本期译文,是一篇 App 改版干货,有具体步骤,方法,分析,最后还有结论,值得学习。
我热爱旅行,就和千千万万踏上旅行的人一样。多一份独处异乡的体验,试一次全新的生活场景,旅行所带来的这种感觉无可替代。
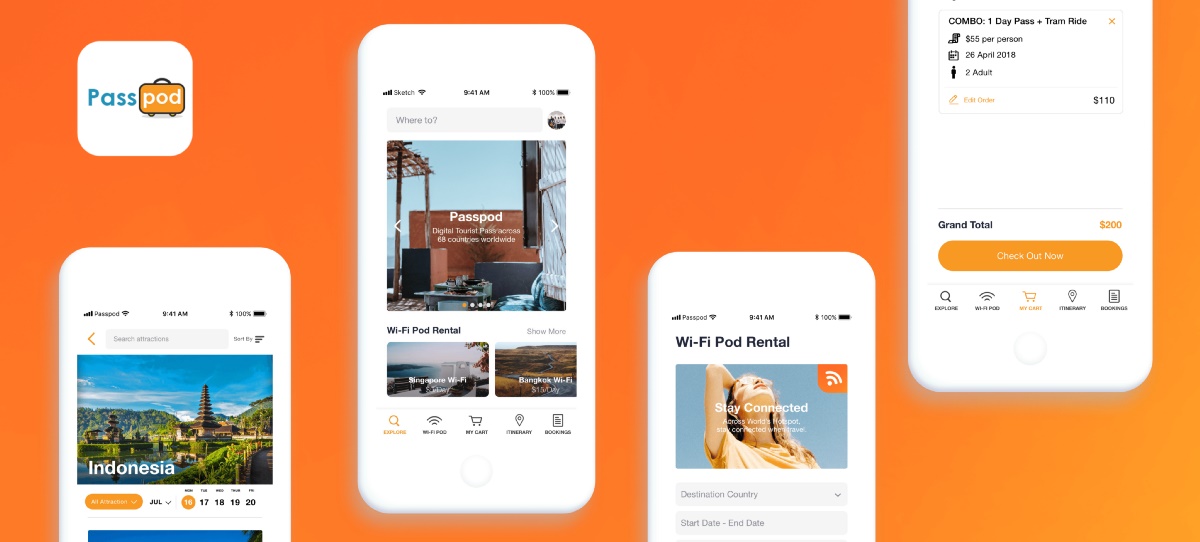
作为一个设计师,上个月我给自己分配了一个任务:复盘 Passpod App 的重设计。为旅客提供更灵活、高效的预定服务。
Passpod 是一个在线旅游 APP,2017 年在印度尼西亚上线,它可以实时查看世界各地景点门票价格,并支持在线预订。
重设计旅行APP
在 Passpod 公司,我争取到了重设计的机会,并且是连同开发、设计师小伙伴一起进行。
