css选择器是前端css的基础内容,当你灵活运用了选择器,那么写出色彩缤纷炫酷的页面就不成问题,选择器按书中或者网络分类有通用选择器,标签选择器,类选择器,ID选择器,伪类,伪元素,组合器等。那么本文会结合应用直接介绍30个css选择器。
一、*
通配符选择器也是通用选择器,它可以选择页面上的所有元素,并对它们应用样式,用 * 来表示。基本会见到很多页面上先开始就会定义通用选择器。

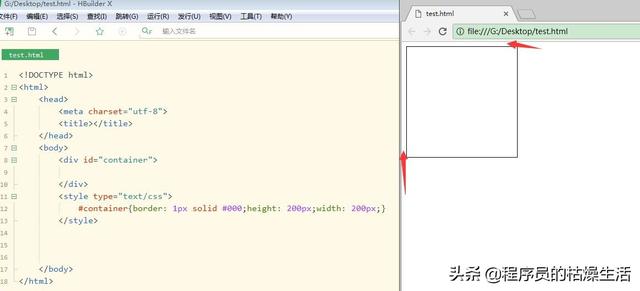
- *{margin:0px;padding:0px;}
这行代码可以删除每个元素在浏览器中margin和padding的默认值。不同的浏览器对元素的默认margin和padding可能不同,用通用选择器把所有元素的margin和padding都设置为0方便我们精确地控制元素的margin和padding。

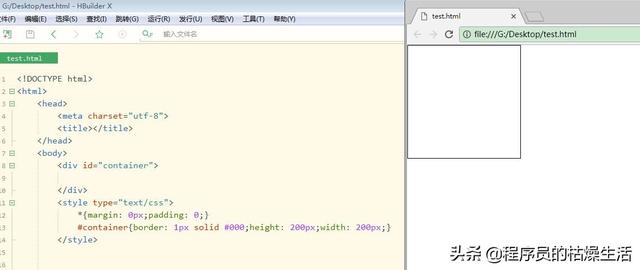
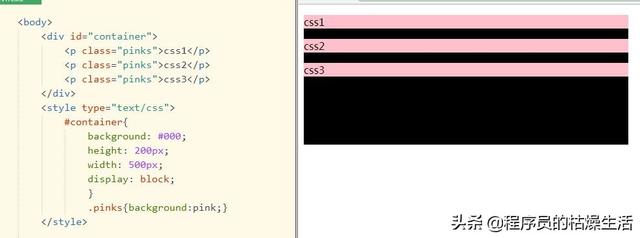
同样也可以将通用选择器写到子选择器中,可以让子选择满足通用样式。

如上图演示所有元素都会满足这个样式,如果不需要元素满足一个样式,尽量不要这样用。通用选择的兼容性是所有浏览器都兼容。
二、#id(#X)
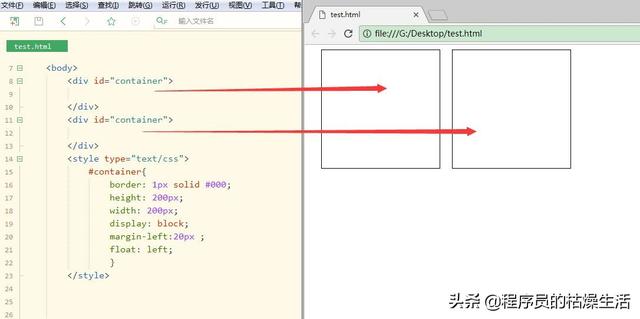
id选择器,在浏览器中它的优先级是最高的,id选择符是唯一的,不允许重复使用。
很多人会好奇为什么不能重复使用,我写了两个id也一样可以啊?

