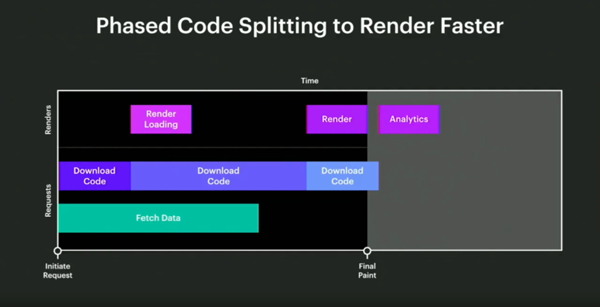
您应该可以猜到,Facebook 的工程师一直在努力确保他们的 FMP(首次有效绘制) 尽可能的快速。他们执行此操作的方法之一就是“分阶段进行代码拆分”。
使用这种方法,您可以进行一次阻止下载并分阶段交付。例如,如果您参考 Facebook 的方式,则可以将其分为三个阶段。
- 1.载入中
- 2.显示
- 3.分析工具
这些阶段中的每一个阶段都可以有自己的代码获取以及渲染。FMP 所需的所有数据都可以在加载阶段获取其他代码的同时获取。
到第一个有意义的画面的时间
为了使您的用户体验达到最佳状态,您应该考虑首屏加载时间。基本上,这是主要内容显示在页面上的时间。您可以查看和衡量许多指标以缩短加载时间,但是 FMP 还是很显眼。
Relay 允许您使用 GraphQL 进行流式查询。这将使您可以将某些数据标记为关键数据,而将其他数据标记为非关键数据。然后,您可以首先从服务器获取最重要的内容,并在获取其余数据的同时进行显示。使用这种方法,您可以在内容到达时,再对其进行渲染!
数据驱动的代码分割
这个让我有些震惊。Relay 功能强大,这毫无疑问。Relay 具有一项新功能,可让您扩展查询条件以表达需要呈现特定数据类型所需的组件代码。🤯 您可以将代码视为数据。当服务器解析您的 GraphQL 查询时,它可以让客户端知道需要下载哪些组件代码,以便更快地获取它!
阿什利的演讲令人感到难以置信,但她保证这些事情仅仅是个开始。我还没有使用过 Relay,但我很高兴开始使用它,我敢打赌,您也会这样做(尤其是当您听到更多有关它可以做什么的信息时)。
5.解决世界的饥饿
第一天的开始主要来自 Facebook 工作人员的大量演讲。从技术的角度,这是令人兴奋的。我们看到生态系统中有许多即将发布的功能,以帮助我们改善用户体验。
Tania Papazafeiropoulou 稍微调整了话题,以向参会者介绍世界饥饿和她正在研究的一种很酷的产品 OLIO。他可以帮助人们分享食物,而不是浪费食物,而你猜不到它是由 React 所支持的。
发现有浪费三分之一的食物被浪费是令人沮丧的。重要的是,我们仅用来自美国,英国,欧洲的 25% 的食物就可以解决世界饥饿的问题。这些清晰的数据,使得解决世界饥饿问题成为了可能,听到一个团队正在为这件事努力真的太棒了。
这次并没有宣传 React 的新功能,但是它使得 React 更加优秀。React (和 React Native) 使得 Tania 的团队可以快速构建他们的产品,并且产生积极地影响。
6.使 REST 更好(和更安全)
RESTful APIs 并不是一个新的热门🔥的概念。它们于2000年正式被定义,自那时开始已经成功的投入使用。话虽如此,REST 确实有一些需要挑战的东西。
Facebook 通过 GraphQL 应对了这些挑战。GraphQL 为我们提供了对数据更加可理解的定义。它使客户有能力仅获得所需的东西。这是实现更快渲染时间的绝佳方法,因为您不必下载太多数据!
Tejas Kumar 很好地总结了差异(请观看他的演讲以便更深入地了解):
REST
- 数据格式不规范
- 猜谜游戏(如何判定一个失败的请求,400,401,还是 404?)
