【51CTO.com快译】上个世纪90年代,AngularJS(https://dzone.com/articles/angulajs-basic-to-expert-day-one)作为一种全新的框架技术,被引入了专业的动态Web应用构建领域。如今,在Web应用的开发环境中,Angular已经成为了业界使用广泛的框架之一。不过,与传统的AngularJS不同,从Angular 2框架开始,它允许开发人员为各种Android和iPhone设备构建最基础的应用程序。
虽然Angular通过不同的版本在持续进行着自身优化,但是对于用户而言,一旦错误地使用了AngularJS所提供的某些方法,则可能会给其开发出的应用,造成性能上的影响,进而撼动其市场上的地位。因此,各类开发人员除了持续努力地发现并解决,哪些直接影响到AngularJS性能的问题之外,也应不断地在寻求改进和优化其自身应用程序的各种优秀实践。下面,让我们一起来谈论七种常见的AngularJS优秀实践。
1. Angular Universal
Angular Universal是一种能够在服务器上渲染呈现Angular应用的技术。通常,普通的应用程序会在浏览器中被执行,并在DOM中渲染呈现出页面,以响应用户的各种操作。而Angular的常规方式却是通过在服务器上执行,以生成静态的应用程序页面。而且,由于应用程序的渲染速度非常快,因此用户完全可以在布局交互完成之前,就查看到它的效果。此外,用户还可以通过Angular Universal,轻松地构建出易于SEO(搜索引擎优化)的网站。
2. ES Linting
作为一种先进且功能齐全的工具,Angular能够检查在应用程序、或网站开发过程中出现的各种参数。Linting工具不但能够检查TypeScript代码是否存在着样式或编程上的错误,而且可以检查程序代码是否符合规范的标准和通用的惯例。它的易读性可以帮助新手开发人员,模块化自己的程序代码。此外,其特点还包括:
- 具有各种可配置的规则,方便用户检查错误的级别,并轻松地区分不同类型的错误与警告。
- 在其JSHint和JSLint中带有一整套功能强大的默认规则,用户可以籍此来轻松地实现各种迁移。
- 其样式检查规则有助于整个团队保持代码的一致性。
- 提供了可以编写各种插件的相关工具。
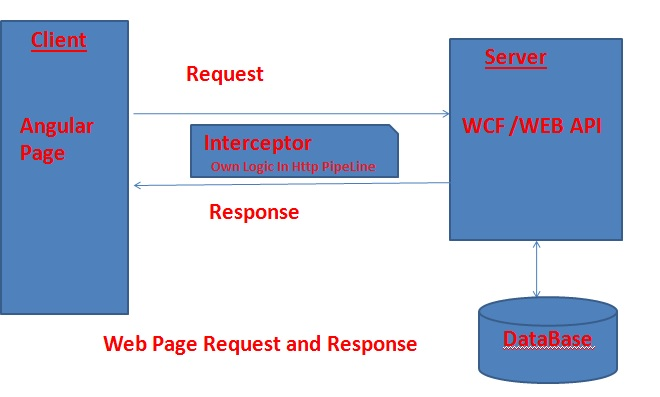
