怎么能够防止用户在核心流程中中断操作,避免产生流失?以下,笔者将与大家分享他进行实际方案优化时测试过的四种方法。
笔者在实际工作中经常做的一项工作就是优化产品的核心流程,目的就是:把进入小程序的用户尽量多的留下来,并成为我们的有效用户。
为了让大家能够更容易地理解下面的内容,我需要先解释一下需求背景:
- 以公司的产品「递名片小程序」来说,如果每天会有 100 个新用户进入了小程序,大多数情况下这 100 个新用户是由于收到了他人使用「递名片」小程序发送的名片,点击对方名片就进入了小程序内部,也就成为了我们的一个「新用户」。
但这些新用户并不是我们的有效用户,因为可能其中一部分人看完了收到的名片就走了,没有保存名片,更没有创建自己的名片,以后也不会使用我们的产品与他人交换名片,所以这部分人并不是我们的有效用户。
有效用户定义:在本产品中,创建了自己的电子名片。
一个产品的最终目标可能是产生实际意义上的盈利,但在这之前,更大数量的有效用户一定是它的核心目标。所以,我们会经常对主要增长场景的流程做出优化和测试,希望能够找到一种转化率足够高的设计方案。
我们的目标:更大数量的核心用户。
优化的环节:提高「新用户」到「有效用户」的转化率。
那么,我们现在的问题已经很明确了,即怎么能够防止用户在核心流程中中断操作,产生流失?
以下是我在进行实际方案优化时测试过的几个方法。
利用用户想要得到的目的信息做强制操作
这种设计方案中,用户只有保存名片后才能看到对方的全部信息,否则只能看到部分信息。
本意是通过利用用户想要得到的信息做出强制的操作来让用户保存名片,提高整个核心流程***步的转化率。
类似的设计比较常见的内容型产品,比如百度贴吧 2018 年的版本,在我们打开一个帖子查看时,***页的内容可以随意查看,但如果想继续看第 2 页,则必须登录后才能查看。
在看准网中查看前员工对某公司的点评时,也必须进行登录,并发表一条有效点评才能继续查看隐藏信息。
还有很多产品中都设置了不同规则来解锁更多功能,本质上也是「在免费使用的基础上,通过要求用户做强制操作提高产品数据」的设计。
当然,强制用户做出操作后会有很多方面的好处和坏处,本文仅从「防止核心流程中断」的角度来进行思考。
在提示弹窗中直接给出继续流程的按钮入口,而不是打断流程
本方法可能对于刚刚入行的同学们会比较实用。由于产品中一些规则的限制,我们经常会使用各种弹框对用户进行提示,当用户未满足某项条件无法继续流程时,我们***直接给出让用户完成此时未满足的条件的入口。而不是让用户手动关闭提示窗口后,再自行寻找入口。
