在这个“人人都是数据分析师”的时代,阿里的同学几乎都在参与数据的采集、加工与消费。数据可视化作为连接“加工——消费”的重要一环,其质量至关重要。优秀的可视化能促成卓越洞见,糟糕的内容则让所有的努力失去意义。今天,阿里高级产品经理沉砂为我们详细介绍数据可视化工具以及如何选择有效图表。
一、前言
我所在的阿里企业数据化管理领域,数据可视化水平参差不齐,尤其是在汇报PPT和报表制作环节...今天,不深度探讨具体业务问题,仅给出一些可视化通用建议。
通过文章你可以获得的建议:
- 挑选顺手的工具
- 加工正确的数据
- 选择合适的图表
- 一个实例
二、数据可视化工具
在这里首先我想说下数据可视化追求的三个目标:准确、清晰、优雅。符合这三项的图表被称为高效的数据可视化:
准确:精准地反馈数据的特征信息(既不遗漏也不冗余,不造成读者疏漏&误读细节)清晰:获取图表特征信息的时间越短越好优雅:美观(不是酷炫)、协调(相同场景的图表遵循统一规范)。
除此之外,这三项的重要性也有相对次序:准确>清晰>优雅,原则上我们该尽量往这三个方面靠拢。
问题来了,如何挑选顺手的工具帮助达成目标呢?
其实应当分情况来看,高效的数据可视化根据目的差异,大致分为两种类型(来自Cole Nussbaumer Knaflic的视频采访):
解释型
- 已知目标数据的特征信息或者价值;
- 最大目的是传达解释给其他人自身的洞察;
- 追求极致的细腻表达。
探索型
- 未知目标数据的特征信息或者价值;
- 最大目的是自己分析探索数据;
- 追求快速高效的数据交互。
大家在开始动手前,不妨先想一下自己是哪种意图,通常情况下鱼和熊掌不可兼得,数据的灵活变换和细腻表达虽然不矛盾,但很难兼顾。这就促成了我们可用的工具都有一定的偏向性,简单易上手的BI工具可以帮助我们快速完成可视化,但有可能内容差强人意。一些专业的图表代码库理论上可以针对任何细节进行调整,但是效率和门槛存在明显劣势。
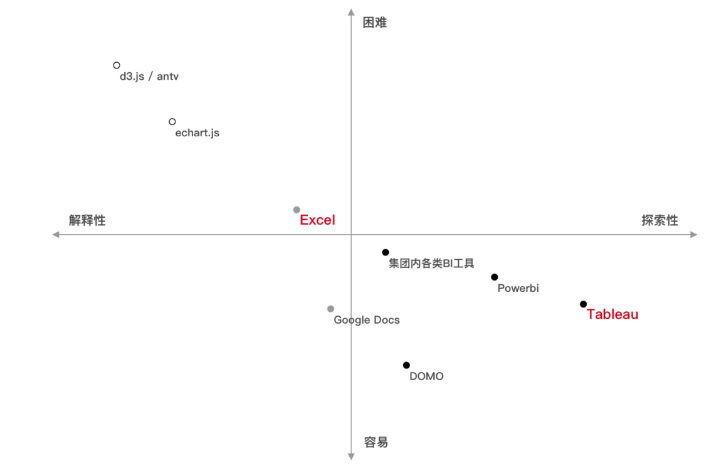
原则上工具没有孰优孰劣(事实上很多工具两方面都做得很好),只是相对而言。笔者对常见种类的典型代表工具做了一个定性评估(个人意见):

这里我将Excel与Tableau高亮了出来,Tableau作为业界最著名的BI软件,容易上手,可视化效果也非常棒,有助于你分析探索数据。而Excel是一款被大多数人严重低估的产品,它可以很方便实现各类图表微调,画出漂亮的数据图。
如果你没什么倾向性,Excel很适合作为你深入研究的第一款数据可视化工具。
三、选择有效的图表
3.1 可视化流程
抛开一些专业理论,简单来讲,我们制作图表的步骤分为3步:
1. 选择要传达的数据信息2. 寻找可视化方法3. 实现方法并完善细节
对于步骤1,主要考虑数据本身的信息与作者自身的洞察信息,列清楚这些信息,有助于你选择合适的可视化方法。下文我会讲述一些常用的方法论知识,但不是简单给出你要选择柱形图or饼图。至于具体的图表选用指南可以Google一下。
3.2 视觉编码
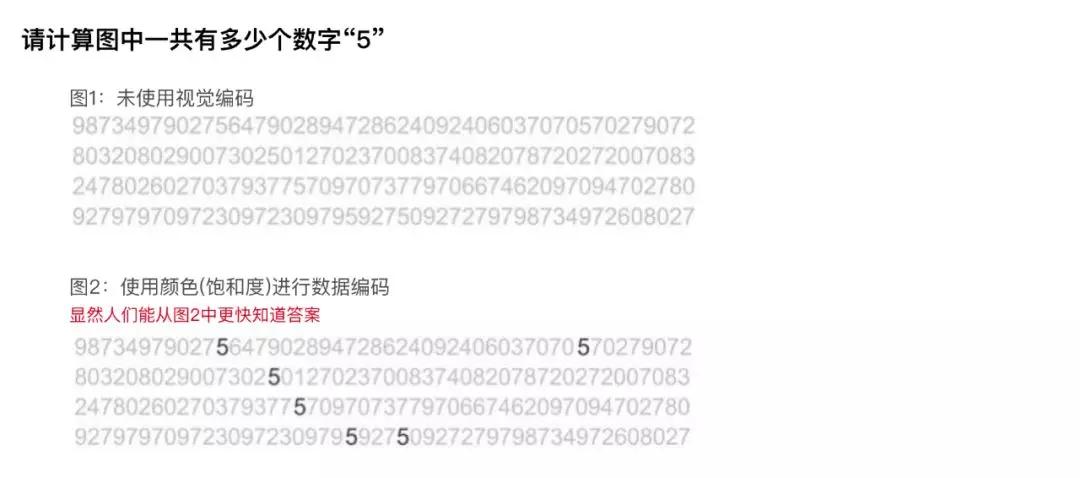
首先看两张图:

由于使用了视觉编码(颜色)传达信息,人们更容易理解原数据的特征了。
又比如普通的柱形图,我们使用了柱子的“高度”和“相对位置”传达了两组数据信息,而柱形图往往比没进行编码的表格数据更容易理解。
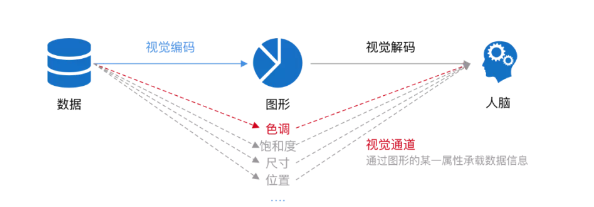
我们要来熟悉两个重要概念:“视觉编码”&“视觉通道”。如果把人类大脑看做是一个信息解码系统,那么可视化就是对信息(数据)的编码过程,信息通过视觉编码后,将内容通过眼睛传达至大脑,大脑解码信息并获取知识。

