概述
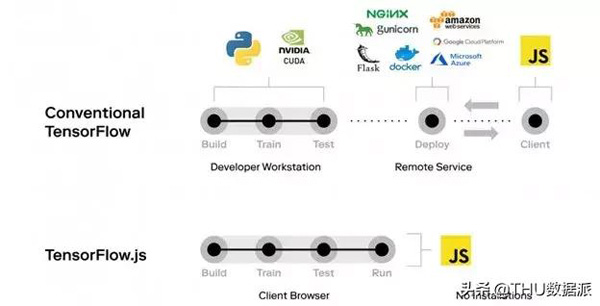
- TensorFlow.js (deeplearn.js)使我们能够在浏览器中构建机器学习和深度学习模型,而无需任何复杂的安装步骤。
- TensorFlow.js的两个组件——Core API和Layer API。
- 了解如何构建一个很棒的使用Tensorflow.js对网络摄像头中的图像进行分类的模型。
介绍
你喜欢用什么工具来编写机器学习模型?数据科学家们对这个永恒的问题会给出各种不同的答案。一些人喜欢RStudio,另一些人更喜欢Jupyter Notebooks。我绝对属于后者。
所以,当我第一次遇到TensorFlow.js(以前是deeplearn.js)时,我的心都要炸开了。在浏览器中构建机器学习模型?使用JavaScript?听起来好得令人难以置信!
超过43亿人使用网络浏览器——约占世界人口的55%。——维基百科(2019年3月)
谷歌的TensorFlow.js不仅将机器学习引入浏览器中,使机器学习大众化,而且对于经常使用JavaScript的开发人员来说,它也是一个完美的机器学习门户。
我们的网络浏览器是最容易访问的平台之一。这就是为什么构建不仅能够训练机器学习模型而且能够在浏览器本身中“学习”或“迁移学习”的应用程序是有意义的。
在本文中,我们将首先了解使用TensorFlow.js的重要性及其它的不同组件。然后,我们将深入讨论使用TensorFlow.js在浏览器中构建我们自己的机器学习模型。然后我们将构建一个应用程序,来使用计算机的网络摄像头检测你的身体姿势!
如果你是TensorFlow的新手,你可以在下面文章中了解更多:
- TensorFlow 101: Understanding Tensors and Graphs to get you Started with Deep Learning
- Introduction to Implementing Neural Networks using TensorFlow
目录
一、为什么你应该使用TensorFlow.js?
1.1 使用网络摄像头在浏览器中进行图像分类
1.2 TensorFlow.js的特征
二、了解浏览器中的机器学习
2.1 Core API:使用Tensors工作
2.2 Layer API:像Keras一样构建模型
三、利用谷歌的预训练模型:PoseNet
一、为什么要使用TensorFlow.js?
我将用一种独特的方法来回答这个问题。我不会深入研究TensorFlow.js的理论方面,也不会列出它为什么是一个如此不可思议的工具。
相反,我将简单地向你展示如果不使用TensorFlow.js将会错过什么。那么,让我们在5分钟内构建一个应用程序,来使用你的网络摄像头对图像进行分类。没错——我们将直接进入代码部分!
这是最好的部分——你不需要安装任何东西来做这个!只要一个文本编辑器和一个网络浏览器即可。下面的动图展示了我们将要构建的应用程序:
在浏览器中使用TensorFlow.js和Python构建机器学习模型
这多酷啊!我在浏览器里几分钟就完成了。那么,让我们看一下步骤和代码,以帮助你在Web浏览器中构建自己的图像分类模型。
1.1 使用网络摄像头在浏览器中构建图像分类模型
打开你选择的文本编辑器并创建一个文件index.html。将以下代码保存于此文件内:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- title of the page -->
<title>image_classification</title>
<!-- load processing library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/addons/p5.dom.min.js"></script>
<!-- load ml5.js -->
<script src="https://unpkg.com/ml5@0.1.1/dist/ml5.min.js"></script>
<!-- load index.js -->
<script src="index.js"></script>
</head>
<body>
<!-- this is where the video will be shown -->
<video id="video"></video>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
接下来,创建另一个文件index.js并在其中编写以下代码:
let mobilenet;
let video;
let label = '';
// when model is ready make predictions
function modelReady() {
console.log('Model is ready!!!');
mobilenet.predict(gotResults);
}
function gotResults(error, results) {
if (error) {
console.error(error);
} else {
label = results[0].className;
// loop the inference by calling itself
mobilenet.predict(gotResults);
}
}
// setup function
function setup() {
createCanvas(640, 550);
// ml5 to create video capture
video = createCapture(VIDEO);
video.hide();
background(0);
// load the MobileNet and apply it on video feed
mobilenet = ml5.imageClassifier('MobileNet', video, modelReady);
}
function draw() {
background(0);
// show video
image(video, 0, 0);
fill(255);
textSize(32);
// show prediction label
text(label, 10, height - 20);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
保存这两个文件,然后在谷歌Chrome或Mozilla Firefox等浏览器中打开index.html文件。就是这样!你现在已经创建了一个可以使用你的网络摄像头在浏览器本身实时分类图像的应用程序!下面是它在我的计算机上的样子:
视频连接:
https://s3-ap-south-1.amazonaws.com/av-blog-media/wp-content/uploads/2019/05/mobilenet_demo.mp4?_=1
- 1.
