今天将介绍功能丰富的交互式JavaScript库,这些库为您提供了多种功能,并且可以为您构建有效和有用的Web应用程序提供多种用途。
如果您知道最近发布的其他有用的javascript库,请在下面发表评论,让我们知道,我们希望将它们添加到我们的列表中。
1.Ngeo

ngeo是一个JS库,可以说是一组AngularJS指令和服务,可用于开发结合AngularJS和Openlayers的应用程序。通过它提供的指令服务和示例,NGEO定义了一种在应用程序中结合角度层和开放层的特定方法。
2.Moon

Moon是一个简单的avaScript受Vue的启发。图书馆快速、灵活、易学。这个库包含强大的指令;用组件组合,易于学习的API,快速的性能和小文件大小。moon是一个使用快速的虚拟dom,并且可以有效地重新传递dom,只更新进行了更改的节点。
3.Tippy

Tippy.js是一个轻量级的纯javascript工具提示库,由Popper.js提供支持,它是一个很棒的定位库,可以很好地解决所有工具提示的定位问题。
4.Proj4js

Proj4js是一个javascript库,用于将点坐标从一个坐标系转换为另一个坐标系,包括数据转换。
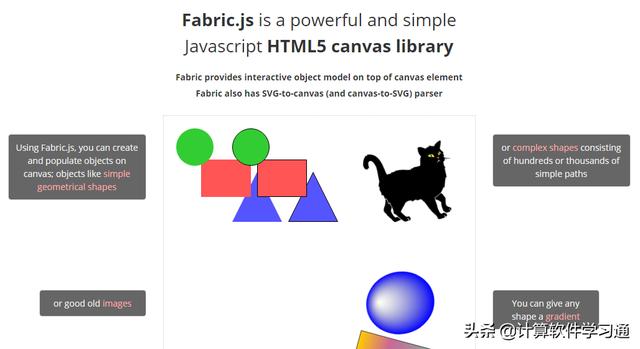
5.Fabric.js

Fabric.js是一个框架,它使用HTML5画布元素变得容易。它是画布元素顶部的交互式对象模型。它也是一个SVG到画布的解
使用fabric,您可以在画布上创建和填充对象;像简单几何图形(矩形、圆形、椭圆、多边形或由数百或数千条简单路径组成的更复杂形状)这样的对象。然后,使用鼠标缩放、移动和旋转这些对象;修改它们的属性-颜色、透明度、Z索引等。您还可以一起操作这些对象-使用简单的鼠标选择对它们进行分组。
6.HyperApp
HyperApp是一个轻量级的javascript库,用于构建前端应用程序。Hyperapp的设计基于ELM架构。使用功能范式创建基于浏览器的可扩展应用程序。关键是你不必学一门新语言。现成的,Hyperapp有ELM一样的状态管理和一个虚拟的DOM引擎;它仍然有1KB的重量,并且没有依赖性。




