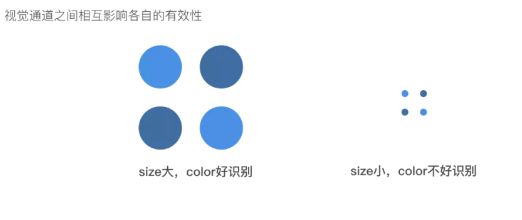
那么图形的视觉通道有这么多,该如何选择合适的视觉通道映射数据呢?这里需要通过数据的类型以及视觉通道的表现力进行综合判断,基础的学术理论有详细说明,这里我做一下简单介绍。
★ 数据类型
一般我们数据分为“类别型”、“有序型“和“数值型”三类,苹果、香蕉属于类别,几月几号属于有序,利润5000属于数值。在很多可视化商用工具的概念中,将”有序、类别型“的数据称为维度,”数值型“的数据称之为度量(指标)。
维度和度量所适用的视觉通道是有巨大差异的,例如颜色的色调适用于维度,但不适用于度量。选择正确的视觉通道,令信息传达更有效率。
★ 数据通道的表现力
在浙大教授陈为的著作《数据可视化》(陈为 沈则潜 陶煜波. 数据可视化[M]. 电子工业出版社, 2013)中,使用4个指标作为评判一个通道的表现力标准:
- 精确性
- 可辨认性
- 可分离性
- 视觉突出
深度理解这些标准,有助于我们明白一些可视化图表修改建议背后的深层次原因。

这组测量数据采用科学的方法反映了一些制作经验的合理性,比如:
- 一些专业设计师非常反对使用饼图——面积&角度与人类的感知联系不是线性变化。
- 使用长度映射数据的柱形图通常是最佳可视化选择——长度与感知是线性变化。
- 常规商业统计图表永远不要使用3D效果——体积严重影响人类感知的精确性。

可分离性告诉我们不能无限制的使用多种视觉通道,每增加一种通道来映射数据,都需要考量对已有编码方式的影响,尤其是尺寸(size)特别影响其他视觉通道的效果。
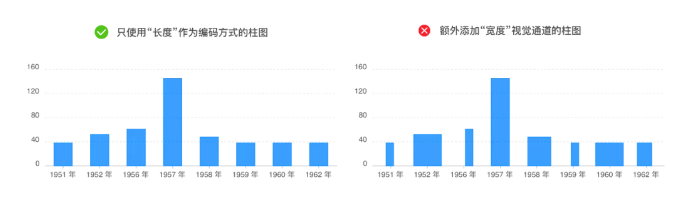
我们结合柱形图做一个举例,下图的柱图使用了宽度(size)映射了一个度量字段数据,宽度影响了长度的有效力,这两个通道的同时使用,使得感知上有趋近面积这一通道,从而影响了整体图表的效果。

有一次一位业务的同学问我为什么不给柱图的柱子加“圆角”功能,其实也是这个原因,过度的圆角会使长度损耗精确性,对于图表的整体表现力是破坏。

数据的视觉编码在学术上有一个冗长的表现力优先级列表,我在这里简化这些概念,只给出一份推荐使用的视觉通道,理论上这些通道之间都可以组合使用,请根据实际情况挑选最佳方案。
另外一个行之有效的实践方式是:不要从头构建可视化的方案,请在最基础的统计图类型之上选择追加视觉通道,然后不断尝试效果。不是什么图表都可以用所有通道的,例如行政地图就没有长度通道。

3.3 设计原则
设计图表,好的视觉编码是最重要的点,除此之外,对数据的筛选也是一项挑战,过大的信息量会使图表显得混乱,造成认知负荷。对于JavaScript构建的可视化内容,我们还需要关注数据交互。
★ 认知负荷
一般的可视化文章会用墨水比这一项指标来衡量负荷的轻重。设计的不合理,会给受众过度、冗余或者毫无意义的信息传达。
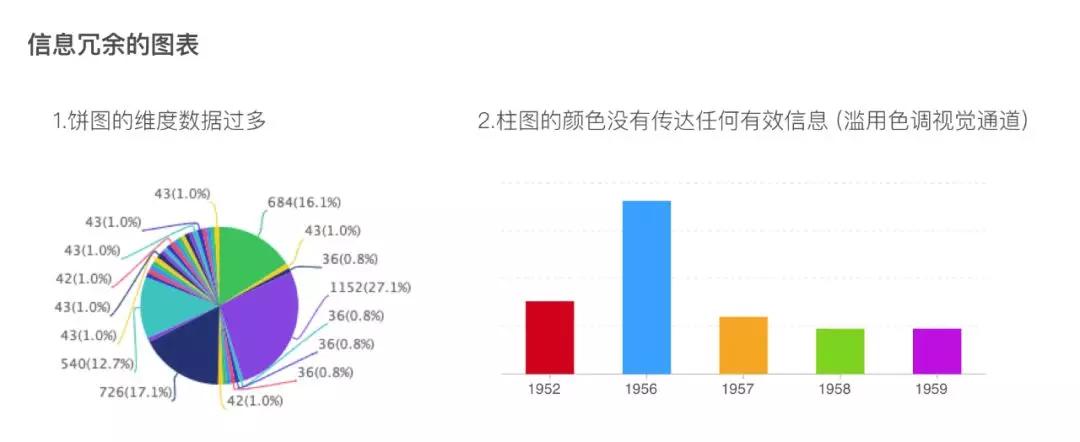
首先我们要关注的是是否呈现了过多数据、滥用了视觉通道。

其次,我们可以利用格式塔原理精简或者优化我们的图表元素,减轻认知负荷。
完整的原理一共有8项内容,这里我主要介绍最为重要的临近原则、相似原则&闭合原则。
★ 临近原则
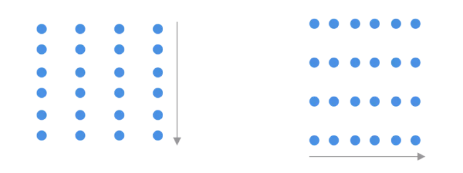
人们倾向物理上相近的元素为一个整体。
我简单打出一行点:
... ........ .......
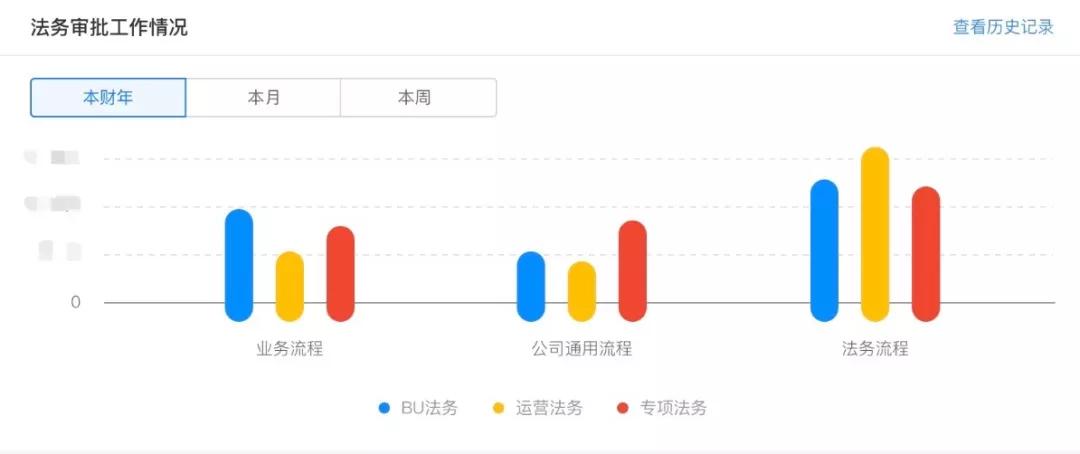
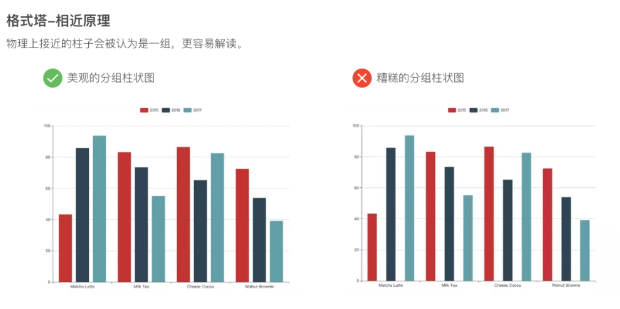
你会很自然地认为这是三个群体。利用这个心理学现象,我们构建了典型的“分组柱形图”

