【51CTO.com快译】Visual Studio Code是一种很棒的软件开发环境,不仅是因为它有出色的代码编辑功能和语言支持。由于丰富的扩展,它还让你可以执行许多支持任务。你可以找到满足各种用途的Visual Studio Code扩展:从快速导航编辑器、处理数据到轻松插入占位文本和图片,不一而足。
你为所选择的语言或工作场景搭建开发环境时可能不会遇到这七个扩展,但它们对你的工具包而言是极其有用的补充,甚至是你日常工作流程的一部分。
Dashboard
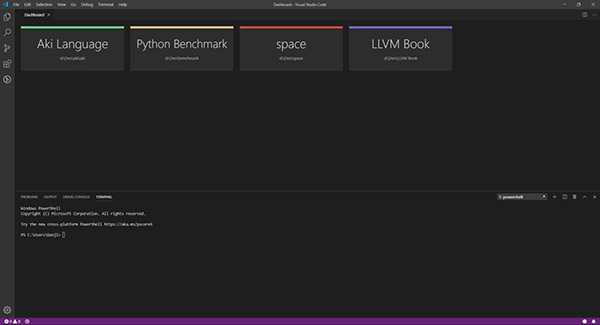
Chrome和Firefox的用户应该熟悉打开空白标签时默认显示的“快速拨号”菜单。 Dashboard扩展为Visual Studio Code执行类似操作,让你可以快速访问常见的项目或工作区。可以随意添加、编辑、删除或重新排序项目,你可以使用颜色、渐变或表情符号将项目按钮分开来。如果发现项目是Git代码库,Dashboard会为它赋予图标以表明这点。
常用项目可以被固定到Dashboard的启动器页面、被放置到自定义组中,并被赋予自定义颜色。
Data Preview
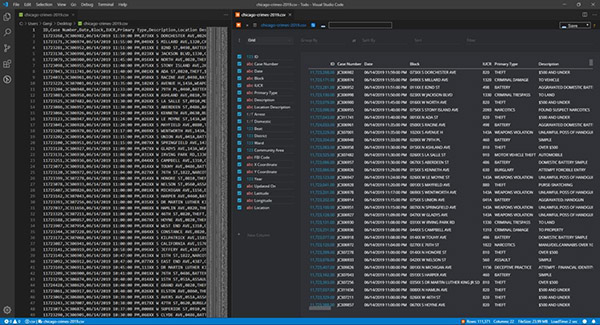
Visual Studio Code可以充当数据准备和数据处理以及编写和执行代码的环境。但是如果你在处理比简单的文件更复杂的东西,用于数据格式的内置文件处理程序就无济于事。 Data Preview为众多常见格式添加了处理程序、可视化工具和管理功能,不仅仅是JSON或CSV,还包括Excel、Apache Arrow、Avro、YAML及其他配置文件。(未来版本拥有Apache Parquet支持。)Data Preview使用WebAssembly编写的流数据分析库来处理繁重任务,因此连大型文件(10 MB或更大)都不是问题。
Data Preview允许交互式查看和处理采用许多常见格式(比如CSV)的数据。
Jumpy
键入越多,键入速度越快,可能越不希望切换到鼠标将光标移到想要处理的文档的下一部分。Jumpy提供了一种快速方法,可以使用键盘导航到文档中的确切位置,没必要按箭头键。
你调用Jumpy后,会出现双字母代码,用于在屏幕上标记文档的单词和行边界。键入该双字母代码,光标会跳转到标记的位置。可以使用单词或行模式在某一行内浏览或在屏幕上浏览。还可以随意配置键绑定以及用于匹配单词边界或空行的正则表达式。
注意,默认情况下,Jumpy不会指定激活它的快捷键。你得自行设置快捷键才能使用它。
处于行模式的Jumpy。键入所示的一个双字母代码可将光标移到文件中的该点。
Placeholder Images
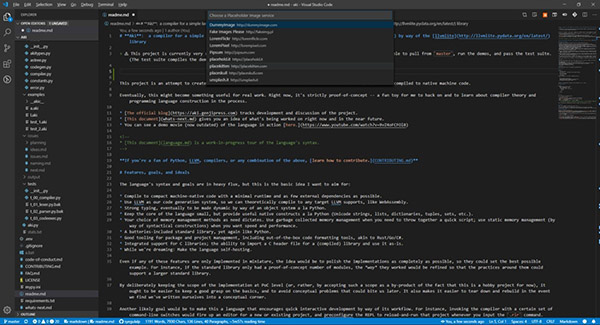
