前端
1.X-Spreadsheet

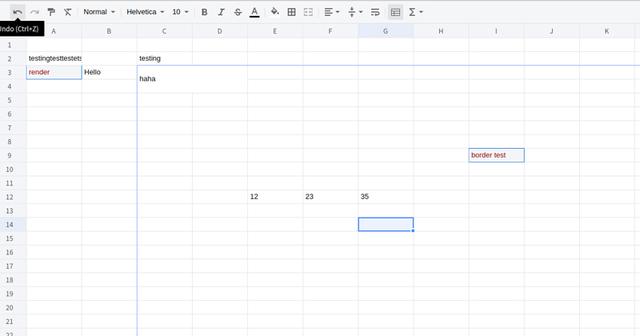
X-Spreadsheet 是一个基于 Web 的 JS 在线表格。
项目地址:
https://github.com/myliang/x-spreadsheet
2.FlexSearch.js
FlexSearch.js 是一款零依赖的基于上下文的全文搜索库。它具备快速、灵活的搜索功能,能够轻松平衡内存消耗和搜索精确度,并可在浏览器和 Node.js 端运行。
项目地址:
https://github.com/nextapps-de/flexsearch
3.Riot

Riot 是一个简单、优雅基于组件的 UI 库。它提供了可与 HTML 与 JS 相黏合的丰富的自定义元素,同时拥有友好的语法和简洁的 API 方法,并且压缩后仅有 6kb 大小。
项目地址:
https://github.com/riot/riot
4.你也许不知道的 Vue.js
本系列文章将从 Vue.js 的基本特性介绍及用法开始,通过循序渐进的学习,逐步掌握 Vue.js 的高级用法,并引入 Webpack,最后以项目实例来剖析和讲解一些使用技巧。当然,文章也分享了一些 ES6 语法。
项目地址:
https://github.com/yugasun/You-May-Not-Know-Vuejs
5.Node.js 优秀实践

这个项目是对 Node.js 优秀实践中排名最高的内容的总结和分享。目前已经超过 50 个优秀实现、样式指南、架构建议进行了分享,并提供了相应的案例代码、博客引用等信息帮助你更好的理解。
项目地址:
https://github.com/goldbergyoni/nodebestpractices/blob/master/README.chinese.md
6.Awesome-F2E-Libs
一些常用的前端库汇总,或许有你的菜!
项目地址:
https://github.com/sorrycc/awesome-f2e-libs
后端
1.PHP Excel Helper

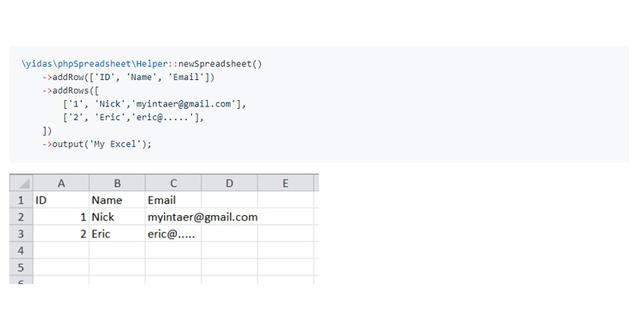
PHP Excel Helper是一个基于 PHPSpreadSheet 用简单的方式编写和读取电子表格。
项目地址:
https://github.com/yidas/phpspreadsheet-helper
2.QR-Code

