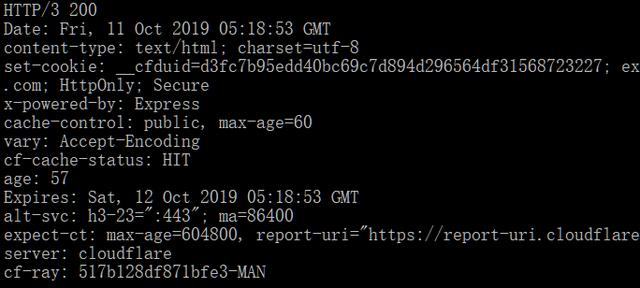
HTTP/3又迎来一个里程碑:近日Cloudflare官方宣其边缘网络上已全面提供QUIC和HTTP/3支持。那么HTTP/3可以带来哪些变化和优势呢? 对Internet的用户,并且通过浏览器和其他客户端与站点进行高效交互。可通过使用最新Chrome Canary浏览器以HTTP/3 UDB协议和服务器交互,对于使用命令行客户端的人,最新版本的curl也提供了对HTTP/3的支持。本文虫虫将介绍HTTP/3的发展历程,以及用户如何启用HTTP 3,如何通过浏览器Chrome及命令行客户端curl使用HTTP 3。
HTTP发展历程
首先,我们先来介绍下HTTP多年来的发展,以便更好地理解HTTP/3。
HTTP/1.0
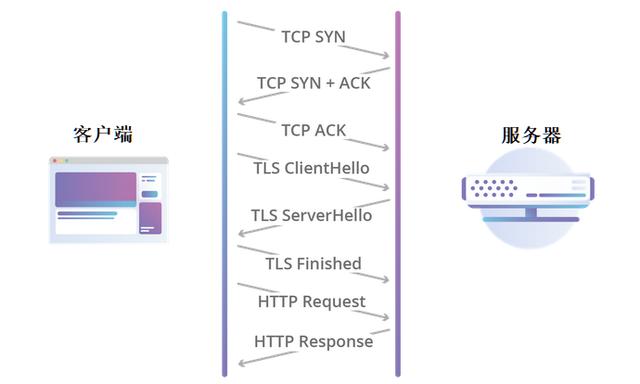
HTTP协议源于1996年,在这一年发布了HTTP/1.0规范(0.x版本忽略),该规范定义了我们今天常见的基本HTTP文本规格定义。在HTTP/1.0中定义了客户端和服务器之间的每个请求/响应交换都要创建一个新的TCP连接,所以在进行每个请求均需大家熟知的"三次握手,四次挥手"的历程,因此请求难免会产生延迟。比如一个典型的HTTP/TLS过程,图解如下:

而且,为了避免将无法处理的数据包泛洪到网络中,TCP协议对建立的连接使用使用了一种称为"慢启动"的预热暂缓期用来给TCP堵塞控制算法确定可以传输的数据量,而不是在建立连接后尽快发送所有未完成的数据。由于每一个新连接都必须经过这个缓慢的启动过程,这也成了网络性能的一个瓶颈。
HTTP/1.1 keep-alive
随之而来的的HTTP/1.1版本中引入"keep-alive(保活)"连接的方法来解决这些问题。通过保活技术,可以让客户端重用TCP连接,而不需要每次都重新建立TCP连接,从而解决初始连接建立和缓慢连接的问题。但这并不能从实质上解决问题,尽管多个请求可以共享同一个连接,但是仍然必须一个接一个地序列化它们,因此客户端和服务器只能在任何给定时间为每个连接执行一次请求/响应交换。
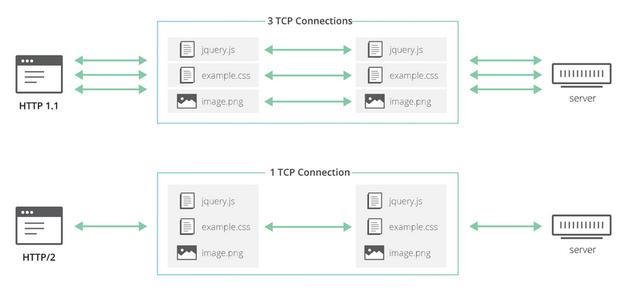
随着网络和Web技术的发展,每个网站所需的资源(CSS,JS脚本,图片,视频等)的增加,浏览器在获取和渲染呈现网页时对并发性的需要越来越迫切。但是,由于HTTP/1.1只允许客户端每次只能进行一个HTTP请求/响应交换,因此在网络层上获得并发性的唯一方法是并行使用多个TCP连接,这样一来就无法享受保活技术带来的好处。
HTTP/2 SPDY
又过了十多年后,出现了SPDY,然后是HTTP/2规范。它首先引入了HTTP流的概念。通抽象HTTP实现将不同的HTTP交换并发地复用到同一个TCP连接上,浏览器可以更有效地重用TCP连接。