在这个例子中需要注意的要点:
- 在上面的例子中,我们使用了一个预先训练的图像分类模型MobileNet(https://ai.googleblog.com/2017/06/mobilenets-open-source-models-for.html)
- 我们使用ml5.js(https://ml5js.org/)一个构建在TensorFlow之上的库。它将MobileNet模型加载到浏览器中,并对视频提要执行推理。
- 我们还利用P5.js(https://p5js.org/)库来处理视频输入并在视频本身上显示标签。
我不需要在电脑上安装任何东西。这个例子应该适用于任何现代系统,不管它是Linux、Windows还是MacOS——这就是使用JavaScript在web上构建模型的强大功能。
现在,让我们看看TensorFlow.js提供的强大功能,以及如何利用它们在浏览器中部署机器学习模型。
1.2 TensorFlow.js的特征
TensorFlow.js是一个库,用于JavaScript开发和训练ML模型,并在浏览器或Node.js上部署。
TensorFlow.js提供了许多的功能来供我们使用。
它是TensorFlow在JavaScript中的扩展,JavaScript是我们在互联网上使用的几乎所有网站、浏览器或应用程序逻辑背后的编程语言。JavaScript和Python一样用途广泛,所以使用它来开发机器学习模型给我们带来了很多好处:
如果ML模型是用web语言编写的,则更容易部署。
- 由于所有主流浏览器都支持JavaScript,所以你可以无处不在地使用它,而不必担心平台类型或其他兼容性问题。对于你的用户也是如此。
- TensorFlow.js是一个客户端库,这意味着它可以在用户的浏览器中训练或运行ML模型。这减轻了与数据隐私有关的任何担忧。
- 在你的客户端上运行实时推断可使你的应用程序更具交互性,因为它们可以立即响应用户输入(例如我们前面构建的webcam应用程序)。
TensorFlow.js以其当前的形式提供了以下主要功能:
- 浏览器中的机器学习:你可以使用TensorFlow.js在浏览器中创建和训练ML模型。
- 谷歌的预训练模型:TensorFlow.js配备了一套由谷歌预训练的模型,用于对象检测、图像分割、语音识别、文本毒性分类等任务。
- 迁移学习:你可以通过对已经训练过的模型的部分进行再训练来执行转移学习,比如TensorFlow.js中的MobileNet。
- 部署python模型:使用Keras或TensorFlow训练的模型可以很容易地导入浏览器/使用TensorFlow.js的部署。
在本文中,我们将关注前两个功能。在本系列的第二部分(即将推出!)中,我们将讨论如何在Python中转移学习和部署我们的模型。
二、浏览器中的机器学习
TensorFlow.js提供了两种方法来训练模型(非常类似于TensorFlow):
- 第一种方法是使用Core API使用低级张量操作来定义模型。
- 第二种方法是使用Layers API定义模型,类似于Keras。
让我们通过几个例子来理解这两种方法。毕竟,学习一个概念最好的方法就是把它付诸实践!
