新的 Android Studio 4.0 更换了全新的启动界面,最近 Google I/O 中官方发布了 Android Studio 3.5 的 beta 版,一个月之后发布了 Android Studio 3.6 beta 版,而最近的 Android Dev Summit 中为我们带来了 Android Studio 4.0 预览版,今天我们就来看一下,新的 Android Studio 4.0 为开发者带来了哪些新体验!
接下来我会依据 Android Dev Summit 分享的内容以及自己的理解,为大家介绍 Android Studio 4.0 的最新进展,没关注的小伙伴记得关注鸭!如果觉得这些文章有点意思,记得分享转发评论点赞鸭!
编译构建方面
 最新进展,这几个新功能可太牛逼了">
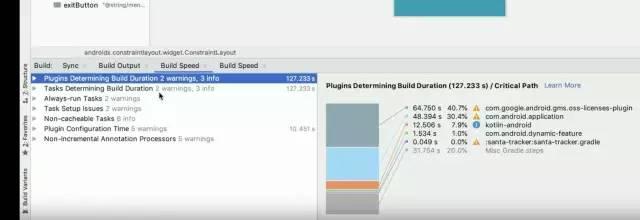
最新进展,这几个新功能可太牛逼了">新的 Build 窗口,在每一次 Build 之后,会出现一个新的 Build Speed 窗口,我们可以在这个窗口里面查看在整个 Build 期间不同插件、不同任务的耗时,可以做针对性修复。同时还会提示我们哪些插件是每一次 Build 的时候永远都在执行的,帮助我们发现问题,减少不必要的插件执行,缩短 Build 时间。这里面有很多分类,有兴趣的同学可以逐个去研究。
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">现在 Android Studio 4.0 完善了 Kotlin Gradle DSL 的代码提示、在 IDE 中可以直接查看 DSL 的文档。我们都知道之前默认的 Groovy 写法中,Android Studio 会自动帮助我们检查现有依赖库是否有新版本更新,现在针对 Kotlin Gradle DSL 也保留支持了这一特性。
