UI 职业的发展在今天已经越来越复杂,越来越多元化,不同企业对 UI 设计师的要求各不相同,包括了产品、交互、视觉、协作、创意等等五花八门的领域。
这种现状为在职设计师和新人带来很多负面的影响,不仅觉得自己要学习海量的技能,并且因为方向太多陷入选择困难症,越是想要提升就越觉得迷茫。
所以,想要解决这样的现状,就要应用我们今天说的重点──UI设计师能力模型。
能力模型是什么
现实生活中,我们需要对许多事物的好坏进行评估,来指导我们的实践。不仅包含事物轻重、软硬、大小,还包括人的高矮胖瘦、性格特长。
如果本身评价的属性是可以通过数值表现的,例如身高,那判断起来就特别容易,但如果评价的是一种抽象的属性,那么就会变得比较棘手。因为形容事物需要有足够的词汇积累和表达能力,比如我们形容一个好看的妹纸可以说:「瑰姿艳逸,仪静体闲,柔情绰态,媚于语言」。
但这太麻烦了,大家都是粗人,所以今天形容好看的妹纸,网友会说:9分女……
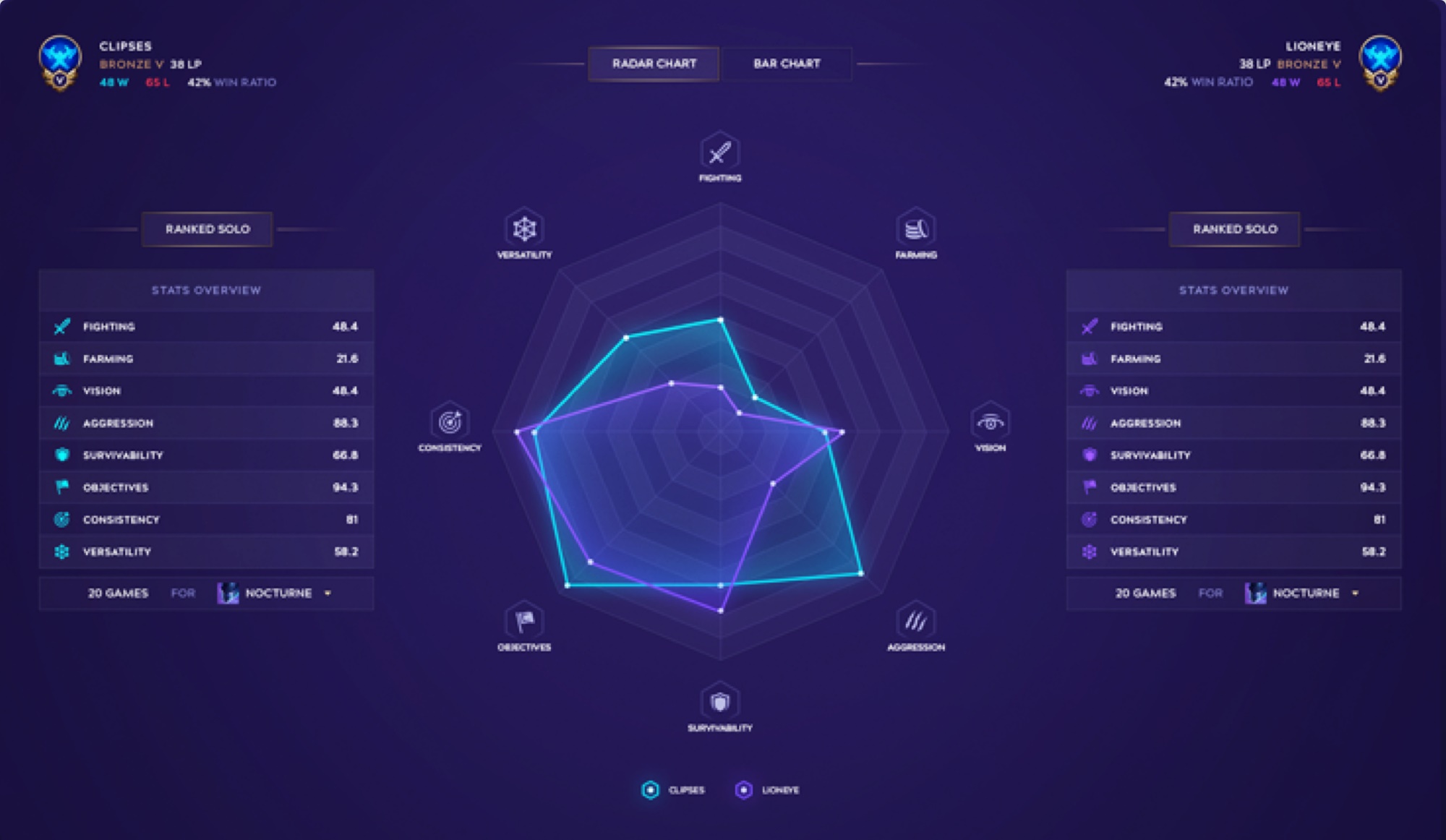
近代心理学家桑代克说过,凡存在的事物皆有数和量,即使是关于人的性格和能力。而能力模型,就是罗列出一系列抽象的个人属性,并通过量化体现它们各自数值的模型。比如游戏中,我们会为角色的攻击力、防御、生命等赋值,然后通过雷达图呈现便于理解,如下图。