HTTP/2解决了单个TCP连接的使用效率低的问题,可以通过同一连接同时传输多个请求/响应。但是如果传输中发生数据丢包,即使丢失的数据仅涉及单个请求,所有请求和响应也同样会受到数据包丢失的影响而需要重传。因为尽管HTTP/2可以在不同的流上隔离不同的HTTP交换,但是底层的TCP并无法对他们进行区别,TCP能看到的只是没有任何标志的字节流。
TCP的作用是以正确的顺序从一个端点到另一端点传递整个字节流。当承载某些字节的TCP数据包在网络路径上丢失时,它将在流中造成间隙,并且TCP需要在检测到丢失时通过重新发送受影响的数据包来填充它。这样即使丢失此后没有丢失并且属于完全独立的HTTP请求,也不能将数据包后的已成功传输的数据包传递给应用层。因此,最终会导致他们也会产生不必要的延迟。这个问题被称为TCP head-of-line blocking (TCP队头阻塞)。

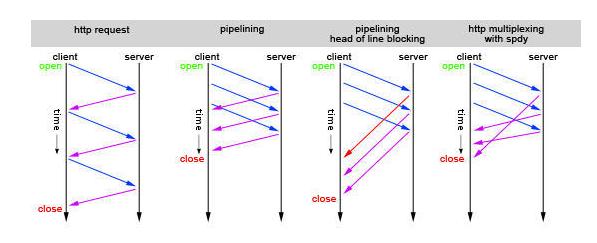
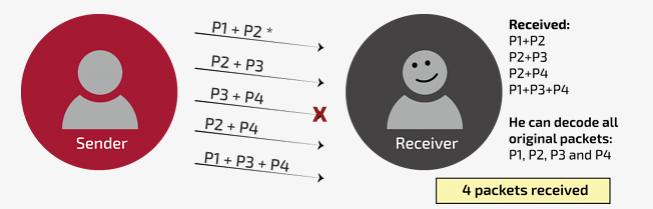
为了解决队头阻塞问题,HTTP/2中也引入了多路复用(Multiplexing)技术,将TCP流可以传输的数据分为若干消息,每个消息再划分为最小的二进制帧组成,这样即使一个请求被阻塞了,也不会影响其他请求,如上图中第四种情况所示。
HTTP/3 QUIC
当然这些改良TCP的方案都只能部分解决问题,为了彻底从根解决问题。那就需要彻底更换底层的TCP协议,这就是谷歌多年探索的基于UDP的QUIC协议,这也是HTTP/3的基础。QUIC协议中在传输层将数据流作为基本,QUIC流共享相同的QUIC连接,需要额外的握手和慢启动来创建新的QUIC流,通过底层使用UDP协议以及将QUIC数据包封装在UDP数据报的顶部,实现QUIC流的独立交付。因此在大多数情况下,影响一个流的丢包不会影响其他流。
与TCP相比,使用UDP可以提供更大的灵活性,并且可以使QUIC实现完全存在于用户空间中。协议实现的更新不再依赖于操作系统更新。借助QUIC,可以将HTTP级别的流简单地映射为QUIC流的头,从而继承HTTP/2的所有好处,而不会产生队头阻塞问题。