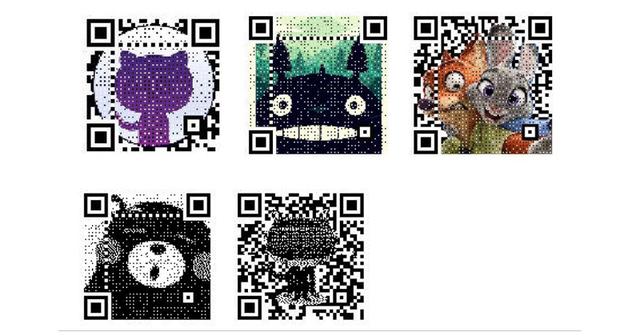
这是一款由 Python 开发的艺术二维码生成器。它支持生成普通二维码、带图片的艺术二维码(黑白与彩色)以及动态二维码(黑白与彩色),从此让你的二维码不再单调。
项目地址:
https://github.com/sylnsfar/qrcode
3.Comprehensive Python Cheatsheet
一份全面的 Python 速查表,提升你的开发效率。
项目地址:
https://gto76.github.io/python-cheatsheet/
4.Mall
Mall 一套基于 SpringBoot+MyBatis 实现的电商系统,涉及前台商城系统及后台管理系统。除了根据自身需求应用其系统模块之外,也非常适合想要完整学习电商项目的朋友。
项目地址:
https://github.com/macrozheng/mall
5.wtfpython
这是一个有趣的项目,作者收集并整理了 Python 中反人类直觉的例子,以及鲜为人知的功能特性,并尝试讨论这些现象背后真正的原理。或许能唤起你当年踩这些坑时的回忆。
项目地址:
https://github.com/leisurelicht/wtfpython-cn
移动端
1.TimetableView
这是一款完善、高效的 Android 课程表控件。它具备添加广告、课程重叠自动处理、透明背景设置、空白格子点击事件处理等功能,并提供了完整的文档和案例供参考。
项目地址:
https://github.com/zfman/TimetableView
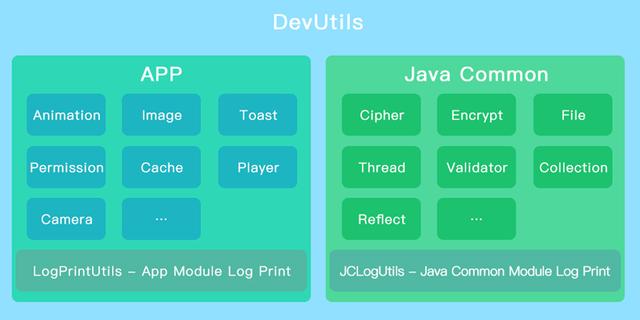
2.DevUtils

DevUtils 是一个包含了 100+ 工具类的 Android 工具库,它可以根据不同功能模块,封装快捷使用的工具类及 API 方法调用,帮助大家提升项目开发效率。
项目地址:
https://github.com/afkT/DevUtils
3.EFIconFont
EFIconFont 是一个用 Swift 实现的普通 IconFont 封装,帮助你更便捷地在工程中使用 IconFont,同时集成了一系列可免费使用的第三方图标库。
项目地址:
https://github.com/EFPrefix/EFIconFont
4.F4Lab

一款由 Flutter 实现的 GitLab 客户端,学习 Flutter 的朋友可以参考下。
项目地址:
https://github.com/stefanJi/Flutter4GitLab
工具/资源
1.Percollate
Percollate 是一款能够将网页转换为 PDF 的命令行工具。它支持最新的 JS 语法,熟悉 JS 的朋友上手会非常快。
项目地址:
https://github.com/danburzo/percollate
2.Motrix
这是一款可以替代迅雷的全能下载工具。它支持下载 HTTP、FTP、BT、磁力链、百度网盘等资源,同时具备简洁的 UI,会让你爱不释手。
项目地址:
https://github.com/agalwood/Motrix/blob/master/README-CN.md
3.Awesome Compilers
Awesome Compilers 是一个汇集了编译器、解释器等学习资料、工具、框架资源的仓库,节省你查找资料的时间。
项目地址:
https://github.com/aalhour/awesome-compilers
4.Curated Directory of CS Resources
这是一个对初学者较为友好的 CS 资源列表,内容涉及前端开发、移动开发、数据科学等教学资料、在线慕课课程、编程平台、技术面试等内容。
项目地址:
https://github.com/andsnw/Directory-of-Software-Eng-Resources
5.Awesome Cheatsheets
这是一个汇集了众多常用速查表的仓库,堪称为最好用的中文速查表。内容涵盖了 Bash、Go、Python、PHP 等主流的编程语言,以及开发工具和文本编辑器等,可以为你节省不少的时间。
项目地址:
https://github.com/skywind3000/awesome-cheatsheets
6.VS Code Browser Preview
这是一款开源的 VSCode 插件,能够让你在编辑器中实时预览页面,并进行调试,帮助你将 VSCode 打造成更强大的集成开发环境。
项目地址:
https://github.com/auchenberg/vscode-browser-preview
编程灵感
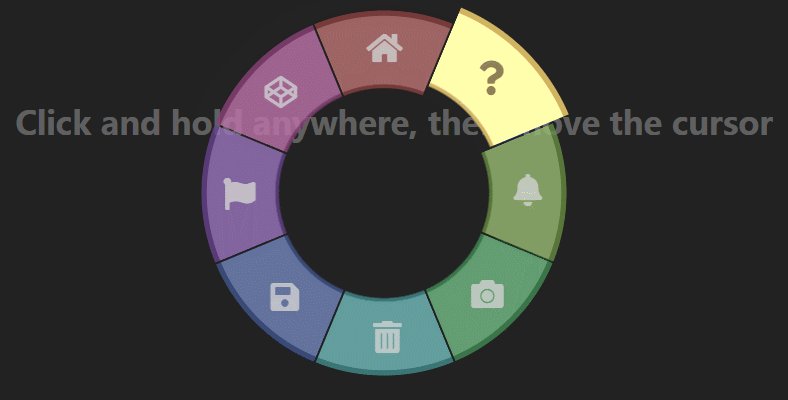
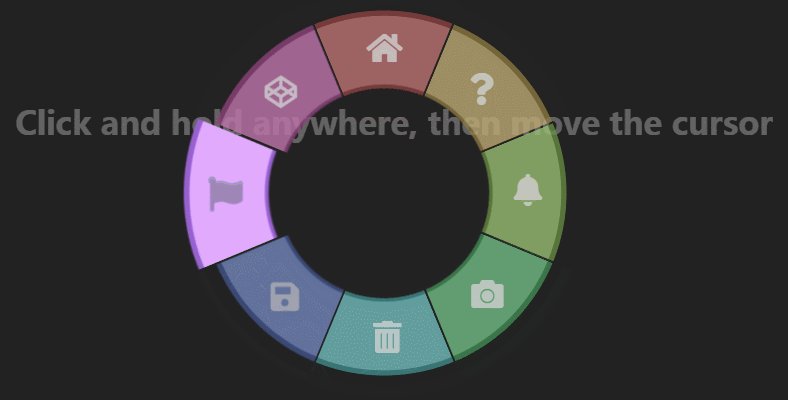
1.Interactive Wheel Menu