首先,设置你的HTML文件:
在你的电脑上建立一个新的index.html文件,并在其中编写以下代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- load Tensorflow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
</head>
<body>
<h1>Tensorflow.js Core API</h1>
<!-- <script src="index.js"></script> -->
<script type="text/javascript">
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
我们创建了一个基本的HTML页面,并从云URL中加载了Tensorflow.js(第7行)。
关于安装TensorFlow.js(deeplearn.js)的说明:
由于TensorFlow.js是为浏览器而设计的,所以安装和使用TensorFlow.js最简单的方法就是根本不安装它。你可以简单地从HTML中的URL加载它即可。
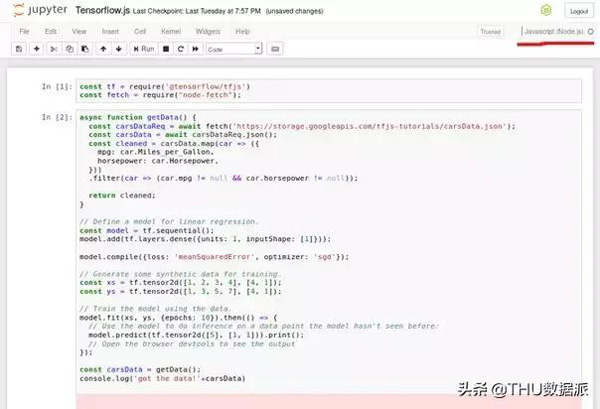
如果你想在本地工作怎么办呢?实际上,你可以在Jupyter Notebook中使用TensorFlow.js,就像你在Python或R中通常做的那样。这是一个适合每个人的解决方案!
这种本地方法稍微长一些,并且需要一些时间,所以本文不会使用它。如果你确实想学习如何操作,可以从为Jupyter安装ijavascript内核开始。下面是我的Jupyter Notebook的截图:
现在,使用TensorFlow.js的推荐方法是使用库的官方URL直接加载它。你只需将以下行添加到HTML文件中:
<scriptsrcscriptsrc="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
- 1.
完成了!这真的很简单。
2.1 Core API:使用Tensors工作
Core API与TensorFlowCore非常相似,我们可以使用低级张量运算和线性代数定义模型。
如果我们想要构建自定义模型或想要从头开始构建神经网络,这非常有用。让我们举一个在浏览器中使用张量的例子。
首先在index.html文件中的<script> </ script>标记之间添加以下代码:
const a = tf.tensor([1, 2, 3, 4]);
const b = tf.tensor([10, 20, 30, 40]);
const y = a.add(b); // equivalent to tf.add(a, b)
const z = a.mul(b);
y.print();
z.print();
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
<script>标签基本上表示JavaScript。我们在这些标签之间写的任何内容都将作为JavaScript代码执行。以下是index.html现在的样子:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- load Tensorflow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
</head>
<body>
<h1>Tensorflow.js Core API</h1>
<!-- <script src="index.js"></script> -->
<script type="text/javascript">
const a = tf.tensor([1, 2, 3, 4]);
const b = tf.tensor([10, 20, 30, 40]);
const y = a.add(b); // equivalent to tf.add(a, b)
const z = a.mul(b); // equivalent to tf.mul(a, b)
y.print();
z.print();
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
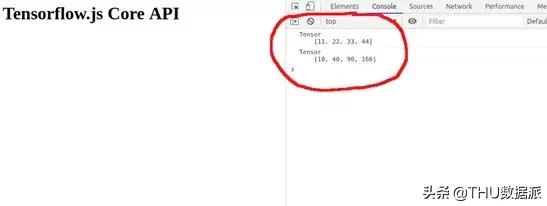
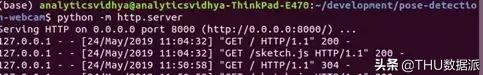
在上面的代码中,我们在两个张量a和b上执行基本的加法和乘法运算,并将结果打印在浏览器中。现在,转到终端,打开项目文件夹,然后使用以下命令启动Python服务器:
python3 -m http.server
- 1.
然后在你的浏览器打开以下地址:
http://localhost:8000/
- 1.
当你看到一个页面显示“Tensorflow.js Core API”时,使用Ctrl+Shift+I键打开控制台(console)。这应该在Chrome和Firefox都适用。我们在控制台得到上述操作的输出:
如果你想深入阅读有关Core API的更多信息,那么我建议你阅读CoreAPI官方文档。
CoreAPI文档:
https://www.tensorflow.org/js/guide/tensors_operations
- 1.