也可以用于引导用户阅读表格数据(来自Cole Nussbaumer Knaflic的blog):

★ 相似原则
人们倾向将颜色、大小或者形状等属性类似的对象看作一个整体(或者具备关联性)。
这种心理学现象,叠加颜色色调的处理,很容易促成视觉突出,使我们能够快速注意到被处理的目标数据。上文视觉编码数“5”的举例,便是相似原则的一个案例。

个人实践感觉颜色是应用相似原理最好的视觉通道,我们能够通过“图例”将图例标注信息与画图区域的内容对应起来,简单来说,也是这一心理学现象在起作用。
我们可以更进一步使用这一效应来帮助用户解读图表

★ 闭合原则
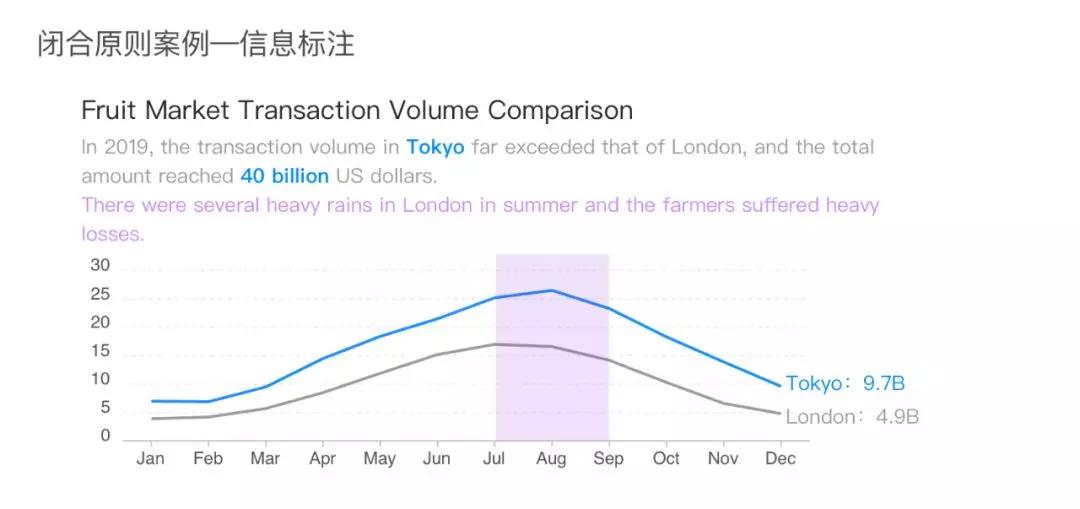
人们倾向物理上被包围在一起的元素为一个群体。

闭合原则经常被使用在标注注释上,使用少量的“水墨”便能将目标区域的视觉突出起来,我们拿上面相似原则的案例做进一步加工,来说明闭合原则的功效。

灵活利用格式塔原理与视觉编码特性,是数据可视化在具体图表之下的更为重要的知识技巧。篇幅原因,不再一一列举。
当我们看到一副图表,凭借自己朴素的美学经验指出图表缺陷时,不妨深入思考下,这个缺陷是违反了哪一条心理学原理,还是水墨比(信噪比)不平衡。
3.4 经验之谈
可视化的实践经验太多太多,我想再着重强调一下位置和颜色的巨大影响。
★ 位置
位置是一个丰富的概念,图表一切的元素都处于“位置”之中,你不得不谨慎对待元素的位置属性。无论是轴标记位置、文本说明位置、标题位置、图例位置还是图形本身的相对位置。摆正它们,可以使图表不显得信息杂乱,可以帮助用户更容易理解你想传达的信息。
- 对齐:心理学的“连续原则”使得对齐创造一条看不见的路径,引导人们更容易解读信息,任何时候都要注意对齐的使用。
- 排序:任何时候,我们都需要对数据排序。柱图的柱子从来都不该是被随意摆放的,排序是对元素的位置属性最重要的应用。没有规律的数据表达会给用户带来额外的解读负担。
- 参照:位置都是相对的,如果我们想准确解读数据的位置,就一定需要一个参照系。这个参照系可以是X轴Y轴,也可以是两个点或者柱子之间的相对参照,总之你得有一个。
★ 颜色
颜色是最重要也是最容易被滥用的视觉编码方式,颜色具有色调、饱和度、明度的三重变化,同时颜色的变化还牵引着人类的情绪,所以颜色的使用需要被数据可视化制作者认真考虑。在这里再补充一些实践上的心得:
1. 尽量避免同时使用红色&绿色,色盲的同学无法分辨他们,这也是为什么大多数图表库和软件的默认颜色的第一序列是蓝色;
2. 维度数据使用色调,度量(指标)数据使用饱和度和明度;
3. 在保证信息完整传达的前提下,使用的颜色越少越好;
4. 颜色在上下文需要保持统一步调,例如之前的图用“绿色”代表香港,下面的图就不应该使用“黄色”或者“红色”,“预测数据”使用绿色,“实际数据”使用蓝色,保持秩序,减轻用户认知负荷;
5. 颜色能比其他视觉通道更能引起注意,也就意味着更容易使人疲劳。确保你使用的颜色是“有序”的,五彩斑斓、明暗跳跃的色彩序列并不可取;
6. 设计之前,可以参照一些品牌设计手册,一般被叫做visual manual。阿里几乎每个BU都会有类似的材料,可以找你们的UED同学要。使用品牌色更容易获得目标人群的青睐。但是也不是所有的品牌色都适用,使用前应当思考下效果。
7. 注意你使用颜色的场合,事实上由于各国文化和宗教信仰的不同,相同色彩在不同人群中的情感性质很不一样。比如中国人喜欢红色,但是不见得西方国家喜欢。还有医院和金融业,也是典型的颜色敏感行业,给炒股的老板看图表不要用绿色作为主色调......
8. 放弃酷炫,我们看数据不是为了酷炫。
★ 统计图表选择推荐
这个网上资料一抓一大把,选择图表前,其实更多的是要想清楚你的数据想传达的目的。数据分析纷纷咋咋,总结起来,不外乎4个目的:对比、聚焦、归纳、演绎。基于这些初始目的出发,我们再选择实例化它。
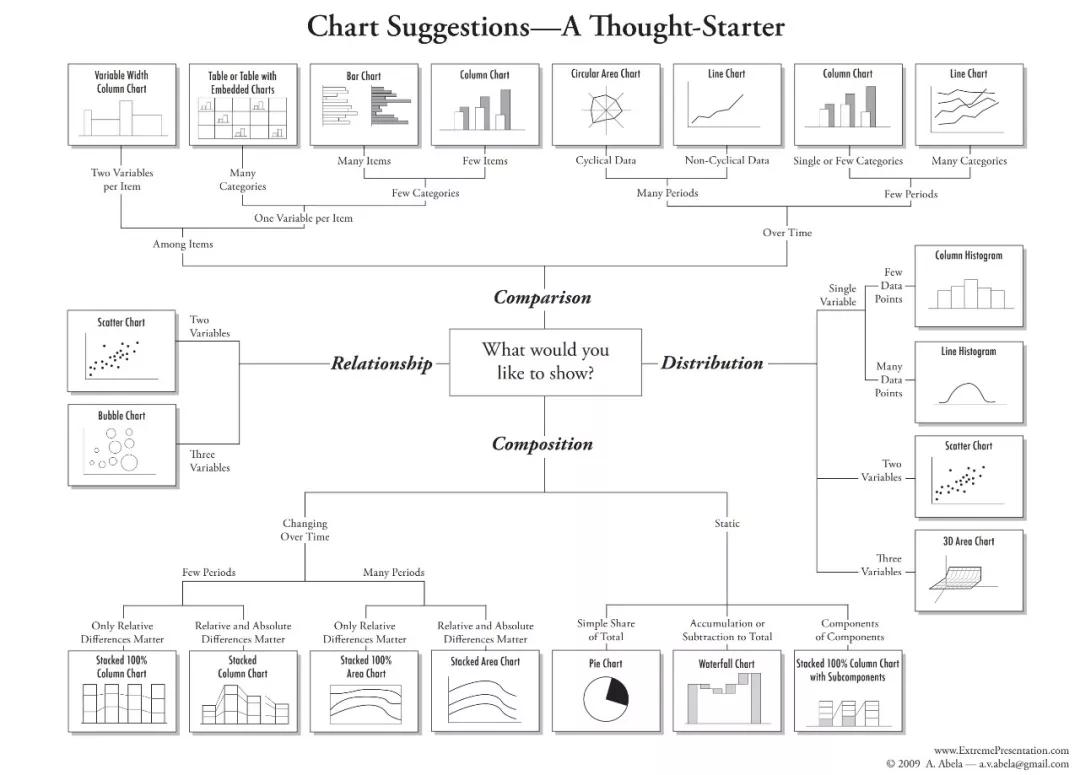
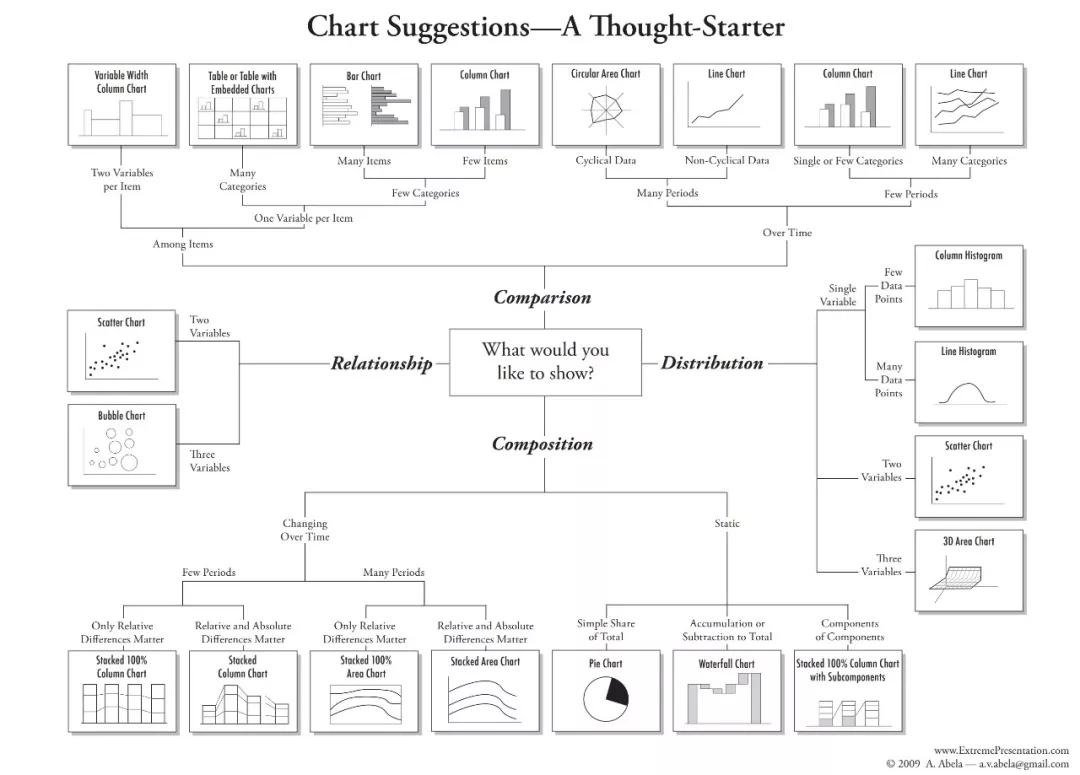
下图是一张广为流传的图表建议:

四、准备数据
4.1 为可视化调整数据结构
一般来讲,制作数据图表前,或多或少有一系列数据的采集加工环节,以集团开发同学熟悉的ODPS为例,简单来讲如下图流程所示:

多数数据仓库为了满足一定的设计规范、维护能力与健壮性,不会允许数仓上层应用做定制化侵入设计,而各类应用所需要的数据格式不尽相同,在可视化领域,为最后的图表制作,对数据进行一些调整非常常见,特别是使用BI软件进行制图,包括不仅限于以下调整:
★ 1.行列转换
比如为了进行数据对比分析的簇状柱图,不同工具配合交互时,有不同的设置方法。需要对表中的行列数据进行灵活转换,以符合软件要求。

★ 2.可读性转换
原表数据中,很可能只有"ID"、"XXX编码"、英文内容等特征数据,为了我们最后的可视化加工效果,为了图表易于解读,我们需要更多的额外数据进行关联处理,比如:
- 找到这张“事实表”的关联“维表”,拿到ID背后的中文名称、姓名等信息;
- 将英文翻译成对应中文,比如将male与female转换成“男”跟“女”;
- 找到“短名称”、“昵称”等易于识别的数据;
- 从时间数据字段中转换出“季度”、“财年”、“周”、“交易日”等契合业务场景的时间类型字段。
★ 3.针对业务场景的转换
此类转换需要结合一定的具体场景,一般来讲,原始表只提供原始数据,具体场景提供数据转换规则,典型的例如:
- 将“年龄”分段,原始表只记录用户的生日,后期加工成“18~24岁”、“25~30岁”等范围字段值,这类加工有助于用户解读和构建可视化内容。
- 新顾客、老顾客。“新”与“老”都是随着时间推移的相对概念,不太会存储在数仓的原始数据表中,用户需要根据当前分析的时间窗口,自助加工出新老顾客的定义字段。
4.2 剔除异常数据
原始数据中,不免混入异常数据,我们把错误数据(脏数据、测试数据)和不合理数据统称为异常数据。这些数据不剔除,会直接影响可视化最终的展现效果,从而影响分析效果和决策效能。我们在制作图表前,一定要做这一环的处理。
不合理数据也是相对于具体的分析场景而言的,例如,我们为衡量电话营销人员的表现设定了一个数据指标——平均每周成功3单推销即为优秀员工,这里就需要结合场景将“实习期员工”剔除,或者说,将工作年限过短的样本数据剔除。
4.3 对特殊值做精细化处理
为了可视化效果,我们需要关注那些含义不明的数据和“极端数据”,这些数据的存在有时候会直接影响我们的内容展现。
★ 空、null、0
这3个数据值是典型的“含义不明“数据,有些场景下,他们表达的意思相同,有些则代表了截然不同的信息。我拿”考试“作为一个case来比喻这三者的区别:
- 0:小明参加了语文考试,得了0分;
- 空:小明没参加语文考试;
- null:小明没有语文这门考试。
在进行可视化表达时,一定要注意对数据的准确表达。
★ 极端数据
极端数据指一种样本数据极端分布不均匀的情况,比如“100条某产品的销量分布,1条记录10W,其余99条记录在0~1000之间,“如实”反应数据的图表将很难看出**大部分样本数据的特征信息**。需要结合业务场景,做应对处理(比如剔除&“矮化”极端数据,并做对应的文本解释)