这个问题可以这样理解,css渲染id和class都不会管页面有几个,都是通过浏览器渲染,而id和标签都是来自于html,xhtml中已经给了明确规范。
当然相同的id不使用js锚链接等,也不会影响到页面的显示,但是会给以后添加js和锚链接带来非常不便。
兼容性也是全部浏览器都可以兼容。
三、.class(.X)

类选择器,和id选择器不同,一样命名的class可以重复使用多次,一般最外框用div,里面小框相同样式就可以用class。全部浏览器也是兼容的。
四、html标签(X)
标签选择器,html中的标签有很多比如a,img,p,h1,h2等等,这些标签是可以直接定义css样式的。
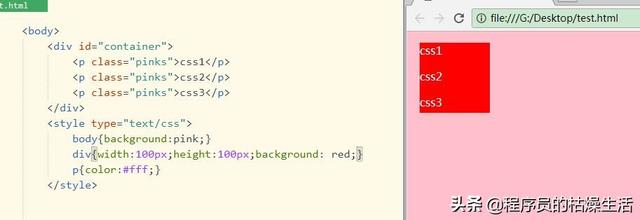
- body{background:pink;}
- div{width:200px;height:300px;}
- p{color:#fff;}

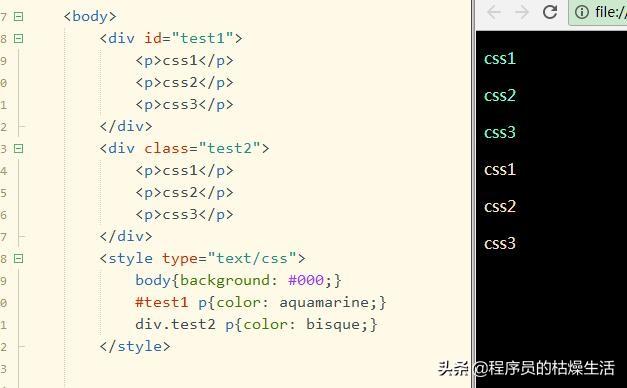
五、后代选择器(X Y)
后代选择器又叫包含选择器,一般写法就是左边的选择器一端包括两个或多个用空格分隔的选择器。

- ul p{color:red}
六:伪类选择器link/:visited/:hover/:active(下一篇文章专门写伪类)

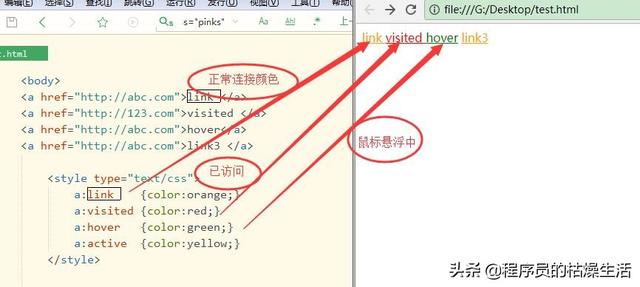
这四个比较常见,也与a链接密不可分,先拿出来说明一下,他们同属于伪类。
:link 选择器用于选取未被访问的链接。
:visited 选择器对指向已访问页面的链接设置样式
:hover 选择器用于设置鼠标指针浮动到链接上时的样式
:active 选择器用于设置点击链接时的样式。
当然hover也可以作用于其他元素上,只有老版本的ie6不支持
- 如:div:hover{border:1px solid #ccc}
七、关系选择器,X+Y,X>Y,X~Y
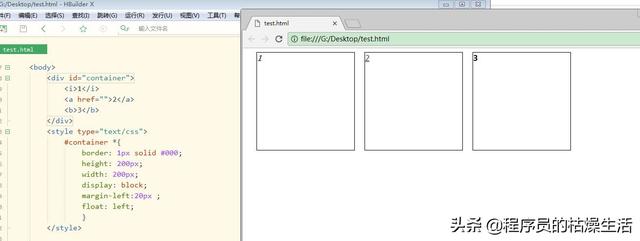
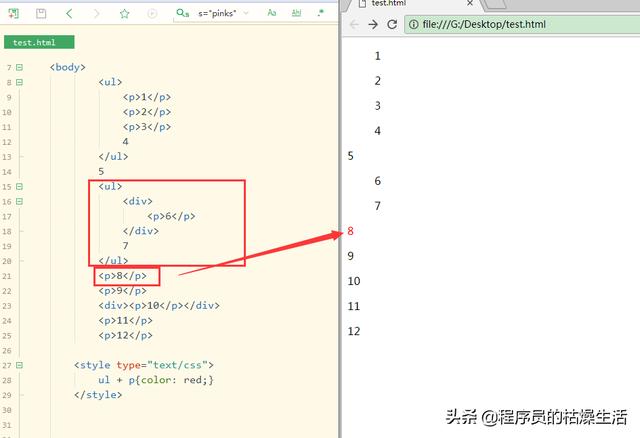
x+y是相邻的关系后者才会生效,也可以称作相邻选择器,所以如下图中只有8显示为红色,其他没有变化。

