iOS 13 转眼已经到了 Beta 8,Android 10 的正式版发布也近在眼前。现如今在 Apple、Google 的自家应用中稍加挖掘就不难发现,很多应用都赶在正式版系统更新发布之前适配了暗色主题或暗色主题,它们的具体实现效果略有差异:有像 Twitter 这样采用深蓝背景的,也有像 Google 在自家应用中广泛采用的深灰,一些应用甚至还内置了专门针对 OLED 设备的纯黑主题……
作为系统级功能从 macOS、Windows 向 iOS、Android 全面推进的暗色主题,似乎迎来了一个属于自己的「元年」。
暗色主题的必要性
不管自身拥有多么强大的主题引擎,是否拥有暗色主题已经成为了很多人评价一款应用外观设计时的「必考题」。
为什么暗色主题是必要的?我们可以从两个方面来回答这个问题。
首先自然是出于健康角度的考量。几乎所有的智能手机都配备了自动调节屏幕亮度的功能,这个功能存在的意义,即是当我们所处环境的光线亮度发生变化时,让手机屏幕处于一个合理的显示亮度上——既不会因为过暗导致屏幕内容难以辨识,也不会因为过亮让人感到刺眼。

环境光与屏幕亮度的明暗差距在夜间会被放大 | 图:Pixabay
如果我们身处黑夜,这种环境与手机屏幕亮度的明暗差距被进一步放大,亮度对比带来视觉刺激也更加明显。一个略为极端但却十分常见的例子是,如果我们在黑暗环境中长时间注视高亮光源,这个高亮光源熄灭的瞬间,原本凭肉眼能够勉强看清轮廓的周遭环境,此时对我们来说会变得一片漆黑(过一段时间会恢复,这与 视杆细胞 有关)。
因此尽可能降低屏幕亮度,缩小屏幕显示内容与环境光强度的差距,是保证我们夜间舒适玩机的重要前提,OLED 屏幕广泛应用后,其显示黑色不发光的特性也让进一步降低屏幕亮度成为了可能。