同理,作为设计师,职业所需的技能、知识点,也可以通过这样的图表展示出来。如果我们给自己建立一个这样的模型,那么我们就可以从更宏观的层面认识自己,更直观的了解自己的强弱项。
另一方面,我们还可以用这样的模型做标准,来模拟目标岗位、职称的数据,然后与自己的模型做比对,指导自己需要加强和提升的地方。
说到能力模型的应用,就不得不提全球最大对冲基金桥水基金,在创始人雷伊·达里欧的带领下通过一些特殊的算法和数据采集为员工构建能力模型,即业界广为流传的「棒球卡」,该卡片上有其对应的能力数值,勾勒出员工能力强项和弱项。以此决定员工的任务安排、升迁以及培训任务。
能力模型对于桥水集团的成功有不可磨灭的贡献,同时它对我们个人的意义同样重大。达里欧在《原则》一书中曾重点强调过,实现人生愿景的过程就是发现问题,并诊断找到根源,而这种通过量化能力的做法,就是职业生涯中最高效的方式。
对自己和外部要求有清楚的认知,远胜盲目的投入与努力。
UI设计师的能力模型
美国著名心理学家麦克利兰于 1973 年提出 「冰山模型」,将个体素质的不同,划分为表面的「冰山以上部分」 和深藏的 「冰山以下部分」。
