介绍
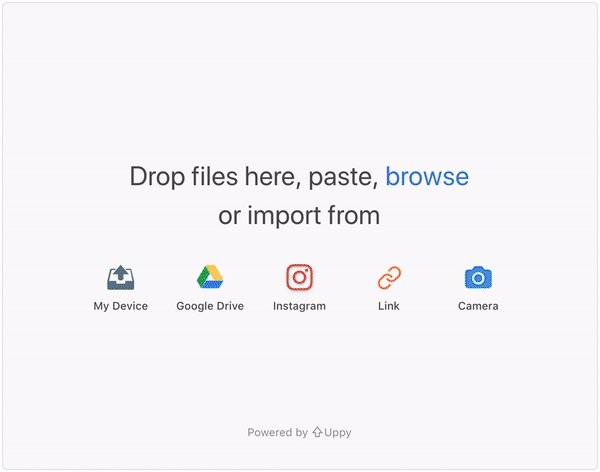
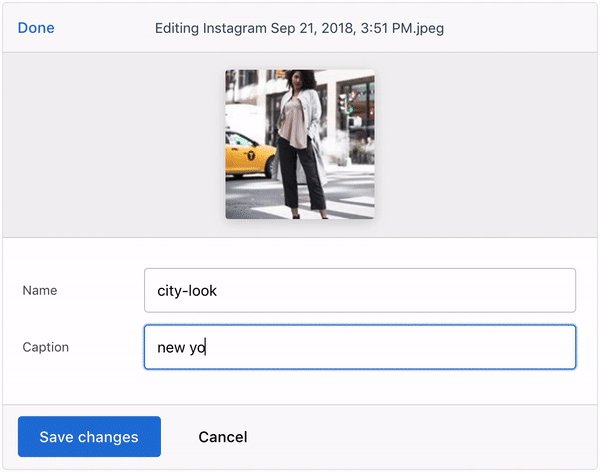
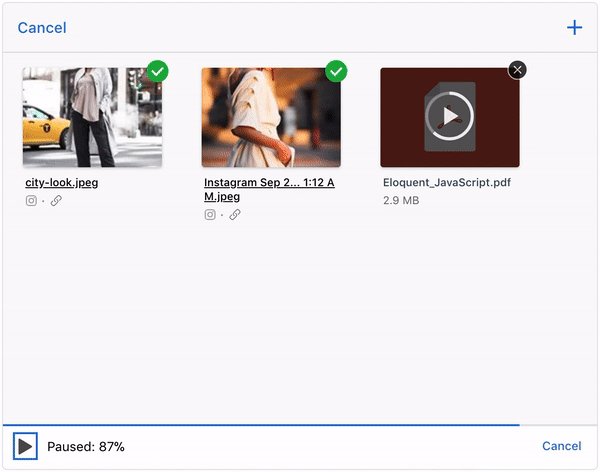
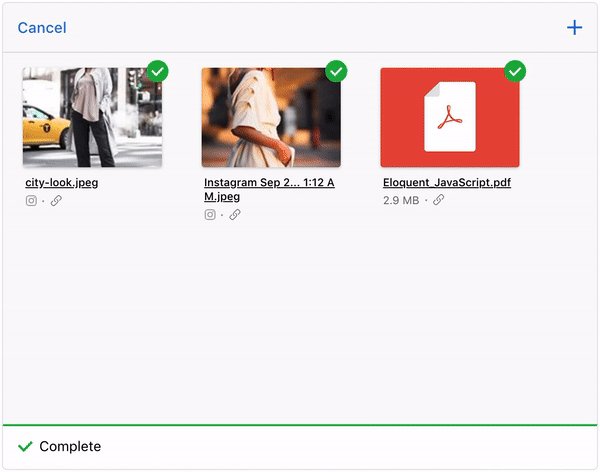
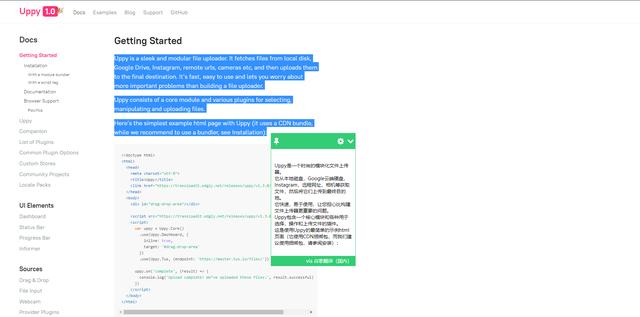
Web浏览器的下一个开源文件上传库,Uppy是一款时尚的模块化JavaScript文件上传器,可与任何应用程序无缝集成。它快速,易于使用,让你专注于比构建文件上传器更重要的问题。这款文件上传库在Github上已经突破20k+star,可见其受欢迎程度以及开发者对其认可度!下面是Github上一个简单的示例截图:

Github地址
https://github.com/transloadit/uppy
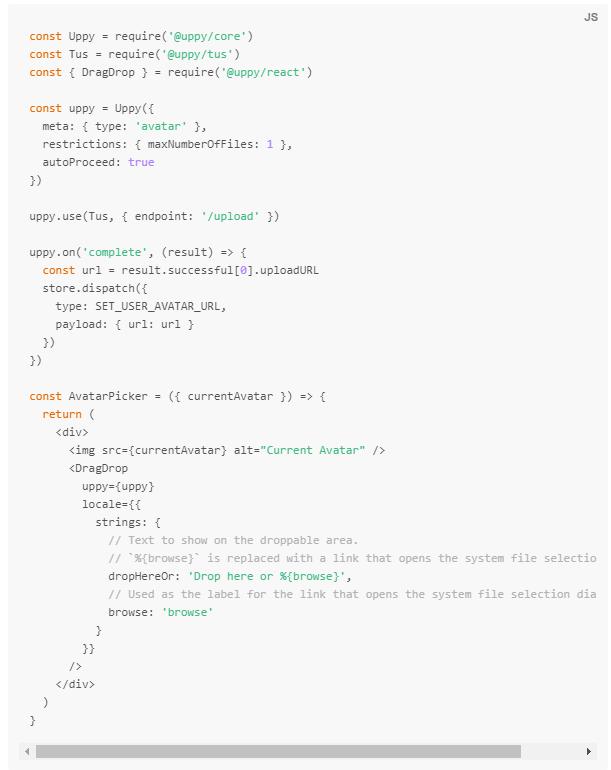
示例代码
- npm install @uppy/core @uppy/dashboard @uppy/instagram @uppy/tus
- import Uppy from '@uppy/core'
- import Dashboard from '@uppy/dashboard'
- import Instagram from '@uppy/instagram'
- import Tus from '@uppy/tus'
- Uppy()
- .use(Dashboard, {
- trigger: '#select-files',
- showProgressDetails: true
- })
- .use(Instagram, {
- target: Dashboard,
- companionUrl: ''
- })
- .use(Tus, { endpoint: '' })
- .on('complete', (result) => {
- console.log('Upload result:', result)
- })
- const Uppy = require('@uppy/core')
- const Dashboard = require('@uppy/dashboard')
- const GoogleDrive = require('@uppy/google-drive')
- const Instagram = require('@uppy/instagram')
- const Webcam = require('@uppy/webcam')
- const Tus = require('@uppy/tus')
- const uppy = Uppy({ autoProceed: false })
- .use(Dashboard, { trigger: '#select-files' })
- .use(GoogleDrive, { target: Dashboard, companionUrl: '' })
- .use(Instagram, { target: Dashboard, companionUrl: '' })
- .use(Webcam, { target: Dashboard })
- .use(Tus, { endpoint: '' })
- .on('complete', (result) => {
- console.log('Upload result:', result)
- })
相关特性
- 轻量级,基于模块化插件的架构,易于依赖
- 通过开放的tus标准上传可恢复文件,因此大型上传可以避免网络不稳定
- 支持从以下网站挑选文件:Webcam,Dropbox,Google Drive,Instagram,尽可能绕过用户的设备,通过@ uppy / companion直接在服务器之间进行同步
- 适用于文件编码和处理后端(如Transloadit)非常适用,没有(只需配合自己的Apache / Nginx / Node / FFmpeg / etc后端服务端)
- 流畅的用户界面
- 使用Golden Retriever进行可选文件恢复(浏览器崩溃后)
- 国际化支持(i18n)
- 内置可访问性
- 永久免费
相关文档
作者提供了其非常详细的文档,但是不提供中文文档,不过无需担心,借助浏览器端的翻译功能,还是难不倒大家的,或者借助第三方的翻译插件,或者QQ浏览器也很不错,比如像下面这样非常方便,阅读自己想要阅读的部分,笔者日常就是如此:

其它介绍
只需使用Uppy客户端模块,就可以进行拖放,网络摄像头,基本文件操作(添加元数据),通过tus-resumable上传或XHR / Multipart上传。而且还提供与React的集成,使用react的小伙伴无需再自己封装,Uppy提供React组件UI插件。

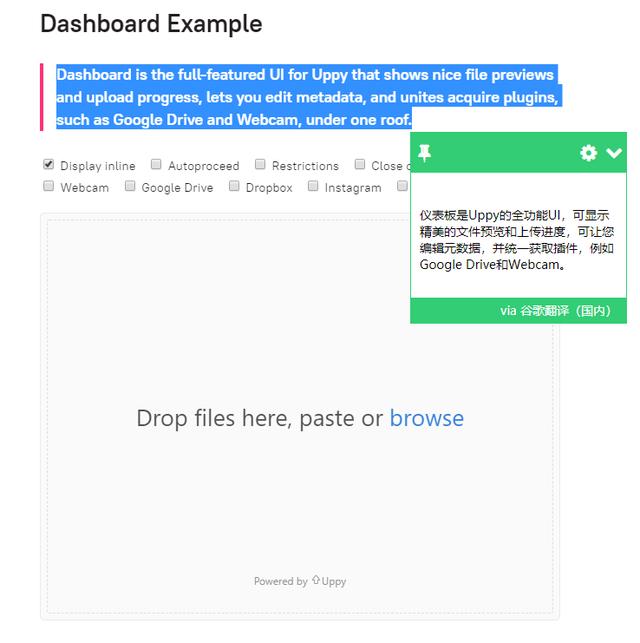
其文档不仅仅非常详细,而且还提供了在线完整demo进行体验

总结
总体来说,uppy是一个非常不错的文件上传组件,提供丰富的功能,特别是提供拖拽的方式以及调用摄像头方式上传,非常的人性化,是一个非常值得尝试使用的JavaScript库,为我们带来了很大的便利性,当然好用的插件有不少,比如WebUploader,还有在之前笔者也曾介绍过另一个插件DropzoneJS,也非常不错,支持拖拽上传,感兴趣的小伙伴也可以去看一看!






