4.4 汇聚数据到合理程度
在使用BI工具进行可视化展示的时候,需要注意原始数据的数据量大小。通常软件服务所在的服务器性能不是无限的,合适大小的数据量有助于取得交互展示的最佳表现。
当原始数据过大,我们可以根据实际场景,剔除某些字段,对数据进行汇聚。
另外,大部分工具都支持“派生字段”,尽量在“物化”或者“实体表”阶段固化这些派生数据,也有助于性能表现。对于BI软件需要计算的派生数据而言,计算发生的环节决定其性能表现:
计算在加速数据环节 > 计算下放计算引擎 > 内存计算 > 发生内外存交换的计算
五、一个实践案例
本文粗浅介绍了一些数据可视化的技巧,但是远远谈不上完整。要做到“可视化最佳实践”还需要大量知识补充,并且加以灵活应用。
在这里介绍一个可视化图表优化的优秀案例,原始材料来自Cole Nussbaumer的英文blog,有兴趣的同学可以翻翻她的博客,会获益良多。同样D3作者Mike Bostock也产出了大量高质量的可视化内容,非常值得借鉴。
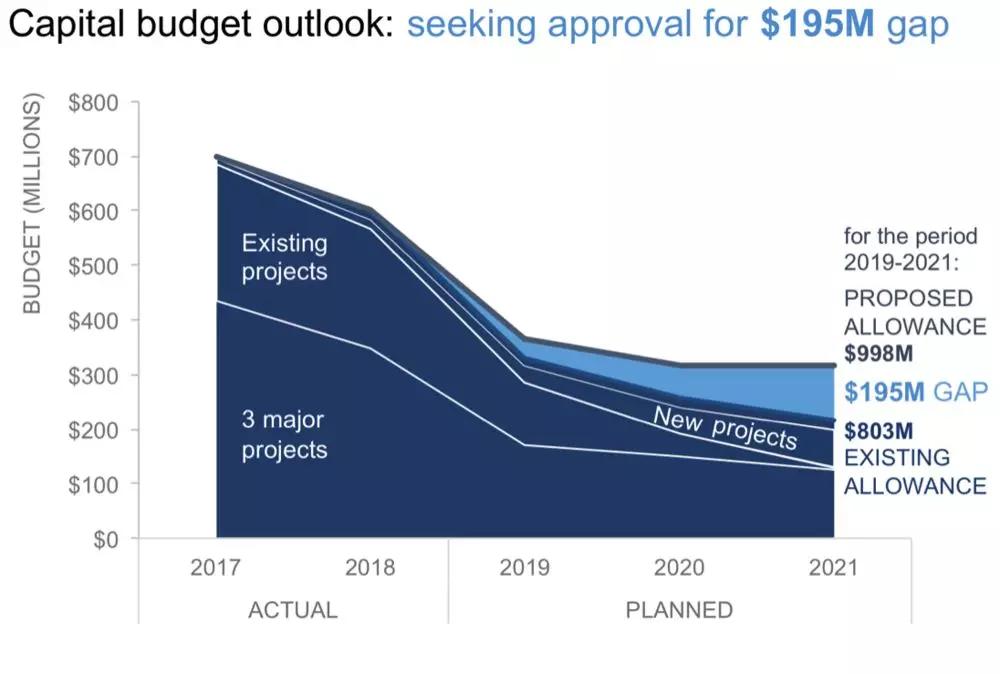
案例:对资本预算数据的可视化改进
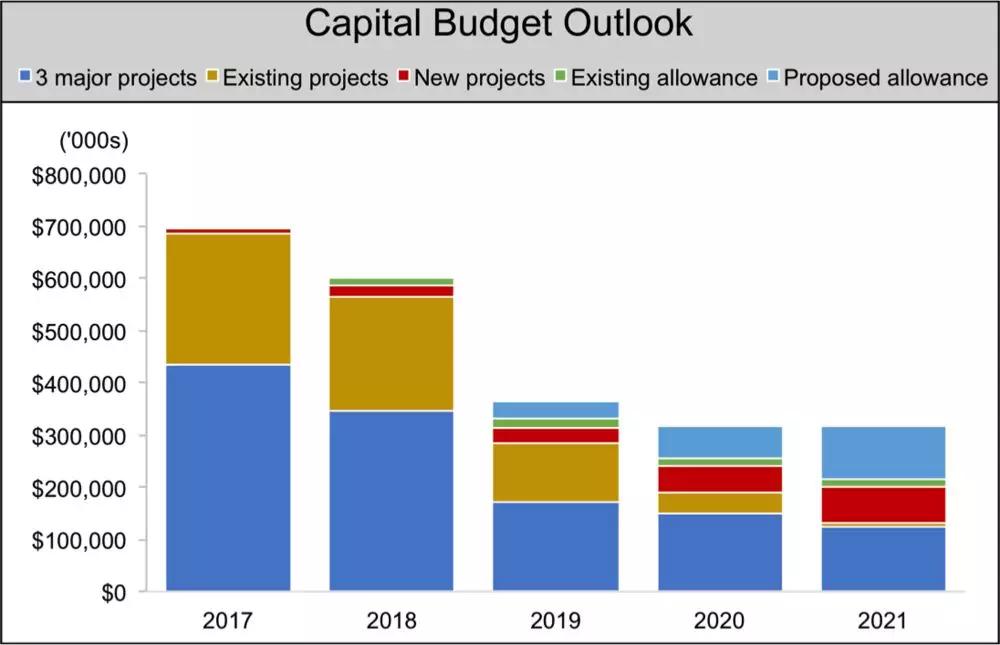
★ 1. 原始图表

