背景
目前前端主流的开发框架有Vue、React以及Angular等,但是依然有一部分开发人员并不会去使用这些框架,特别是一些偏向后端的开发者,可能依然在使用类似于jquery+Bootstrap的方式在开发一些项目,而且有些项目可能传统的方式更加合适,因此JavaScript前端模板引擎就能够发会很大作用了,那么今天就介绍10大开源模板引擎,依据不同的场景或者功能特性,可以选择不同的模板引擎应用到项目中去:
- 1. Art-template
- 2. DOT
- 3. JavaScript-Templates
- 4. Template.js
- 5. Tempo
- 6. ECT
- 7. Dot Dom
- 8. Template7
- 9. Bunny
- 10. Squirrelly
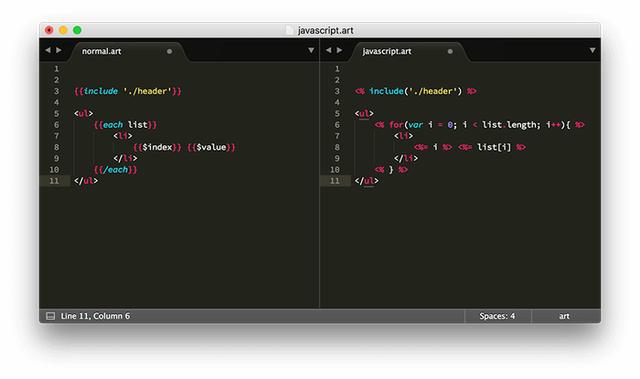
1、Art-template
Art-template是一个简单且超快速的模板引擎,可通过范围预先声明的技术优化模板渲染速度。它实现了接近JavaScript极限的运行时性能。同时,它支持NodeJS和浏览器。
- 拥有接近 JavaScript 渲染极限的的性能
- 调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板继承与子模板
- 浏览器版本仅 6KB 大小
- https://github.com/aui/art-template
- var template = require('art-template');
- var html = template(__dirname + '/tpl-user.art', {
- user: {
- name: 'aui'
- }
- });

2、DOT
为了最快,最简洁的JavaScript模板功能,重点是在V8和Nodejs下的性能。它对Node.js和浏览器均显示出出色的性能。doT.js快速,小巧且没有依赖性。
https://github.com/olado/doT
- Hi {{=it.name}}!
- {{=it.age || ''}}

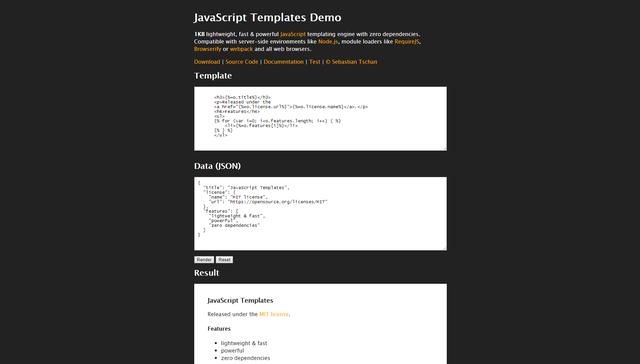
3. JavaScript-Templates
快速且强大的JavaScript模板引擎,零依赖。与node.js之类的服务器端环境,RequireJS之类的模块加载器以及所有Web浏览器兼容。
https://github.com/blueimp/JavaScript-Templates

4. Template.js
JavaScript模板引擎,简单易用,支持webpack和fis。提供了一组模板语法,用户可以编写一个模板块。每次传入数据时,生成由相应数据生成的HTML片段,呈现不同的效果。
https://github.com/yanhaijing/template.jsconst data = { list: [ {name: "yan"}, {name: "haijing"} ]};
- <%for(var i = 0; i < list.length; i++) {%>
- <%:=list[i].name%>
- <%}%>

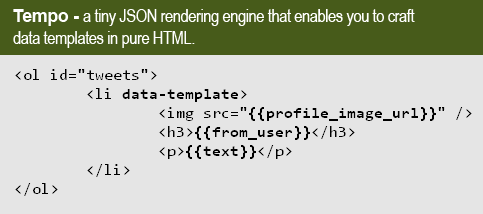
5. Tempo
Tempo是一个简单,直观的JavaScript渲染引擎,能够以纯HTML格式制作数据模板。关注点分离:JavaScript文件中没有HTML,HTML中也没有JavaScript;轻松处理AJAX / JSON内容,可在Safari,Chrome,FireFox,Opera和Internet Explorer 6+中运行
https://github.com/twigkit/tempo