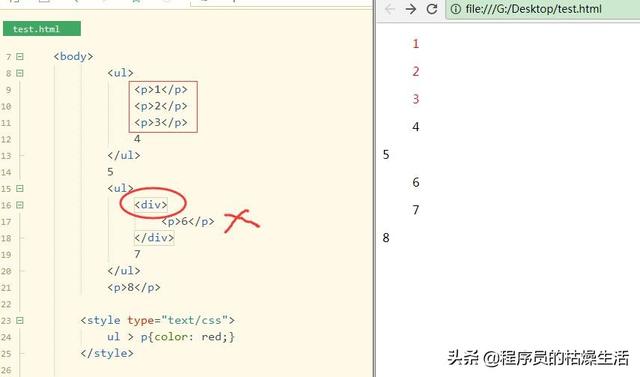
x>y是子选择器,但对深层次的不会有作用,所以如下图只有123为红色,其他都没有变色。

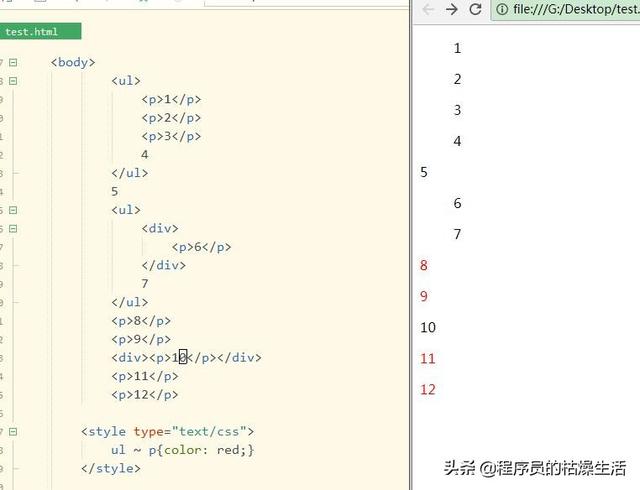
x~y和x+y类似都是相邻的关系,只是x~y后面的y有多少会生效多少而,x+y只会生效一个相邻的y。所以将ul+p改变为ul~p中只显示8 9 11 12响铃的p标签。

八、属性选择器(X[title][href][data][foo])
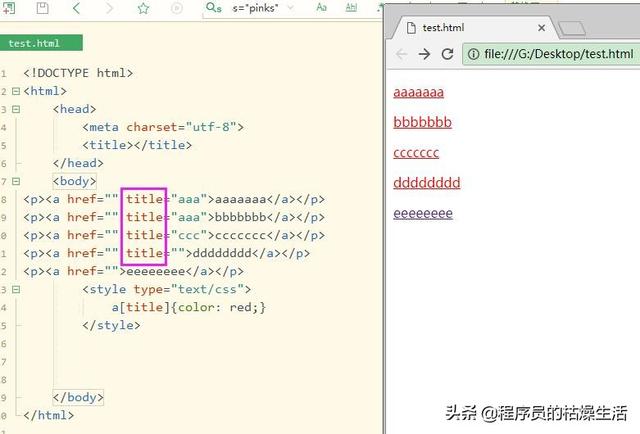
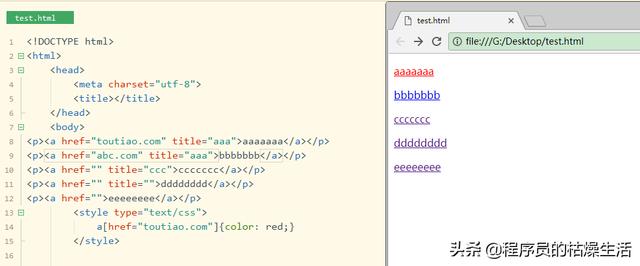
X[title],将渲染有title的标签样式,只要有title属性在,就会有样式,不管title内容是什么。