2.2 Layer API:像Keras一样构建模型
Layers API与Python中的Keras非常相似。就像Keras一样,你可以使用序列的和函数的方法创建模型。
让我们通过一个例子仔细研究序列方法。我们将在这些数据点上训练回归模型:
这里,X和Y有一个线性关系——每个Y对应于X + i(其中i是0、1、2、3……n+1)。让我们在这个数据集上训练一个基本的回归模型。你可以在index.html文件中的<script></script>标记之间编写以下代码:
const callbacks = {
onEpochEnd: async (epoch, logs) => {
console.log("epoch: " + epoch + JSON.stringify(logs))
}
};
// Generate some synthetic data for training.
const xs = tf.tensor2d([[1], [2], [3], [4]], [4, 1]);
const ys = tf.tensor2d([[1], [3], [5], [7]], [4, 1]);
// Build and compile model.
async function basicRegression(){
// Build a sequential model
const model = tf.sequential();
model.add(tf.layers.dense({units: 1, inputShape: [1]}));
model.add(tf.layers.dense({units: 1, inputShape: [1]}));
model.compile({optimizer: 'sgd', loss: 'meanSquaredError'});
// Train model with fit().
await model.fit(xs, ys, {epochs: 100, validationSplit: 0.1, callbacks: callbacks});
// Run inference with predict().
model.predict(tf.tensor2d([[5]], [1, 1])).print();
}
// Create a basic regression model
basicRegression();
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
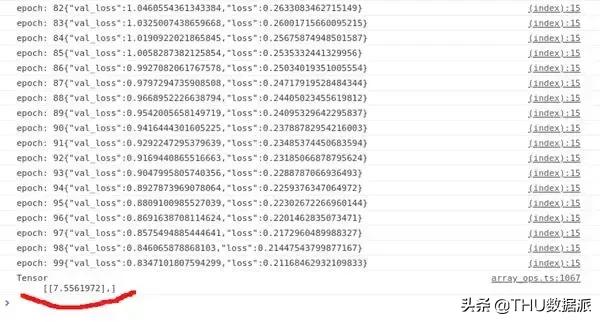
敏锐的读者一定注意到,上面的语法与用Python构建顺序模型的Keras语法非常相似。我们回到浏览器控制台(console)时会得到预测。
我们的简单回归模型预测7.556,非常接近8的期望值。这是一个基本的例子,但我们可以清楚地看到,在浏览器中直接构建机器学习模型是多么容易和有用。
TensorFlow.js能够在浏览器中构建机器学习和深度学习模型。它还自动利用GPU(s)的强大功能,如果在你的系统模型训练期间可用。
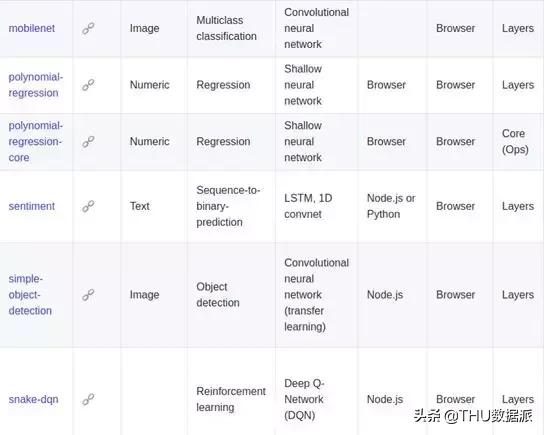
下面是一些使用TensorFlow.js在一些标准数据集上训练的深度学习模型的例子:
你可以在tfjs-examples repository中浏览这些示例。
tfjs-examples repository:
https://github.com/tensorflow/tfjs-examples
- 1.