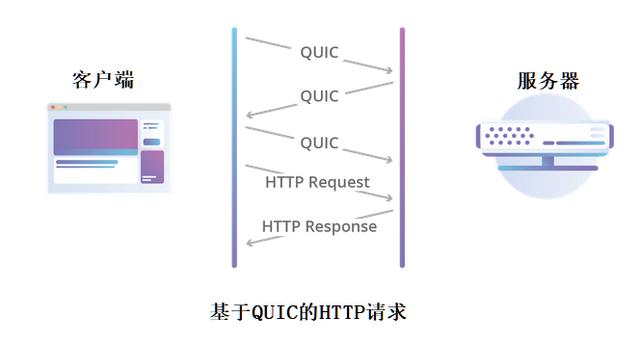
QUIC还结合了典型的3次TCP握手和TLS 1.3的握手。这样默认情况就可以提供加密和身份验证,并且加速连接的建立。就算HTTP会话中的初始请求需要新的QUIC连接,在数据开始流动之前所引起的等待时间也较低。

HTTP/3的使用
HTTP/3和QUIC给我们带来开天辟地的变化,可以从根本上解决HTTP标准许久以来的许多问题和缺陷。那么我们如何立刻使用它带来的福利呢?
quiche框架
为了支持推广HTTP/3 Cloudflare使用Rust开发并开源一个HTTP/3和QUI的应用框架,而且还给该应用使用一个非常可餐的名字quiche(乳蛋饼)和logo,估计以借此吸引人们尽快品尝HTTP/3制成的美食。

quiche的源码托管在github上(github:/cloudflare/quiche),在clone源码后,可以通过cargo编译(注意需要rust 1.38及更新的版本,BoringSSL及其windows版本NASM):
cargo build -examples
- 1.
quiche也提供了以docker为基础的实验环境包括http3-client, http3-server, 客户端和服务器端,使用方法如下:
docker编译:
docker build -t cloudflare-quiche .
- 1.
进行HTTP/3请求
docker run -it cloudflare-quiche http3-client Url
- 1.
网站启用
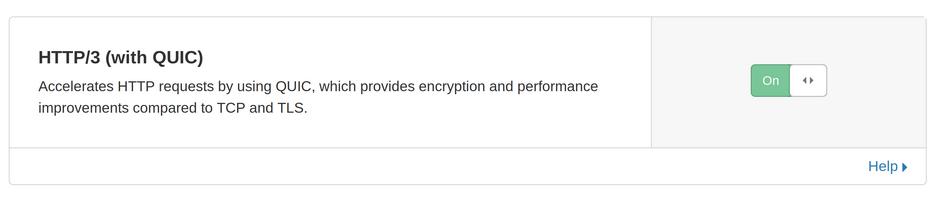
目前Cloudflare的选择性开部分放客户如已经可以通过简单手动设置启用HTTP/3功能,方法是在Cloudflare仪表板,手动在"网络"选项卡开启开关:

客户端使用
目前知名浏览器谷歌Chrome和Firefox都已经实验性提供对HTTP/3的支持。Chrome在Canary,Firefox将在Nightly正式正式提供支持。

Chrome浏览器:首先需要下载并安装最新的Canary版本。然后,通过设置以下命令行参数启动Chrome Canary:
"--enable-quic"和" --quic-version = h3-23"
- 1.
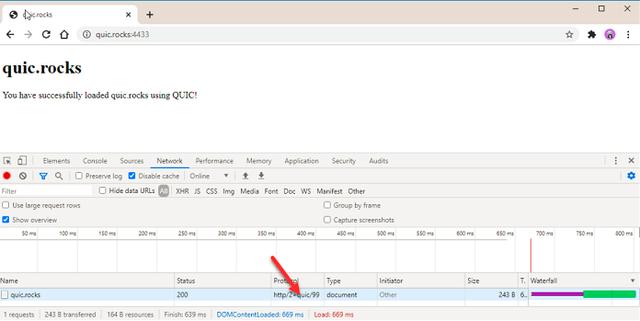
然后就可以支持HTTP/3,可以通过Chrome开发人员工具中的"网络"标签页来检查使用的协议版本:

注意到协议类型为"http2+quic/99",这就是表示Http3。
使用curl
curl最新版7.66,也添加了对HTTP/3的实验性支持。我们可以下载编译试用,在此前虫虫文章中对此介绍过。
要使用HTTP/3需要使用新添加的 "--http3"标志来进行请求:
curl -I URL --http3
- 1.