前段时间更换了设备,正好趁着这个机会来记录一下适合前端开发的一个环境,以及推荐提高效率的应用。
基础环境
Node.js 是JavaScript运行时,目前前端工程化必不可缺的一个环境。通常我们会选择稳定版本(LTS)进行下载。
NPM 是javascript的包管理工具,也是目前Node.js默认的包管理工具。一般下载了Node.js后会附带npm,不用专门的去下载。
YARN 是Fackbook开源的依赖管理包,和npm是做同样的工作,但相比npm安装依赖的速度会更加迅速。两者都是讲依赖写入package.json中,在使用习惯上是相近的。
Git 是最先进的代码版本控制软件。
开发环境
关于编辑器
目前前端开发主流的编辑器有 sublimeText、WebStorm、vscode,三种主流器各有特点:
- sublimeText是一个十分轻巧的编辑器,在 macOS 上下载该软件仅需 15.2MB. 由于轻巧的缘故,很多那你所需的环境需要安装相应的插件,比如你可能需要某个语言的语法高亮,因此你需要在 store 上找到相应插件来提高你开发体验。然后该编辑器是付费软件(虽然可以无限试用
- webStorm 是一个功能强大的编辑器,同时也是一个付费软件,并不像sublimeText那样可以无限试用,由于功能太过于齐全,一些低配置的电脑可能会吃不消。以上特点是群友对webStorm的评价,笔者没有使用该编辑器,不过多评论。
- vsocde 是由微软开源的一个编辑器,虽然是后起之秀,但开源后该编辑器的设计与体验迅速吸引了一大批用户。它内置了一些前端基础的开发环境,针对Node.js还可以进行短点调试。
笔者一开始也是sublimeText用户,但自从使用了vscode后就再也回不去了,因为确实是太好用了!
vscode其中有一个插件叫做 setiings sync , 它可以将你的编辑器配置上传至gist。就算你换了一个全新的设备,下载vscode后,再下载该插件,传入Token后就可以同步你所有的配置,十分的方便~
vscode的配置可以查看该文章: [[环境搭建] 从零开始配置 vscode](https://anran758.github.io/bl...
关于浏览器
前端的工作更多时候是与用户打交道,我们的工作产出通常在浏览器页面上呈现。
浏览器通常提供了开发者工具以供开发者调试,要选择浏览器作为调试可以先参考目前市面的浏览器份额: 目前市面上主流的浏览器主要就是chrome、Safari、IE/Edge、opera、firefox这五种浏览器。国内市场有UC浏览器等,但内核的大多都是采用webkit或者兼容低版本IE内核。
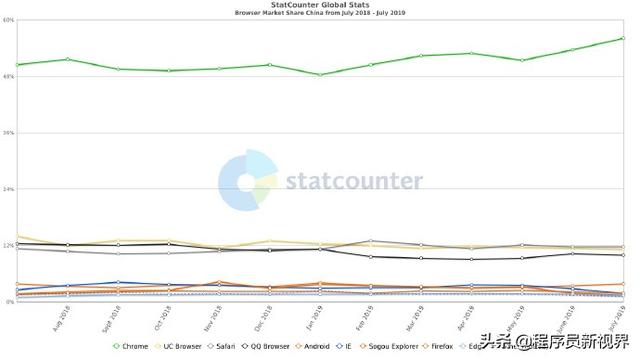
从 statcounter 上我们可以看到浏览器市场份额,选中 Edit Chart Data, 再选择 Region 为 China, 我们就能看到中国浏览器市场份额的数据, 以 2018.07 - 2019.07 的趋势为例:

从统计数据来看目前主要的趋势还是以chrome所使用的webkit内核作为主流,同时chrome的开发者工具对于开发人员十分的友好,因此有很多的开发者选择了该浏览器作为首选的调试工具。chrome还有一个便利就是登陆了谷歌账号后,可以在别的机器上进行同步插件和配置。
打开chrome,右键页面并选中 "检查"即可打开开发者工具,chrome的具体使用参考下面几篇文章:
- Chrome 键盘快捷键
- Chrome 开发工具指南
关于设计图
每个团队的设计师提供的设计图可能是不一致的,有些团队的设计师可能使用Skitch, 一个可以直接导出为html文件的设计图、有些则直接提供PSD文件。
如果要在两者当中选择,那么我更喜欢PSD的设计图。虽然Skitch导出的设计图可以直接查看每个元素的尺寸,但没有标注和测量的功能。PSD文件通常是源文件,可以在设计软件中打开,可以查看具体设计的详细信息。
打开PSD文件通常有两种方式:
- Photoshop这个著名的设计软件就不必再多说了吧,优点是功能齐全,你想要的这里都有,缺点是具备一定的学习成本,功能繁多带来的问题就是眼花缭乱。
- PxCook 就是专门为前端与设计师协作的工具,阉割了开发所用不到的功能,具备各种标注于测量。
扩展应用
有了以上的环境其实就可以投入开发了,但实际工作中还是不太够用,我们需要添加一些好用插件或者工具可以增加效率~
chrome 插件
下面推荐一些比较好用的开发类插件,但链接需要科学上网才能访问:
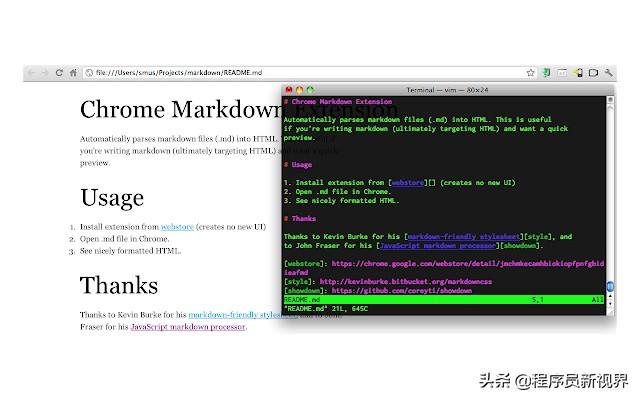
Markdown Preview Plus
markdown 是程序员最常用的一个文件之一,默认情况下chomre查看markdown是无格式文字展示,可以安装此插件将markdown格式为文档。

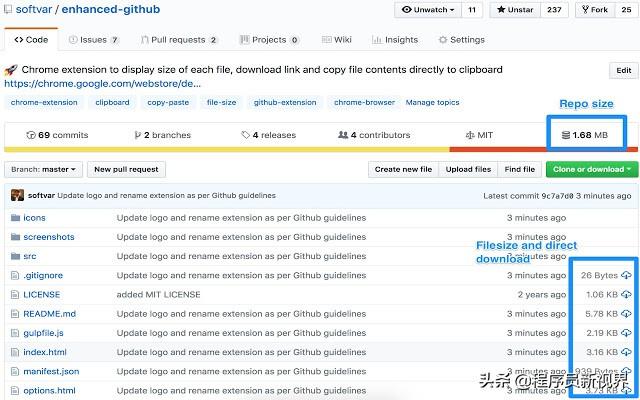
Enhanced GitHub
该插件将增强github的功能,能显示仓库的大小,能够支持下载单个文件等。

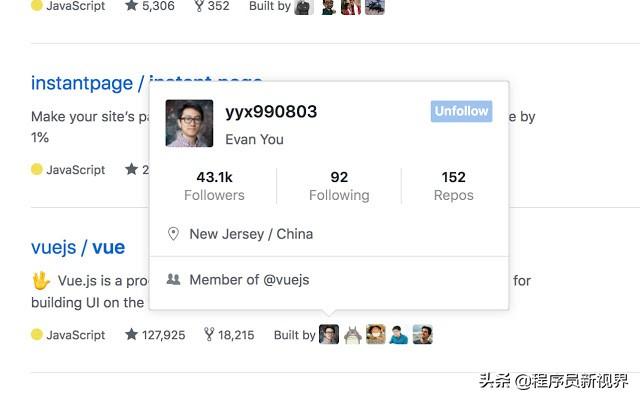
GitHub Hovercard
该插件提供 hover card, 显示用户信息、仓库信息、issue、ccommit 信息等。