 最新进展,这几个新功能可太牛逼了">
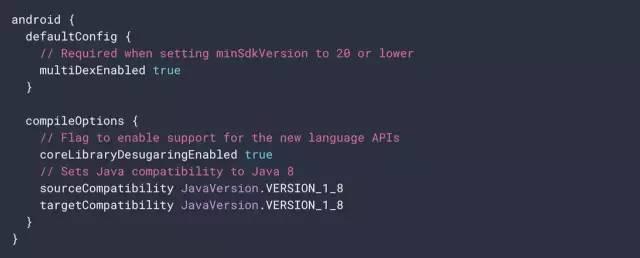
最新进展,这几个新功能可太牛逼了">在编译方面,增加了新的 coreLibraryDesugaringEnabled true 指令,开启这个指令,我们可以使用 Java 8 中的某些高级 API。
 最新进展,这几个新功能可太牛逼了">
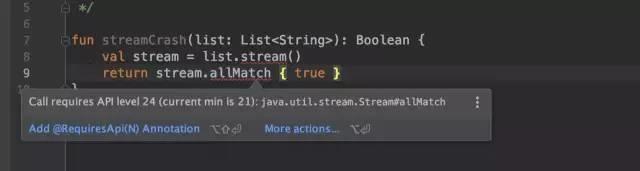
最新进展,这几个新功能可太牛逼了">例如上图所示的,list.stream() 方法,默认情况下,它只能在 API 24 以上使用,通过开启 coreLibraryDesugaringEnabled 能够消除版本的限制,在低于 API 24 的设备上也可以使用此方法。目前此指令支持 java.util.stream、java.time、java.util.function、ConcurrentHashMap 等。此功能的目的在于解决旧版本上由于无法使用 Java 高级 API 而产生的持续性 bug 无法得到修复的问题。
 最新进展,这几个新功能可太牛逼了">
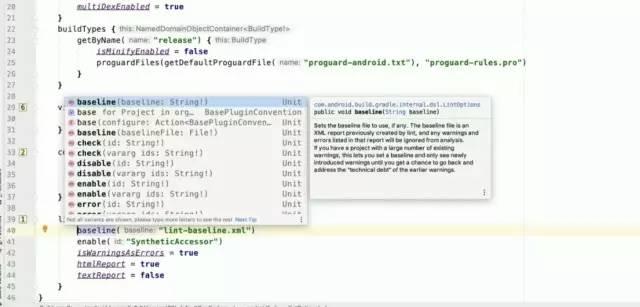
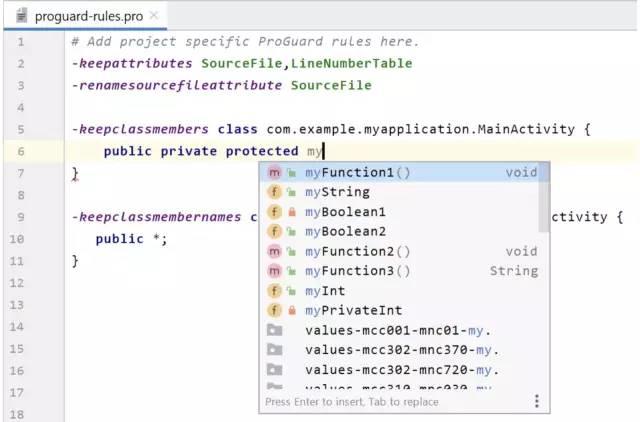
最新进展,这几个新功能可太牛逼了">新的 Android Studio 4.0 在编辑 ProGuard 文件时,提供的语法高亮、代码提示和错误检查,同时和 Refactor Name 的时候,ProGuard 文件中对应的字段也会及时更新。
 最新进展,这几个新功能可太牛逼了">
