React Native是一款很强大的技术工具,用它能开发出有美感、原生态的跨平台应用程序。当下,React Native的应用率持续上升,尤其受入门级用户的青睐。
当今针对ReactResearch的研究和文章,多围绕性能、扩充性以及与同类软件的对比情况展开论述。本文将介绍7个能将React Native编程效率最大化的窍门:
入手一台Mac
假如你真的习惯了微软系统,又认为使用熟练使用的操作系统会更好(我起初也是这么想的),但是个人经验表明,有一条规则程序员不得不信——那就是,MacOS(苹果电脑操作系统)无疑是React Native开发领域里的最合适的系统配置。
主要原因有两点:
1. 很明显,MacOS能为用户构建iOS客户端应用提供便利。React Native的所有使用教程都默认用户持有Mac绝非巧合。所以想做跨平台开发,早晚都需要一台Mac。
2. React Native在iOS系统上性能更优,运行更稳定。React Native本来就是从iOS软件“发家”的。不论是模拟器、构建过程、实时加载/热加载功能还是远程JS故障排除功能,都能在MacOS上完美运行。在微软系统上,npm和React Native本身,甚至是微软的命令行都漏洞百出。
在Mac端开发React Native至少比在其他系统上的快两倍。所以,想赢在起跑线上,就要确保是(或即将成为)macOS用户。
入手更高配置的Mac
React Native是那种能够充分利用资源,并从中获益的技术软件。它的工作流可以让至多三四个不同的iOS/安卓仿真器同时运行。
配置越高,性能越好——能够实时观测用户的应用程序是否在所有目标平台上正常运行,不仅贴心,还为开发者节省了大量时间。不用再担心“解决一个平台上的问题,却给其他平台引入新的漏洞”的意外发生。
另外,IDE上的每一次CTRL+ S 保存操作都会重建体系,这将最小化构建应用和编码验收之间的等待的时间,让一天之内重复成百上千次的工序耗时大大减少,时间因此得到有效利用。
还有,没有比即刻看到程序的实施效果更令人满意的事了。
从老版Mac mini到2018年新版MacBook,工作效率提高了约50%。所以,尽量购买最高配置的Mac。
让IDE成为帮手
每一个IDE都自带某种格式特征,或许有人会觉得这就足够了。但当今的IDE已经变得更为智能,让格式特征成为其冰山一角。
缩进代码、清除变量、整理输入、转换引用等其他操作能使用户的程序变得整齐划一——这些操作都可以用IDE实现,且应该用IDE实现!直到记不起最近一次按下tab键是什么时候。

Echobind网站上有一篇关于“如何把Prettier+Eslint+airbnb规则合并成VS代码”的优质文章。
传送门:https://blog.echobind.com/integrating-prettier-eslint-airbnb-style-guide-in-vscode-47f07b5d7d6a
这篇文章的建议会缩短用户开发耗时,提高成果满意度。
把所有程序都编成代码段
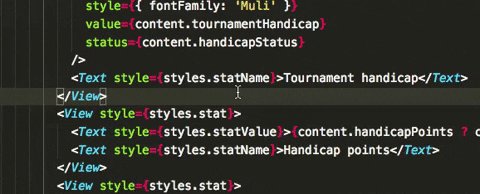
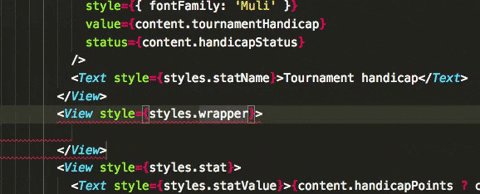
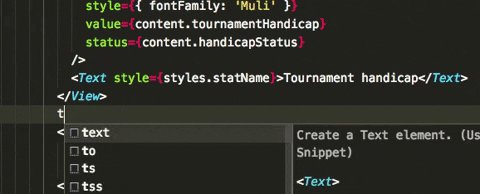
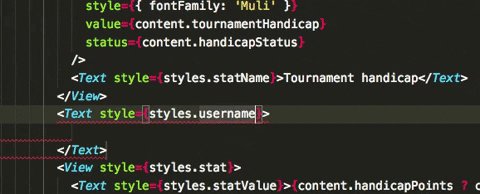
尽量遵循DRY原则。编程的时候,你是否总是手动输入<View></View>或者<Text></Text>?不如把它们转化为代码段!
不要就此止步——也许你还想应用刚设计出来的一种全新风格的视图,为何不动手尝试呢?