- 我的角色:产品&设计的负责人
- 任务:研究,设计和改进目前的 app
- 时间:2018.07-2018.08
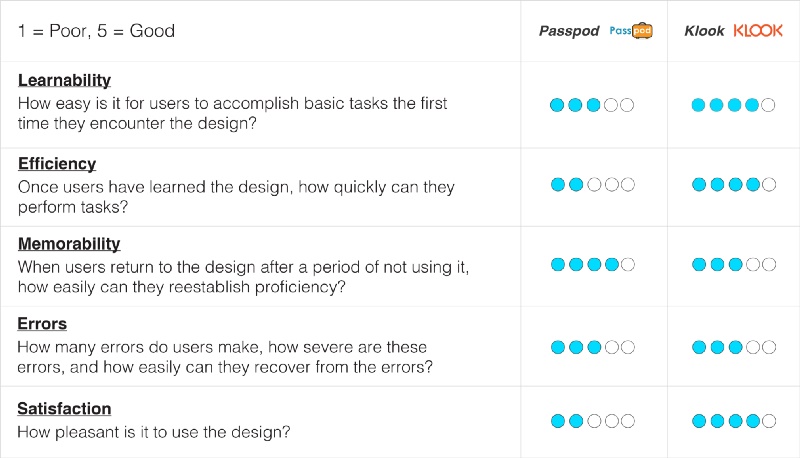
我在 LEMERS 平台做了 Passpod 和竞品 Klook 的用户体验调研,尝试对比两者之间的差异。邀请了3位测试者做了这项调研。

从分析中看出,Passpod 需要改进的方面有很多。
理解问题所在
问题:用户在操作中感到困惑,不知该如何进行下一步从而受到挫折。
用户一般在 Passpod 上租借 Mi-Fi(译者注:Mi-Fi 是能够提供 wifi 的设备,即随身wifi)和预订节日活动的门票。APP 的功能模块组织性很好,这一点是在用户浏览时发现的。