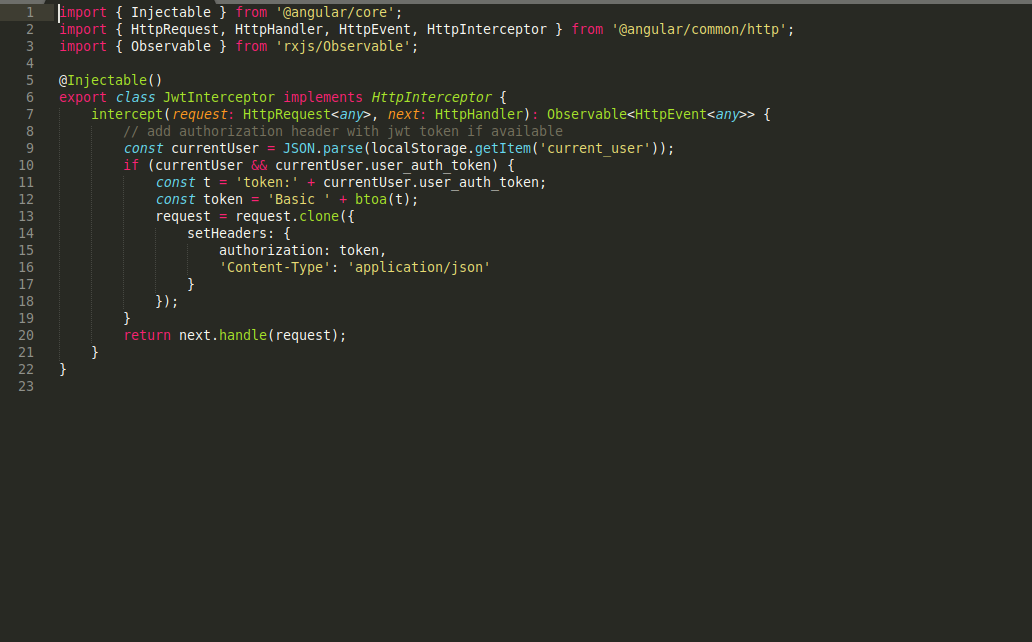
3. Interceptor的使用

当某个自定义的逻辑被注入到HTTP的请求或响应中时,HTTP Interceptor(拦截器)会在HTTP调用之前或之后,执行这些自定义的程序逻辑。因此,我们需要将身份验证令牌添加到每个HTTP的请求里。而且,由于此类令牌是从客户端生成的,那么我们出于各种安全原因的考虑,需要从服务器端进行验证。

在各种HTTP拦截器的帮助下,用户可以添加不同的自定义逻辑,以实现记录、身份验证、会话与状态管理、缓存、响应修改、URL重写、以及给请求/响应添加时间戳等安全操作。可以说,这些拦截器充当了HTTP调用钩子(hook)的作用。
4.测试覆盖率
单元测试是验证大规模Angular应用程序性能的最重要环节。您可以使用Angular CLI(https://dzone.com/articles/getting-started-with-angular-70),来轻松地开展测试、并采集各种覆盖率报告。以下便是运行单元测试的命令:
- ng test --watch=false--code-coverage
在编写单元测试并成功运行之后,它会自动地生成一个文件夹。通过该文件夹里的各种报告,您可以获悉应用程序在测试中出的相关问题。
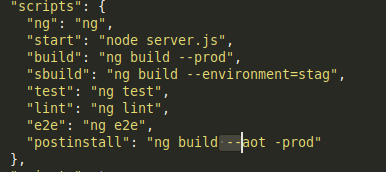
5. Ahead of Time Compiler(AOT)

由于Angular应用程序是由多个组件和HTML模板所组成,而且它们难以在浏览器中实现迭代,因此Angular应用一般需要通过编译器,让应用能够在浏览器中流畅地运行。通常,在浏览器下载和使用旧的代码之前,Angular会通过AOT(Ahead of Time Compiler),将Angular HTML和TypeScript代码转换为高效实用的JavaScript代码。
Ahead of Time Compiler是否与Just in Time相似?
在功能上,业界常认为AOT是JIT(Just in Time)的有力替代品。而在实际编码的时候,应用程序仍然需要用到JIT编译器。其实,AOT和JIT之间的主要区别在于:开发人员会在构建阶段,使用到AOT的一整套代码库;而在每一次运行时(runtime),使用JIT不同的集合库。
为何首选AOT来编译?