如果你需要用于项目的占位图片:面向Web开发的可能事件、UI模型或说明文档,只需看一下Placeholder Images。该Visual Studio Code扩展让你可以插入图片,作为来自许多流行的免费图片提供商(包括Unsplash等图片素材服务)的HTML引用。想选择图片,只需提供目标尺寸以及提供商,就可以从相应提供商处选择符合要求的随机图片。
Placeholder Images利用许多常见的免费图片源插入占位图片作为HTML引用,也可以将图片URL复制到剪贴板。
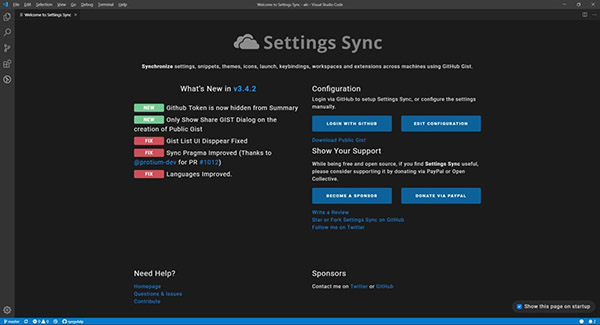
Settings Sync
Settings Sync通过将Visual Studio Code设置存储在GitHub Gist中,从而在多台计算机上同步这些设置。这包括用户设置、键绑定、启动选项、扩展、工作区和代码片段。你可以使用公共或私有gist与团队成员共享你的设置,或仅供自己使用。还可以有选择地禁止同步设置或扩展加以同步。Settings Sync还提供了GUI,用于更改设置和设置某人的GitHub登录信息。
Settings Sync可以将Visual Studio Code设置保存到公共或私有GitHub gist。
VSCode Faker
有时你就需要一些占位文本:假地址行、假电话号码或快速的“lorem ipsum”。也许你正在构建一个HTML模板示例,也许你用假数据代替实时数据,用于屏幕截图或配置文件。VSCode Faker可以快速生成各种假数据,你无需考虑。甚至可以将VSCode Faker设置成为特定区域生成假数据,只要你有区域设置的ID。
使用VSCode Faker生成的“Lorem ipsum”文本。VSCode Faker的假文本可以是单个句子或整个段落。
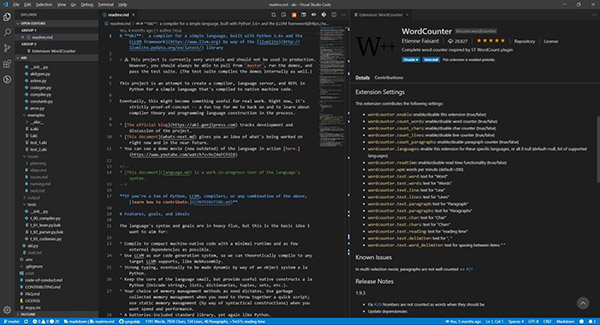
WordCounter
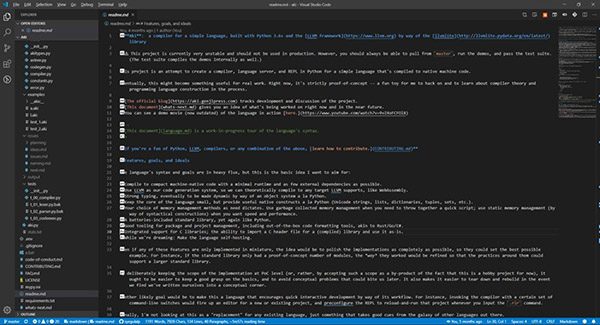
单词数和阅读时间对博客文章和新闻文章来说非常有用,那么为什么止步于此呢?若知道解读自述文件需要多长时间,或者确切地知道你在编写的说明文档的那段“简单”引言有多简单,那不是很好吗?WordCounter在Visual Studio Code的状态栏中放置了详细且可配置的单词、字符、行、段落和阅读时间计量表。它可以灵活配置,比如说,你可以更改字定界符的组成,或者用于计算阅读时间的每分钟单词数。
WordCounter将详细的可读性统计信息和计数指标添加到状态栏。所有度量指标都可以配置。
原文标题:7 Visual Studio Code extensions you didn’t know you needed,作者:Serdar Yegulalp
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】