在用户自行寻找的时候可能会产生各种各样的问题,或是被其他元素吸引了注意力,或是找不到入口造成流失。
例如:在微信中,如果我们没有设置支付密码就使用了扫码付款的功能,那么就会给出提示框,在提示框中我们可以直接点击「去设置支付密码」按钮完成未满足的条件,而不是关闭提示后再点击「我的-支付-更多-设置支付密码」来进入这个环节。
同样的,如果我们不希望用户完成某些操作,例如:卸载电脑上的软件,也可以通过隐藏在下一级/默认非选中/视觉误导等方法来阻止用户操作。
一般有这样设计的软件我再也不会使用,但不得不说有的用户行为是和我们完全不同的。我们在设计时,一定不要认为所有用户的想法和行为都和我们一样。
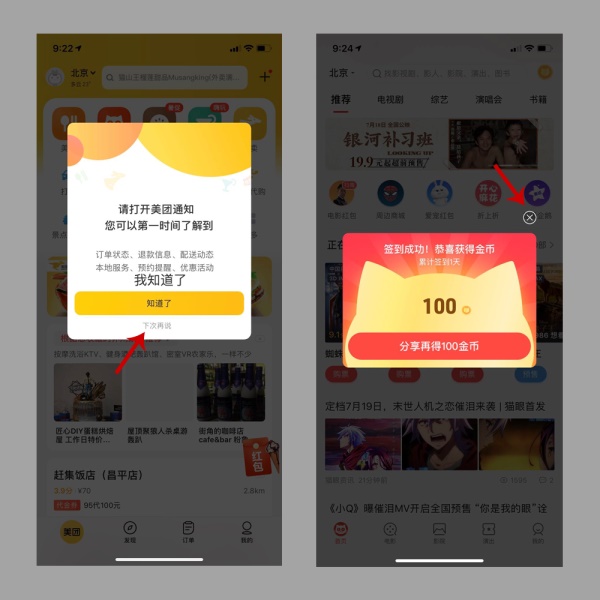
调整主按钮和关闭按钮的视觉比重
在 iOS 的设计规范中,一般按钮的位置是左右关系,只通过颜色来强调主按钮的突出性,但显然很多产品把这一设计扩大了很多,例如:上图左侧的美团 APP 就通过调整关闭按钮的位置和颜色,以及背景色块的方式,把他和主按钮的视觉比重进一步增大了。
同样的,右侧的猫眼 APP 也是调整了关闭按钮的位置和颜色。
视觉引导从 PC 互联网时代就是一种很重要的增加转化率的方式,直到今天也一直在各种产品、各种场景中使用着,不得不说这是一种很有效,也很简单的方式,只要注意不要把他变成流氓设计就好。
还有一点要注意的是:由于微信对小程序的限制,一些情况下我们的开发同学没有办法在弹框中的按钮上写比较复杂的逻辑/调接口。所以小程序和 APP 的设计还存在一些区别。
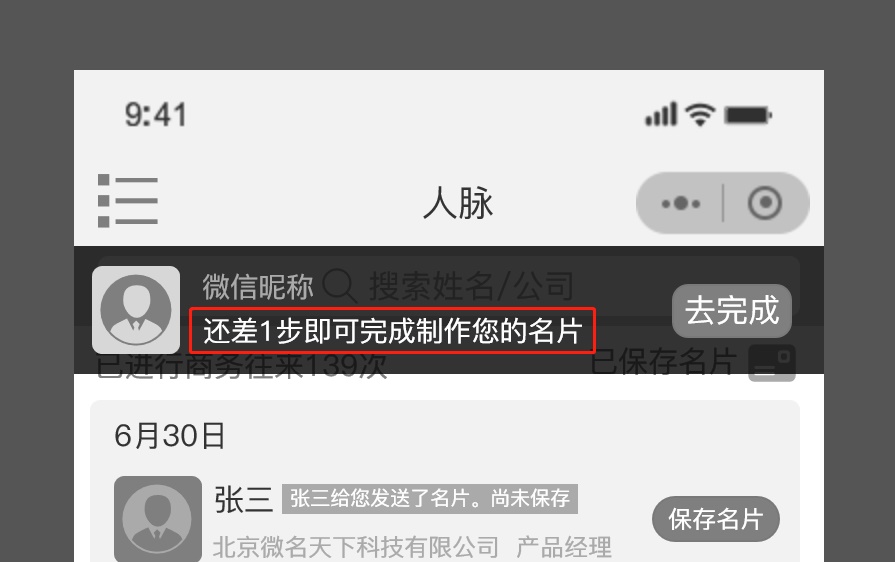
用确切的数据告知用户距离完成还有多远
一般情况下,我们的核心流程都会包含几个步骤,当用户按照你的引导和设计完成了很多操作,填写了很多信息之后却倒在了***一步之前,那一定是设计师最糟心的时候了。所以此时,我们***告知用户:你距离完成只差***一步了。
一般在步骤比较多的流程中都会有进度说明,常见的形式是:1/4,2/4,这里有一个小细节是我们在***一步尽量调整一下特殊的文案,就像上图的文案一样,而不是使用枯燥的 4/4。
原因是文字对人的影响更大,也能够让用户感知到「我已经付出了很多时间和操作,现在退出很亏」的感觉。即利用用户担心损失的心理。
写在后面
以上 4 种方法是作者在最近的工作中遇到和想到的几种方法,在提高转化率的完整设计中还包含更多更复杂的内容,例如在用户认知、价值传递等等方面的设计,欢迎大家补充讨论。