「冰山以上部分」包括基本知识、基本技能,是外在表现,是容易了解与测量的部分,相对而言也比较容易通过培训来改变和发展。而「冰山以下部分」包括社会角色、自我形象、特质和动机,是人内在的、难以测量的部分。简单来说,就是显性能力和隐性能力。
同理,我们在定义设计师能力的部分时,也先明确有显性和隐性的两个大类,然后再进行细分。
1. 显性能力
显性能力对于任何设计师来说都是和设计作品挂钩的能力,所以非常容易总结。但在国内,UI 设计师输出的设计内容,往往不止是客户端、网页界面设计,还会根据公司业务需要设计许多其它方面的内容等,所以我们也要把它们考虑进去。
主流的显性技能总结可以分成下面几个:
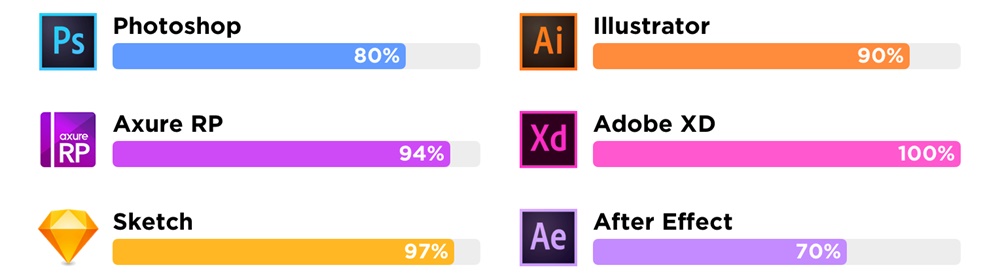
当然,作品是靠软件来实现的,按常理,需要将软件单独罗列一个条目出来,但我并不推荐这么做。因为软件的熟练程度最终是为作品服务的,很多设计师喜欢简历里罗列一堆使用软件,然后写上熟练度百分比,或者干脆画个进度条出来示意,这是不可取的。