- 无意义的对话
- 无合约协议
GraphQL
- 规范的数据格式
- 没有猜谜游戏
- 有意义的对话(由用户定义)
- 强力的合同协议
我们中的许多人都喜欢 GraphQL,但有时它不是 API 的选择。Tejas和他的团队开发了一种工具来消除 REST 的一些陷阱。它包括 Swagger 和 使用 OpenAPI 规范的生成代码。
我不相信我会完全按照他说的去做,但他的讲话给我留下了持久的印象。讲真地,去看他的演讲!
7.React 的引擎(构建自定义渲染器)
如果您曾经演示过以前编写的代码,则知道它经常出错。苏菲·阿尔珀特(Sophie Alpert) 构建了 React 渲染器,并向我们传递这个过程所需要的知识。
我不认为自己是一个 React 专家(呵呵 😅)。我从没看过 React 代码库。我一直以为那将超越我。在我继续学习和掌握 React 的过程中,我将继续深入研究并最终进入代码库本身。索菲(Sophie)在 React Conf 舞台上实时构建自己的自定义渲染时,似乎没有那么惊人。
除了向学习 Sophie 的之外,我觉得自己对 React 渲染器的工作原理只有一点了解。她没有让我挠头。一切都简单地解释,并且清楚地展示了出来。还有什么比这更棒的呢?
愿演示之神永远喜欢 Sophie!
8.本地化(这太重要了!)
作为一个以英语为母语的人,我必须承认,在开发产品时,我不会第一时间想到本地化。值得庆幸的是,我意识到了这一点,并将在未来更加认真地对待它。
我认为本地化经常会被忽视,因为我们专注于像我们这样的用户。你的用户都和你一样,这是不现实的!这就是为什么我们需要进行用户测试,获得用户反馈,让产品对所有类型的用户,都更具包容性。
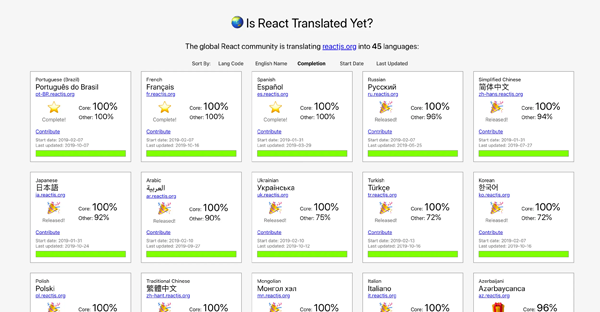
去年,纳特·艾莉森(Nat Alison)提出了一个问题“ React 是否被翻译了?”。当她最初提出这个问题时,答案是否定的。
为什么这么重要?恩,纳特说得很好。如果只有讲英语的人可以访问 React ,那么有多少人无法使用这些工具来开发出令人赞叹的产品?只让说英语的人构建我们的数字世界,我们会损失多少?世界上只有20%的人口说英语。如果我们不帮助别人使用 React,这将是我们自己的损失!
纳特(Nat)和成千上万的人在过去一年中取得了令人难以置信的成就。还有更多工作要做,如果您会说双语,希望您也可以提供帮助!
9.无障碍马拉松
就像本地化一样,可访问性可能很困难。在开发可访问性时,您必须以不同的方式思考。您必须考虑更多的受众,考虑可能与您不同的人。有时候这很困难,但我们都能做到。
跑马拉松🏃🏻♂️是另一个可能很困难的例子。根据 RunRepeat 的统计,2018年有 1,298,725 人完成了马拉松比赛。他们并非是完全有能力才去做的。他们从小处着手,并努力达到目标。
这就是我们处理可访问性的方法。如果您是从头开始,采取这种方法将消除一些不堪重负的感觉。我对 React Conf 的最喜欢的事情之一就是从新的角度学习软件开发和世界。布列塔尼·费恩斯特拉(Brittany Feenstra)是帮助我扩大视野的人之一,我想进一步思考无障碍环境。
我不会在一夜之间完成无障碍马拉松比赛,但今后每天我可以做更多的事情。值得庆幸的是,在此过程中有很多优秀的工具可以帮助我。
10.您不需要Redux(对吗?)
