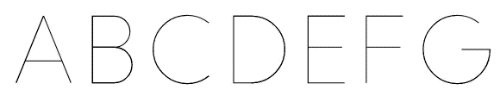
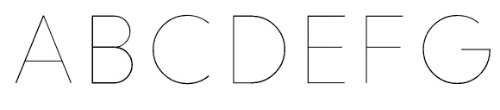
这个字体叫Leon Sans,表面看去平平无奇。
但事实上,它并不是普通的字体,体内蕴藏着魔力。
Leon Sans最特别的地方在于,字体是由代码构成的。有了这些代码,它可以随意变身。
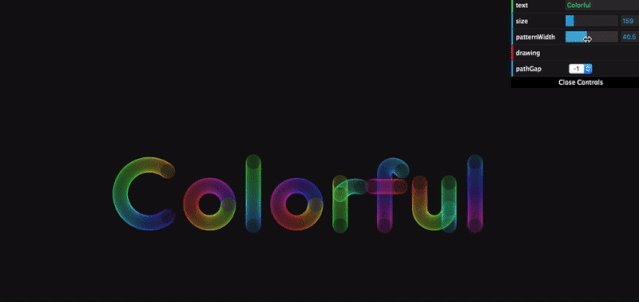
比如,在暗夜里闪耀出七色的光影:

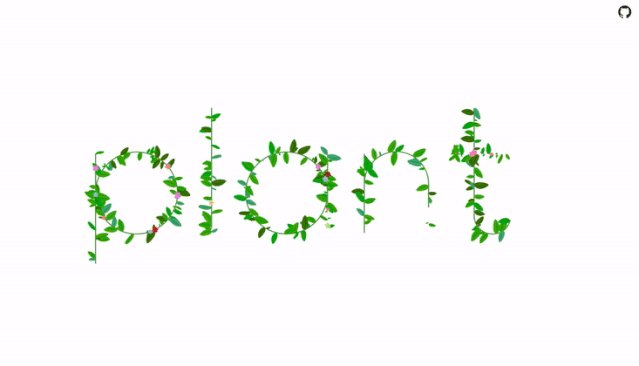
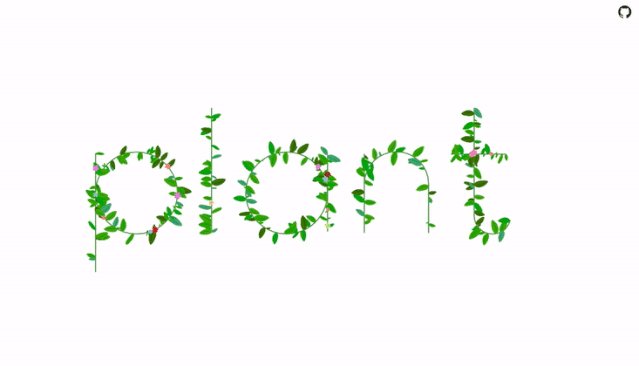
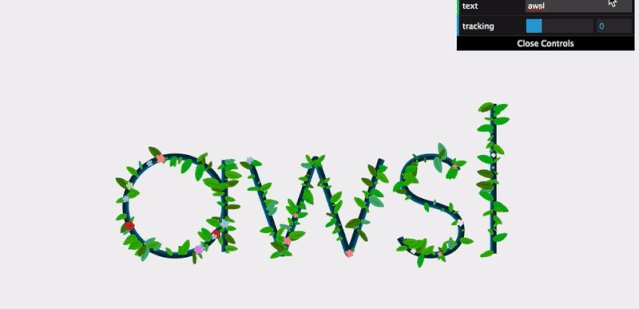
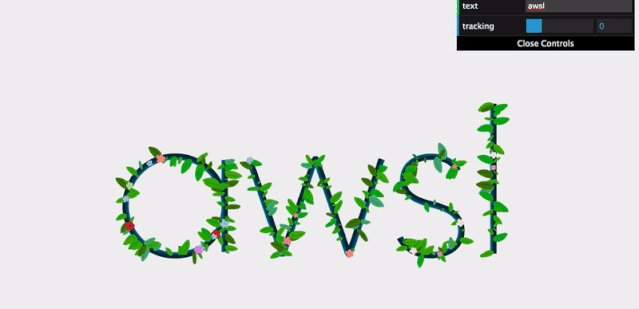
比如,在春天里枝繁叶茂,花也开好了:

比如,雨点打在地上汇成了河:

形状 (Shapes) 、效果 (Effects) 、动画 (Animations) ,特技丰盛任君选择。
魔法字体,是名叫Jongmin Kim的韩国小伙伴,为了庆祝宝宝降生而设计的。
不过,这不是独乐乐,是普天同庆:代码开源了,GitHub已经有6200星。
除此之外,有线上Demo可以玩耍。
都能怎么玩
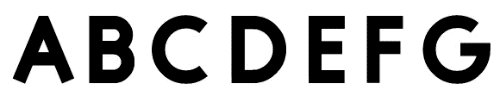
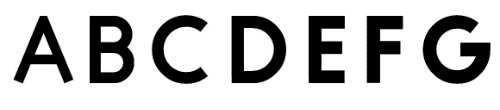
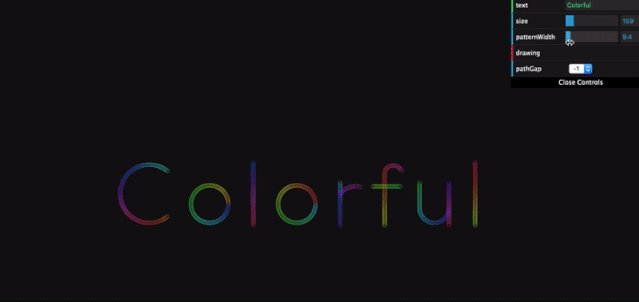
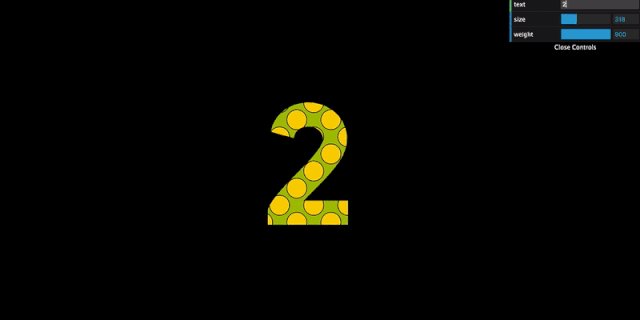
最基本的操作,就是改变粗细 (Weight) 。

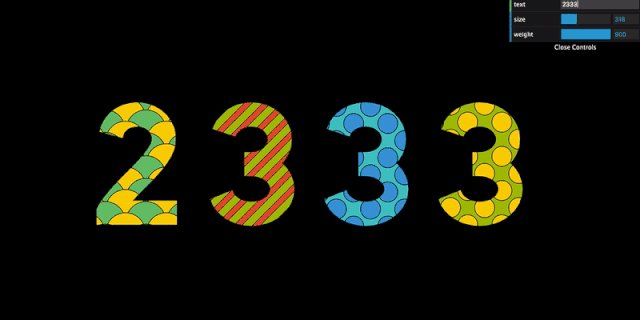
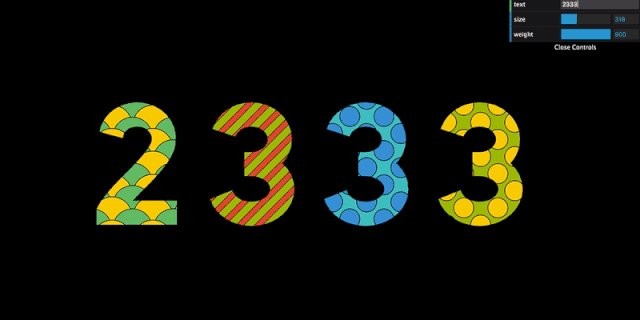
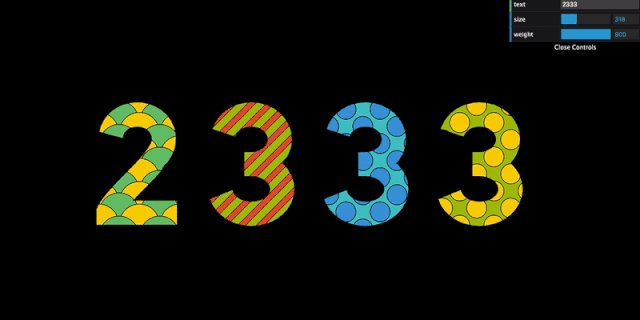
不止给标准字体调粗细,也给炫彩的艺术字调粗细:

