作为前端开发者,各种框架的层出不穷,促使我们要不断学习才能防止落后,但是我们不可能做到每个框架都有学习的时间,我们只需要掌握流行的,坑少的即可。从以下三个方面了解目前流行的前端开发框架。
一.跨多平台开发框架
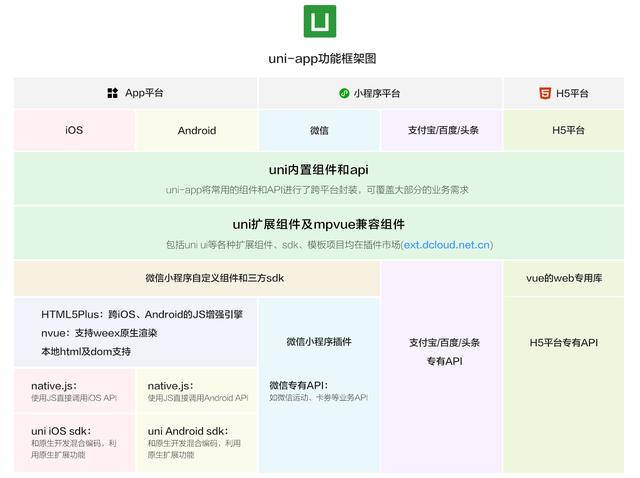
(1).uni-app--开发一次,多端覆盖uni-app 是DCloud公司使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。

框架图
Github地址:https://github.com/dcloudio/uni-app
官网地址:https://uniapp.dcloud.io
如果学过vue,会微信小程序开发,了解mpvue,很容易上手。强烈推荐学习。
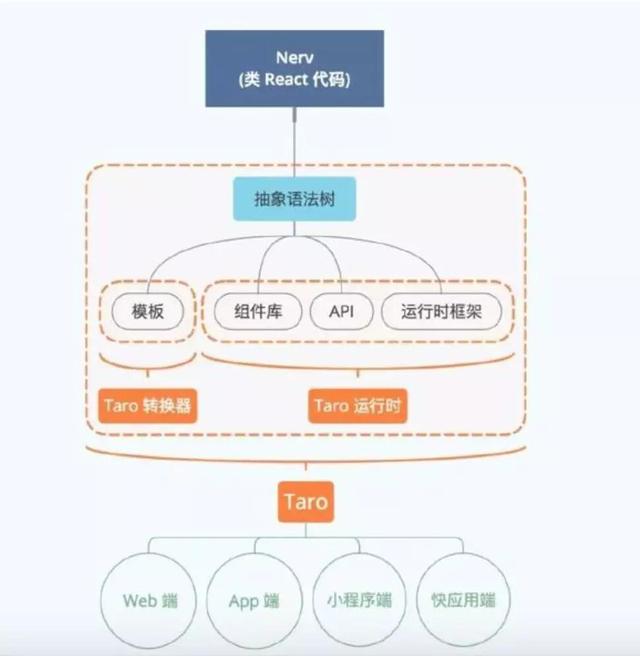
(2).Taro--一次编写,多端运行Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H***pp、快应用等)运行的代码。

Github地址:http://github.com/nervjs/taro
官网地址:http://taro.aotu.io/
***多端 UI 组件库:https://aotu.io/notes/2018/08/27/the-birth-of-taro-ui/
如果你会React ,很容易上手Taro。
二.移动端混合开发框架
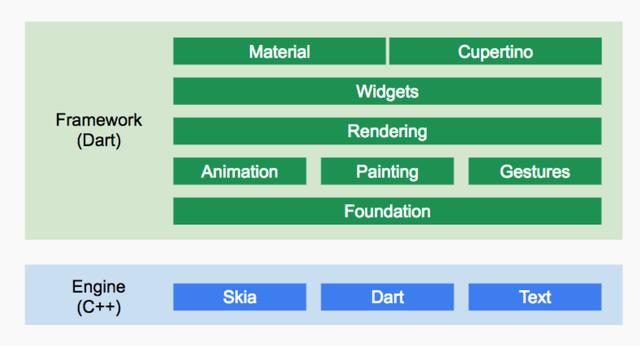
混合开发是指JS开发+原生渲染 一套代码,iOS 安卓都可使用。(1).Flutter--极速构建漂亮的原生应用Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter Framework是一个完全由Dart语言构建的SDK,它实现了一整套自底而上的基础库。