不过对于 OLED 屏幕而言,使用暗色主题对设备续航带来的积极影响也是人们热衷于暗色主题的原因之一。
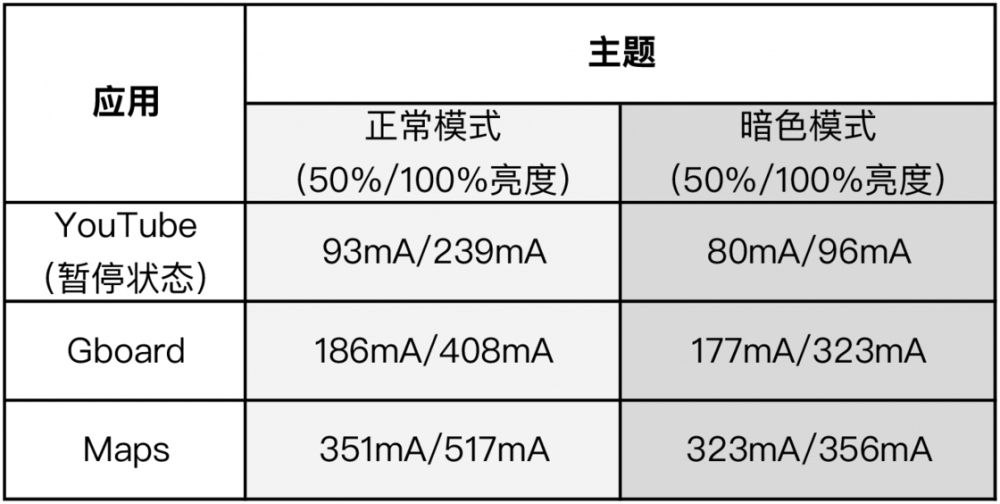
在去年年底举行的 2018 Android 开发者峰会上,Google 首次就 OLED、暗色主题和手机续航三者之间的关系公布了自己的研究结果:暗色主题能够使 OLED 设备在同等亮度下的电量消耗减少 63%;在以最高亮度展示单色静态图片的情况下,耗电由少到多依次为黑色、红色、绿色、蓝色和白色。
因此我们不难预测,就和今年各大厂商都或多或少在自家生态体验内搭建起了形态各异的「数字健康」功能一样,暗色主题在未来两年时间里也会成为移动操作系统平台上的一大潮流。
「纯黑」只是可选项
不过就在一部分用户翘首以盼期待「暗色主题时代」全面降临的同时,也有另一种声音认为暗色主题的实际效果并不怎么「护眼」。
问题出在 OLED 和纯黑主题上。
如果我们以上方 Google 公布的研究结果为基础,自然就会得出「理想状态下在 OLED 设备上使用纯黑主题是最省电的」这一结论。这也是为什么不少应用会将纯黑(true black)主题作为额外的夜间模式选项提供给用户的原因。
但这些看上去十分「良心」的 OLED 主题,从设计规范和实际观感的角度出发却不是都算不上完美。
以 Google 为例,Google 在最新的 Material Design 设计指南中将暗色主题描述为「默认主题或亮色主题的必要补充」,这种必要性有一个不容忽视的条件——除了能够尽可能降低屏幕亮度,优秀的暗色主题设计还应满足最低色彩对比度要求。
