前言
什么是 V8?JavaScript运行的背后发生了什么?
如果你是一个 JS 开发者或者是正在学习这门语言的学生,很大概率上你会遇到双字母词”V8”。在这篇文章中,我将会为你简述不同的 JS 引擎并深入探究 V8 引擎的工作机制。文章的第二部分涵盖了内存管理的概念,不久后将发布。
这篇文章是由 Bit (GitHub) 带来的。作为一个共享组件的平台,Bit 帮助每个人构建模块化的 JavaScript 应用程序,在项目和团队之间轻松地共享组件,同时实现更好&更快的构建。试试看。

1.编程语言是如何工作的?
在开始讲解 JavaScript 之前,我们首先要理解任意一门编程语言的基本工作方式。电脑是由微处理器构成的,我们通过书写代码来命令这台小巧但功能强大的机器。但是微处理器能理解什么语言?它们无法理解 Java,Python 等语言,而只懂机器码。
用机器语言或汇编语言编写企业级代码是不可行的,因此我们需要像 Java,Python 这样配带一个解释器或者编译器用于将其转换为机器码的高级语言。
1.1编译器和解释器
编译器/解释器可以用它处理的语言或任何其他语言来编写。
解释器: 一行一行地快速读取和翻译文件。这就是 JavaScript 最初的工作原理。
编译器: 编译器提前运行并创建一个文件,其中包含了输入文件的机器码转换。
有两种途径可以将 JavaScript 代码转换为机器码。编译代码时,机器对代码开始运行前将要发生的事情有更好的理解,这将加快稍后的执行速度。不过,在这个过程之前需要花费时间。
另一方面,解释代码时,执行是立即的,因此要更快,但是缺乏优化导致它在大型应用程序下运行缓慢。
创建 ECMAScript 引擎的人很聪明,他们集二者之长开发了 JIT(Just-in-time) 编译器。JavaScript 同时被编译和解释,但实际实现和顺序取决于引擎。我们将会看到 V8 团队采用的是什么策略。
2.从 JavaScript 到机器码
就 JavaScript 而言,有一个引擎将其转换为机器码。和其他语言类似,引擎可以用任何语言来开发,因此这样的引擎不止一个。
V8 是谷歌针对 Chorme 浏览器的引擎实现。
SpiderMonkey 是第一个引擎,针对网景浏览器开发,现用于驱动 FireFox。
JavaScriptCore 是苹果针对 Safari 浏览器使用的引擎。
还有很多,如果你想知道 Internet Explorer 背后的引擎,查看这个维基百科页面.
2.1 ECMAScript
面对这么多的引擎,你可能会问:我可以开发自己的引擎吗?可以,只要遵循 ECMAScript 标准。
如果我们打算做一个翻译器,那么就必须知道这两门语言的有效字。我们已经知道机器语言中什么是有效的了,但是对于 JavaScript,这是需要进行标准化的。
JavaScript 的标准化工作是由 Ecma 国际组织负责的,相关规范被称为 ECMAScript 或者 ES。因此,当你看到一篇文章/视频提到“ES7 有什么新特性?”时,你就知道它代表的是 ECMAScript 标准中新增的 JS 特性。
3.V8 引擎
3.1 部分历史
谷歌针对浏览器开发了谷歌地图,而这对浏览器的处理能力提出了很高的要求。那时的 JavaScript 实现尚不足以快速地运行地图。谷歌想要吸引更多的用户使用这项服务,从而进行广告销售并牟利。基于这个原因,这项服务必须快速且稳定。因此谷歌自己用 C++ 开发了 V8 引擎并在 2008 年启用,它的速度很快,或者就像一些人说的,它的速度是最快的。