尽管如此,仍有 60% 的用户在租借 Mi-Fi 和活动预订的确认页面中,选择了退出。
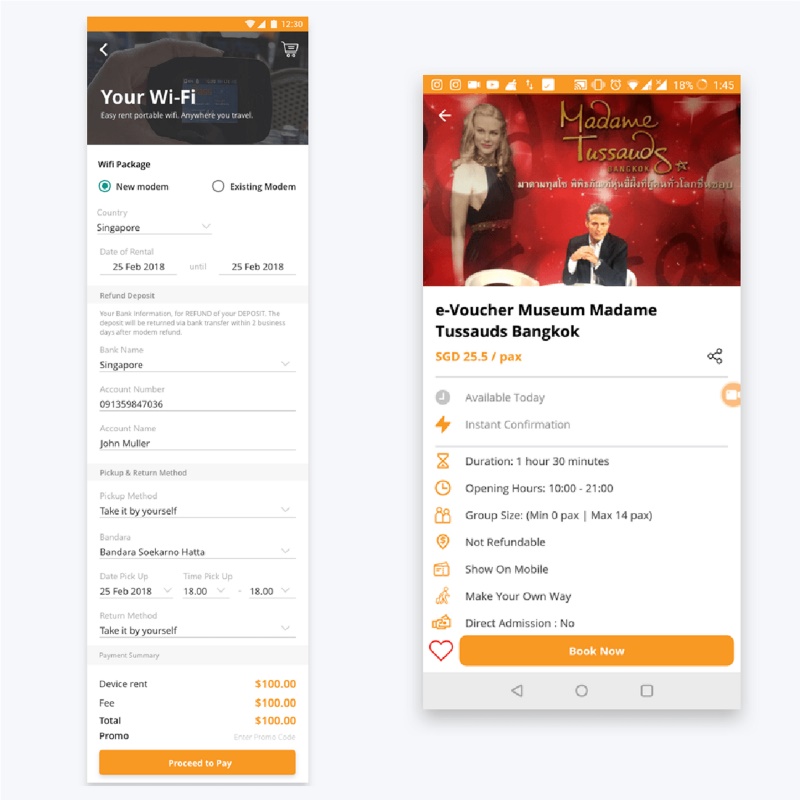
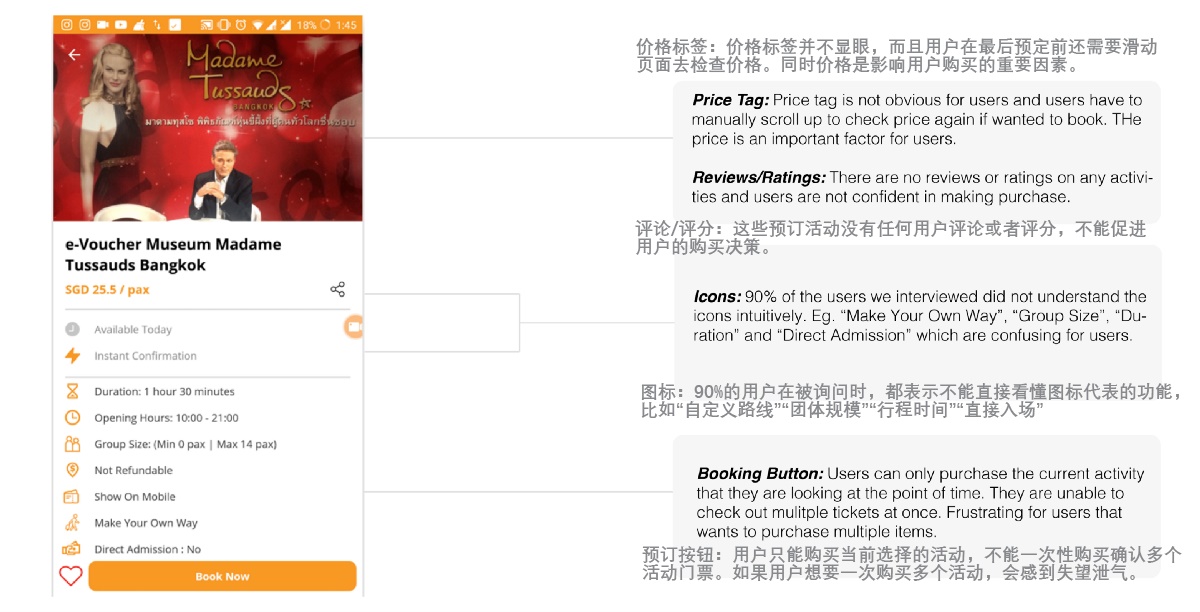
原设计:Mi-Fi租借(左)和活动预订(右)
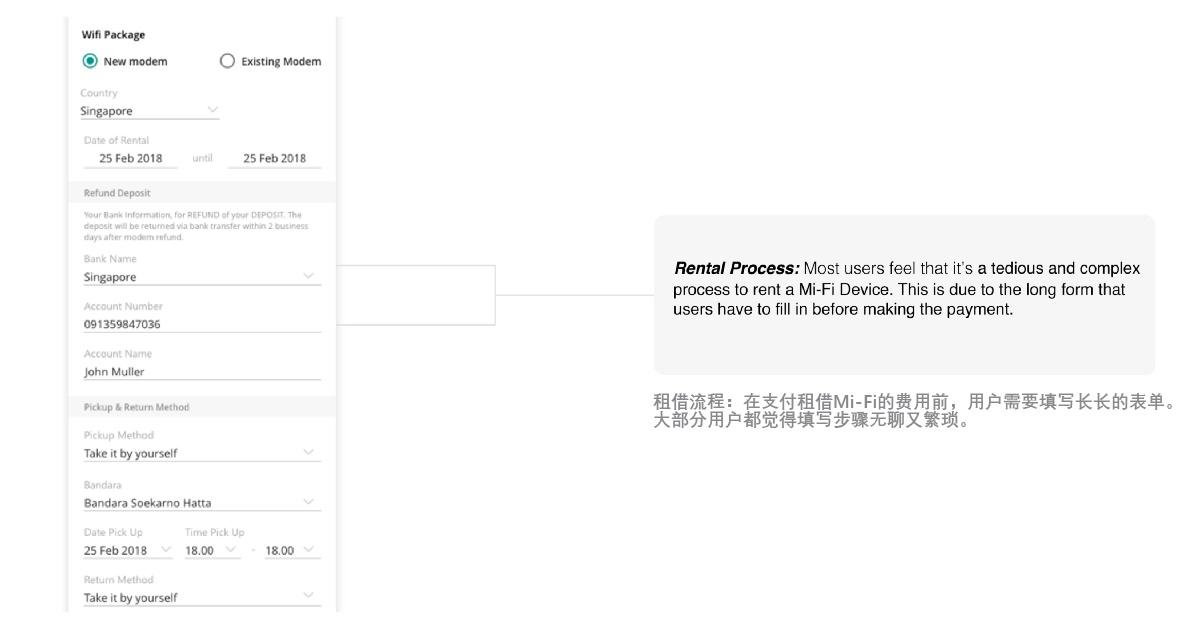
用户一直在吐槽,租借Mi-Fi的表单步骤太多,效率很低;
在活动预订页面,由于内容的样式设计没有做好优先级,用户很难发现关键信息。
理解我们的用户
如果想要深入问题,那么不妨听听用户说了什么?