对于招聘者来讲,这种熟练度根本没有意义,因为即使每个软件熟练度都 200%,作品还是一塌糊涂,那和不会没什么区别。所以,软件的操作只是每种类型能力的组成部分。
2. 隐性能力
隐性能力和显性的不太一样,主要集中在与工作有关的职业内涵和理论知识上,在讨论隐性能力的时候,我们依旧要采取务实的态度,避免陷入形而上的陷阱。比如类似 「格局」、「财商」、「远见」、「学习能力」 这类特质,完全没有衡量的标准。
所以,有哪些隐性能力是 UI 设计师必备的,我大致将它们划分成下面这几种:
加上以上这些能力以后,那么一个 UI 设计师的能力模型就更立体了。有的同学可能还看过一些文章,包含逻辑分析能力、设计表达、数据分析等等,都可以将它们分配子分类中去。至于每一种能力所包含的子类,我们会在后续的内容中展开讨论。
3. 能力雷达图
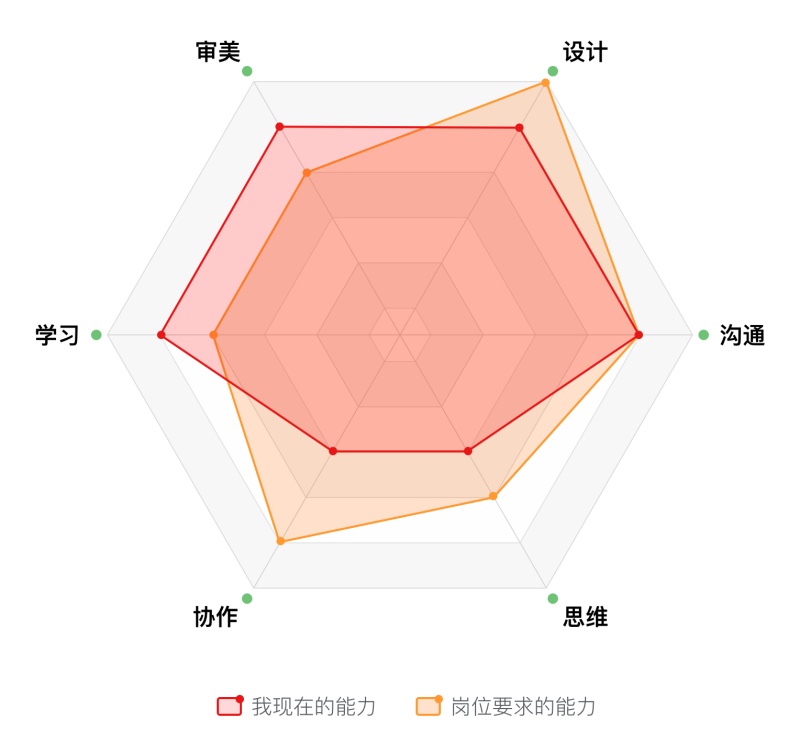
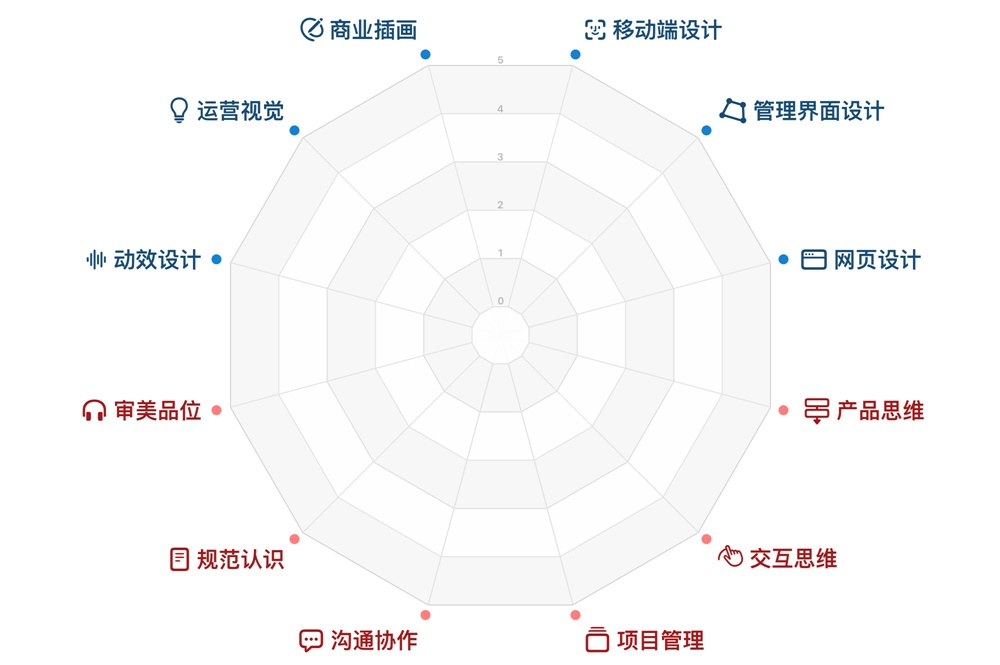
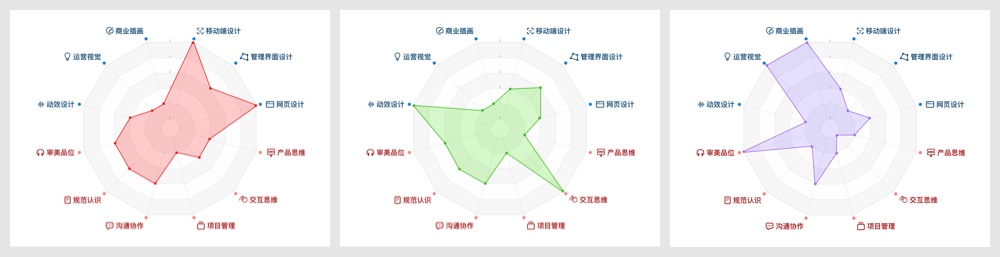
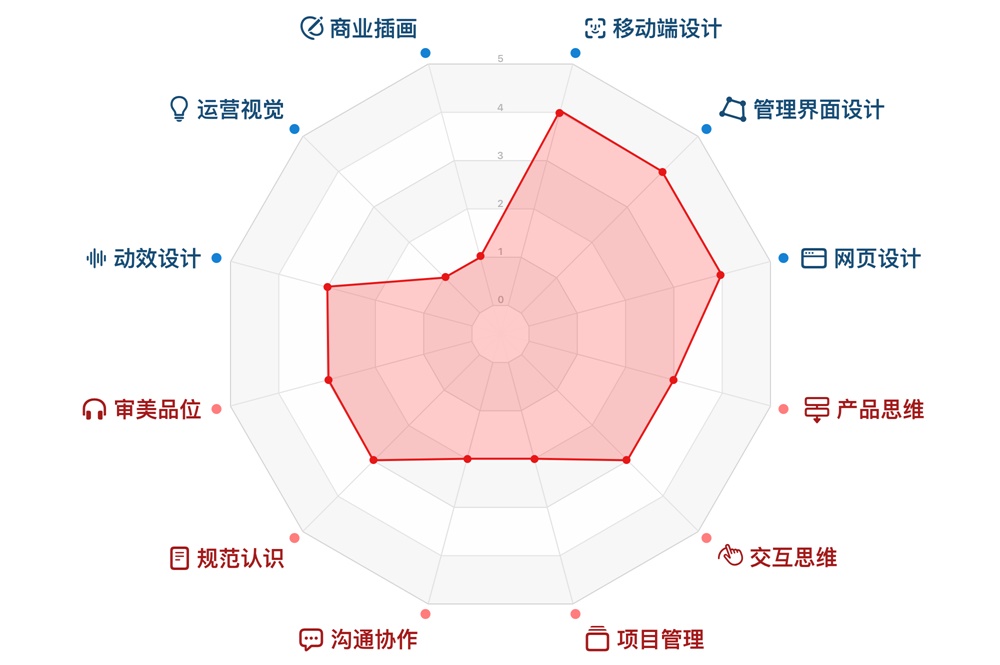
有了上面这些类别以后,我们就可以绘制能力模型的雷达图了。比如下面是我画出来的图例,将显性和隐形部分在色彩上做出了区分。