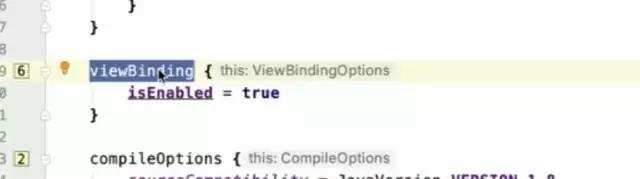
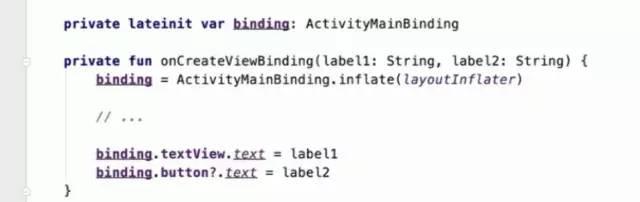
最新进展,这几个新功能可太牛逼了">新增了 viewBinding 指令,当我们开启设置为 true 的时候,编译器会为我们生成一个视图绑定类,即下图中的 ActivityMainBinding。
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">viewBinding 的目的在于确保我们在代码中所使用的 View 是试图中确切存在的。防止使用findViewById 为空引起崩溃。(不过我在 4.0 canary 1 上面没有开启成功,应该是还有 bug )
视图方面
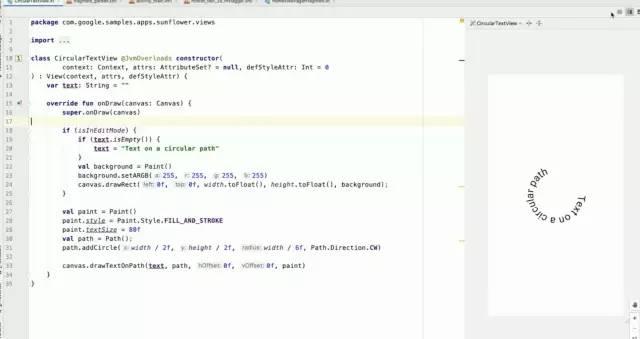
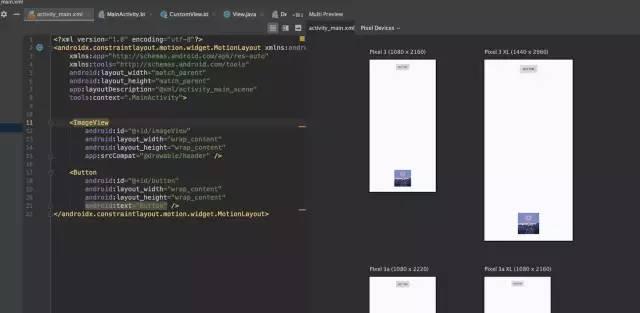
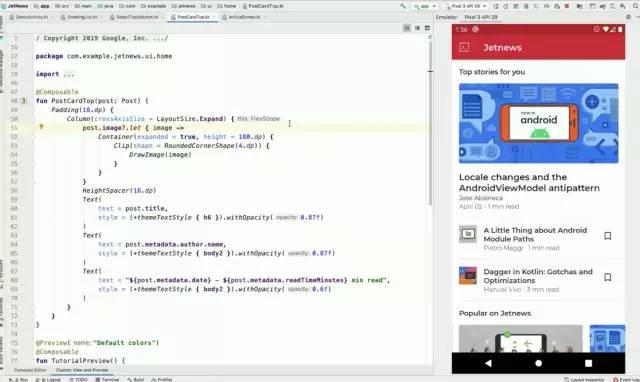
目前我们编写 UI 有三种方式,xml、代码编写自定义 View、Jetpack Compose。目前这三种方式全部在 Android Studio 4.0 上支持预览。
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">三者的预览界面都是一样的,分三种模式:编辑、预览、编辑+预览。别的不说自定义 View 支持预览那真是太方便了,能极大的提升开发效率。
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">而且,xml 的视图预览中支持多种不同分辨率设备的同时预览,还可以预览国际化时不同语言的排版情况,以及色盲模式的支持。(当然后面两项在 4.0 canary 1 中还没出现,只是在官方演示视频中做了讲解)