2019年,有许多不同的方法来管理 React 状态(甚至包括 easy-peasy)。
有这么多的选择,很难知道什么才是正确的选择。不幸的是,正确的选择将取决于你自己。请记住,开发人员体验是服务于用户体验。知道了这一点,我喜欢通过尽可能简单,并随我的原始决定而改变的方式来进行状态管理。
我很高兴 React 现在内置了很多选项。使用 Context 和 Hooks ,您可以做很多事情而无需依赖其他依赖项。
为了快速行动并完成目标,您必须愿意放弃以前完成的工作。当您的产品与众不同时,您需要爱上重构并推翻之前对您有用的决策。我认为 React 状态的许多选择都反映了这一点。有些选项需要很多样板,有些则不需要。有些是需要包装的,有些不是。现在选择适合自己的感觉,并在以后需要时进行调整。
11.时间旅行到1999
当天的最后一次演讲让我对标题感到兴趣。1999年编程是什么样的?那时我才九岁。有些人从九岁开始编码。我不是其中之一。😢
这场谈话是另一个确实需要关注的话题。李·拜伦(Lee Byron)提供了一颗精心打磨的宝石。在 PHP 和 LAMP 技术栈成为 Web 开发工具的时候,他带领我们走过了一段时期。对于那些没有在1999年进行编码的人,他解释了导致 Facebook 开发诸如 React , GraphQL 和 Relay 等工具的演变。对于当时正在编码的人心中会充满留恋。
我一直尊重 Facebook 所做的工程工作,但是这次演讲使一切都变得正确更加清晰。使用 React 感觉就像是一种特权,现在我知道特权的来源。我受到像 Lee 这样的人的启发,并将继续为社区做事。
12.即使开发工具也与UX有关
第二天会议在 Brian Vaughn 的阐述 中继续进行。如果使用 React 构建内容,则可能已经使用了React Dev Tools。他们无疑帮助我摆脱了自己制造的混乱局面。
React Dev Tools 得到了全面的重写,其中包括:
- 更好的性能
- 新的API支持
- UX新功能
看,即使开发工具也专注于出色的UX!
团队为帮助不熟悉的项目同学熟悉项目,进行的更改使我印象深刻。尽管您可能从未接触过陌生的代码,但我们都知道,即使是我们自己的代码,随着时间的流逝也会显得陌生。现在,我们可以看到 prop 如何流经组件,如何过滤组件树,深入检查组件以及如何将 hook 与 dev tool 一起使用。我喜欢看到的另一件事是 suspense 的转变。这个功能看似非常简单,但很快就会变得无价。
连同共享配置文件一起,新的开发者工具使查找原因的工作变得更加容易。那里有类似的工具,但是现在我们可以直接在开发工具中了解您的渲染。
还有很多其他很棒的补充,我建议您自己去探索它们。
13.可疑数据(Relay 很棒)
我想我可能要接力 Relay 了。实际上,我很晚开始使用 GraphQL。在我的辅助项目中,我一直在使用 GraphQL ,我非常喜欢它。在这次会议之后,我将探索 Relay,并利用组合提供的功能。
React Suspense 希望使我们能够显示某些 UI,而无需等待所有 UI 准备就绪ready。
让我们看一个组件的基本示例,该组件在获取数据时显示加载状态(使用 Suspense):
- const Composer = (props) => {
- const data = useQuery(graphql`
- query ComposerQuery {
- me {
- photo {
- uri
- }
- }
- }
- `, variables);
- return (
- <div>
- <img src={data.me.photo.uri} />
- </div>
- );
- }
- const Home = (props) => (
- <Suspense fallback={<Placeholder />}>
- <Composer />