以上步骤可以看作对编写的代码“应用压缩算法”。识别出重复的操作,并用“标识符”(代码段)代替。归纳用户的编程习惯,根据个人习惯生成用户自己的项目索引。

别让IDE妨碍编程。学习如何简便高效地使用IDE,就不会浪费以上步骤节省下来的时间。
另外,编写三字节程序和列表生成是成为编程大神的必备技能。
窗口加倍,速度加倍?
倒不一定……但开启双窗口多少有用。
总是在两个文件之间来回操作的用户,一定要养成拆分窗口的习惯。

也许两个窗口刚开始会显得有些力不从心,但是,拆分窗口,特别是在重要编程环节中拆分窗口,是提高编程效率的基础和核心。
熟悉快捷键和习惯使用快捷键还差很远。因此,需要找到并组合适合自己的IDE命令。
对本文作者来说,恰好满足了个人(VS码编写)需求的命令是:
workbench.action.focusSecondEditorGroup
它解决了打开新标签页带来的麻烦,用单个按键组合(CTRL+ 2),既移动了文件夹,也让标签页更集中。
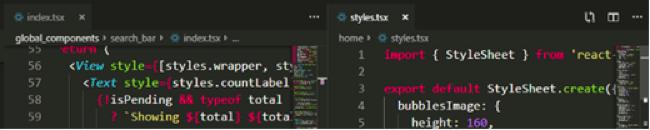
比如说,创建UI(用户界面)的同时在屏幕上显示标记和样式,既省时又省力。
合理使用热加载
谈到代码更改预览,React Native的热加载技术就是最“顶尖”的运行内容之一。
但以上论断的前提是用户会使用热加载功能。目前,ReactNative反馈条目中有超过130项热门评价是关于热加载问题的,充分证据表明,热加载十分脆弱。
热加载崩溃的原因常常难以侦测,但我注意到大多时候,热加载崩溃的根源,不在代码自身的“毛病”,而在于代码不能和热加载兼容。
举个例子,经过几个小时的故障排除,将以下代码格式:
- componentDidMount = async() => {}
更改为
- async componentDidMount() {}
能让热加载重新运转起来。
当然,热加载不运行不一定是箭头函数的问题;不同的编码基数存在不同的问题。但让热加载持续运行的技巧在于,密切关注是哪一类代码导致它出现故障,并重构错误代码。最常用的重构方法就是简化代码形式。
用户需要耗费必要的时间让热加载重新运转。热加载能帮助用户更快地构建UI,并且,我将在下文具体说明,热加载也是排除UI和商业逻辑故障的重要工具。
巧妙利用热加载
从Web过渡到React Native时,系统布局是为用户诟病的主要问题——其原因多在于,React Native的界面缺乏合理(或者是说有用)的“检验”UI,不能使用户从视觉上检验各要素的尺寸、形态和边界。
热加载除了提供更快、更高效的开发流程之外,还是一种实用的要素检验工具。
它的检验效果如下。

