引言
CRM改造项目需要研发涵盖网上营业厅(web版)主要业务能力的移动端掌厅APP,项目整体开发周期较短,且要求支持多平台上线(IOS、安卓、H5等)。每个平台要求相对一致的展示效果和用户体验,多端多尺寸设备的适配效果和SDK接入都成为痛点,引入一套跨平台的Hybrid(混合开发)框架势在必行。
一、移动端跨平台技术演进
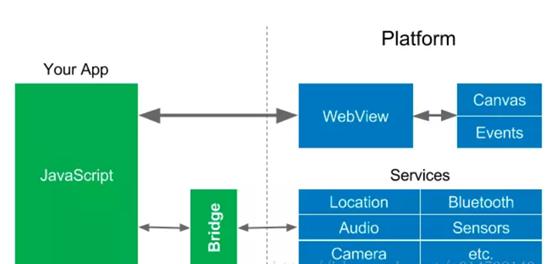
以往最早的以Cordova为代表的Hybrid开发,主要依赖于WebView。但是WebView是一个很重的控件,很容易产生内存问题,而且复杂的UI在WebView上显示的性能不理想。JS与Native代码之间的通信需要使用JSBridge进行上下文切换,因此会降低一些性能。
Cordova原理示意图

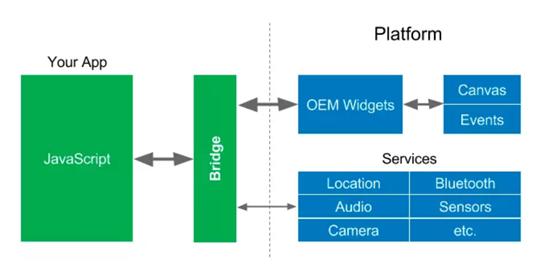
直至Facebook革命性地推出了ReactNative技术,才得以抛开了WebView组件,改为利用JavaScriptCore来做桥接,将JS调用转为Native调用,只牺牲了API转换的小部分性能,这是跨平台开发的一大步进步。 UniApp框架的构建思想正是来源于此,并且引入Vue Runtime 深度定制进一步优化了渲染性能和用户体验,而其采用的VueJS通用语法也一并解决了React Native各平台代码差异化过大,且需要较多原生知识的问题。
React Native及UniApp原理示意图

二、UniApp框架介绍与应用
1. 什么是UniApp
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到IOS、Android、H5、小程序等多个平台,由DCloud(数字天堂)公司推出和运营维护。
2. 为什么是UniApp
对比其他移动端跨平台框架(如Cordova/ReactNative/NativeJS),UniApp在跨端抹平度、扩展灵活性、性能体验、周边生态、开发成本等几个方面上拥有明显的优势。
(1)跨端数量多:一套代码,编译后可发布到iOS、Android、H5、小程序等多个平台,且跨端抹平度高,应用的显示效果接近一致,真正能落实到生产力。这一点是UniApp的最大优势,完胜其他跨平台框架。
(2)性能体验优秀:UniApp是体验更好的Hybrid框架,加载新页面速度更快。且App端支持weex原生渲染,可实现更流畅的动画效果。相比较而言,依赖于WebView的Cordova框架性能方面就有所欠缺了。
(3)生态开放丰富:UniApp的插件市场,集成了近千余第三方插件,各种轮子拿来即用;同时,由于UniApp的接口API采用了小程序规范,微信生态的各种SDK可直接用于跨平台App。在这个方面作对比,React Native框架的社区活跃度和资料文档都较为有限。
(4)开发成本低:以前由N个平台开发人员(IOS/安卓/H5)完成的开发任务,现在采用前端通用技术栈实现,研发、维护、测试各环节的成本都大幅下降。
同时,HBuilderX工具搭配UniApp可以免终端调试,可视化创建项目、可视化安装组件和扩展编译器,研发人员的开发体验也变得更好,从而能够更高效地编写代码。
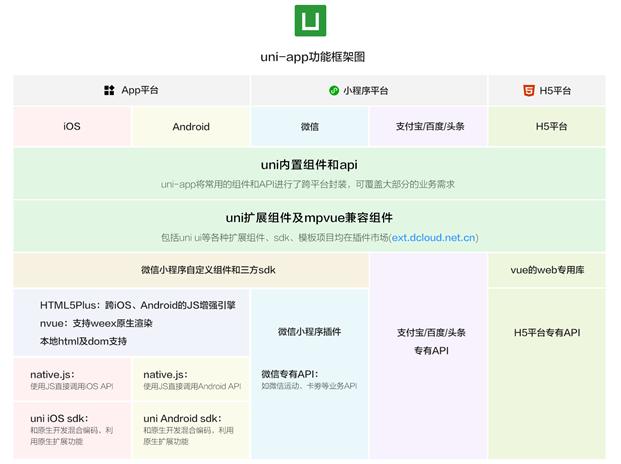
3. 功能框架示意图
UniApp在组件跨平台(图中绿色部分)的基础上,同时支持某平台下特色功能的定制开发。通过条件编译引入该平台个性化UI组件或调用专有API,即可实现单平台下的定制化需求且不影响和干扰其他平台。