咋一看这图也没啥错,但是博客作者看到了一些改进点:
- Y轴标签的可读性
- X轴未区分过去与未来的区别
其实还有其他隐藏改进信息未指出:
- 上文讲述过视觉通道会相互影响有效性,这里图例中的小正方形尺寸过小,影响了颜色的解读,这就使得蓝色的major projects和浅蓝色的proposed allowance难以区分。(试想一下你在平常遇到的更极端的图例解读困境);
- 轴的黑色标签的颜色饱和度太高,影响了图本身的视觉突出。(稍微浅色一点的label更容易将用户引导至关注数据本身);
- 缺少度量数据说明。
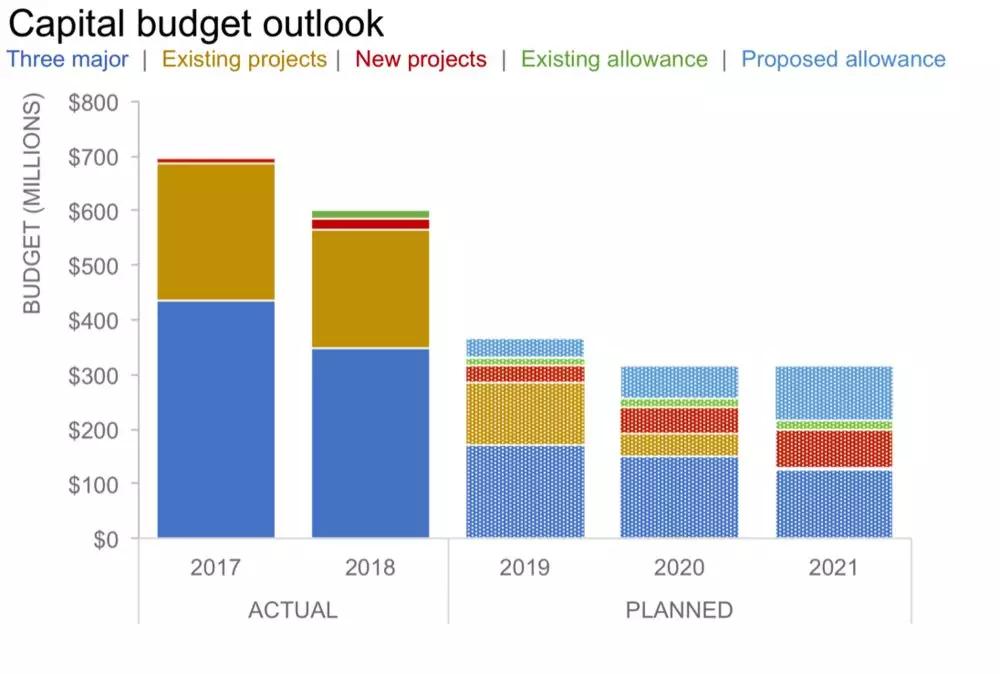
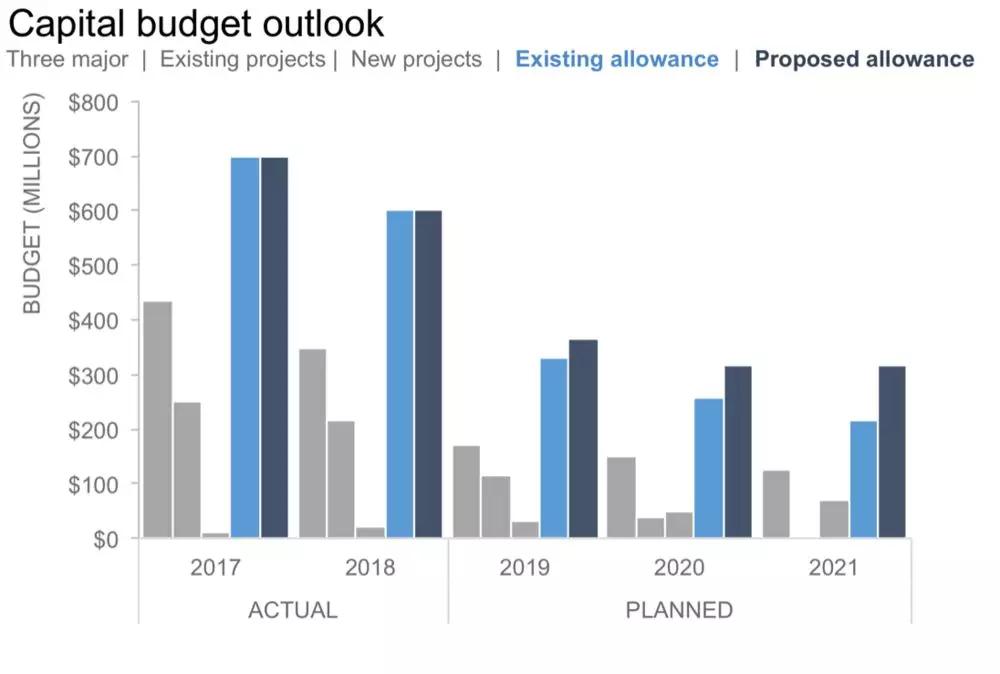
★ 2. 改进版本一