- </Suspense>
- );
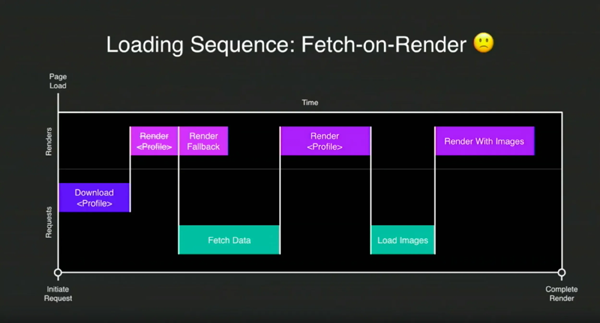
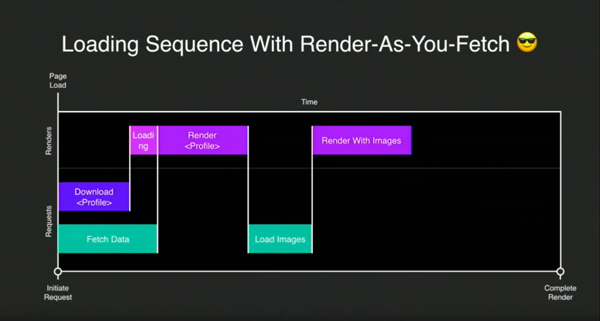
在此示例中,我们有一个 Composer 组件,该组件可获取个人资料图片的 URI,然后显示它。您可以在 Home 将 Composer 包装在一个 Suspense 块中的组件中看到。然后,当数据正在加载时,Placeholder 将被渲染。可以将这种模式视为 “渲染时获取”。
使用此模式,加载顺序如下:
如您所见,这使我们能够轻松处理数据加载。我们可以通过使用占位符或 Loading 等加载组件来提供更好的用户体验。
上面的模式已经带来了很多收益和灵活性。但是,Facebook 团队不喜欢您必须渲染以找出组件所需的数据。为了解决这个问题,他们开始使用一种称为 “获取数据时渲染” 的模式。
从本质上讲,为了启用 “按需渲染” 功能,Facebook 团队已分解 useQuery 为两部分。它分为 preloadQuery 和 usePreloadedQuery 。这到底是什么意思呢?
preloadQuery
该 API 将获取数据并为结果提供参考。它没有提供实际数据。
您将在显示新用户界面的同一事件处理程序中调用此 API。例如,如果用户单击将触发导航到新页面的链接,则将使用我们处理单击的事件处理程序 preloadQuery 。将鼠标悬停在某处上以打开工具提示将是您调用此 API 的另一个示例。该 onHover 事件处理程序调用 preloadQuery 。
usePreloadedQuery
该 API 获取 preloadQuery 调用结果。实际上,它本身不会进行任何数据获取。它查看的当前状态 preloadQuery。如果准备就绪,它将显示结果。如果尚未准备就绪,它将暂停。如果查询失败,则可能引发错误。
无论发生什么情况,usePreloadedQuery 都永远不会触发新的提取。这使其高效且可预测。
代替使用这两个 API,useQuery 将提供如下所示的加载顺序:
我绝对建议您听乔·萨沃纳(Joe Savona)解释上面我总结的概念。他讲得更好,而且更深入。这是我最喜欢的演讲之一,因为我对这种模式所带来的可能性感到兴奋,并且迫不及待地想尝试一下。
14. React是小说
詹恩·克赖顿(Jenn Creighton)在会议上发表了我最喜欢的哲学演讲。她从事创造性写作工作。创意写作一直是我的最爱。像詹恩一样,我曾经幻想成为作家。她在演讲中解释了一个概念,该概念以一种有趣(且出乎意料)的方式转化为编码。
显示,不告诉
让我们看一下传达相同含义的两种方式(由Jenn提供)。
她累了。
她的步伐变得缓慢,随着一步一步接近床,她的脸先接触到了床垫,身体也感觉更加沉重。
相同的想法,对不对?她累极了。哪一个功能更强大?好吧,这很明显。作为软件工程师,我们经常陷入困境。我们抽象,抽象,抽象,直到我们尽可能地榨干自己。
在大多数情况下,我会尽力避免代码重复。该原理很有意义,但是,就像编写规则一样,有时我们需要打破软件开发规则。让我们比较两个获得相同结果的不同代码。
- const Nav = ({ links }) => (
- <nav>
- {
- links.map(link => (
- <Link to={link.to}>{link.name}</Link>
- ))
- }
- </nav>
- );
- const Header = () => {
- const links = [
- { name: 'Home', to: '/home' },
- { name: 'Settings', to: '/settings' },
- ];
- return (
- <>
- <Nav links={links} />
- </>
- );
- }