在雷达图中,中心点到每一个尖角的距离即为该能力从 0 到满分的坐标轴,建议大家该轴等分成 5 份,即 0 – 5 的六个等级,这样更易于打分。我们可以将它们简单命名成业外、新手、入门、熟练、进阶、大师。
那么接下来问题就来了,怎么判断某一种能力已经 「熟练」 或者 「进阶」 水平了,那就要我们在一开始就对这项能力做出量化的标准,并且要将这种标准记录下来。例如移动端设计能力中,我可能会这么定义:
当然,定出这些标准需要你对这个领域有足够多的理解和涉猎,最好可以咨询一些大神或者自己多查找资料。并在划分出来以后,客观的将自己的能力,或者是公司团队的要求匹配进去。
如何运用能力模型
了解了能力模型是怎么一回事,最后,就要说如何正确利用它来助力我们的职业发展了。因为很多懵懂的新人对能力模型的运用一直陷入死胡同,所以需要我来做出一番正确的引导。
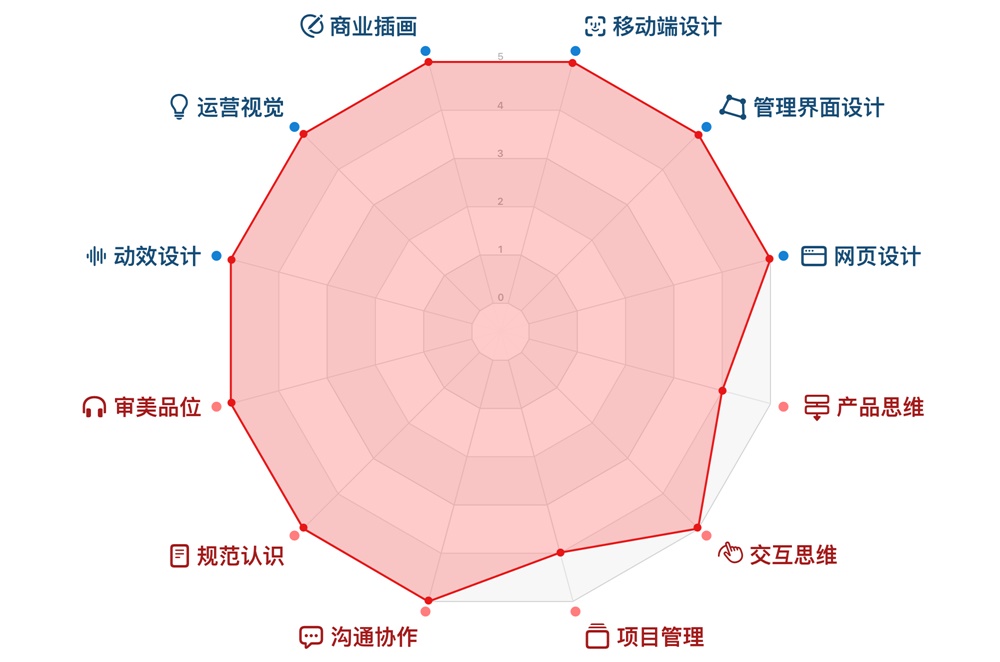
多数设计师对于高级设计师的 「幻想」 都是在能力模型中可以达到满分或者基本满分的水平,比如下图这种情况。