我们团队内部回顾了租借和预订的流程,同时收集了用户反馈的信息,对其进行了迭代。
1. 总结发现
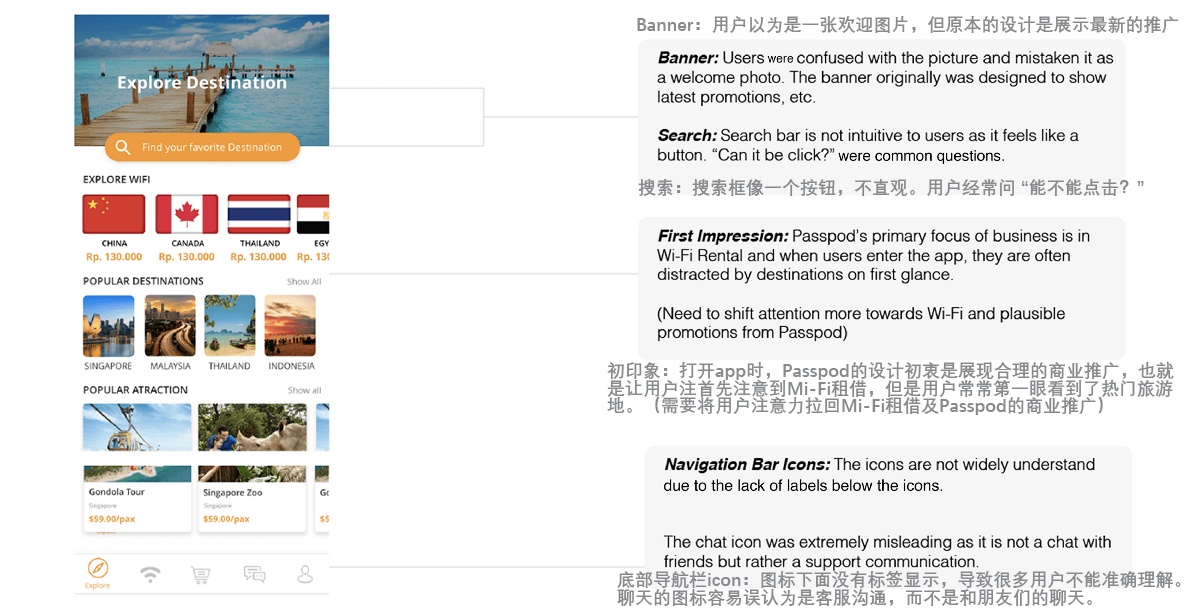
搜索框和主页的 banner 图让人困惑,搜索框看起来像一个按钮,banner 图又仿佛是静态的图片。
图标的指示性不强,不容易理解其含义,比如导航栏和活动页面。
Mi-Fi 租借是一个高频行为,然而表单填写步骤过于繁琐。
用户想要一次提交多个预订订单,但是目前并不支持。
2. 注意用户的评论
界面设计看起来过时了,特别是主页,一点都不好用。
活动预订页面信息量太大了,我根本看不懂。
洞察和分析:用户想要一种体验,一种订票很简单的体验。
高效的活动预订和 Mi-Fi 租借;
更直观的图标,可以清晰地表达出其代表的功能;
具有现代感且更令人舒服的设计。
3. 解决方案
Passpod 在功能设计方面,是一个足够好的产品,但是在功能的具体展现上出了问题。
复杂的租借和预订流程,使得用户不能高效地借助 app 满足自己的需求,同时图标直观性不足也削弱了 app 的易用性。
4. 解决用户的问题
确保预订流程高效,清晰和容易记忆;
改进用户界面,确保用户可以聚焦和获取关键信息;
最后,使用新的交互方式,可以让用户轻松地就完成租借和预订。
绘制用户体验地图
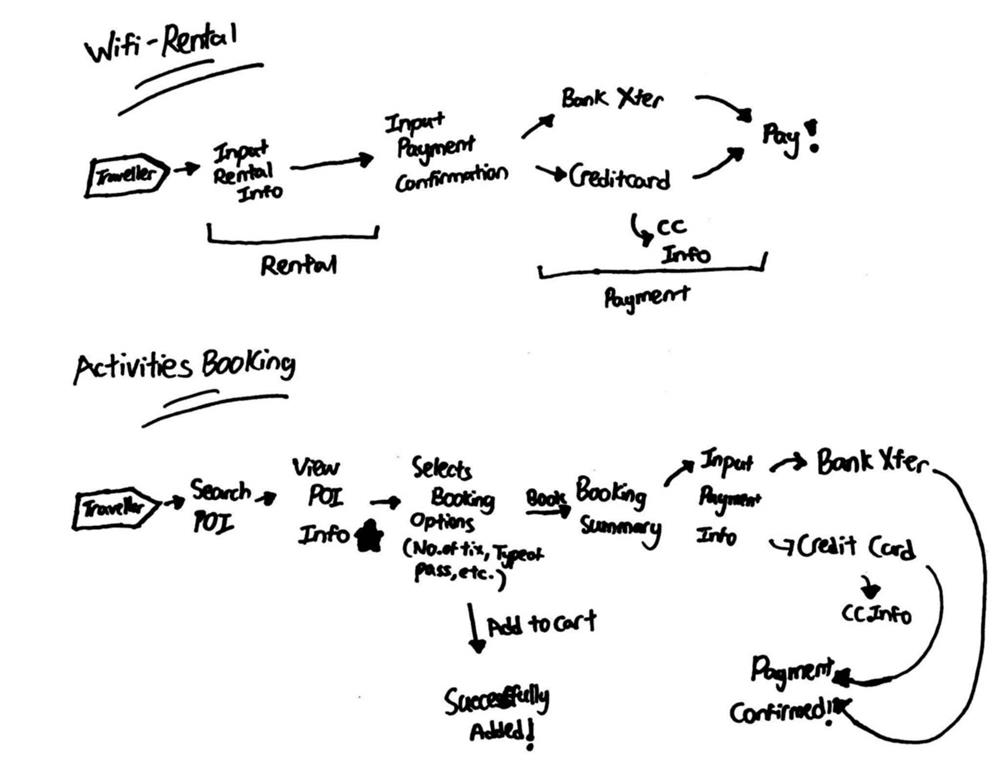
1. 用户的任务流程
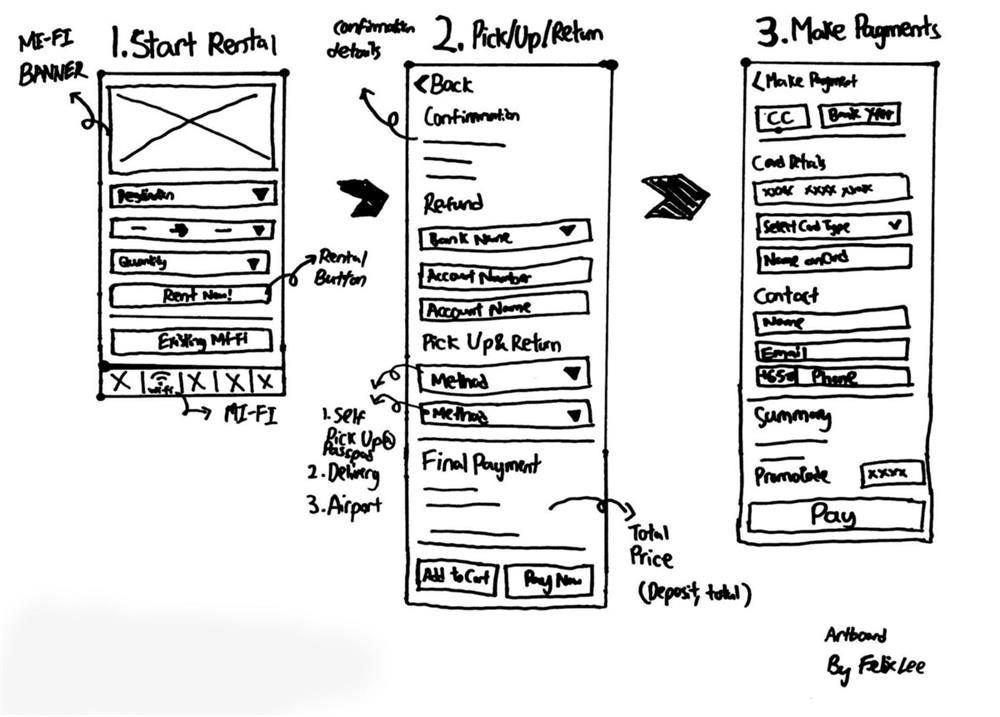