 最新进展,这几个新功能可太牛逼了">
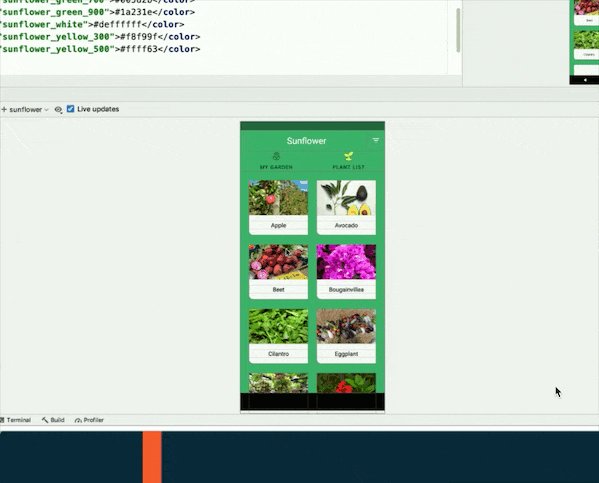
最新进展,这几个新功能可太牛逼了">还有一项很牛逼的东西,就是 Android Studio 4.0 支持嵌入式模拟器,注意上图中的图像界面,不是我们第一个说的预览界面,是真正的模拟器,左边开发右边调试,再也不用切屏幕了。
 最新进展,这几个新功能可太牛逼了">
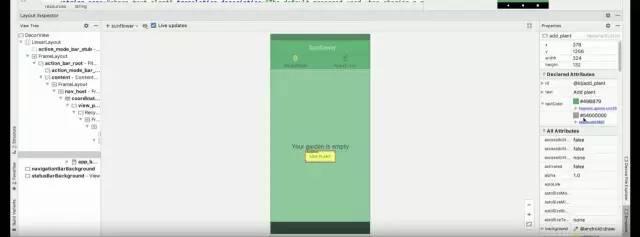
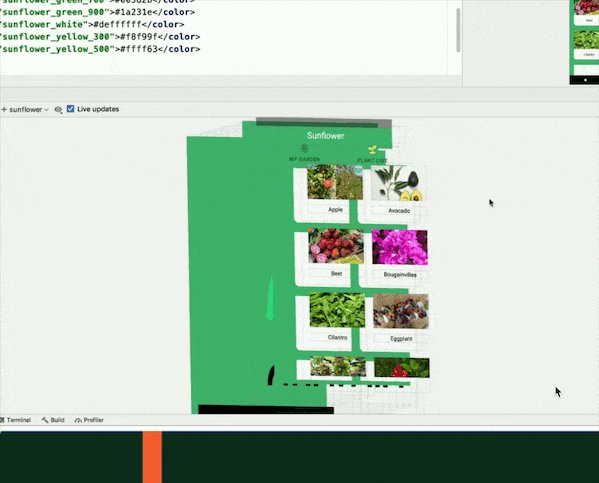
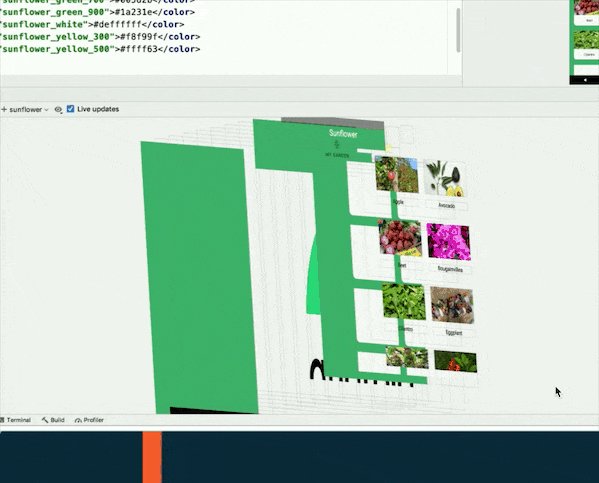
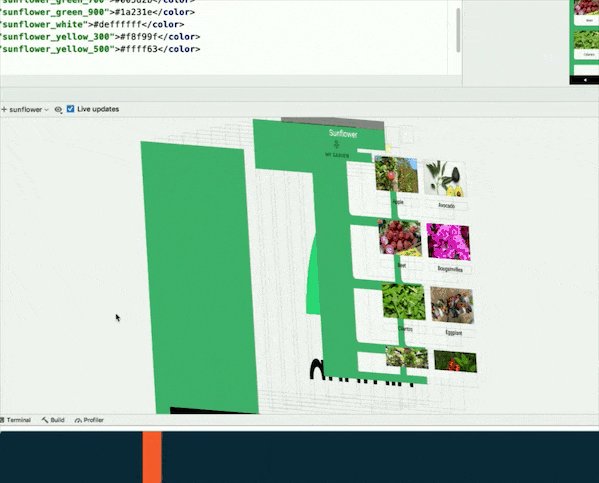
最新进展,这几个新功能可太牛逼了">Layout Inspector 也得到了更新,之前的 Layout Inspector 类似于布局快照,切换界面后,需要重新启动 Layout Inspector 。Android Studio 4.0 中 Layout Inspector 支持实时自动更新,当我们的设备切换页面后,布局分析器中的页面也会更新,同时关于资源文件的显示也更加完备,增加了完整调用链的信息展示。还有一个特牛逼的功能(划重点了!)就是 Layout Inspector 支持 3D 模型检查,就像下图这样:
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">虽然官方视频中说到这些都会在 Android Studio 4.0 中出现,不过以我目前能下载到的 canary 1 版本来说,自定义 View 预览、嵌入式模拟器、新的 Layout Inspector 都没有找到,后续的 canary 应该会逐步支持。
动画方面
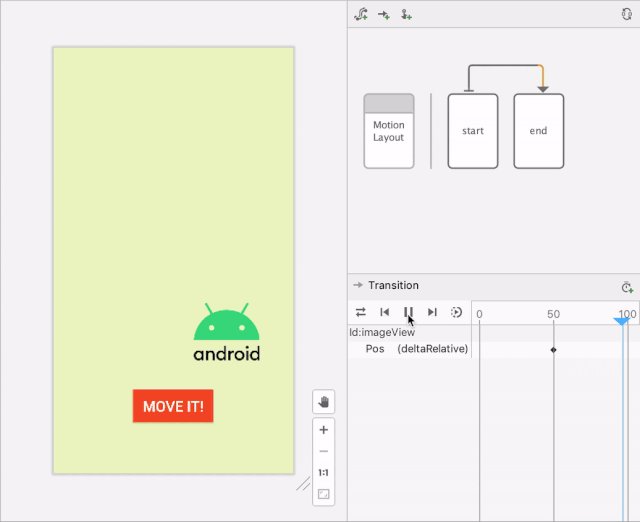
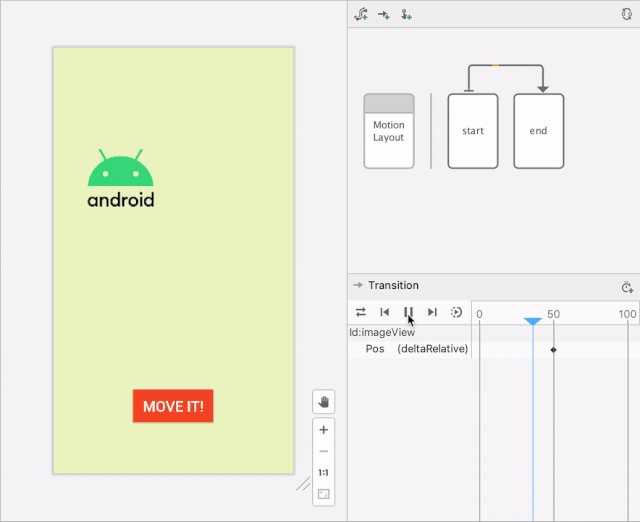
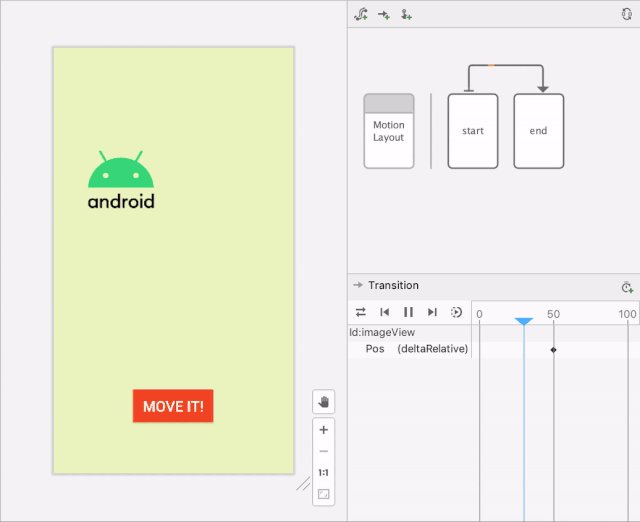
使用 MotionLayout 我们需要在 xml 中自定义 MotionScene,在 MotionScene 中指定不同 Layout 之间的变化。
查看到官方的 Demo 之后,说实话这种动画编写方式还是有些繁琐的,还好这次 Android Studio 4.0 支持了新的动画编辑器,让我们可以通过可视化的操作,来创建 MotionLayout 动画。
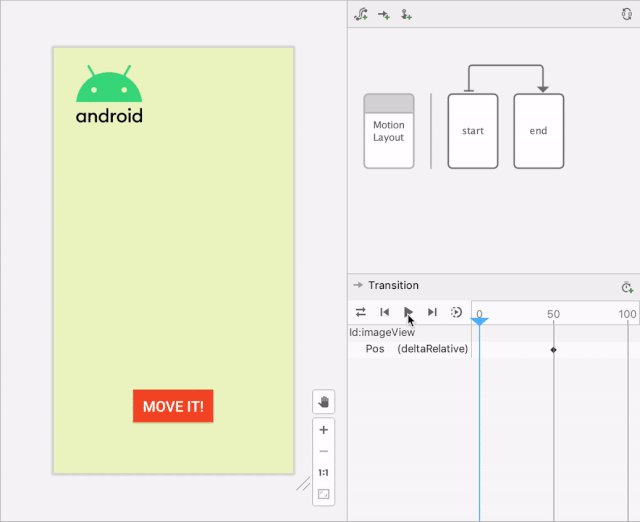
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">我们可以指定 Layout 在 start 和 end 两个状态下的布局,设置动画持续时间,点击上方的 Transition 线,就可以预览动画,是不是非常简单!而且我们可以在持续时间中,任意添加关键帧,设置每一帧的状态,更细小颗粒度的控制动画效果,关键帧可以设置属性、相对位置。有了 MotionLayout 和全新的动画编辑器,在 Android 上做动画限制你的不再是 API 而是你的想象力。
其他
 最新进展,这几个新功能可太牛逼了">
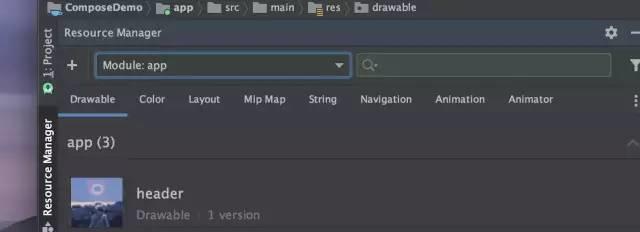