这种得分是不存在的,如果有谁可以在你的能力模型中得到满分,那只有一种可能,就是你的能力标准上限设置得太低了,是时候调整一下了。
俗话说,术业有专攻,即使是在 UI 设计领域中,也有不同的方向可以被我们深耕。我们会有擅长的,自然也会有不擅长的。因为时间、经历是有限的,分配给其中一项能力,那么其它项可用的就会减少。这是一个很简单的道理,但往往很多在职业里陷入迷茫的设计师却并没有正视他。
原因就在初级阶段的时候,所处的小团队或者创业公司,需要职员具备的能力维度较广,身兼多职,导致他们对职业发展的认识就是觉得需要自己全面化发展,才能迎合市场需要。
这是所有不在大厂的 「野生」 设计师面临的最大挑战,被低端工作环境中释放的错位信号误导。所以困境应该如何解决呢?如果用能力模型来匹配这类公司的要求,那么通常你会发现虽然每个领域都有涉猎,但是每个领域的要求级别都不高,很难超过熟练的等级。
这时候再看看大厂或优秀团队对中高级设计师的要求模型,你会发现它们会呈现出非常剧烈的高低起伏,而不是平均化,甚至不少能力的要求约等于无(可以去拉钩看工资最低在 20K 以上的 UI 设计师 JD)。
有很多设计师觉得自己被困在这些环境里出不来,因为每样东西都要学,想想也头疼干脆放弃,或者真的全面发展,但是每个方向的进度都很缓慢。