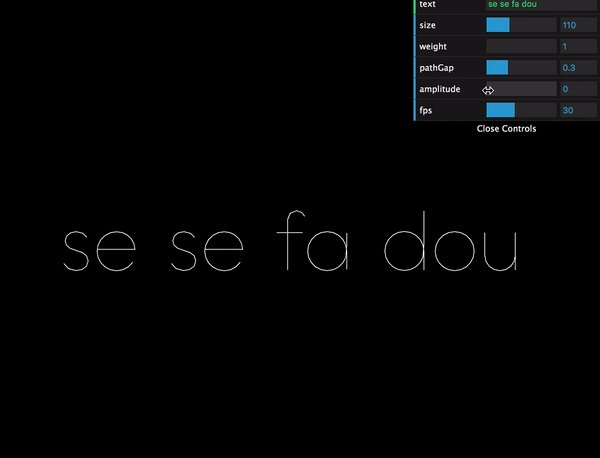
然后,加大一点难度,让字体瑟瑟发抖。就是把线条变得曲折。
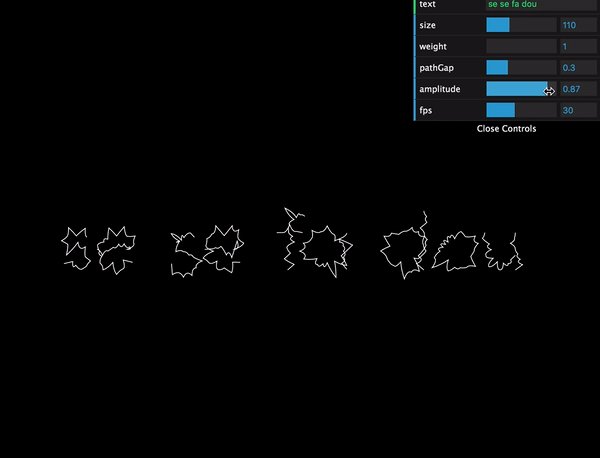
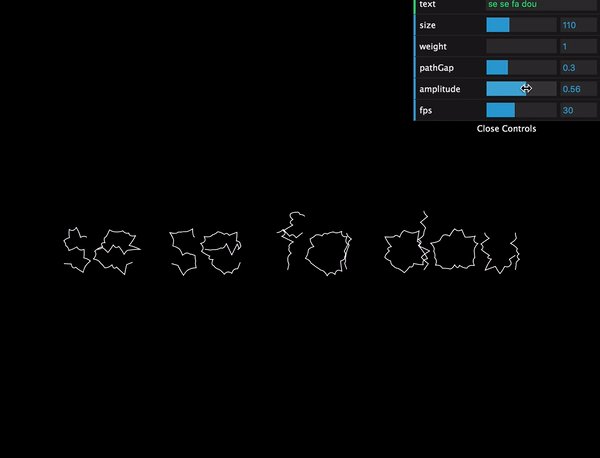
稍稍不平整,就会轻微的抖动。剧烈的弯折,就是触电了,烧糊了:

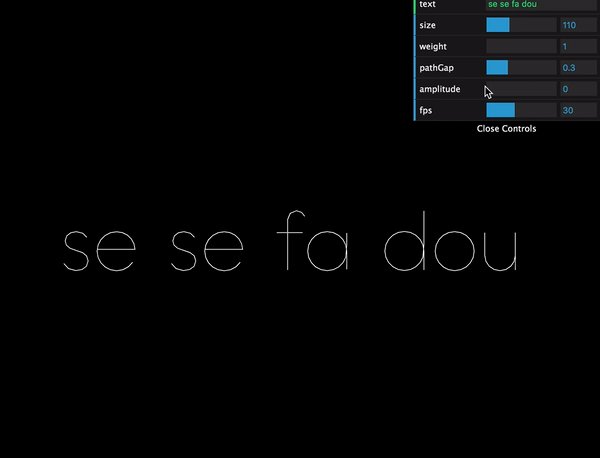
拔电,再也不动了。
不过还好,可以顺手把它埋在春天里 (误) :