这看起来似乎很好用,但是如果我们想添加一个导航项,该怎么办?例如登录按钮。
- const links = [
- { name: 'Home', to: '/home' },
- { name: 'Settings', to: '/settings' },
- { name: 'Login', to: '??' },
- ];
我们的 Nav 组件无法处理这种情况。我们可以很容易地实现一种处理它的方法,但是这很容易失控。我们可以将 Nav 组件重构为如下所示:
- const Nav = ({ links }) => (
- <nav>
- {
- links.map(link => {
- return link.to
- ? <Link to={link.to}>{link.name}</Link>
- : <a onClck={link.onClick}>{link.name}</Link>
- })
- }
- </nav>
- );
这将起作用,但是在难以推理 Nav 组件之前,我们将覆盖多少个边缘情况?我们可以用另一种方式重写 Header 组件。
- const Header = () => {
- const links = [
- { name: 'Home', to: '/home' },
- { name: 'Settings', to: '/settings' },
- { name: 'Login', to: '??' },
- ];
- return (
- <nav>
- <Link to="/home">Home</link>
- <Link to="/settings">Settings</link>
- <a onClick={onSelectLogin}>Login</a>
- <nav/>
- );
- }
我简化了詹恩在演讲中讲的例子,但我认为这很重要。第二 Header 部分更容易推论。即使我们现在可能重复一遍,抽象也没有带来太大的好处。如果我们想将一个 Icon 组件添加到其中一个链接中,则不必再处理 Nav 组件中的所有极端情况,只需将其添加到所需位置即可。
詹恩(Jenn)还引用了尼尔·盖曼(Neil Gaiman)的一句话,说我不得不分享。
请记住,或早或晚,在达到完美之前,你必须放手去做,继续接下来的事。
在构建心理健康写作平台 Wrabit 的时候,我一直在练习,使得自己变得足够好。有时候,这让我觉得自己不像一个开发人员。有时候让我感到自己的懒惰。最后,我将介绍易于理解的内容,可以提供的内容以及以后可以随时重构的内容。
正如 Jenn 所说,重构并非失败。她的演讲非常巧妙地将创意写作与编程编织在一起,我一定会再看一遍。
15. UX驱动的流体动画
我还没有制作太多的动画。我设想了一个未来,我将从 Dribbble(动画和所有动画)中获得出色的 UI 设计,并进行实践设计。动画绝对是设计色情片中令人愉悦的一点,但是即使如此,我们在实现的时候也要牢记用户体验。
像大多数谈话一样,亚历克斯·霍尔切克(Alex Holachek)让我以新的方式思考。我喜欢UI交互。它们让我感到内心温暖而模糊。看着他们时,我没有考虑所有用户而感到内疚。
精美的动画如何对使用 Nokia 6 的用户起作用?来自亚马逊的 283.97加元,我买得起新 iPhone 之前的价格要高出很多倍。我猜很多其他人都在同一阵营。
亚历克斯(Alex)帮助我记住了更多关于平均值的思考。平均电话,平均数据速度。建立平均和高端将永远是好的。
此外,event.preventDefault() 还会对滚动产生不良影响。
16.反复体验
如果您无法确定,那么今年的会谈内容千变万化。卢卡·德马斯科(Luca Demasco)通过与 Zach Rispoli 合作开发 Wick 编辑器,向我们展示了迭代过程,从而保持了新鲜感。