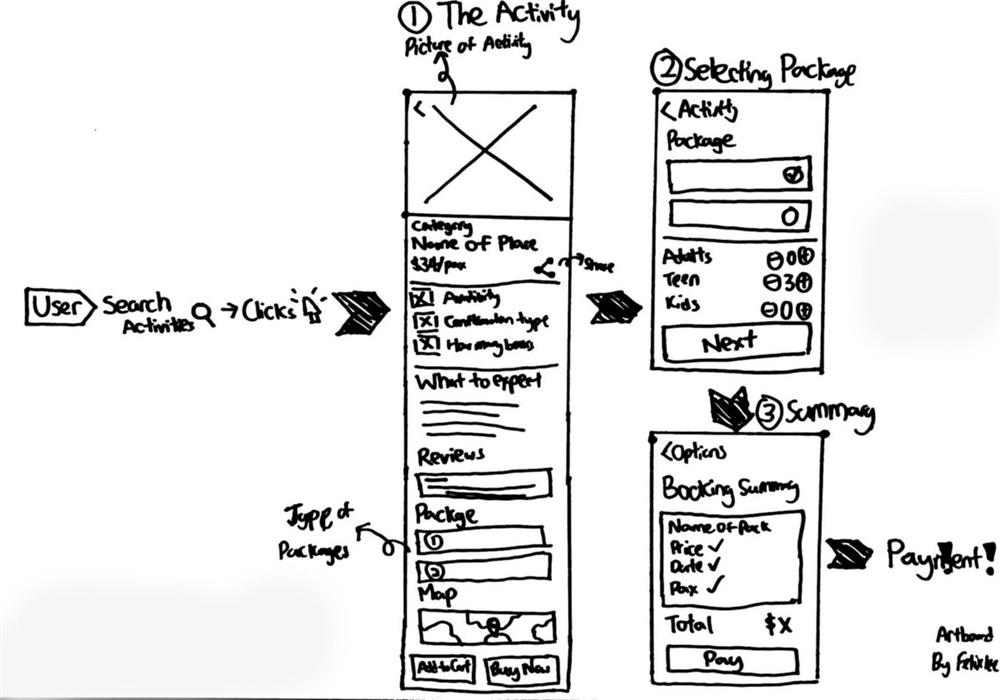
2. 线框图
根据解决方案和用户地图,在设计高保真原型前,先在纸上绘制低保真的线框图做验证。
3. 可用性测试
我们在合作的印度尼西亚的大学校园进行了可用性测试,测试的好处:确保我们聚焦于设计一个用户喜爱的产品,并且给了团队信心去进行技术迭代。
对于这次的用户测试,我准备了测试文档,详细说明了测试目标,测试原则和测试用例,可以指导团队完成整场测试。
最终成果
打造一个全新的用户体验。
经过几周的用户研究和迭代,目标是解决发现的问题,我们最终产出了一个优化设计方案。接下来讲讲我们基于可用性测试做的优化,我非常乐意向大家分享这一部分。
1. 主页重设计
- 首页的搜索框和推广海报变得更明显,也对用户更有意义;
- 导航栏的图标使用用户熟悉的图标替代,也就是 app 内的高频操作的图标──这里首要考虑易用性;
- 主页新增 Mi-Fi 租借,活动预订和旅行计划(新功能)。
2. Mi-Fi租借重设计
- Mi-Fi 租借页面删除了一半的无效信息,确认操作变得简单,用户可以在确认前快速检查;
- 支付页面设计和平台保持一致,保证交互的记忆性。
3. 活动预订重设计
- 活动信息简洁清晰,使得用户易于浏览,图标变得容易让用户理解。
- 页面底部有价格,评论,加入购物车和预订。价格和评论是用户决策的重大影响因素──及时预订的动机。
- 增加评论功能,用户可以查看和编辑评论,建立景点活动的信用体系。