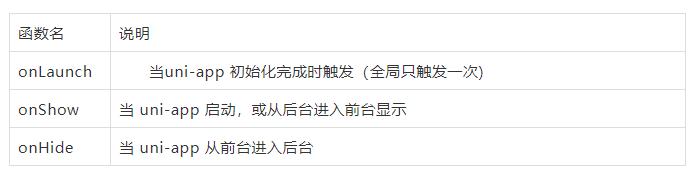
4. 应用生命周期
UniApp 支持如下的应用生命周期函数:

5. 如何使用UniApp
(1) 下载开发工具:HBuilderX
App开发版本: http://www.dcloud.io/hbuilderx.html
(2) 安装并打开IDE之后,在点击工具栏里的文件 -> 新建 -> 项目
(3) 选择uni-app,输入工程名,如:uni-test,点击创建,成功创建 UniApp应用。点击模板里的 Hello uni-app 即可体验官方示例。
(4) 进入项目,点击工具栏的运行 -> 运行到浏览器/真机下运行/模拟器运行,也可以选择小程序在微信开发者工具里运行。
(5) 工程目录结构

6. 开发规范
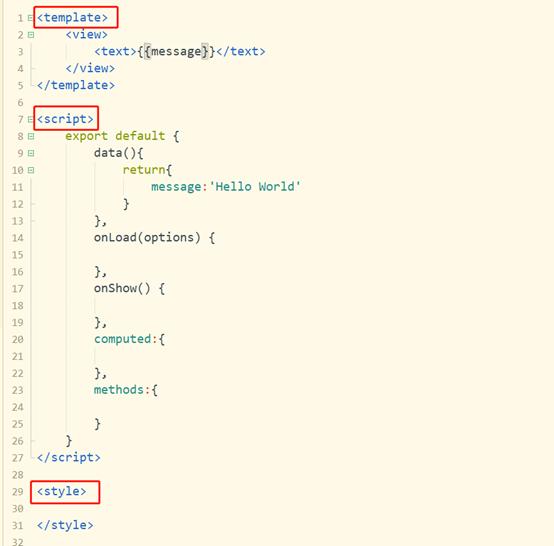
(1)页面文件 遵循Vue单页面组件规范,Vue中的结构依然采用三大顶级代码块
https://vue-loader.vuejs.org/zh/spec.html#%E7%AE%80%E4%BB%8B
(2)组件标签 VUE通用模板写法,编译后以IOS或Android原生UI控件渲染
(所以不能使用标准的HTML标签,JS对DOM操作也得尽量避免)
https://uniapp.dcloud.io/component/README

(3)接口能力 微信小程序规范,接口地址前缀由wx修改uni
https://uniapp.dcloud.io/api/README
(4)样式控制:以upx为尺寸单位,UniApp规定屏幕的基准宽度750upx,使用 flex布局
https://uniapp.dcloud.io/frame?id=%E9%A1%B5%E9%9D%A2%E6%A0%B7%E5%BC%8F%E4%B8%8E%E5%B8%83%E5%B1%80
总结
任何框架都首先要服务于实际业务需求,技术的选型也需根据研发团队成员的技术方向和具体情况而定,对于项目建设而言技术框架没有最好的只有最适合的。综合来讲, UniApp是一个非常优秀的移动端跨平台框架,在UI表现力、性能体验、生态成熟度几个维度都能经得起推敲,从推出至目前一年多的时间行业内的接受态度也都是比较认可和反馈较佳的,比较适合这个做项目做产品讲究短平快,组件化,小而美的时代,所以推荐给大家学习和应用。