将热加载和快捷代码段组合之后,能在一秒钟内满足用户的所有需求,且不需重建IDE。
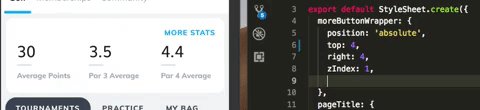
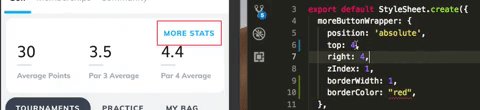
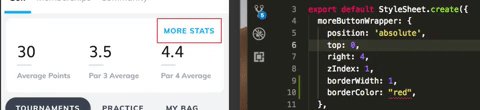
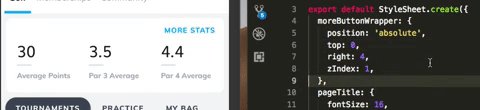
做一个可以生成红色边框的bred代码段,就能够将其运用于任何要素。按下CMD+ S就能通过屏幕看到弹出的要素。用户还可以根据个人喜好,调整或增强要素风格。这看起来简单又局限的操作,实际上能节省10%的操作时间。
使用这种方法之后,再也不需要打开检测弹窗和菜单,不用担心它们会打断你的工作流,从此实现随时随地清除故障。
使用热加载的又一实用窍门是,用户能够在现有的开发框架上检测所有的变量数值。比如这个例子:

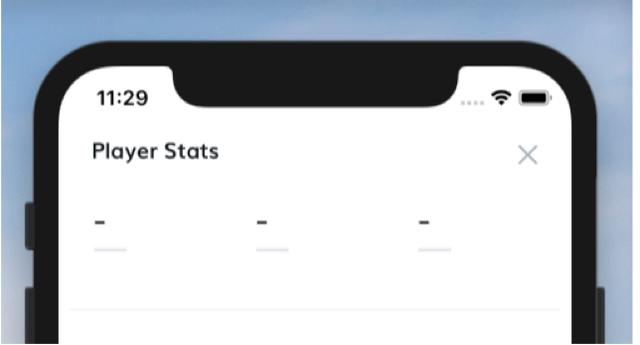
几周前,本文作者做成了这个“玩家数据”界面,这里本应显示玩家的数据,但由于某一个代码自上周起就出了问题,于是需要找出问题在哪里。
代码如下:
- <View>
- {stats.map(stat =>
- <Stat {...stat} />
- )}
- </View>
- ...
- export const Stat= ({ value = '-', name }) => ...
- import seaborn as sb
在截屏中,数据栏的数值总是“-”。这意味着stat变量的结构不太对,需要检查。
在React Native里,一种故障检测的方法是启动远程故障排查功能,去掉Chrome界面的标签页(否则RN就会影响那些后台标签页),打开dev工具,打开当前文件夹,在render功能前的return那里设置一个断点,重新加载应用,把应用导航至前面的断点界面,祈祷不要有源映射错误,然后再检查接收数据。
如果先载入stats变量,进行屏幕导航,再检查载入数据会更简便一些。
热加载技术可以将故障排除推进一步:
- <View>
- {stats.map(stat =>
- <Stat
- dog={console.log(stat)} {...stat} />
- )}
- </View>
基于render方程的本质,每次调用它时,每一个要素属性都会被评估,并以组件的形式返回。
然而,在本文的讨论的中,“以评估组件的形式返回”这一部分不是很重要,只需要关注“被评估”这一部分。
对纯随机、非显性的属性调用console.log(stat)命令(这里具体指代“dog”——我觉得有用的热点序列),然后保存以启动热加载,它就会评估整个render方程,其中包括dog属性。

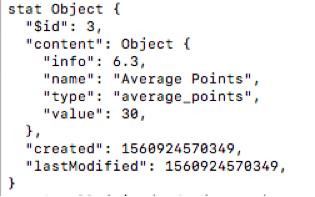
最后得出如上数据,无需重启,无需检测程序,更不需要连接远程故障排查;这种方法就能立即反馈需求数据。
当然,也不难发现,其实需要展开的是stat.content而不是stat,因为数据嵌套在content之下。
在任何时候,使用热加载都能帮助用户极速解决编程故障!





























