简介
OverVue是一种原型设计工具,允许开发人员动态创建和可视化Vue应用程序,实现组件层次结构的实时直观树形显示和实时生成的代码预览。生成的样板可以作为模板导出,以便进一步开发。
这个程序能帮你生成Vue组件,设置routes,也可以帮你显示组件Parent-Child组件树。你只要做一些小配置然后可以下载代码样板文件。这样你就可以很方便简洁地生成Vue公司前台APP了!

特征
- 上传前端模型图像
- 可视化可拖动和可调整大小的组件
- 创建组件的父子层次结构
- 将html元素添加到组件
- 创建Vue Router使用的路由
- 每个组件的实时生成的可预览代码段
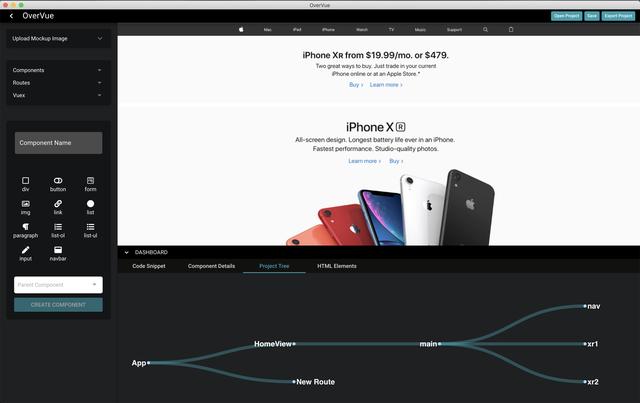
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
如何使用
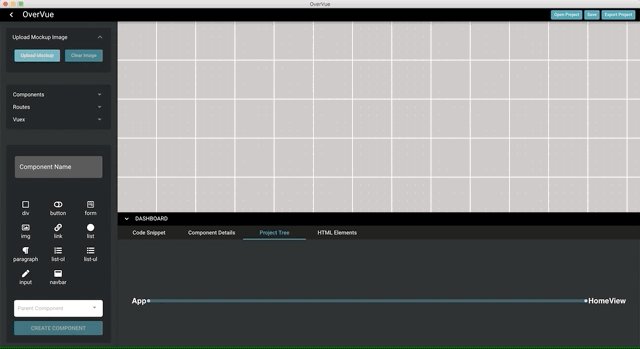
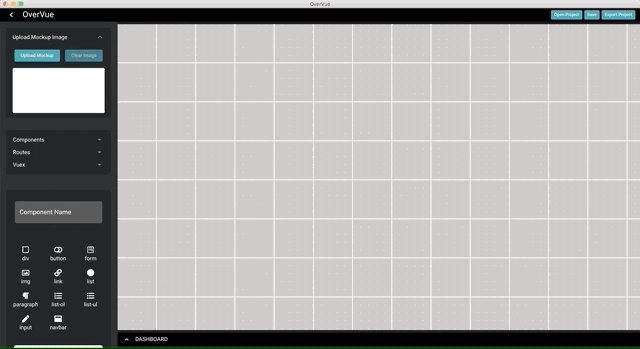
- 打开应用程序将默认创建一个根App组件和一个名为“HomeView”的根路由
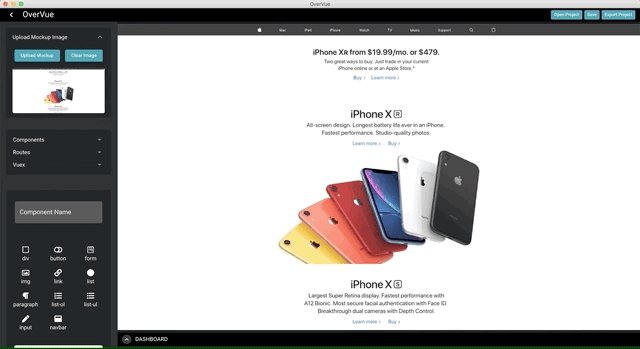
- 如果您愿意,可以从文件系统上传模型。删除模型并根据需要选择一个新模型。

- 要添加新组件,请在组件名称框中键入其名称,然后选择应由该组件呈现的任何HTML元素。
- 通过在显示中选择组件,然后选择HTML元素,也可以在创建后添加HTML元素。
- 如果需要,为新组件选择父组件。
- 添加后,您可以在显示中移动和调整组件的大小。
- 您还可以通过右键单击要添加子项的组件来将子项添加到组件,并且可以在创建新组件或更改层次结构时看到树重新呈现。
- 仪表板显示有关每个组件的信息(代码片段和HTML元素)。单击显示中的组件以查看其属性。
- 您可以添加新路线并查看侧栏中的所有组件和路线。
- 完成创建后,您可以导出到您选择的文件位置。以下是导出的文件结构:
public/
index.html
src/
assets/
components/
UserCreatedComponent1.vue
UserCreatedComponent2.vue
...
views/
HomeView.vue
UserCreatedRouteComponent1.vue
UserCreatedRouteComponent2.vue
...
App.vue
main.js
router.js
babel.config.js
package.json
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.





