最新进展,这几个新功能可太牛逼了">全新的 Resource Manager 支持多种资源的查看和管理,例如图片、颜色、布局、字符串、动画等等。
 最新进展,这几个新功能可太牛逼了">
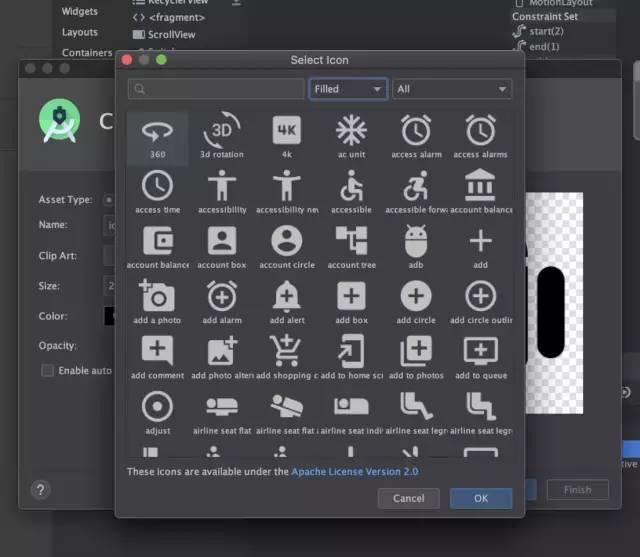
最新进展,这几个新功能可太牛逼了">内置的 Materiel Design Icon 提供了多种样式的选择:填充、线性、双色、圆角、矩形,终于不用自己切图了。
 最新进展,这几个新功能可太牛逼了">
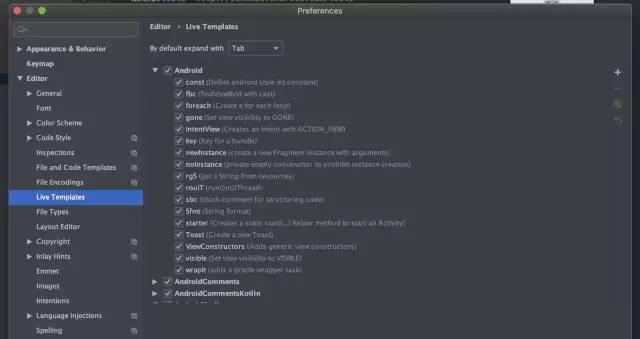
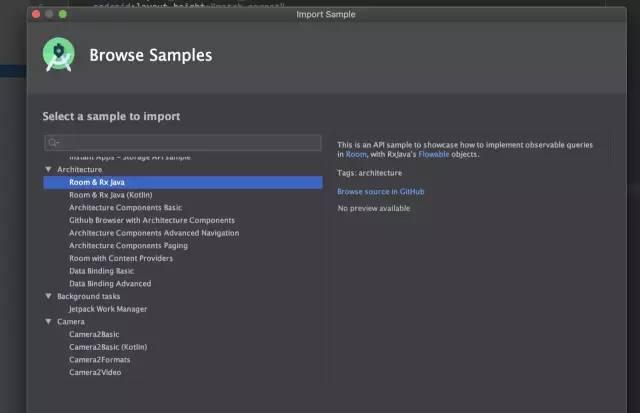
最新进展,这几个新功能可太牛逼了">IDE 内置了很多简写代码指令模版,帮助我们快速使用,同时支持自定义插入,看了这次分享,才发现自己对 Android Studio 的使用还停留在会用的阶段,从来没有深入研究过,例如我最近才发现可以使用 File → New → Import Sample 查看官方提供了最佳实践代码,有 AAC 架构、有动画、有 CameraX、有 NDK 各种分类应有尽有,评论告诉我,我应该不说最后一个知道这个功能的吧。
 最新进展,这几个新功能可太牛逼了">
最新进展,这几个新功能可太牛逼了">以上就是在本次 Android Dev Summit 中 Android Studio 最新进展的部分内容,当然在这些功能的背后,IDE 本身的内存占用、编译速度、都有很大的提升,不然也不会直接版本号跳跃到 4.0,想想隔壁苹果 Xcode 都出道 11 了,Android Studio 才到 4.0 真是慢工出细活啊。

































