众所周知,React是一个JavaScript 库,用来建立强大的用户接口。然而,并不是每个人都在用相同的工具,都知道那些能让 React 研发体验变得更有趣、更积极主动的超棒工具。
这里有22款工具,2019年用它们打造 React 应用程序吧!(列表不按重要性排名)
1. Webpack Bundle Analyzer
https://github.com/webpack-contrib/webpack-bundle-analyzer
有没有想过是什么程序包或应用程序的零件占用了所有空间?Webpack Bundle Analyzer 可以帮你找到答案。这款程序包可帮助用户识别那些占用了大部分空间的输出文件。
它会创建一个实况服务器,以交互式树图这一可视化方式显示软件集的内容。软件包中有了它,就可以看见显示文件的位置、其压缩文件的大小、解析文件大小以及其源文件/衍生文件。
好处是什么?基于所见优化 React 程序!
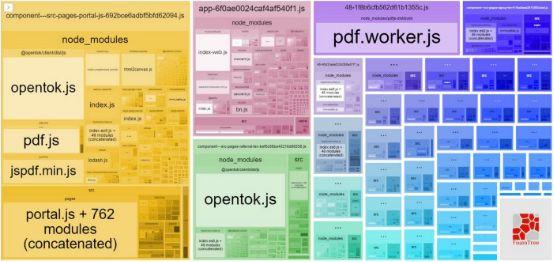
这是该应用程序的截图:

显而易见, pdf 程序包在应用程序中占用了大部分空间。但它也占用了屏幕上的大部分空间。这真的很有用。
然而,这个截屏是最小化的,还可以浏览一些有用的选项查看更多细节,比如 generateStatsFile: true,并且也可以选择生成静态的 HTML 文件,将其保存到研发环境外以备用。
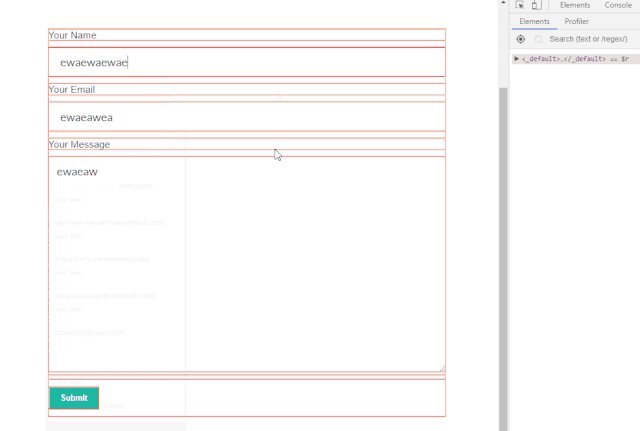
2. React-Proto
https://github.com/React-Proto/react-proto
React-Proto 是一款提供给研发人员和设计人员的原型化工具。这是一款桌面软件,所以在使用前必须进行下载和安装。
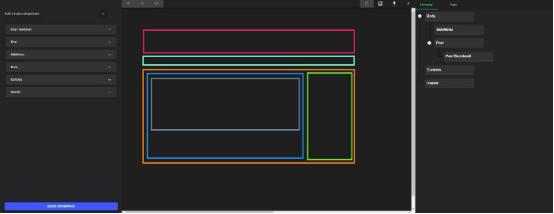
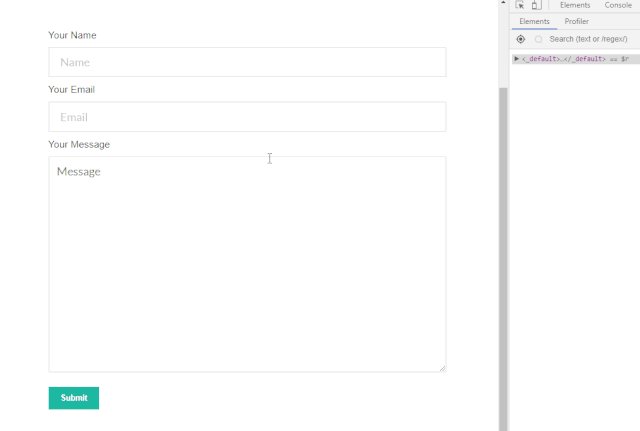
这是该软件使用实例:

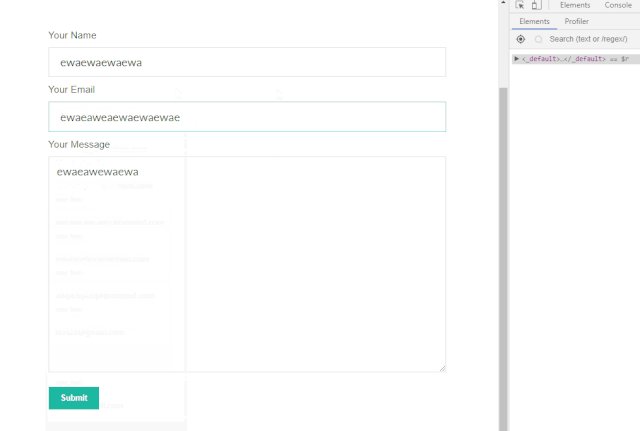
这款应用程序允许用户申报小道具及其类型,在树形图中查看组件,输入背景图像,定义其有无状态,明确其父组件是什么,进行缩放,将原型输出到一个新的或已存在的项目中。
这款程序看上去更像是为 Mac 用户量身定制,然而,对 Windows 用户来说,它还是很好用。
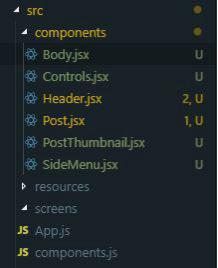
已经完成用户接口绘制时,就可以选择输出到一个现存的项目还是一个新项目中。如果选择输出到现存的项目并选择了根目录,就会像这样输出到 ./src/components:

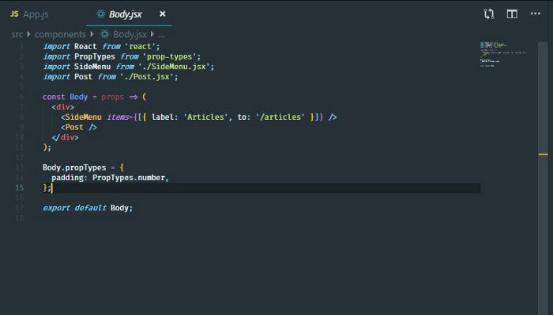
此处为实例中存在的组件之一的样例:

React-Proto 在 GitHub 获得了2,000多星的好评。
然而,就笔者个人而言,这款应用程序仍需更新改进,尤其是 React Hooks 的发行。
而且它无法缩小,除非存在可见的背景图像。换言之,如果输入一个背景图像,缩小,然后删除背景图像,那将无法再次放大图像,因为按钮会变成灰色。
重新放大的唯一途径就是重新输入背景图像,并在重新放大后再将其移除。这一瑕疵改变了笔者对这款应用的看法,但它仍位列前22款工具之中,因为如此开源的确独此一家。
开源是该应用程序的优势,因为它为在未来形成趋向开源的代码库列表中提供了各类可能性。(其优势很重要,但似乎缺少人力资源支持。)
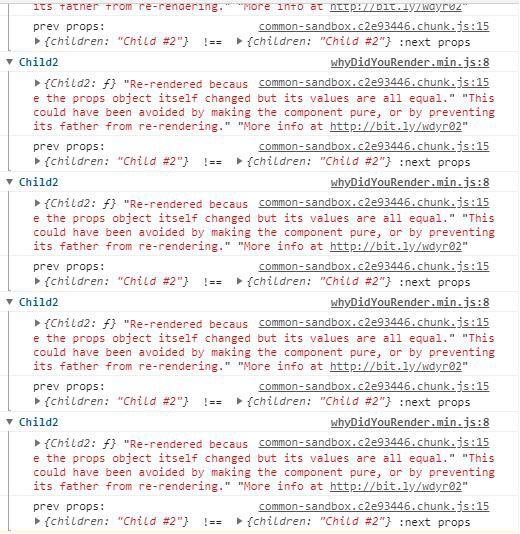
3. Why Did You Render
https://github.com/welldone-software/why-did-you-render
这款Why Did You Render 修补程序通过告知研发人员一些可避免的刷新来修复 React。
这太有用了,不仅指导了项目的修复工作,还帮助研发人员了解 React 的运作过程。对 React的运作有了更好的理解后,React 研发人员将大获成功。
通过显示值为 true的额外静态性能 whyDidYouRender 给任意一个自定义组件附加一个收听器:
import React from 'react'
import Button from '@material-ui/core/Button'
const Child = (props) => <div {...props} />
const Child2 = ({ children, ...props }) => (
<div {...props}>
{children} <Child />
</div>
)
Child2.whyDidYouRender = true
const App = () => {
const [state, setState] = React.useState({})
return (
<div>
<Child>{JSON.stringify(state, null, 2)}</Child>
<div>
<Button type="button" onClick={() => setState({ hello: 'hi' })}>
Submit
</Button>
</div>
<Child2>Child #2</Child2>
</div>
)
}
export default App
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
只有做完了这些,控制台才能在受到非常烦人的警告时获得通知:

