本文盘点2019年比较热的技术点,大家好根据前端发展趋势对自己的技术栈做一定规划,抓住重点。
本文主要聊以下几个技术点:
- Vue, React, Angular
- WebAssembly,PWA
- 小程序
- Flutter
- Webpack ,CLI工具
- TypeScript
1、Vue, React, Angular



Vue 在 2018、2019 年继续增长,其在 GitHub Stars 已经超过了 React ,国内公司更喜欢 Vue。
虽然 Angular 与 React 和 Vue 等库相比,粉丝较少,但它仍然是专业项目的热门选择。
无论是Vue3.0, React16.8 ,还是angular 8 , 在技术方面,三大框架趋于稳定,都是奔着更快、更小、更易维护、更易于原生,开发者更爽的目标发展,写法上也越来越像。

2、WebAssembly

WebAssembly 旨在通过提供在 web 上运行二进制格式,最大限度地提高性能,减小文件大小,并支持多种语言的 web 开发, 所有主流浏览器都已经支持。
WebAssembly结合日渐成熟的WebGL技术,使得大型的游戏等应用迁移到浏览器将逐渐成为可能.
随着基础的到位和不断推动改进的Web体验,WebAssembly将开始看到更多的应用。
3、PWA
PWA使用多种技术来增强web app的功能,能够模拟一些原生功能,比如通知推送,能使web应用具有离线功能和无缝的移动/桌面体验。
(1)移动端:PWA能够取得媲美 Native APP 的性能, PWA 本质上是 Web App,借助一些新技术也具备了 Native App 的一些特性,兼具 Web App 和 Native App 的优点。
(2)桌面端:Google 、微软 接下来会大力推进 PWA 桌面版,Web 应用将在桌面达到近乎原生的体验。
PWA 将会改变前端与移动端之间的格局,再加上WebAssembly 为 JS 带来的性能上的突破,JavaScript 将应用所有领域,从移动端、到桌面应用、物联网、VR、AR、游戏等 。

4、小程序依然火爆

微信小程序的下一步计划,支持 NPM、小程序云、可视化编程、支持分包等,除了微信小程序之外,还有头条、支付宝、百度都出了各家的小程序。
5G 时代很快就到了,在网速、内存和 CPU 更高的情况下,小程序的加载会更快,达到秒开,小程序将会有更广泛的应用。
5、Flutter

作为谷歌的开源移动UI框架,Flutter可以快速在iOS和Android上构建高质量的原生用户界面,今年,Google I/O 大会宣布了 flutter 支持 web 开发。
flutter 目前的目的就是全平台开发,一套代码同时运行在 iOS 、Android、web和桌面端。
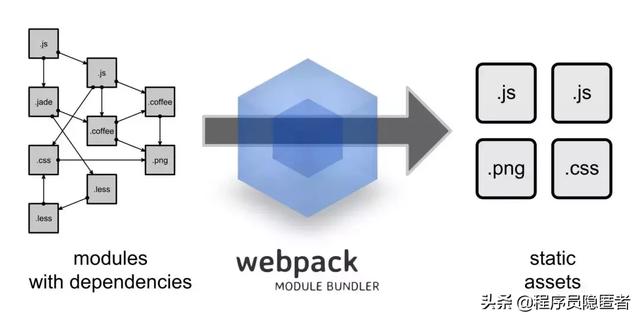
6、Webpack

Webpack作为前端工程化中重要的一项热门工具,将前端各种资源(包括CSS及其预编译方案、JS及其预编译方案)统一打包为.js文件和资源文件(图片),Webpack历经4个版本,不断改进,即将发布V5版本。
Webpack5 的一些变化
- 删除了Webpack 4已弃用的功能,迁移到Webpack 5时,请确保不显示弃用警告;
- 删除了自动Node.js polyfill;
- 使用持久化缓存提高构建性能;
- 使用更好的算法和默认值改进长期缓存;
- 清理内部结构而不引入任何破坏性的变化;
- 引入一些breaking changes,以便尽可能长的使用v5版本。
7、CLI工具继续火爆
各种管理工具的CLI包的创建,让开发人员不必花好几天去纠结配置的问题,专注于应用程序和业务逻辑,几个框架的CLI工具主要如下:

Angular CLI:
Vue CLI:
Create React App 2
还有其他的一些框架:Next.js(SSR for React),Nuxt.js(SSR for Vue),React Native的Expo CLI。
2019 年, 各CLI 也会有更多的改进及优化。
8、TypeScript将继续发展,也许是Javascript的未来
JavaScript因没有静态类型变量而饱受争议, 试图解决这个问题的主要库有TypeScript、Flow、Reason、PureScript、Elm。
TypeScript 提供了可选的静态类型和业界认可的类( ES5+ 也支持)、泛型、封装、接口面向对象设计能力,以提升 JavaScript 的面向对象设计能力。
相比其他,TypeScript更流行一些,Angular 和 Vue 都采用了 TypeScript,并将其作为开发者社区的标准,2019 年 TypeScript 将有非常大的增长。
对于开发者而言,唯一不变的就是学习能力,掌握了学习能力就能够应对这些趋势变化,祝大家2019技术进步!


