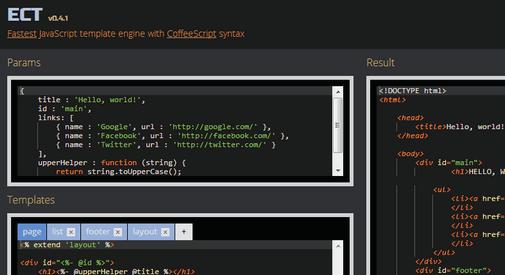
6. ECT
声称具有嵌入式CoffeeScript语法的最快的JavaScript模板引擎。具有出色的性能,模板缓存,自动重新加载已更改的模板和模板中的CoffeeScript代码
- https://github.com/baryshev/ect
- var ECT = require('ect');
- var renderer = ECT({ root : __dirname + '/views', ext : '.ect' });
- renderer.render('page', { title: 'Hello, World!' }, function (error, html) {
- console.log(error);
- console.log(html);
- });

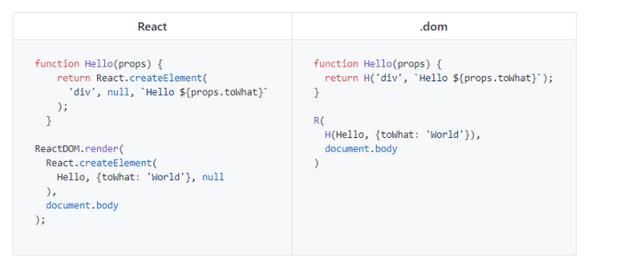
7.Dot Dom
.dom从React.js借用了一些概念(例如可重用的组件和虚拟DOM),并尝试利用ES6 javascript功能以最小的占用空间复制它们。该库的大小不超过512个字节。正在大力利用ES6规范。
https://github.com/wavesoft/dot-dom
- function Clickable(props, state, setState) {
- const {clicks=0} = state;
- return H('button',
- {
- onclick() {
- setState({clicks: clicks+1})
- }
- },
- `Clicked ${clicks} times`
- );
- }
- R(
- H('div',
- H(Clickable),
- H(Clickable)
- ),
- document.body
- )

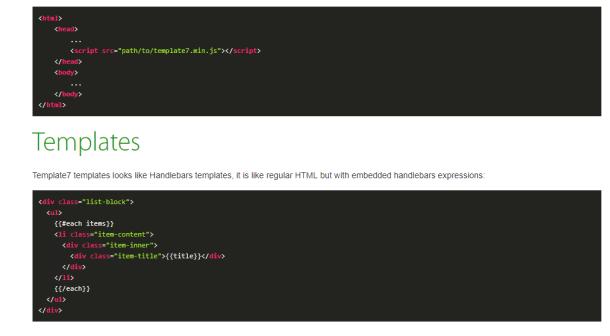
8.Template7
Template7是第一个具有类似Handlebars语法的移动优先JavaScript模板引擎。它在Framework7中用作默认模板引擎。它是超轻量级的(缩小并压缩成1KB左右)并且运行迅速(比mobile Safari中的Handlebars快2-3倍)。
https://github.com/nolimits4web/template7
- {{#each items}}
- {{title}}
- {{/each}}

9. Bunny
BunnyJS是现代的原生JS和ES6库以及下一代前端框架,无依赖性的小型独立组件的软件包。它没有依赖性-可以随时随地在任何项目中使用
https://github.com/Mevrael/bunny
- import { Component as BunnyComponent } from 'bunnyjs/src/...';
- export const Component = Object.assign({}, BunnyComponent, {
- init(arg) {
- // do whatever you want
- console.log(arg);
- // call default (parent)
- return BunnyComponent.init(arg);
- }
- });

10. Squirrelly
Squirrelly是使用JavaScript实现的现代,可配置且功能强大的快速模板引擎。它在ExpressJS开箱即用,完整版压缩后仅约2.2KB。
https://github.com/squirrellyjs/squirrellyvar myTemplate = "
- My favorite kind of cake is: {{favoriteCake}}
- "Sqrl.Render(myTemplate, {favoriteCake: 'Chocolate!'})// Returns: '
- My favorite kind of cake is: Chocolate!
- {{if(options.somevalue === 1)}}
- Display this
- {{#else}}
- Display this
- {{/if}}
- {{each(options.somearray)}}
- Display this
- The current array element is {{@this}}
- The current index is {{@index}}
- {{/each}}

总结
Javascript的模板引擎相对较多,从性能、简单性、易用性等方面会有所不同,开发者们可以根据不同的角度去选择一个合适的模板引擎用于项目研发或者重构,Enjoy it!




