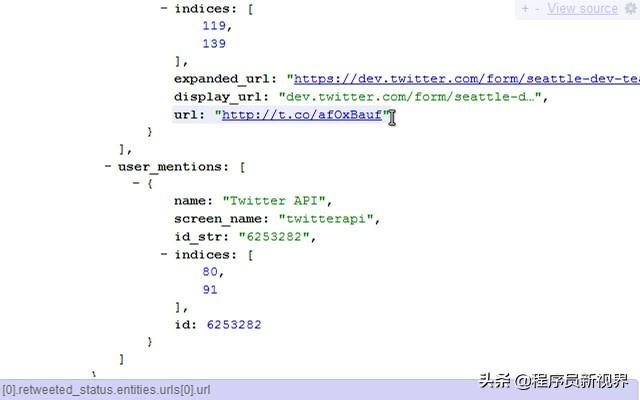
JSONView
JSON是一个通用的数据格式,无论是前端还是后端都会跟这个数据格式打交道,有时我们直接在URL打开会返回JSON接口后,会在页面上显示一串字符串对象,并不太方便阅读数据。
该插件就是格式化返回的JSON, 使其美观。

NIM(Node.js 调试管理工具)
Node.js的调试工具,具体教程商城页有介绍。
Vue.js devtools、Redux DevTools、React Developer Tools
对应前端框架开发必备的 devtools,需要的时候再安装也不迟。
Proxy SwitchyOmega
开发中还是必不可免会有使用代理的情况,该插件可以轻松快捷地管理和切换多个代理设置。
应用
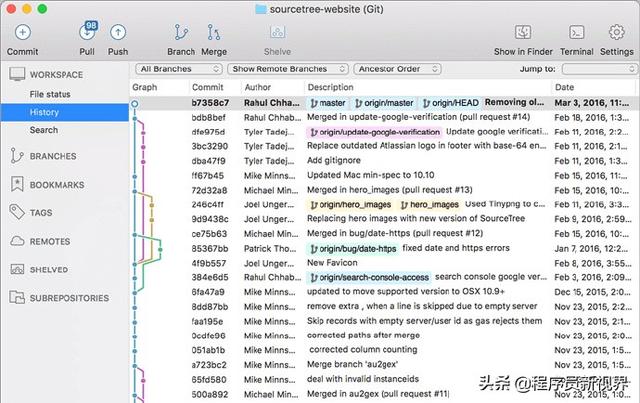
Sourcetree
Sourcetree 是Git GUI,使用可视化界面来对代码进行版本控制,操作起来会比较友好。

Git flow
该包封装了release、feature、hotfix等项目代码管理流程,减少输入git命令过程。git flow也被封装进了 SourceTree 中,只不过一个是带有 UI 界面的软件,另一个是直接在命令行使用的包,满足不同人的需求。
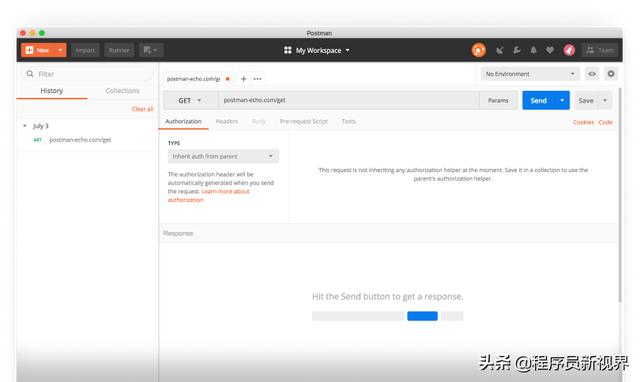
Postman
Postman是一个跨平台的应用,它拥有完整的API开发环境,该应用前后端的朋友都能使用的了。在Chrome插件商城中你也能找到它,安装后会自动将该应用离线下载至本地。如果你更偏爱于命令行,可以尝试curl。

Mac 环境
针对 macOS 环境的补充
Homebrew: macOS 的包管理器,如果需要使用 macOS 进行开发的话,请务必安装该包!
scrollreverser: 可以将鼠标和触摸板设置不同的方向。
ShadowsocksX-NG: 查看更广阔知识库的钥匙
SwitchHosts: 开发中难免会修改hosts,该款软件可以用于快速切换hosts文件。

iterm2: macOS 默认的终端实际上并不太好用,iterm2的出现就是为了替代默认的重点,它支持更多的功能。

oh-my-zsh: 默认的终端或者iterm2的外观并不太美观~ zsh框架能使你的终端颜值更上一步~ 不仅如此,它作为一个框架,有更多的插件和主题可选择,感兴趣的朋友可以深究一下~