- 增加加入购物车功能,用户可以一次提交多个预订订单。
最终成果&注意事项
一个成功重设计的收获:
- 访问量提升 98.6%;
- 跳出率减少 17%;
- 无障碍使用(易用性)提升了 97.5%;
- 交互度增加 4698.6%(译者注:交互度的原文为「engagement」,参考http://www.chinawebanalytics.cn/key-metrics-8-engagement/);
- app 下载率提升 59.6%;
- 交易额增加 49.9%;
- 一个简单,令人愉悦的体验。
这是我们在测试时统计到的数据。总而言之,用户喜欢体验重设计后的 Passpod。
看看用户说了什么:
- 界面非常简单,看起来很容易能租到 Mi-Fi。明确显示支付金额,而且可以选择支付方式。──UMY 的 18 岁大学生
我的学习点
- 重设计过程,需要平衡商业利益和用户体验。为了说服利益相关者,我进行了 A/B 测试,使用数据来做决策,UX 平衡亦然;
- 我从开发小伙伴身上学会了高效的沟通方式:确定工作的重要性和优先级;
- 最后,管理一群有才华的人,意味着需要和大家共享你的思路并善于讨论,这样可以确保每个成员的目标一致,并能积极地为团队做贡献。
要理解你的用户,而不是单纯做好技术。
在这个过程中,我不断尝试去复盘自己的思路和追问更深层次的问题,那就是关于理解用户和理解技术。这次重设计经历让我获益良多,很开心和荣幸的担任产品负责人和设计师。