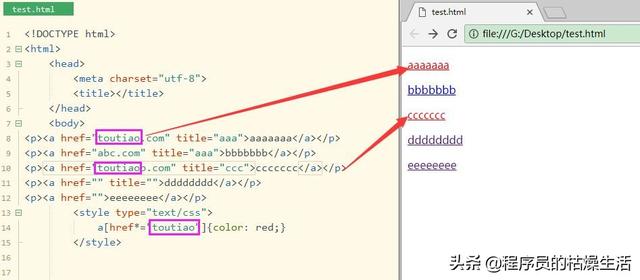
X [href =“url”],将渲染指定链接的样式:

X [href * =“url”],将渲染url中包含url链接的样式:

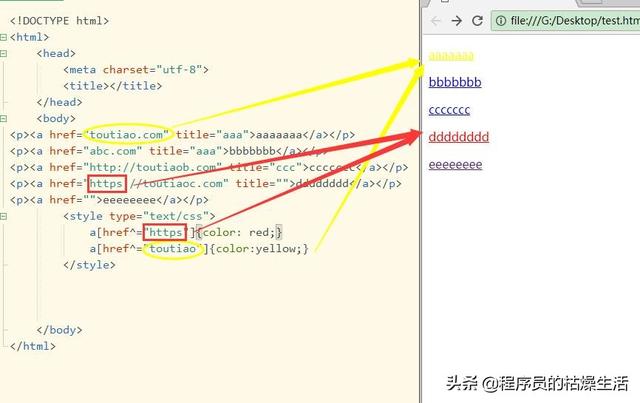
X [href ^ =“ http”],将渲染http开头的链接,也可理解为以什么开头的链接,如图所示toutiao开头的为黄色,http开头的为红色。

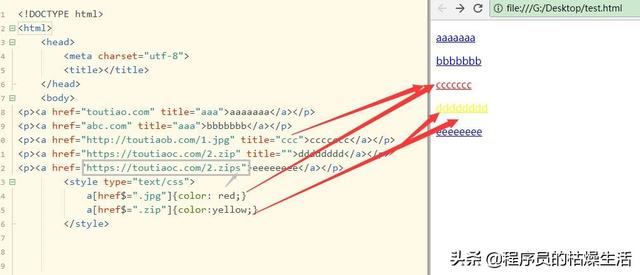
x[href$=".png"],将渲染以图片png结尾的链接,也可理解为以什么结束的链接,如图所示jpg为红色,zip为黄色,zips则没有生效。

x[data-*="url"],data则可以加属性,渲染时也会渲染规则中的url。
如所有图片,a[data-filetype="image"] 就相当于:
- a[href$=".jpg"],
- a[href$=".jpeg"],
- a[href$=".png"],
- a[href$=".gif"]

但是需要注意的是,要在a链接找那个加data-filetype的属性,不然也是不会生效的。
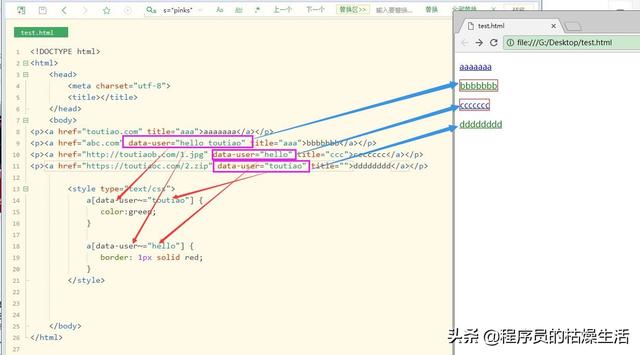
x[自定义data属性~="自定义属性内容"],会匹配自定义属性中的自定义内容一样的样式。如图所示:

- a[data-user~="toutiao"] {
- color:green;
- }
- a[data-user~="hello"] {
- border: 1px solid red;
- }


2022-10-25 18:46:36
2010-08-12 14:13:01































