介绍
San,是一个小巧的MVVM组件框架,它小巧的体积(<15k)、优秀的兼容性以及卓越的性能是笔者认为可以介绍给大家的一个原因,特别是其兼容性,其仍然兼容IE6,目前还没见过哪个框架兼容到这么低版本的IE,所以说还是很有使用价值的,可称得上是一个可靠、可依赖的实现响应式用户界面的解决方案!

快速开始
San是开源的,大家可以到Github找到他,从Github来看,百度对其维护还是到位了的。

下面是一段官网的简单介绍,可以通过这些来快速了解它:
San 通过声明式的类 HTML 视图模板,在支持所有原生 HTML 的语法特性外,还支持了数据到视图的绑定指令、业务开发中最常使用的分支、循环指令等,在保持良好的易用性基础上,由框架完成基于字符串的模板解析,并构建出视图层的 节点关系树,通过高性能的视图引擎快速生成 UI 视图。San 中定义的数据会被封装,使得当数据发生有效变更时通知 San 组件,San 组件依赖模板编译阶段生成的节点关系树,确定需要变更的最小视图,进而完成视图的异步更新,保证了视图更新的高效性。
- var MyApp = san.defineComponent({
- template: '<p>Hello {{name}}!</p>',
- initData: function () {
- return {
- name: 'San'
- };
- }
- });
- var myApp = new MyApp();
- myApp.attach(document.body);
可以看到,通常情况使用 San 会经过这么几步:
- 我们先定义了一个 San 的组件,在定义时指定了组件的 内容模板 与 初始数据 。
- 初始化组件对象
- 让组件在相应的地方渲染
额外提示:在 JavaScript 中书写 HTML 片段对维护来说是不友好的,我们可以通过 WebPack、AMD plugin、异步请求等方式管理。这里为了例子的简单就写在一起了。
从官方文档可以大致了解了San是如何工作的,以及如何使用!
相关特性
San一共包含了九大特性,我们一起来了解下:
- HTML模板
声明式的模板,在编写视图时就像是在写一个普通的页面,更符合 HTML 开发人员的习惯。
- 数据驱动
修改数据,视图引擎会根据绑定关系自动刷新视图,从此摆脱手工调用 DOM API 的繁琐与可能的遗漏。
- 组件化
组件是数据、逻辑与视图的聚合体。通过组件,我们封装独立的功能区块,小到输入组合,大到一个页面。
- 高性能视图
通过修改数据的方法,视图引擎能够直接刷新需要变更的视图区域,无需进行任何检测,性能更高。
- 组件反解
为首屏时间优化,服务端通常直接输出HTML。我们能从现有的元素中反向解析出组件,并构建绑定关系。
- 体积小巧
小于15k (gzipped) 的体积,无需担心对页面下载带来负担。体积强迫症患者的福音。
- 良好的兼容性
通过方法修改数据的另一好处是,可以获得更好的浏览器兼容性。毕竟有时我们产品的受众用户有点死板。
- 模块管理自由
项目中可以任意选择 ESNext Module 或 AMD 管理模块。当然,如果你想要用全局变量也是支持的。
- 引用方便
支持多种引用方式:NPM、GitHub、下载、HTTP 与 HTTPS CDN,让开发和线上引用更便利。
文档简介
官方提供了非常详细的文档,而且文档中都带有示例,也就相当于是教程,下面是一个最简单的San组件:
一个语法如下的 .san 文件,就是一个 San component:
- <template>
- <div class="hello">hello {{msg}}</div>
- </template>
- <script>
- export default {
- initData () {
- return {
- msg: 'world'
- };
- }
- }
- </script>
- <style>
- .hello {
- color: blue;
- }
- </style>
文档大致是这些,就不再详细的去看了,有需求的可以直接到官网查看:

周边支持
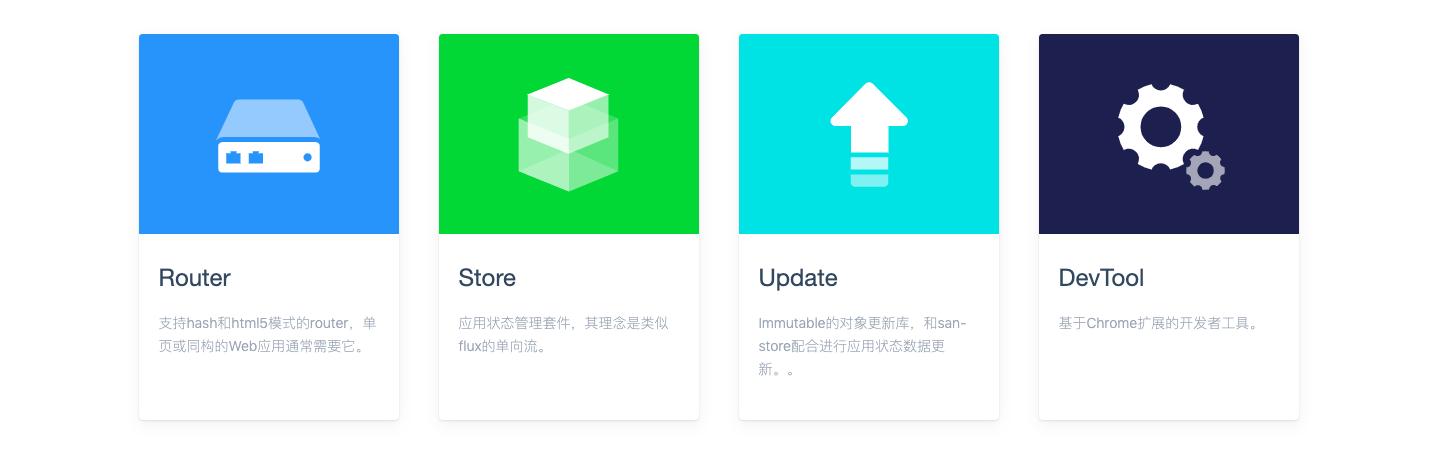
San提供了提高生产力的相关周边:
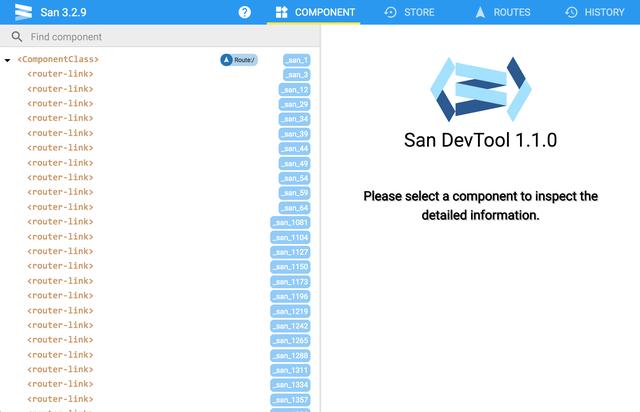
- DevTool
提供了类似于Vue和React的那种基于Chrome扩展的开发者工具

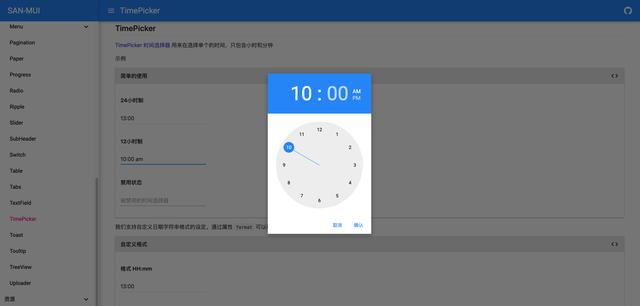
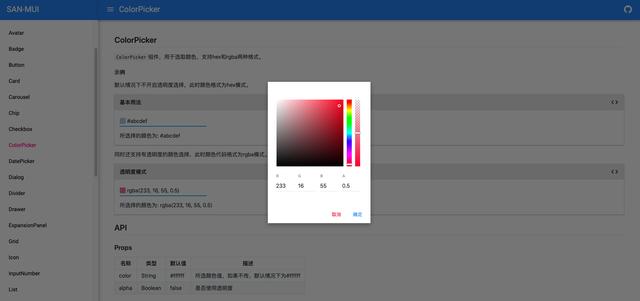
- San-mui
一套为开发者、设计师和产品经理准备的基于 san 框架的组件库,遵循 material design 规范,融入了开发常用的ui组件,帮助你快速搭建网站,开源的 San-MUI 来自百度 EFE。


- Router
支持hash和html5模板的router。单页面或同构的Web应用一般都需要它
- Store
应用状态管理套件,理念类似于flux的单向流
- Update
Immutable的对象更新库,和san-store配合进行应用状态数据更新
总结
San是一个传统意义上的MVVM框架,优秀的兼容性提升了其使用价值,完善的周边支持可共开发者选择,如果你有类似的需求,当然可以选择它!



