框架结构
官网地址:https://flutterchina.club
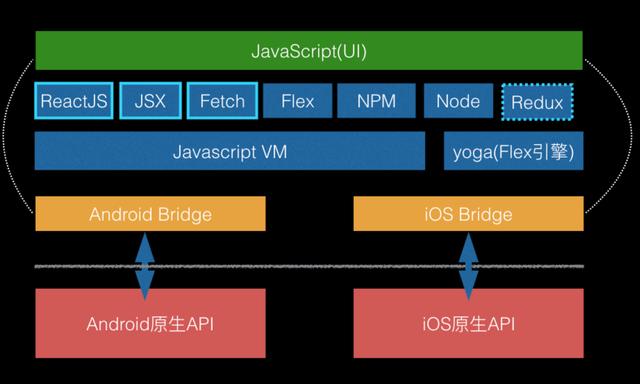
(2).React Native--使用JavaScript和React编写原生移动应用React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。

框架结构
Github地址:https://github.com/facebook/react-native官网地址:https://reactnative.cn
(3).Weex--Web 开发体验来开发高性能原生应用的框架
Weex 致力于使开发者能基于通用跨平台的 Web 开发语言和开发经验,来构建 Android、iOS 和 Web 应用。简单来说,在集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用。
Vue.js 和 Rax 是最广泛应用于 Weex 开发的前端框架,也是目前功能最全、最稳定的方案。

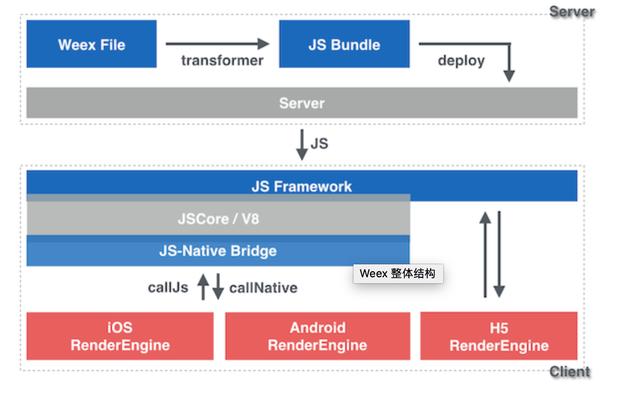
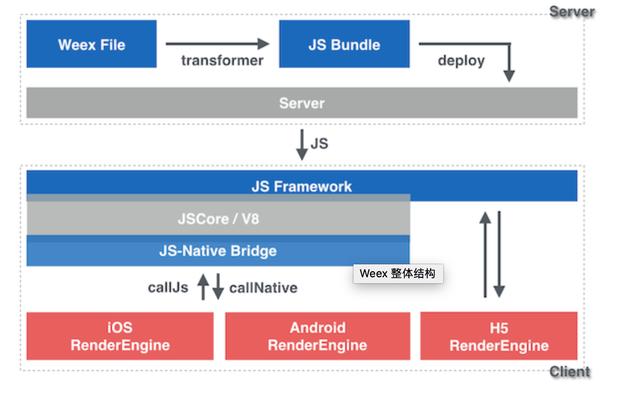
框架结构
Github地址:https://github.com/apache/incubator-weex?spm=a2c7j.-zh-.0.0.45dac8eec3weZx
官网地址:https://weex.apache.org/zh/
三.前端开发框架
(1).Vue--渐进式JavaScript 框架

Vue框架是用于构建用户界面的渐进式框架。它是可以自底向上逐层应用。Vue 的核心库只关注视图层,上手简单而且还便于与第三方库进行整合。
Github地址:https://github.com/vuejs/vue
官网地址:https://weex.apache.org/zh/
(2).React--用于构建用户界面的 JavaScript 库
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
Github地址:https://github.com/facebook/react/
官网地址:https://react.docschina.org
(3).Angular--一套框架,多种平台移动端 & 桌面端

Angular是一个强大的前端框架,其强大之处主要是可以把静态页面与动态数据绑定起来。首先angular是一个mvc框架,它与jquery不同之处在于,前者致力于mvc代码解耦,采用model,controller以及view方式去组织代码,而后者提供给你了很多APi函数,你可以不用写很多原生js去实现比较复杂的效果,比如说动画,$.animate,

Github地址:https://github.com/angular/angular
官网地址:https://www.angular.cn
前端框架少不了UI组件框架的结合。



