别将这些信息视作错误。把它看作是好事。利用这些烦人的信息,就能够修复那些浪费的补丁,最后这些烦人的消息都将离你而去!
4. Create React App
https://github.com/facebook/create-react-app
众人皆知,Create React App 是动手研发一个 React 项目最快的方式(在工具箱之外包含了现代化性能)。
还有比 npx create-react-app
Medium上所有的教程都用create-react-app建立 React 接口,就是因为快捷。
一些人可能不知道如何使用CRA创建一个TypeScript 项目。只需要在结尾加上 –typescript就可以了:
npx create-react-app
它将省去给CRA项目手动添加TypeScript的麻烦。
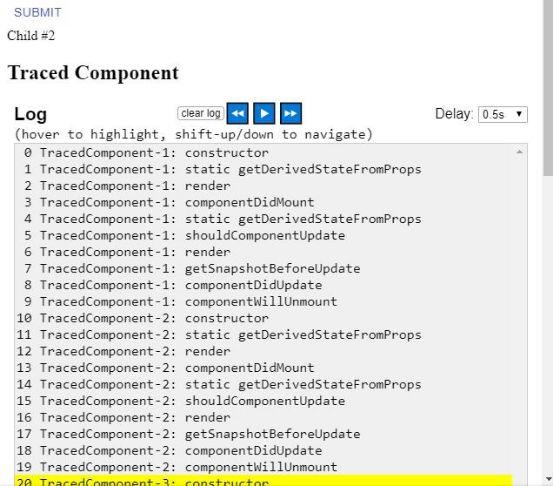
5. React Lifecycle Visualizer
https://github.com/Oblosys/react-lifecycle-visualizer
React Lifecycle Visualizer 是一款 npm 程序包,用于追踪观察任意 React 组件的生命周期方法。
和 Why Did You Render 类似,可以随意选择任何组件以显示其生命周期的观察器:
import React from 'react'
import {
Log,
VisualizerProvider,
traceLifecycle,
} from 'react-lifecycle-visualizer'
class TracedComponent extends React.Component {
state = {
loaded: false,
}
componentDidMount() {
this.props.onMount()
}
render() {
return <h2>Traced Component</h2>
}
}
const EnhancedTracedComponent = traceLifecycle(TracedComponent)
const App = () => (
<VisualizerProvider>
<EnhancedTracedComponent />
<Log />
</VisualizerProvider>
)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
这会使观察器如下显示:

然而,其中一个缺点是,目前它只对类组件有用,因此暂不支持 Hooks。(问题是,它们可以被视作生命周期吗?)
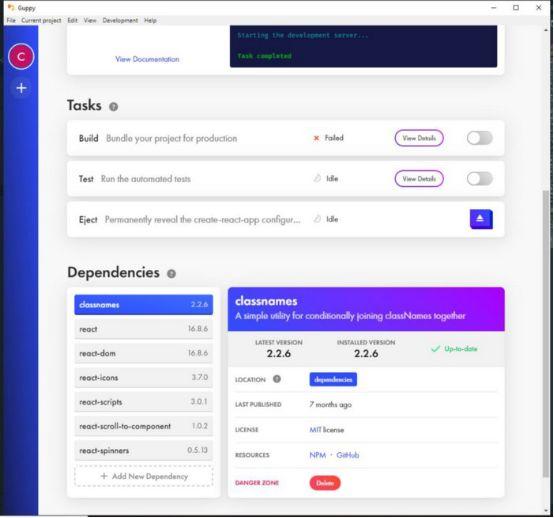
6. Guppy
https://github.com/joshwcomeau/guppy
Guppy 是一款友好而免费的应用管理程序和任务管理工具,它为桌面运行的 React 而设计。
这款应用似乎优先考虑了在 React 中研发程序的新手。当然,它对高级研发人员来说,或许也是有用的。
它提供了一个友好的图像化用户接口,专门针对 React 研发人员常面临的许多典型任务,比如新项目的创建,任务的执行和依赖性管理。
2018年8月,添加了windows系统的支持,所以可以肯定的是,它是跨平台的。
这是Guppy的界面样貌:

7. react-testing-library
https://github.com/testing-library/react-testing-library
笔者一直很喜欢react-testing-library,因为在编写单元测试的时候,它总让人觉得对味。该程序包提供 React DOM 测试实用程序,促进良好的测试实践。
这一解决方案的目标是解决测试实施细节的问题,可它却测试了 React 组件的输入/输出,就像用户能看见一样。
测试实施细节不是确保应用程序如期运行的有效途径。
当然了,更让人有信心的是如何获取组件需要的数据,使用何种排序方式等。然而,如果需要改变实施方法以针对不同的数据库,单元测试将会失败,因为它们是耦合逻辑的实施细节。
这就是 react-testing-library 解决的问题,因为在理想情况下,研发人员想要的就是让用户接口运行并正确显示直到结束。
只要输出仍在预期之中,如何给这些组件获取数据真的不重要。
这有一段有关如何使用库放置测试的样本代码:
// Hoist helper functions (but not vars) to reuse between test cases
const renderComponent = ({ count }) =>
render(
<StateMock state={{ count }}>
<StatefulCounter />
</StateMock>,
)
it('renders initial count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
await waitForElement(() => getByText(/clicked 5 times/i))
})
it('increments count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
fireEvent.click(getByText('+1'))
await waitForElement(() => getByText(/clicked 6 times/i))
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
8. React Developer Tools
https://github.com/facebook/react-devtools
React Developer Tools 是允许React组件等级在谷歌和火狐浏览器开发工具中进行检测的延伸工具。
这是该列表中最广为人知的延伸工具,并且它将继续成为React研发人员调试应用程序最有用的工具之一。
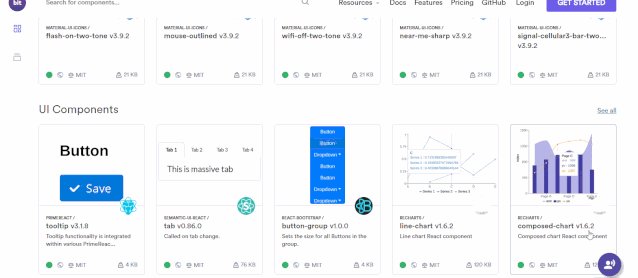
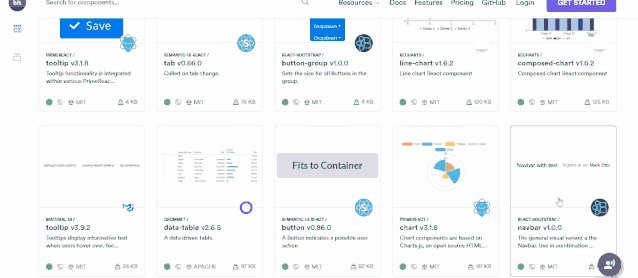
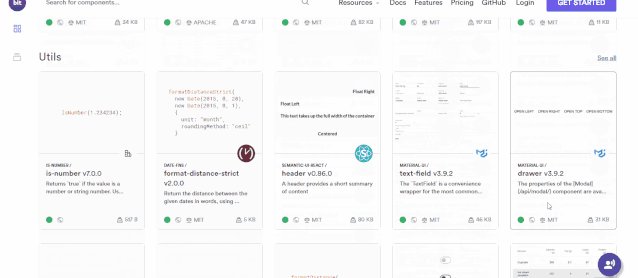
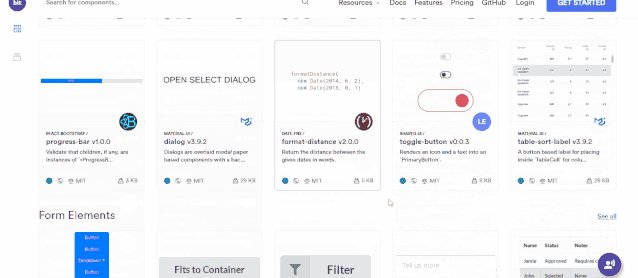
9. Bit
https://bit.dev/
使用例如Material-UI 或 Semantic UI React组件库的良好替代品之一,就是Bit。
Bit让用户可以探索数以千计的开源组件,并用它们来建立自己的项目。

