老实说,GitHub 在国内的使用体验并不算太好,这其中很大的原因就是网络了。
GitHub 访问起来比较卡,这个看起来貌似无解。国内的 gitee 网速倒是可以,但是无法代替 GitHub,个人感觉 gitee 上还是开源项目多一些,工具类库要少一些。
在网络比较卡的情况下,如果我们想在线查看 GitHub 上项目的源码,是非常的不方便,我们需要不断的进入到某个目录中,然后再退出来,再进入到其他目录中,这样每一次都要加载页面,查看起来非常不便。
今天松哥就给大家介绍两款浏览器插件 SourceGraph 和 Octotree ,使用这两个浏览器插件可以非常方便的在线查看 GitHub 上项目的源码。Chrome 或者 Firefox 都可以安装此插件。
1.SourceGraph
1.1 简介
SourceGraph 是一个依据 Apache2.0 开源协议开源的一个工具,集代码查看、review PR、代码搜索等功能于一身。开发者必备。
1.2 支持的浏览器
虽然我们大部分情况下可能都是在 Chrome 或者 Firefox 上使用 SourceGraph,不过实际上,SourceGraph 支持的平台可不止 Chrome 和 Firefox ,包括 Vscode 在内的大多数工具都支持,如下:
可以看到有 Chrome、Firefox、VsCode、Jet Brains全家桶(IDEA、WebStorm 等)、Vi、Sublime、Atom。
1.3 支持的平台
那我们用这个都可以浏览哪些网站的代码呢?除了 GitHub 还有哪些平台也受到支持呢?
可以看到,常见的 GitHub、GitLab、Bitbucket 都获得了支持,还有像 Phabricator、Azure DevOps、AWS CodeCommit 也都有较好的支持。
1.4 安装
Firefox 大家可以直接搜索安装, Chrome,要是上网不方便,松哥已经帮大家下载好了,公众号后台回复 sourcegraph,获取 SourceGraph 离线包下载地址 ,离线包下载后之后,直接拖到浏览器上安装即可。
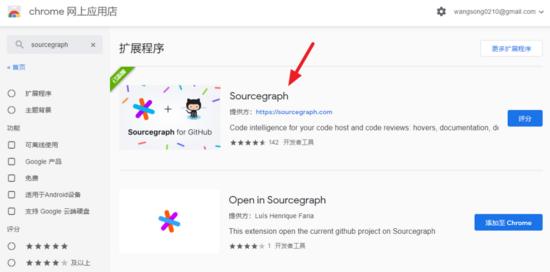
这里我就来和大家演示下正常安装,在 Chrome 的 Store 中搜索 SourceGraph ,如下:
搜到之后点击右边的 添加至 Chrome 按钮即可,我这边因为已经装过了,所以按钮是评分,安装完成之后,浏览器上会多出一个 SourceGraph 图标,如下:
这样 SourceGraph 就安装好了。
1.5 使用
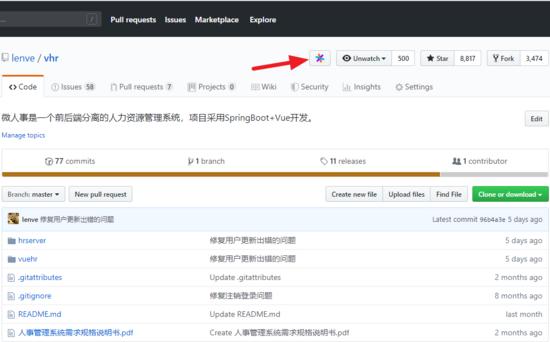
此时我们在 GitHub 上打开任意一个项目,以松哥的微人事为例,如下:
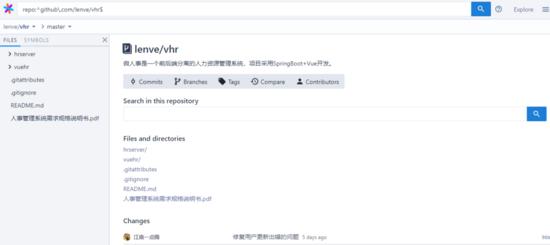
可以看到,在项目的 Watch 旁边多了一个按钮,这个按钮就是 SourceGraph,我们点击一下,就可以进入到 SourceGraph 页面:
这就像一个开发工具一样,我们在右边可以轻松的展开项目的包,想看哪个文件就看哪个。上面的搜索框支持正则表达式搜索,可以方便的查找到项目中相关变量的定义。
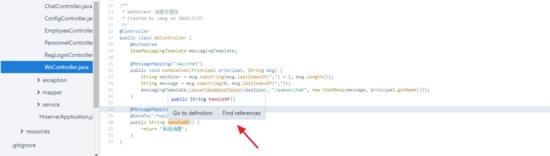
SourceGraph 中还可以查看变量被定义或者被引用的位置(这个功能要登录 SourceGraph 后才可以使用):
是不是都可以当成 IDE 来用了。
有了这些功能,我们再在 GitHub 上浏览项目就方便多了,小伙伴们不妨试试。
2. Octotree
2.1 简介
Octotree(https://www.octotree.io/) 是一款浏览器插件,Chrome 和 Firefox 、Opera 对此都有很好的支持。这个插件可以将 GitHub 上项目代码以树形格式展示,而且在展示的列表中,我们可以下载指定的文件,而不需要下载整个项目。
2.2 安装
Firefox 安装 Octotree 很容易,问题不大,但是 Chrome 上安装,可能有的小伙伴不太方便,松哥已经将 Chrome 上 Octotree 的离线安装包下载好了,大家在我公众号后台回复 octotree 就可以获取下载链接。
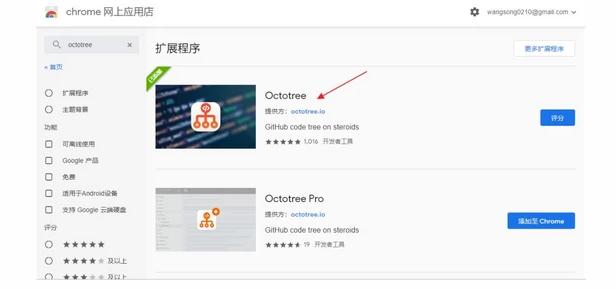
当然,如果大家方便的话,可以直接在 Chrome 商店中搜索,如下:
选择第一个免费版的安装就可以了。
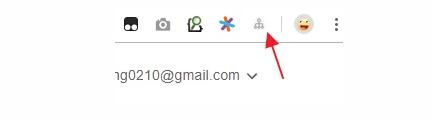
装好之后,浏览器右上角就会有一个相应的图标,如下:
2.3 使用
Octotree 安装成功之后,打开一个 GitHub 网页,我们在左边就可以看到 Octotree 插件,如下:
这样就可以快速打开并浏览一个 GitHub 文件了。
点击文件名前面的图标,就可以在一个单独的网页中打开这个文件。
好了,这两个神器就说到这里,小伙伴们不妨试试。