三、利用谷歌的预训练模型:PoseNet
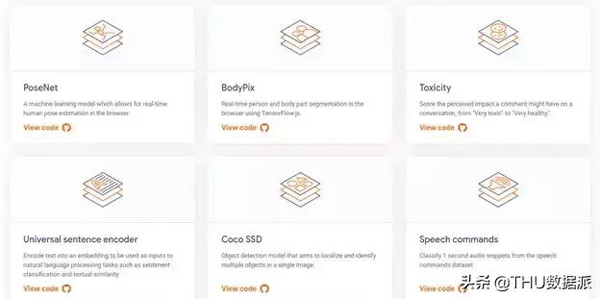
TensorFlow.js提供了大量来自谷歌的预训练模型,用于许多有用的任务,如目标检测、语音识别、图像分割等。预先训练的模型的优点是,我们可以使用它们而不需要任何重大的依赖关系或安装,并且可以开箱即用。
人们普遍预计谷歌将在未来几个月推出更多模型。你可以在下面链接查看可用的预训练模型:
相关链接:
https://www.tensorflow.org/js/models
- 1.
我们将在本文中使用PoseNet。PoseNet是一种视觉模型,可以通过估计人体关键关节的位置来估计一个人在图像或视频中的姿势。
PoseNet是如何工作的?
这是一个迷人的概念。姿势估计是一种计算机视觉技术,用于检测图像和视频中的人物。例如,这可以帮助我们确定某人的肘部在图像中出现的位置。
只是要清楚-姿势估计不是关于识别谁在一个图像中。该算法只是简单地估计关键身体关节的位置。
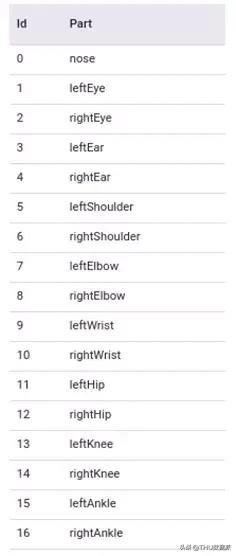
检测到的关键点设置为“Part”和“ID”索引,置信度得分在0.0和1.0之间(1.0是最高的)。
以下是PoseNet给出的输出类型的示例:
难以置信,对吧?!我们将使用ml5.js库来使用PoseNet。ml5.js是一个基于TensorFlow.js和p5.js的库。p5.js是另一个库可以使你更容易在浏览器中访问网络摄像头。
ml5.js旨在使机器学习对广大的艺术家,创意编码员和学生来说变得平易近人。该库以TensorFlow.js为基础,通过简单的语法在浏览器中提供对机器学习算法和模型的访问。
例如,你可以使用ml5.js在5行代码中使用MobileNet创建图像分类模型,如下所示:
正是由于Ml5.js的简单性,使得它非常适合在浏览器中快速构建原型,这也是我们在项目中使用它的原因。
让我们回到PoseNet。创建一个新文件index.html并添加以下代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- load p5.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.3/addons/p5.dom.min.js"></script>
<!-- load ml5.js -->
<script src="https://unpkg.com/ml5@0.2.3/dist/ml5.min.js" type="text/javascript"></script>
<!-- keep the video in center of browser -->
<style type="text/css">
body{
text-align: center;
}
</style>
</head>
<body>
<h1>PoseNet demo with Ml5.js</h1>
<p id="status">Loading Model...</p>
<div id="videoContainer"></div>
<!-- load the posenet.js file -->
<script src="posenet.js"></script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
这将创建一个基本的HTML网页并加载必要的文件。
- ml5.js和p5.js是通过其官方URL加载的。
- posenet.js是我们将编写用于使用PoseNet的代码的文件。
现在,我们将编写用于使用PoseNet的JavaScript代码。在与index.html相同的文件夹中创建一个新文件posenet.js。以下是完成此项工作所需的步骤:
- 加载PoseNet模型并从网络摄像头捕获视频
- 检测身体关节的关键点
- 显示检测到的身体关节
- 绘制估计的身体骨骼
让我们从第一步开始。
步骤1:加载PoseNet模型并从网络摄像头捕获视频
我们将使用ml5.js加载PoseNet。与此同时,p5.js使我们可以用几行代码从网络摄像头捕获视频:
let video;
let poseNet;
let poses = [];
function setup() {
const canvas = createCanvas(640, 480);
canvas.parent('videoContainer');
// Video capture
video = createCapture(VIDEO);
video.size(width, height);
// Create a new poseNet method with a single detection
poseNet = ml5.poseNet(video, modelReady);
// This sets up an event that fills the global variable "poses"
// with an array every time new poses are detected
poseNet.on('pose', function(results) {
poses = results;
});
function modelReady(){
select('#status').html('model Loaded')
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
以上代码块中最重要的是:
- createCapture(VIDEO):它是一个p5.js函数,用于通过摄像头捕获视频来创建视频元素。
- ml5.poseNet(video,modelRead):我们使用ml5.js加载poseNet模式。通过传入视频,我们告诉模型处理视频输入。