有太多不同的 React 组件可以让大家使用,包括制表符、按键、图表、表格、导航条、下拉菜单、加载列表、日期选择工具、浏览痕迹、图标、布局等等。
这些都是像读者和笔者一样的React 研发人员上传的。
但是,也有一些可获取的实用程序,比如将日期之间的距离格式化。
10. Storybook
https://storybook.js.org/
如果你还不知道 Storybook,但又想要以更简单的方式建立 UI 组件的话,笔者强烈建议开始使用它。
这一工具启动了动态开发服务器,以开箱即用的热重载为支持,可以实时地、单独研发 React 组件。
它的另一个好处就是可以使用现存的开源附加组件,从而将研发体验带到一个全新水平。
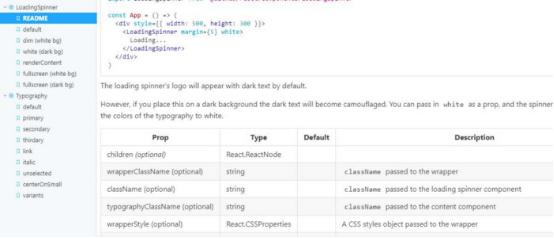
例如,在为产品使用研发 React 组件时,有了 Storybook README 程序包,就可以创建自述文件 (README) 了。
作为文档页进行服务足够了:

11. React Sight
https://www.reactsight.com/
有没有想过,在流程图中应用程序会怎样呈现?那么,React Sight会通过呈现整个程序的动态组件等级树,将React 程序可视化。
它也支持 react-router, Redux, 以及 React Fiber。
有了这个工具,就可以将鼠标悬停在节点上,这些节点是与之直接相关的组件的链接。
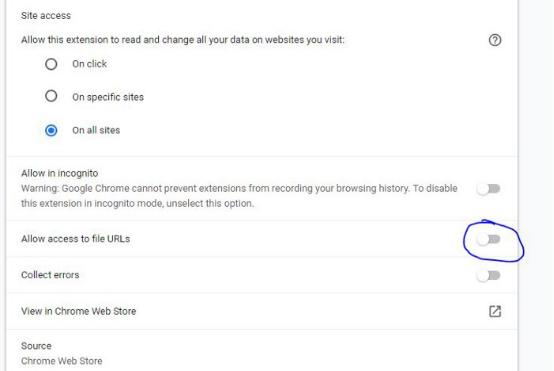
如果结果显示有问题,可能会想在地址栏中键入 chrome:extensions,找到React Sight box,点击 Allow access to file URLs 开关,如下所示:

12. React Cosmos
https://github.com/react-cosmos/react-cosmos
React Cosmos 是一款为创建可重复使用的 React 组件而设计的开发工具。
它为组件扫描项目,使研发人员能够:
1.在任意小道具、环境和状态的结合下修复组件。
2.模拟每一个外部依赖(例如,应用程序界面响应,localStorage等)
3.查看在与运行实例交互时应用程序状态的实时演变。
13. CodeSandbox
这无疑是能让 React 研发人员放手大干,不到一眨眼功夫就完成工作的优秀工具之一。
这个工具叫做 CodeSandbox,是一款在线编辑器,能够让研发人员从原型到部署创建网络应用程序——一切都来自网页!
CodeSandbox 本来只支持早期阶段的 React,但现在扩展到为像 Vue 和 Angular 这样的库提供额外的初学者模版。
它还支持通过创建相同的静态网站生成器,例如 Gatsby 或 Next.js,启动下一个 React 网页项目。
当提到 Codesandbox时,有太多好的方面可以说。就一点来说,它非常活跃。
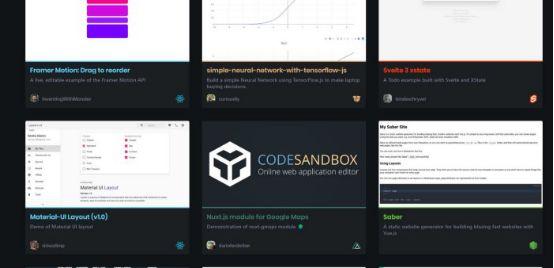
如果需要探索一些人们建立起来以便捷操作的项目,很简单,点击“explore”并获取一堆有助于革新下一个项目的代码样本:

一旦开始编写项目,就要开始明白会使用到的就是强大的 VS Code 编辑器。
笔者想要写下如今研发人员在 CodeSandbox 能用到的所有性能,但似乎这项任务已经完成。
14. React Bits
https://vasanthk.gitbooks.io/react-bits/
React Bits 是对React的模式、技术、窍门和技巧的收集,一切都被编写到线上类文档模式中,从中能够快速获得不同的设计模式和技术、反模式、式样、用户体验 (UX) 变化以及其他与 React 相关的有用材料,这一切都在同一个标签下。
它们有一个GitHub repo程序(https://github.com/vasanthk/react-bits),已有9,923星好评。
有一些实例,包括比如道具代理这样的概念,处理不同情况下各种用户体验的章节,甚至揭露了一些每个React研发人员都应该意识到的陷阱。
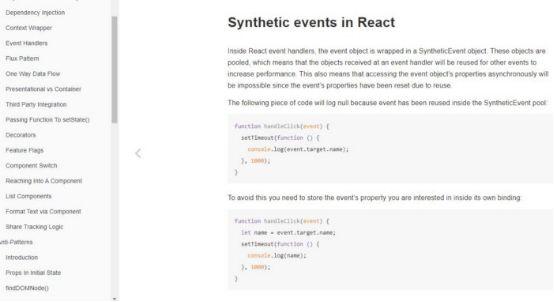
以下是在其页面中的呈现。正如左侧菜单栏所示,有非常多的信息:

15. folderize
https://marketplace.visualstudio.com/items?itemName=ee92.folderize
folderize 是VS Code的延伸工具,刚刚发布不到一周。它使得用户可以将组件“文件”转到组件“文件夹”架构中去。React组件将仍然是个组件,只是转化到了一个文件目录中去。
例如,比方说研发人员正在创建一个把文件当作小道具,用来和元数据一样显示有用信息的 React 组件。
元数据组件的逻辑占用了大量行,因此研发人员决定将其分解到一个独立的文件中。然而一旦如此操作,就会有两个相互关联的文件。
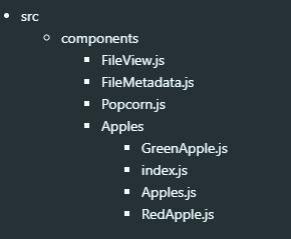
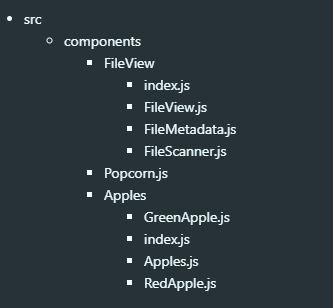
因此。如果有了像这样的文件目录:

研发人员可能想要将FileView.js 和 FileMetadata.js 提出来放入文件目录架构中,就像 Apples ——尤其是考虑添加更多和FileScanner.js 类似文件相关的组件时。
这就是folderize为研发人员做的事,那么呈现出来的架构就和这个类似:

16. React Starter Projects
https://www.javascriptstuff.com/react-starter-projects/
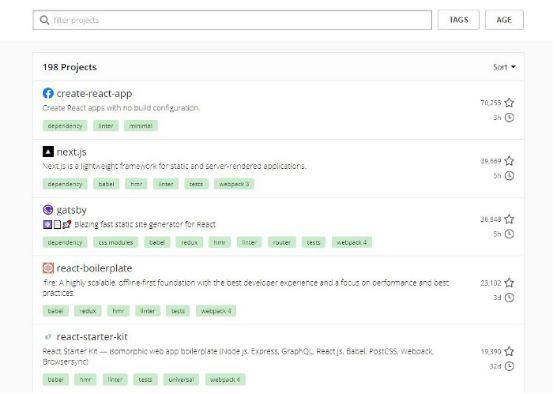
此处,有个 React starter projects 不错的列表,其中,你能够在一个页面上看到所有东西。因此,如果你是那种在同一时间内能从一大列选择中找到有用内容的人,那么这款工具很适合你。
一旦研发人员看到一个喜欢的、好上手的项目,就可以直接复制仓库,根据自己将要面世的应用程序自行进行修改。
然而,不是所有的项目通过复制仓库就可以使用的,因为有一些需要安装,会成为项目的依赖项。
这使更新变得更容易,也能够保持项目的清洁。
这是其页面的样子:

17. Highlight Updates
https://reactjs.org/docs/optimizing-performance.html
这大概是任何一个研发人员在其研发工具箱中用过的最重要的一个工具了。Highlight Updates 是React DevTools的一个延伸性能,能够看见页面中哪些组件被不必要地刷新了:

它有助于发现研发页面时的瓶颈,甚至能让这一过程更简便,因为它们会把严重的刷新问题标成橙色或红色。
除非只想建一个普普通通的应用程序,不然为什么不把这么优秀的工具收入囊中呢?
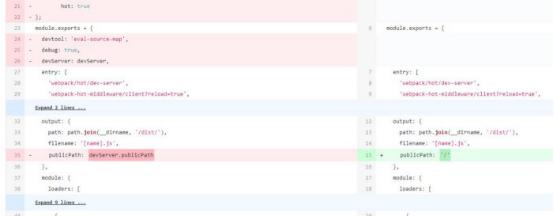
18. React Diff Viewer
https://praneshravi.in/react-diff-viewer/
React Diff Viewer是一款由Diff和React制作的简单而漂亮的文本差异指令观察器。它支持分屏视图、内联视图、单词差异指令、线条加粗等性能。
如果研发人员试图将此性能嵌入记事本中(比如 Boostnote)并且自定义它使其更适合自己的应用程序(主题色、结合故事书展示的文档等),这一工具就很有用。

19. JS.coach
https://js.coach/?collection=React
笔者在寻找React相关材料时用的最多的网站就是JS.coach。现在笔者还无法确定这一宝藏网站不被众人提及的原因,但笔者已在这一网页上找到了所有需要的东西。
它简单快捷,不断更新,并且从没在提供项目所需资料方面失败过。
最棒的是,这个网站刚刚添加了 React VR 标签!
20. Awesome React
https://github.com/enaqx/awesome-react
GitHub Awesome React开源仓库是一个有关React知识的超棒列表。
笔者可能都要忘记其他网站了,而且只从这一网站上学习React,你定会找到大量有助于建立强大 React 应用程序的有用资源的!
21. Proton Native
https://github.com/kusti8/proton-native
Proton Native 提供了一个React 环境,以建立跨平台的本地桌面应用程序。
它是Electron的替代品,有一些简洁的特性,包括了:
- 和 React Native 一样的语法。
- 和现存的 React 程序库协同工作,比如 Redux。
- 跨平台。
- 本地组件。没有更多Electron。
- 和所有普通的 Node.js 程序包兼容。
22. Devhints React.js Cheatsheet
https://devhints.io/react
这是一个为React打造的超棒速查表。