所以 Google 不推荐盲目为暗色主题搭配纯黑背景的第一个原因,其实是出于无障碍设计角度的考量。
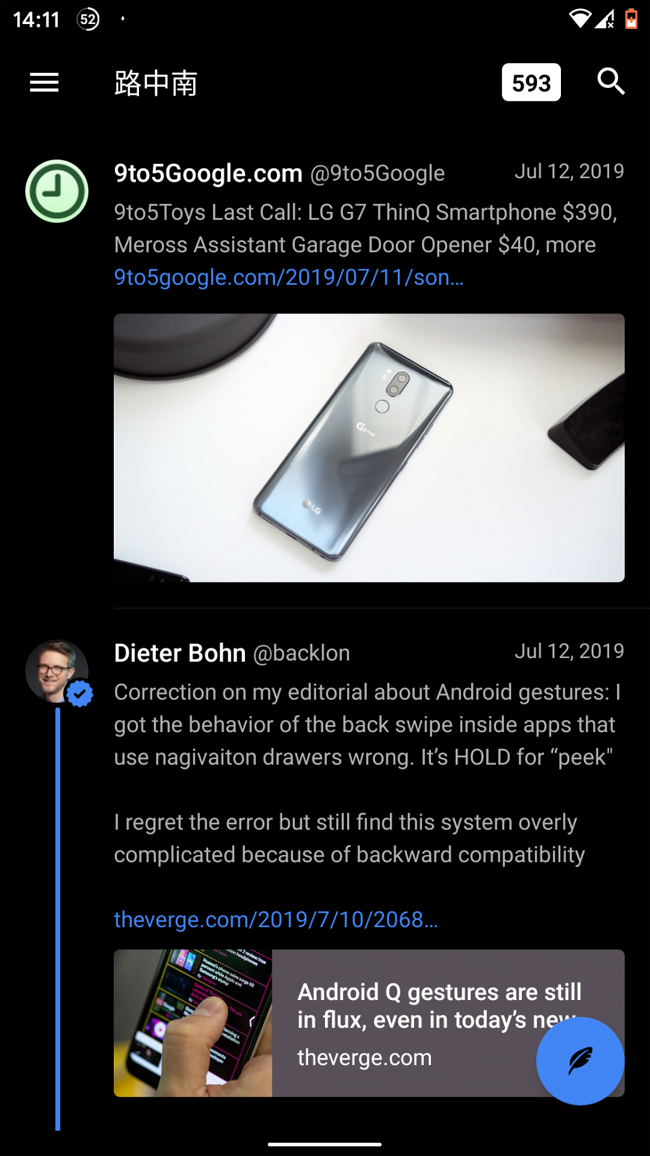
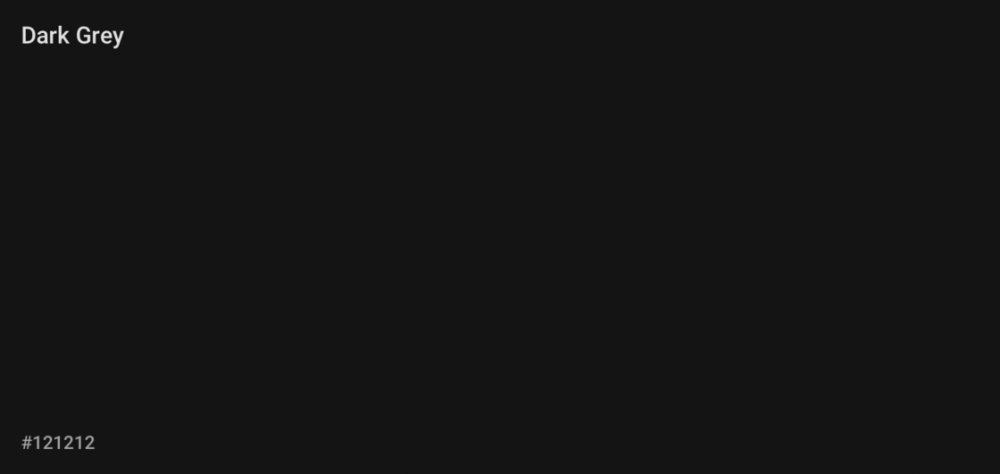
这种色彩对比度要求在 Android 10 中其实已有体现:在最初的 Beta 1 测试版本中,我们能够在 Pixel Launcher 中看到不少纯黑色调的暗色 UI,包括长按桌面的弹出菜单、应用快捷方式列表等等;而同样的 UI 到了后来的 Beta 4 中已经换成了灰色,一种基础色为 #121212、在不同界面中略有明暗差异的灰。
使用灰色而不是纯黑作为暗色主题主色调的主要原因就是对比度,具体而言,Google 在 Material Design 暗色主题的设计规范中规定了这样几条原则:
- 对比度:暗色界面与主体纯白色文本的对比度级别至少为 15.8:1
- 层级:在具有高度的界面元素上,使用更为明亮的色彩来体现层次感
- 去饱和:对原色进行去饱和处理,保证它们在所有界面层次中都满足《Web 内容可访问性指南》所规定的 4.5:1 标准
- 有限色彩:主要界面应采用暗色设计,少部分区域使用适当强调色(亮色、去饱和色或明亮的饱和色)
和纯粹的黑底白字相比,灰底能够在保证足够文本可读性的前提下营造出更为舒适的对比度体验,真正做到减轻用户视觉疲劳的效果。
不过 Google 建议采用深灰而不是黑色作为暗色主题的主色调,另一层原因来自 Material Design 本身。
Material Design 诞生以来经历过数次更新和变革,最初 Google 在这个设计语言上所坚持的东西到头来有自我否定、朝令夕改的,也有自始自终都没有发生过变化的——阴影和层级正属于后者。