如果真的想要跨出目前的环境,进入更好的公司、团队,升职加薪。那么要做的,可以分成两个阶段。先达到符合当前工作需要的水平,再开始针对目标的职位进行提升。
第一阶段的目标,是为了我们可以较好的应付日常工作的需求,在这样的状态下我们才能预留更多的精力投入到后续的学习。所以我们要把目前环境需要的能力模型画出来,再比对自己有哪些不足,分别进行提升。
这个提升的过程是要有节制的,比如动效的设计,明明只需要最基础的页面切换和关键帧动画,以及使用最主流的缓动效果,结果从 AE 的零基础教学开始耗费了好几倍的精力。要记住,我们是为了 「应付」 当前的工作即可。
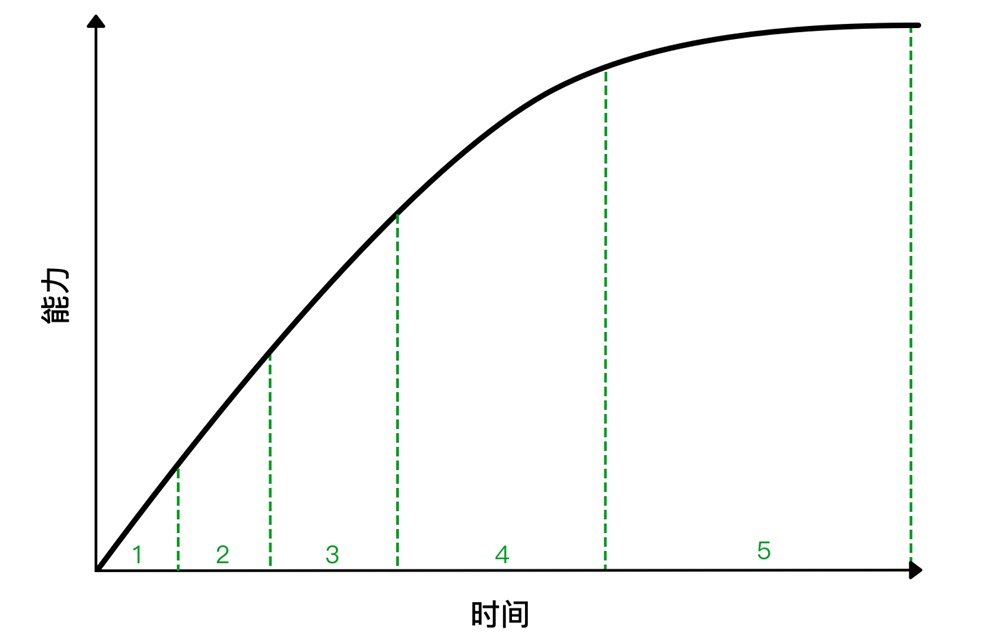
接下来,就要明确未来具体想要从事什么岗位,无论是你自己的兴趣,或者是觉得有潜力的,但一定得确认出具体范围。因为高级岗位所需的能力,需要花费足够的时间去学习和沉淀,即能力的成长曲线遵循下图,增长会越来越缓慢,所以一定要集中精力办大事。
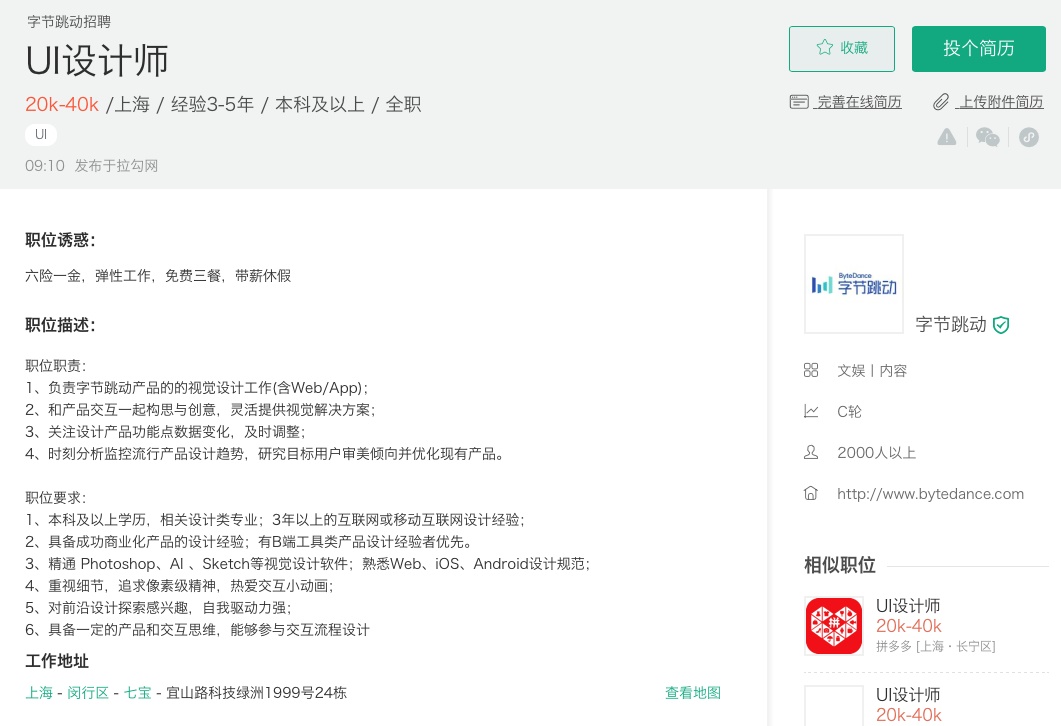
那怎么总结高级岗位的能力要求呢,就在各个招聘网站和内推网站中对职位的描述里,比如下图是字节跳动的 UI 设计师岗位 JD。