这里作者取消了图例的点标记,将文本着色,解决了图例识别的问题。
此刻作者遇到了困境,不知该如何进一步改进。不过能够显而易见的是,改进版本一的水墨比过重,用了较多鲜艳的色调,并且同时使用了色调、图案两项视觉通道。着墨过多,但又没有明显传达更多数据信息。
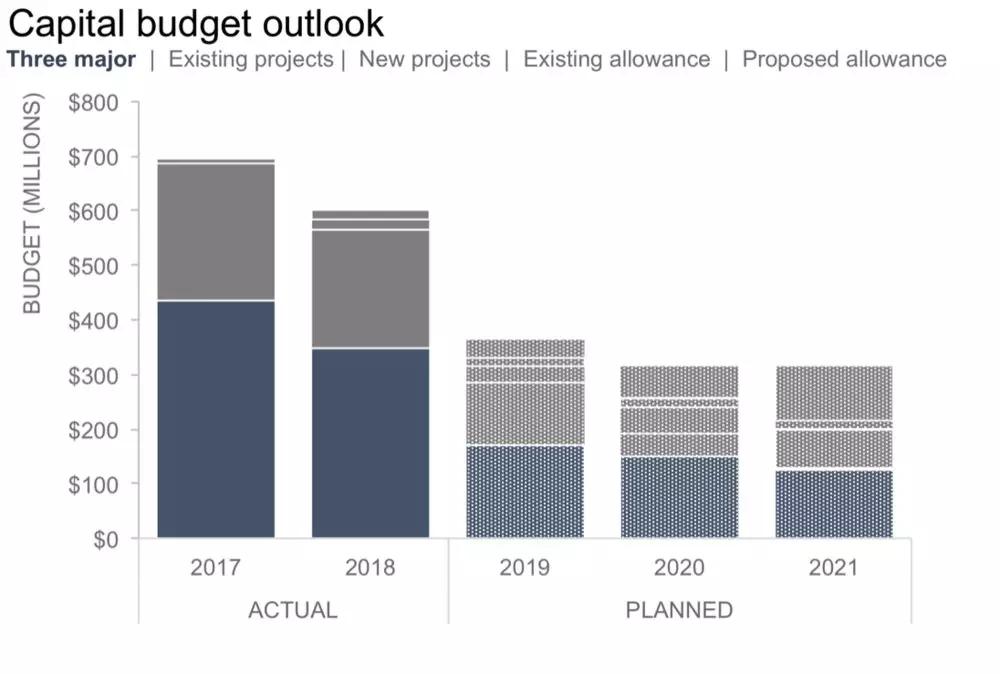
于是作者在改进版本二中做了各项分析,下图将图表黑白化去除干扰的做法非常值得学习,对于一些设计同学可能这种做法很熟悉,色彩会干扰设计师的判断(PD一般画原型的时候是黑白的)
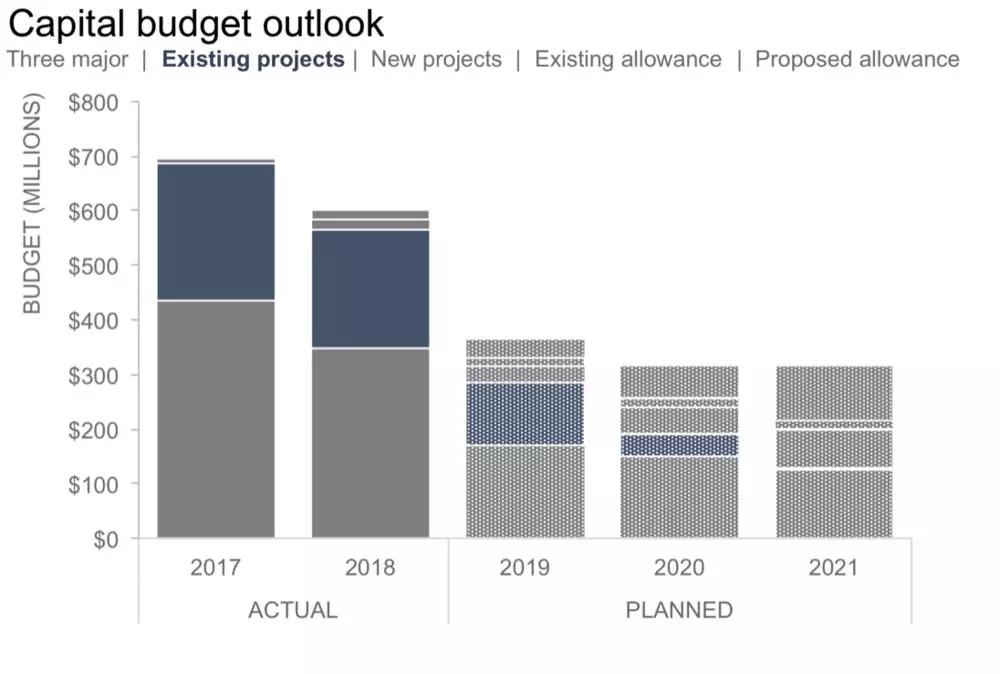
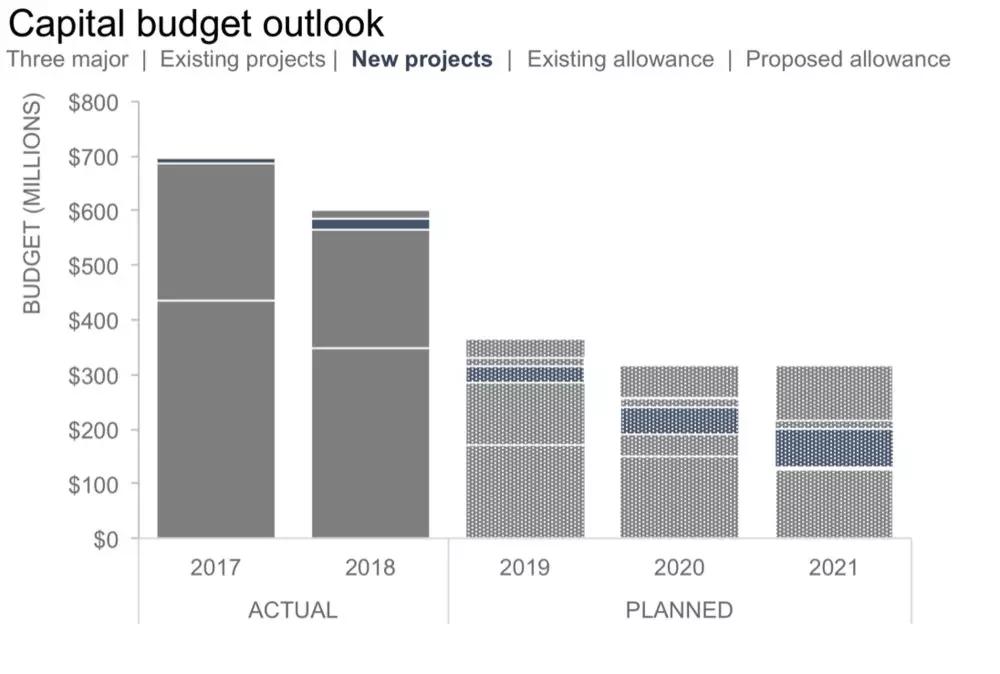
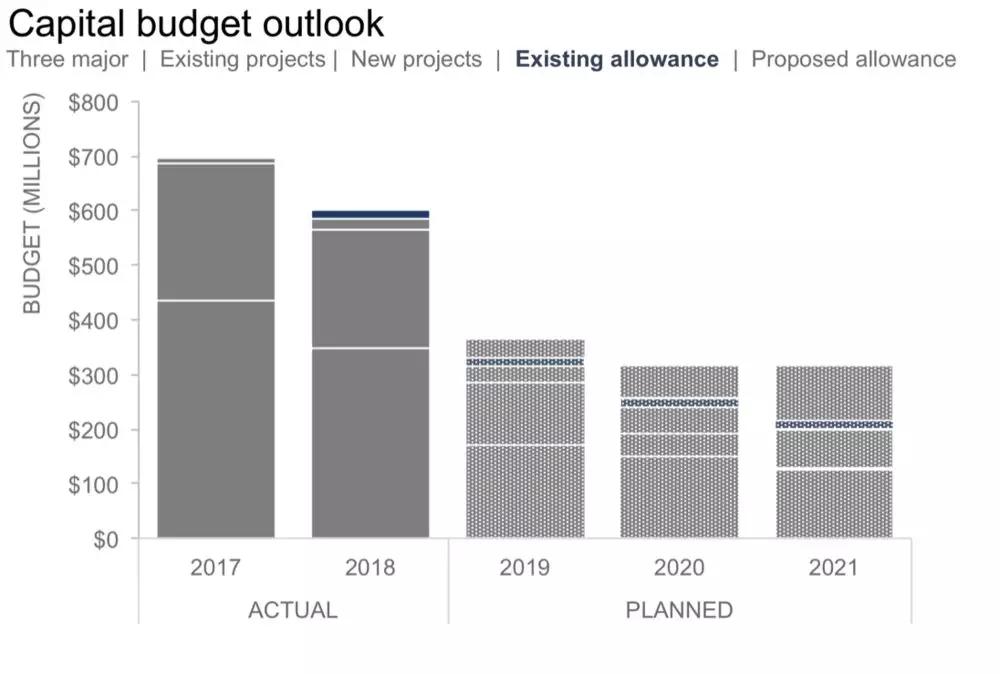
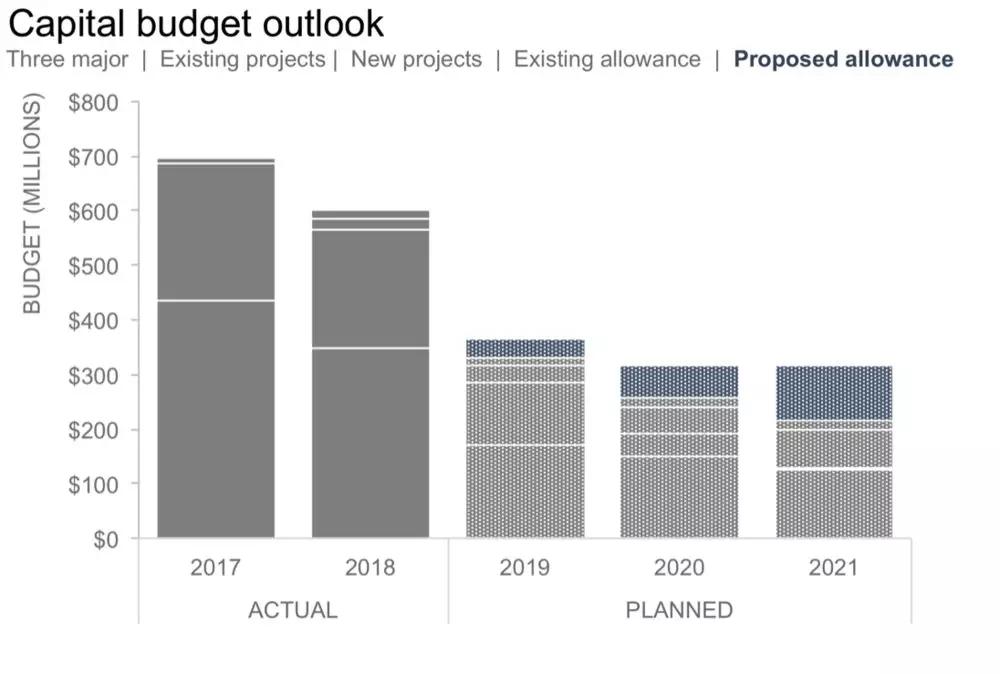
★ 3. 改进版本二
三个主要项目的预算从2018年到2019年显着下降,然后随着时间的推移缓慢下降:

其他项目也有下降的趋势:

新项目的预算则在显著增加:

其他两项的分析类似:


作者在改进版本二中分析出了一些数据特征,显然这些特征还没有在可视化中表达出来,图表还有改进空间。
★ 4. 改进版本三

在改进版本三种,作者使用了客户的品牌色(这种手段通常很好用,除非客户的品牌色“大红大紫”)
并且将用户的视角引导到了建议配合与现有配额上来。

很明显,我们看到了两组数据的规律,那么如何通过可视化将这个规律更加简明易懂的传达给用户呢,作者改进了图表的标记形式。
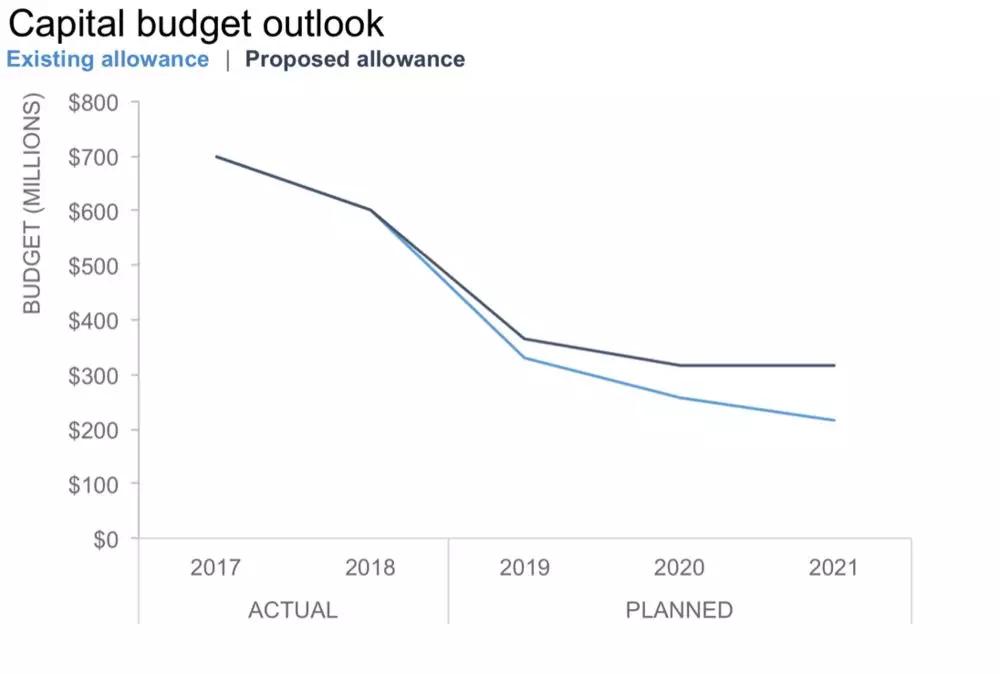
★ 5. 改进版本四

到了这一步,改进已经相当成功,仿佛我们把之前的信息补全就大功告成,而作者进行了更多思考:用户应该关注两条线之间的相对变化,并更新了改进版本:
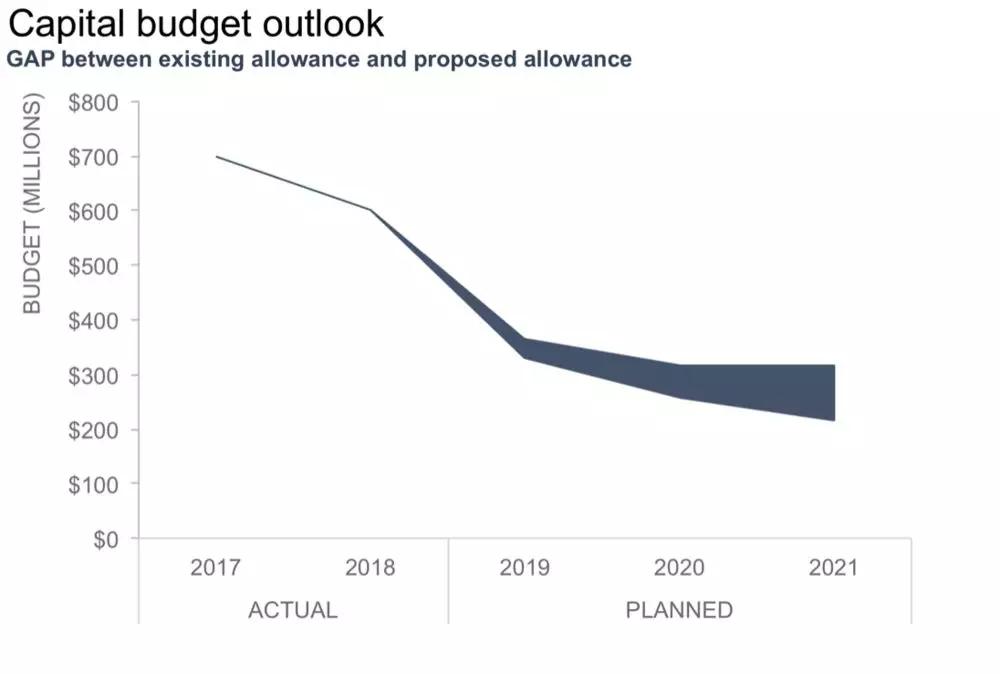
★ 6. 改进版本五

接下来是最后加工:将自己的见解和洞察以合适的方式放入图表中。

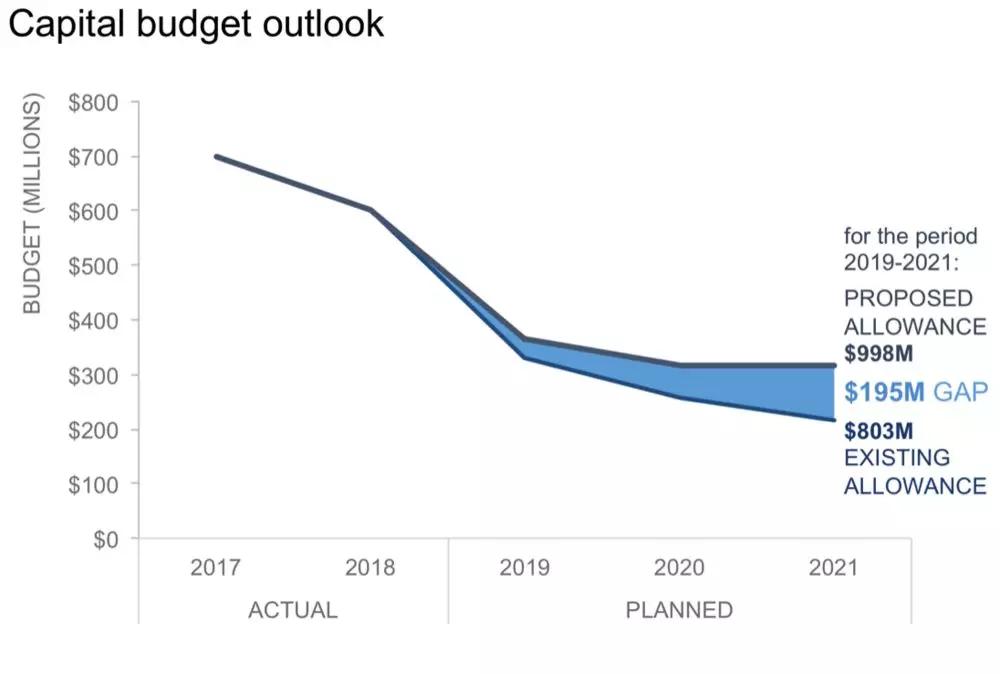
★ 7. 最终版本
将之前被忽略的数据重新以合适的方式放入图表中,并且注解文字的使用也遵循了相似原则,来建立图形与文字的关联性。