- PoseNet.on():每当检测到一个新的姿势时,就执行这个函数。
- modelReady():当PoseNet完成加载时,我们调用这个函数来显示模型的状态。
步骤2:检测身体关节的关键点
下一步是检测姿势。你可能已经注意到,在前面的步骤中,我们通过调用poseNet.on()将每个检测到的位姿保存到pose变量中。这个函数在后台连续运行。无论何时找到一个新的姿势,它都会以以下格式给出身体关节的位置:
- 'score'是指模型的置信度
- 'part'表示检测到的身体关节/关键点
- 'position'包含检测到的部分的x和y位置
我们不必为此部分编写代码,因为它是自动生成的。
步骤3:显示检测到的人体关节
我们知道被检测到的人体关节及其x和y位置。现在,我们只需要在视频上画出它们来显示检测到的人体关节。我们已经看到,PoseNet给出了一个检测到的人体关节列表,每个关节及其x和y位置的置信度评分。
我们将使用20%的阈值(keypoint.score > 0.2)置信度得分,以便绘制一个关键点。下面是实现这一操作的代码:
// A function to draw ellipses over the detected keypoints
function drawKeypoints() {
// Loop through all the poses detected
for (let i = 0; i < poses.length; i++) {
// For each pose detected, loop through all the keypoints
let pose = poses[i].pose;
for (let j = 0; j < pose.keypoints.length; j++) {
// A keypoint is an object describing a body part (like rightArm or leftShoulder)
let keypoint = pose.keypoints[j];
// Only draw an ellipse is the pose probability is bigger than 0.2
if (keypoint.score > 0.2) {
fill(255, 0, 0);
noStroke();
ellipse(keypoint.position.x, keypoint.position.y, 10, 10);
}
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
步骤4:绘制估计的身体骨架
除了关键点或身体关节,PoseNet还可以检测估计的身体骨架。我们可以使用pose变量来绘制骨架:
// A function to draw the skeletons
function drawSkeleton() {
// Loop through all the skeletons detected
for (let i = 0; i < poses.length; i++) {
let skeleton = poses[i].skeleton;
// For every skeleton, loop through all body connections
for (let j = 0; j < skeleton.length; j++) {
let partA = skeleton[j][0];
let partB = skeleton[j][1];
stroke(255, 0, 0);
line(partA.position.x, partA.position.y, partB.position.x, partB.position.y);
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
在这里,我们遍历检测到的骨架并创建连接关键点的线。代码还是相当简单。
现在,最后一步是重复调用drawSkeleton()和drawKeypoints()函数,以及我们从网络摄像头捕获的视频源。我们可以使用p5.js的draw()函数来实现,该函数在setup()之后直接调用,并重复执行:
function draw() {
image(video, 0, 0, width, height);
// We can call both functions to draw all keypoints and the skeletons
drawKeypoints();
drawSkeleton();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
接下来,转到终端窗口,进入项目文件夹,然后启动Python服务器:
python3 -m http.server
- 1.
然后转到你的浏览器并打开以下地址:
http://localhost:8000/
- 1.
瞧!你的PoseNet应该很好地检测到了你的身体姿势(如果你已经正确地遵循了所有步骤)。以下是我的模型的情况:
尾记
你可以看到我为什么喜欢TensorFlow.js。它非常有效率,甚至不需要你在构建模型时担心复杂的安装步骤。
TensorFlow.js展示了通过将机器学习带到浏览器中使机器学习更容易访问的许多前景。同时,它还具有数据隐私、交互性等优点。这种组合使得它成为数据科学家工具箱中的一个非常强大的工具,特别是如果你想部署你的机器学习应用程序的话。
在下一篇文章中,我们将探讨如何在浏览器中应用迁移学习,并使用TensorFlow.js部署机器学习或深度学习模型。
我们用PoseNet做的项目可以更进一步,通过训练另一个分类器来构建一个姿态识别应用程序。我鼓励你去尝试一下!