当然,埋法不止这一种。
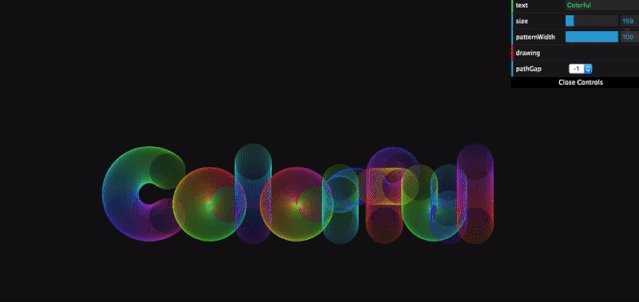
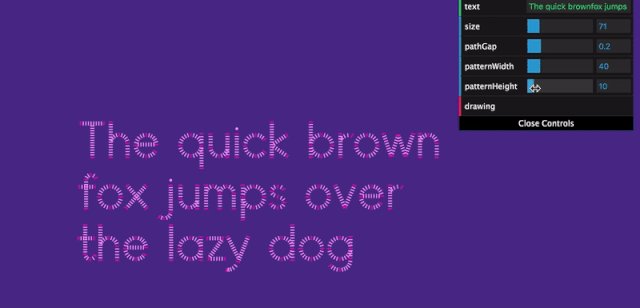
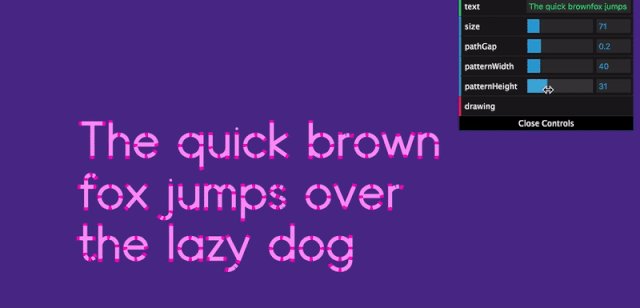
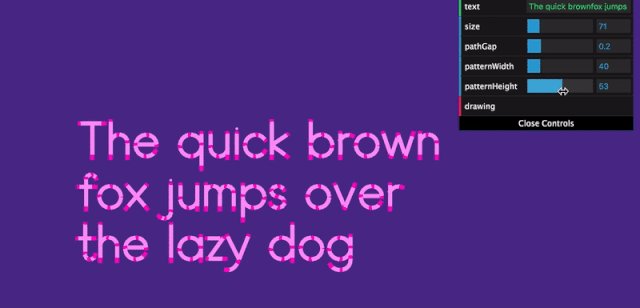
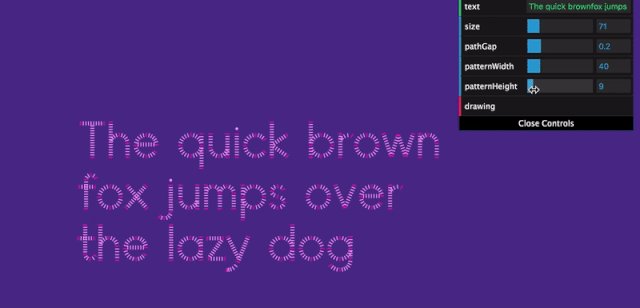
也可以把字母截断,变成粉红色的“多米诺骨牌”,每张牌的宽窄还能自由选择:

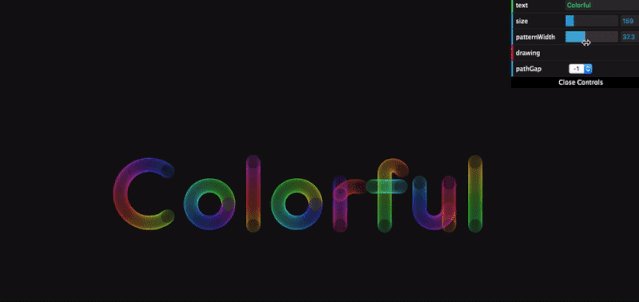
还可以让文字看上去,在平静中流淌:

线上Demo的功能一共十几种,大家也可以自己试一下:

如果,Demo还不能满足你的想象,那就去食用代码吧:
字体是代码组成的
文本有代码表示:text,字体大小有代码表示:size,粗细有代码:weight,字间距有代码表示:tracking……

另外,每一种特技都有各自的代码,也都有可以调节的参数。
比如,瑟瑟发抖叫做wave,抖动频率用fps来调。
只要用这一串代码,就可以把灵动的字体,在H5上显示了:
- 1let leon, canvas, ctx;
- 2
- 3const sw = 800;
- 4const sh = 600;
- 5const pixelRatio = 2;
- 6
- 7function init() {
- 8 canvas = document.createElement('canvas');
- 9 document.body.appendChild(canvas);
- 10 ctx = canvas.getContext("2d");
- 11
- 12 canvas.width = sw * pixelRatio;
- 13 canvas.height = sh * pixelRatio;
- 14 canvas.style.width = sw + 'px';
- 15 canvas.style.height = sh + 'px';
- 16 ctx.scale(pixelRatio, pixelRatio);
- 17
- 18 leon = new LeonSans({
- 19 text: 'The quick brown\nfox jumps over\nthe lazy dog',
- 20 color: ['#000000'],
- 21 size: 80,
- 22 weight: 200
- 23 });
- 24
- 25 requestAnimationFrame(animate);
- 26}
- 27
- 28function animate(t) {
- 29 requestAnimationFrame(animate);
- 30
- 31 ctx.clearRect(0, 0, sw, sh);
- 32
- 33 const x = (sw - leon.rect.w) / 2;
- 34 const y = (sh - leon.rect.h) / 2;
- 35 leon.position(x, y);
- 36
- 37 leon.draw(ctx);
- 38}
- 39
- 40window.onload = () => {
- 41 init();
- 42};
如果想把生成过程的动画也显示出来,就加一行:
- 1<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
GitHub项目页有个完整列表,各种功能的设置方法都能查到。说不定,排列组合会有惊喜呢。
大家也去玩一波吧。
GitHub传送门:
https://github.com/cmiscm/leonsans
官网传送门:
https://leon-kim.com/


