CSS+JS 实现的可拖动的圆形旋转菜单。
查看源码:
https://codepen.io/wheatup/pen/GbgyLY
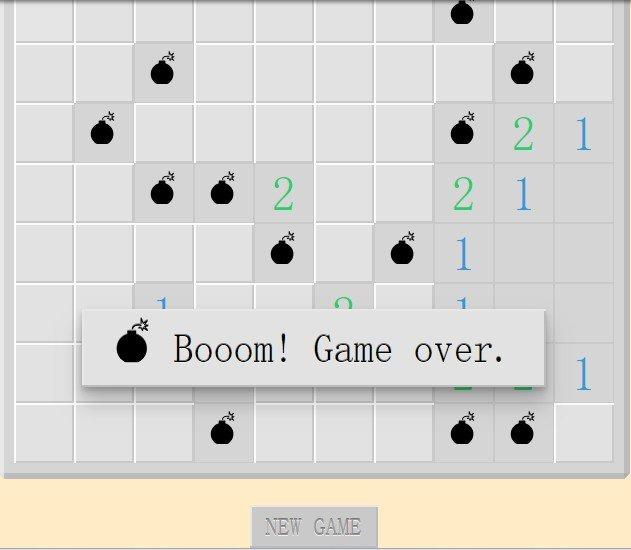
2.Minesweeper

CSS+JS 实现的扫雷小游戏。
查看源码:
https://codepen.io/creme/pen/EqeXNJ
3.Transform 3D Button
CSS 实现简洁的 Transform 3D 按钮。
查看源码:
https://codepen.io/Saabbir/pen/LNzdGZ
4.Drag-n-drop sticky

CSS 实现可拖拽的便利贴。
查看源码:
https://codepen.io/scottkellum/pen/eaXJJb
彩蛋
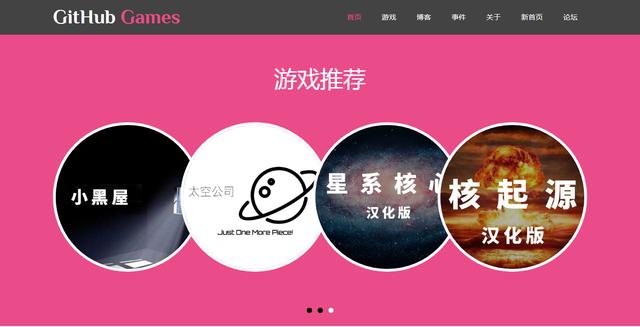
GitHub Games

GitHub 上好玩的 HTML 网页游戏合集。
网站地址:
https://likexia.gitee.io/game/index.html




