Wick 编辑器是一个免费的开源工具,可用于创建游戏,动画以及您能想到的其他任何东西。当Luca展示当前版本时,UI 确实给我留下了深刻的印象。看起来很直观,并且具有很多功能。并非总是如此。
卢卡(Luca)和朋友通过不断的迭代达到了今天的状态。它们也不只是为了迭代而进行迭代。他们将Wick带入了许多不同的环境(学校,图书馆等),并使界面出现在许多不同的用户(初学者,中级用户,年轻人,老人)面前。他们采取了获取,保留,扩张 (Laser-Focused Approach) 的方法,并收集了很多反馈,帮助 Wick 成为今天的样子。
当我考虑如何迭代自己的产品时,过程中的诚实启发了我。如何快速启动并有意地迭代?我没有那种经验,所以有时信心会使我迷失,但这是我很高兴采取的一个过程。看到像 Luca 这样的人分享他的经验,这使我感到鼓舞,我感谢会议期间每个人都真诚的分享。
17.简单事物的复杂性
您是否使用 react-select?没有?那可能只有你不知道了。
该组件在 GitHub 上拥有超过18000个星标。每周有 150 万次下载。好多啊。
您可能不会想到一个简单的 React 组件可能会那么复杂。当然,你会错的。杰德·沃森(Jed Watson)开发了一个漂亮的 React 组件,并且很好地实现了它的目的。它具有很多功能,并且开箱即用。
杰德走了一段漫长的(有时是艰苦的)道路,才实现了 react-select。他对开发大规模的流行的开源项目有了深刻的见解。他还展示了简单的事情通常可能非常复杂。
当 Jed 展示了 react-select 到 v2.0 的演变时,我受到了 Jed 的启发。他重申了重构的重要性以及如果您不想追求完美,就可以随时停止。
18.优雅的透明度
政府支出是一个重要的话题。我们应该看到我们的税收去向,以便使政府负责。
Lizzie Salita 证明了政府网站可以高效,易于使用且美观。当她演示 USAspending.gov 支出浏览器时,我真的很惊讶。将其与加拿大版本进行比较,您将获得一个示例,该示例可以使用 React 重构来提升用户体验。
我正在慢慢地开始涉足政治领域。尽管我一直在努力保持足够的知情权以便投票,但我还有很多事情要做。拥有诸如 USAspending.gov 之类的工具,将使它变得更加轻松有趣。我认为我们应该继续开发这样的工具,以使每个人都能了解最新情况,以便我们所有人都可以参与塑造我们的未来。
19.奇迹驱动的开发
会议的最后一次演讲真让我震惊。像亚历克斯·安德森(Alex Anderson)一样,我是太空的忠实粉丝。亚历克斯(Alex)建立了一个疯狂的复杂的星舰模拟器,名为Thorium。
Thorium模拟器使诸如狮门空间中心之类的许多组织能够为各种人提供与 STEM 相关的活动。这些空间中心使学生能够通过高度互动性和教育性的小组活动来成长。
React Conf 上几乎所有的演讲,人们都在为正当理由做着鼓舞人心的事情。亚历克斯的工作之所以突出,是因为他的热情从他所说的每句话中泄漏出来。他热爱自己的工作,并且是一位非常有才华的工程师。他正在使用可用的技术为孩子和成年人建立良好的体验。
我最喜欢从 Alex 的演讲中脱颖而出(这需要我花一点时间才能完全理解)是奇迹驱动开发的概念。您是否想过技术的可能性?那你有什么能力呢?🤔
这些类型的问题驱使我们建立有趣,愉快和真正美好的体验。这些类型的问题使 Facebook 的工程师和世界各地的公司可以利用技术来塑造我们的世界。
我从今年在 React Conf 上遇到的每个人学到了很多东西。我很高兴能够参加,并感到充满惊奇和兴奋。
我等不及要看什么奇迹驱使我成长!
如前所述,这些只是我的一些收获。在为期两天的会议中,共享了许多库,技术和哲学思想。我希望我能抓住他们全部!如果你明年去,你会明白我的意思。
如果您希望我扩展这些想法,我将非常乐意。伸出手,让我知道!
最后,更不用说德文·林赛了。她给了我们笑声,糖果和内部的活动。没有她,这次会议就不会一样。