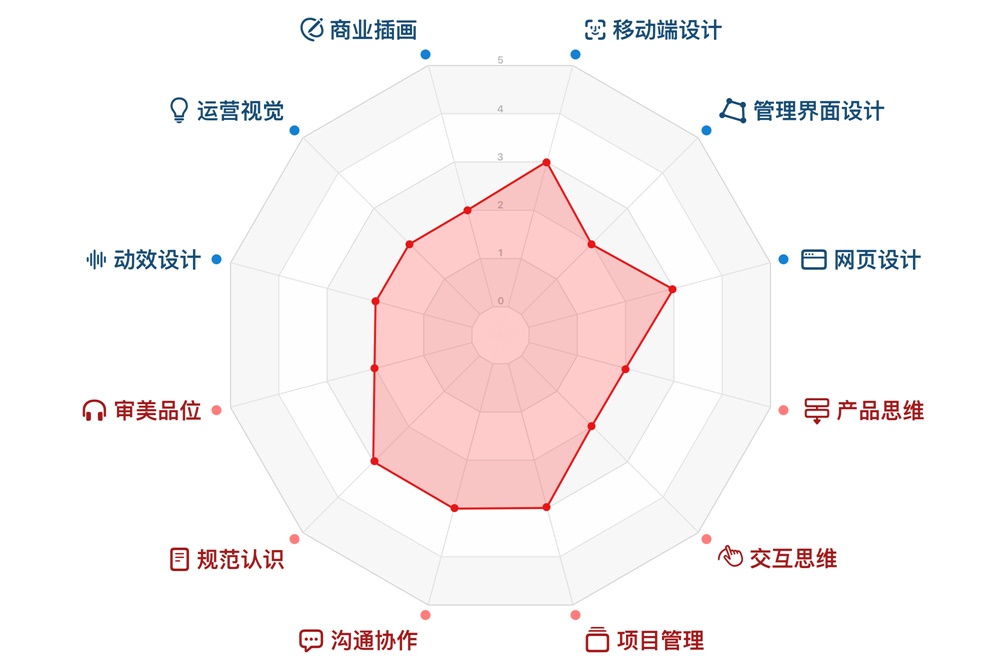
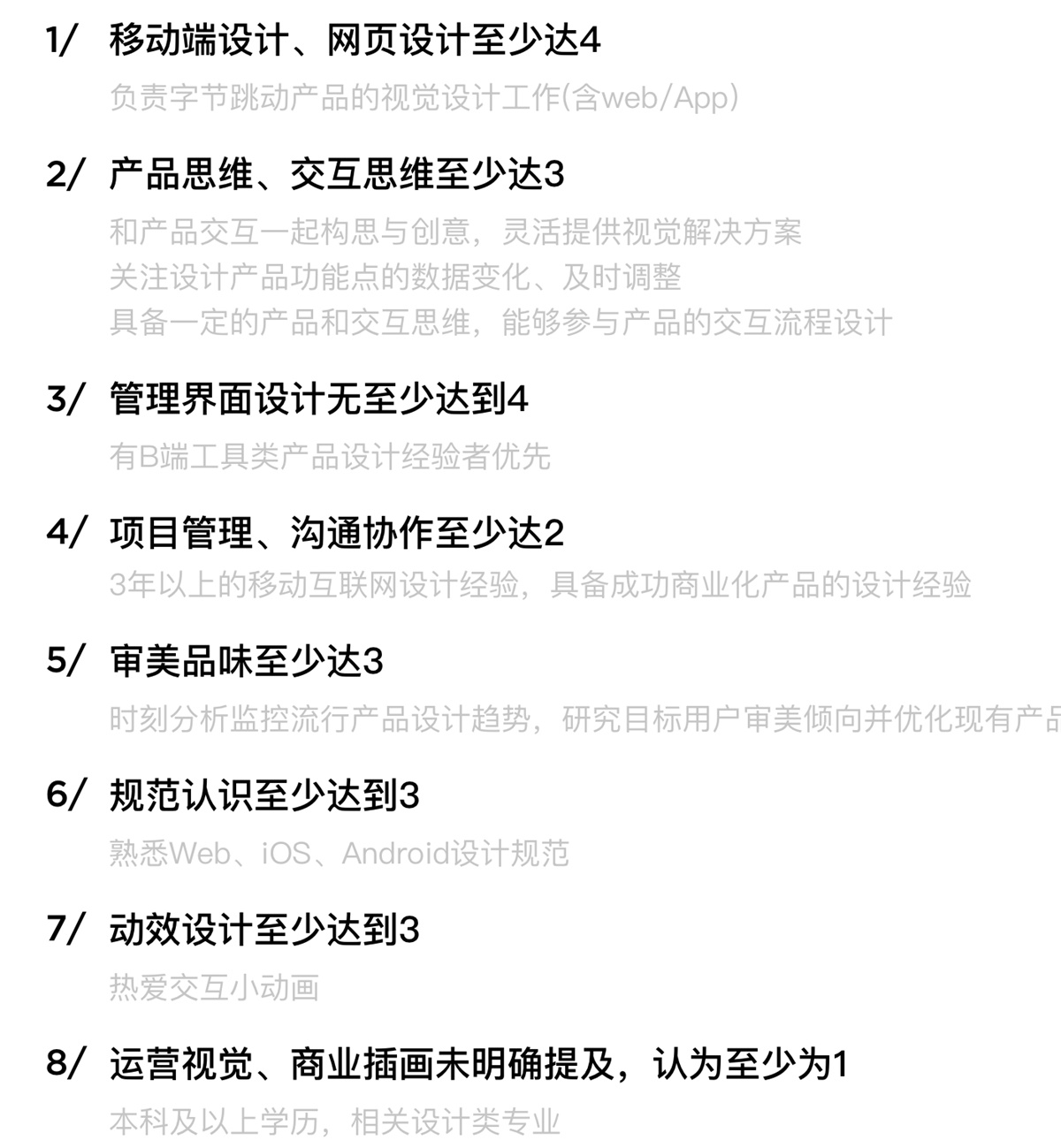
可以肯定的是主要关注 B 端产品设计,以及交互、用研等技能,这在大厂的岗位中是非常普遍的,于是我们可以画出符合它的能力模型图。
有了这个图例,我们清晰地发现自己和目标之间的差距,下一步就可以将这些差距明细罗列出来,然后进行学习的安排了。随着水平的增长,我们可以在提升过程中适当的对细节做出修整,但重要的是朝着一个明确的方向坚定而又匀速的前进。
总有一天,你就可以凭借自己的努力入职自己中意的行业或岗位。
结尾
我们在这里重点只说了关于能力模型的意义和作用,但篇幅所限,关于能力量化的细节需要靠后续的文章进行讲解。希望大家能在这篇文章中对能力模型有更清晰的认识,能用它来正确认识自己,以及和目标之间的差距。
还有,能力模型只有建立在自己充分理解和相信的状态下才能发挥作用,每个人可以根据自己理解搭建属于自己的能力模型,但千万不要依赖网上那些看起来极其 「高端」、「复杂」 的模型图,多数都掺杂了其它的目的而不够纯粹。