客观地说,编译就是为了发现各种组件模板所绑定的错误。当我们使用JIT进行编译时,它只会在运行时的后期发现错误。而顾名思义,AOT编译器可以在构建的阶段,更快地跟踪到模板中的错误。这不仅节省了开发人员的时间,而且使得应用程序更加高效。可见,AOT的优点在于:
- 更快速的渲染。
- 更少的异步请求。
- 削减Angular框架的下载体积。
- 能够在早期就检测出模板的错误。
- 具有更好的安全性。
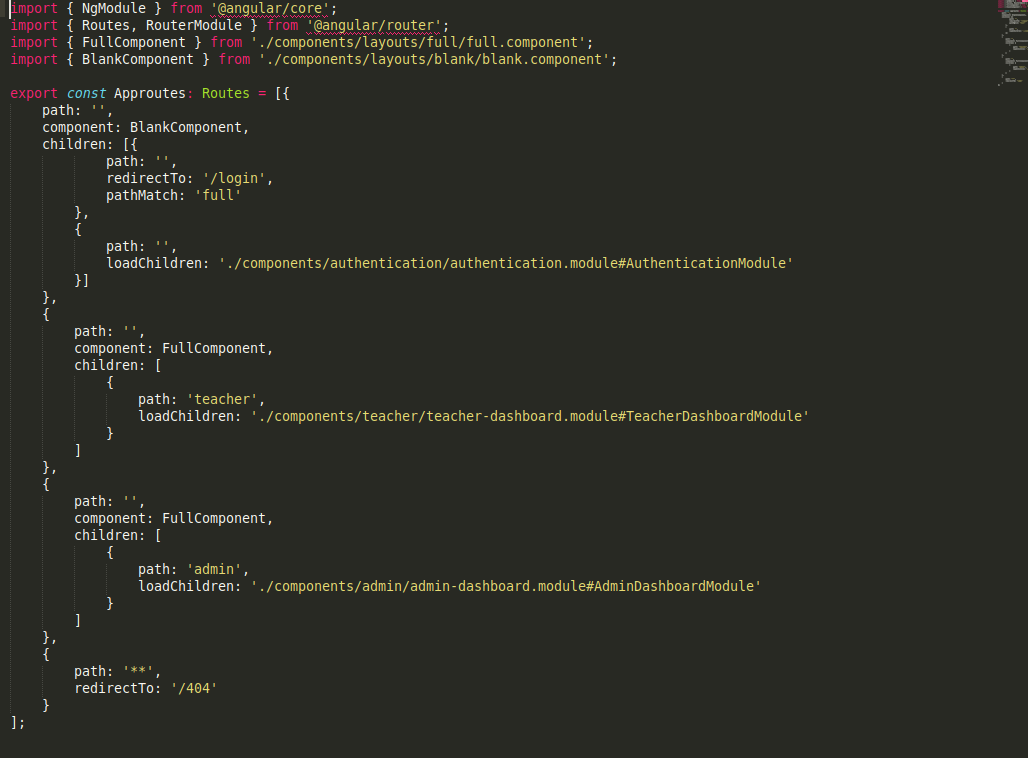
6. Lazy Load

通常,一个大型的应用程序是由几个特色模块所组成,这往往会导致用户耗费大量的时间进行程序上的加载。而Lazy loading则能确保应用具有更快的性能、以及更好的用户体验。
Lazy loading允许开发人员在激活特定路由的情况下,以异步的方式加载JavaScript组件。一般而言,带有基本功能的应用程序体积不会很大,而其对应的具有完整功能的软件包则会比较庞大。因此,Lazy loading可以通过分步式的加载,来减少初始化的时间。
设置延迟加载的功能模块
- 创建功能模块。
- 为功能模块创建路由模块。
- 配置路由。
使用延迟加载的好处
- 仅在用户请求时加载应用程序的其他功能部分。
- 节约了那些仅访问应用程序基本(优先级高的)功能的用户时间。
- 在不增加初始加载包情况下,能够扩展目标应用的各种功能。
7. Polyfill
虽然Angular是被构建在最新的Web平台标准之上,但是它无法全面地支持各种类型的新式浏览器。Polyfill则通过各种脚本,来满足用户对于不同浏览器的需求。用户可以轻松地编写出各种类型的JavaScript代码,而无需担心浏览器的兼容性与支持问题。
保持最新状态
如今,开发人员已经可以在Angular上使用诸如:Dart、Typescript或ECMAScript 5等多种编程语言了。众所周知,Angular 8即将被发布,而每个新版本的软件都带有许多针对旧版本的重新评估与改进。作为新版本的Angular,它的主包大小会减少约49.78%,运行的速度会更快,加载的时间也会更短。除了许多额外增加的功能之外,它还能提供更高效的迁移服务。因此,我们应当尽可能地采用新版本的框架,以保证Web应用的运行效率与性能。
原文标题:AngularJS Best Practices,作者:Rotan Sharma
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】




