3.2 解析和构建树
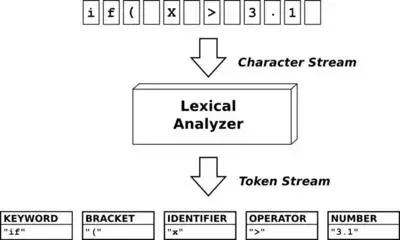
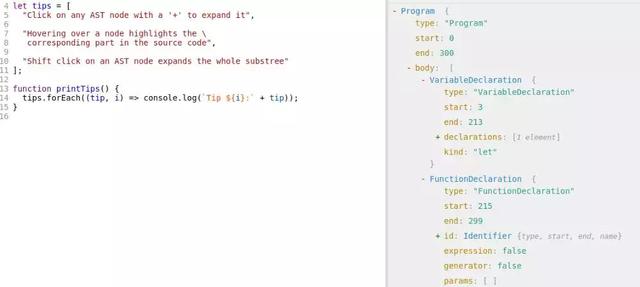
JavaScript 文件进入引擎后,解析器进行词法解析,它将代码分解成 token 以确定它们的含义。这些 token 组成了AST(抽象语法树)。

编译器在语义分析中验证语言元素和关键词的正确用法,而 ASTs 在这个过程中扮演着重要的角色。之后,ASTs 被用于生成实际的字节码或者机器码。

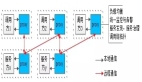
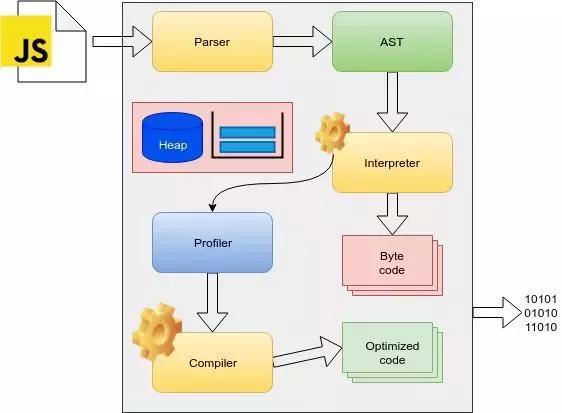
3.3 引擎的核心
我们之前谈到,JavaScript 是由 Ignition 这个解释器解释的,同时由 TurboFan 这个 JIT 优化编译器进行编译。
首先,前面步骤生成的 ASTs 传递给解释器,该解释器迅速生成未经过优化的机器码,并且其执行是无延迟的。
Profiler 在代码运行时进行观察,找出可以进行优化的地方。例如,一个‘for’循环跑了 100 次,但是每次迭代产生的结果都是一样的。
使用这个分析器后,任何未优化的代码都将传递给编译器以进行优化,同时生成机器码,它最终会替换掉之前由解释器生成的未优化代码中的对应部分。
随着分析器和编译器不断地更改字节码,JavaScript 的执行性能逐渐提高。
3.4 更多历史
在V8 的 5.9 版本推出之前,它使用两个优化编译器和一个基线编译器。
基线编译器 full-codegen 迅速生成未优化的机器码。
两个优化编译器 Crankshaft 和 TurboFan 用于优化代码。
JavaScript 增加了新的特性后,架构的复杂度上升,维护相同的管道对 V8 团队来说变得更加困难了。如果你想阅读更多相关的旧方法以及转向新管道的原因,可以访问他们的网站。
3.5 放眼未来
随着更多进一步提升性能的研究的进行,V8 引擎的工作机制在未来还可能发生变化。此外,随着 Webassembly 逐渐成形,可能会向管道添加额外步骤。
4.结论
ECMAScript 引擎的实现有很多,其中以谷歌的 V8 最为出名。希望这篇文章的简述不仅可以帮助你理解 JavaScript 的工作原理,还能从大体上了解一门编程语言的工作原理。如果你想了解 V8 团队的未来计划或者引擎的细节,这里有一篇很不错的博客。
关于本文
译者:@Chorer
译文:https://chorer.github.io//2019/05/10/Trs-Javascript 究竟是如何工作的?(第一部分)/
作者:@Priyesh Patel
原文:https://blog.bitsrc.io/how-does-javascript-really-work-part-1-7681dd54a36d