光影的变化往往也伴随着明暗的更替,但在纯黑的背景之上,所有投影都将失去意义。换句话说,纯黑背景在解决夜间使用太亮这一问题的同时,也抹除了 Material Design 的基本特质。
但深灰色却能很好地让不同界面元素在暗色主题下保留清晰而直观的层次关系,让 Material Design 的核心特质不被破坏。在这里 Google 引入了「表面光源」这个理念。
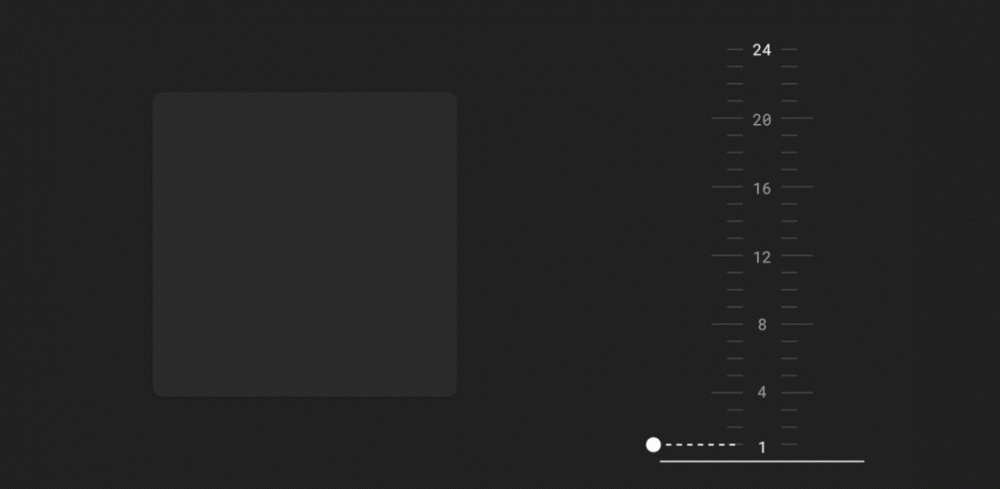
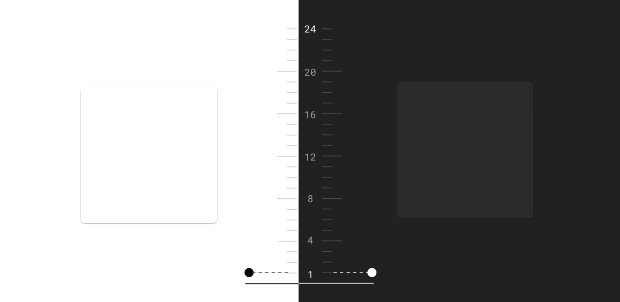
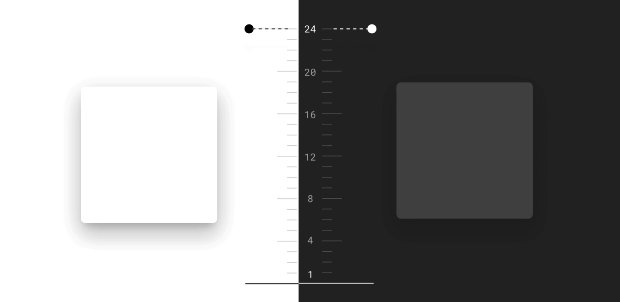
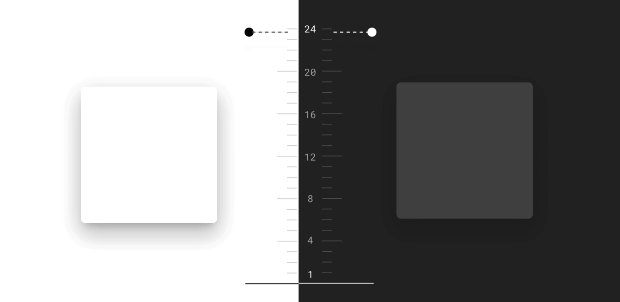
举个例子:当一个深灰色组件的 Z 轴高度较低(距离用户较远)时,表面光相对较暗,而当这个组件的 Z 轴高度向上抬升(距离用户越来越近),投射在这个组件上的光线强度增加,组件表面的亮度越来越高,深灰变成了浅灰。
小结
纵观 iOS 和 Android 的官方暗色主题设计规范,我们不难发现二者具有许多相似点:满足最低 4.5:1 的色彩对比度、注重对无障碍模式的全面适配、与浅色模式观感相近……对 OLED 设备而言,纯黑背景固然能够达到最佳的省电效果,但无障碍设计自始自终都是移动操作系统交互设计中至关重要的一环,在适配暗色主题的过程中,因噎废食直接舍弃 Material Design 核心特色的做法也并不可取。
所以适配暗色主题并不是「换个纯黑色的背景」那么简单,我们也期待更多国产应用能够尽快根据平台设计规范适配出更加舒适的暗色主题解决方案。