Electron 是由 Github 开发,用 HTML、CSS 和 JavaScript 来构建跨平台桌面应用程序的一个开源库。Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将其打包为 Mac、Windows 和 Linux 下的应用来实现这一目的。像我们大家熟悉的 Visual Studio Code 就是使用 Electron 开发的。
使用 Web 标准来创建桌面 GUI,上手快、成本低、跨平台、自适应分辨率,这些都是 Electron 的优势。接下来我们通过实现一个简单的演示来了解在优麒麟上开发 Electron 应用的整个流程吧,这个演示我们将实现一个无窗口边框的桌面小工具,一个显示当前时间的时钟表盘。
开发环境配置
要支持 Electron,我们需要 Node.js 运行环境和起包管理工具 npm,打开命令行工具,使用 apt install nodejs npm 命令进行安装,安装完成后,确认其是否已经全局可用:
# 下面这行的命令会打印出 Node.js 的版本信息node -v# 下面这行的命令会打印出 npm 的版本信息npm -v
接下来安装 Electron 以及一个好用的脚手架程序 electron-forge,后者可以让我们快速构建一个 electron 应用:
npm install -g electronnpm install -g electron-forge
这样我们的开发环境就搭建好了,你可能还需要一个好用的 IDE,在这里我推荐 vscode 或者是 atom,不仅好用,而且这两个 IDE 都是 electron 开发的,如果不想用也没关系,vim 就可以。
创建应用以及编码
1、首先,创建一个 Electron 项目:
electron-forge init [程序名]
electron-forge 会为我们生成 packege.json 文件以及 src 目录,并安装好相关的 Node.js 依赖库。src 目录下有两个文件 index.html 和 index.js,index.html 是一个普通的 HTML 页面,而 index.js 是在 package.json 文件中指定的程序入口,并且 electron-forge 会为我们生成模板代码以及相关的注释,可以根据注释了解相关的代码作用。
接下来,我们使用 HTML+CSS 知识画一个时钟表盘,因为相对本文的内容,这部分不是关键,所以在此先省略,本文的代码都会在文末公布,供大家参考。
然后,我们需要让表盘上的指针动起来,在 index.html 中引入 clock.js 文件,添加 JavaScript 代码让其控制指针的运动,以秒针为例:
const second = today.getSeconds(); // 获取当前时间const secondDeg = ((second / 60) * 360) + 360; // 计算秒针运动角度secondHand.style.transform = `rotate(${secondDeg}deg)`; // 添加 CSS 动画
最后,我们调整 index.js,调用 new BrowserWindow() 生成 window 对象的时候,它的宽度和高度要根据表盘的大小作相应的调整,将 transprent 字段赋值为 true、frame 为 false,使你的程序无边框并且背景保持透明;并且需要对new BrowserWindow() 的操作作延迟处理,这样你的透明化操作才会生效:
app.on('ready', () => setTimeout(createWindow, 500));
应用运行以及打包发布
编码完成之后,运行应用也是非常简单,在工程目录下运行命令 electron-forge start 即可。
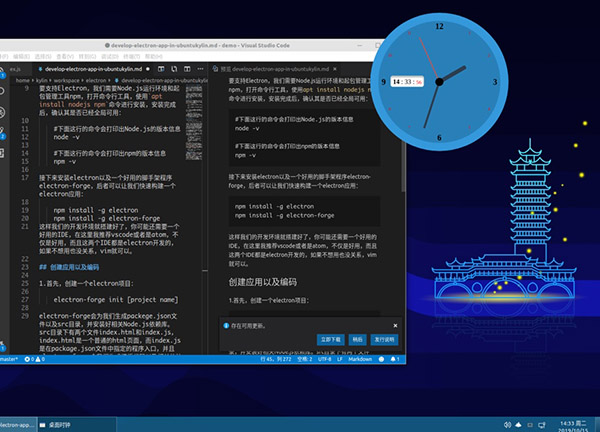
那么如何在优麒麟上对应用进行打包发布呢?首先我们修改 package.json 文件,找到 make_targets 字段,在 linux 下,我们删除掉 rpm,因为我们的优麒麟采用的是 debian 的打包体系,之后在工程目录运行命令 electron-forge make,即可完成发布。注意发布后生成二进制文件和 deb 包都在 out 目录下。程序最后的效果如下:
总结
使用 Electron 来开发桌面程序是不是又快又好呢,大家可以试试同样一个时钟表盘桌面应用,使用 Gtk 或者 Qt 开发要花多少时间,才能真正体会 Electron 带来的是什么。
这个演示的代码放在:https://github.com/thelostwind/electron-clock/ 下,供大家参考。