每个人都知道JavaScript,因为它是一种强大的客户端脚本语言,用于许多现代网站和Web应用程序。JavaScript通常很难编写,因为它运行的环境是:Web浏览器。下面我收集了11个有用的和***的JavaScript工具来帮助您简化开发任务。下面的JavaScript工具将使您加快编码过程,并帮助您在特定的期限内获得所需的结果。
1、JS Hint

JS Hint是一个社区驱动的工具,用于检测JavaScript代码中的错误和潜在问题,并强制执行团队的编码约定。它非常灵活,因此您可以很容易地将其调整为特定的编码准则和期望代码在其中执行的环境。目标是帮助JavaScript开发人员编写复杂的程序,而不必担心拼写错误和语言问题。
2、Countable.js

Countable是一个很小且独立的JavaScript函数,它可以计算所有三个函数。它的工作非常简单,可以选择用剥离HTML标记来计算输入。
3、Roole

Roole是另一种选择,它的灵感来自于Sass,更少+触控笔,只需要JavaScript就可以工作。它有内置的厂商前缀,因此不需要使用它们,支持变量+条件逻辑,并允许我们定义我们想要编码CSS的格式。Roole既可以在客户机上工作,也可以在服务器端工作(nodejs),而且它的文档记录得很好。
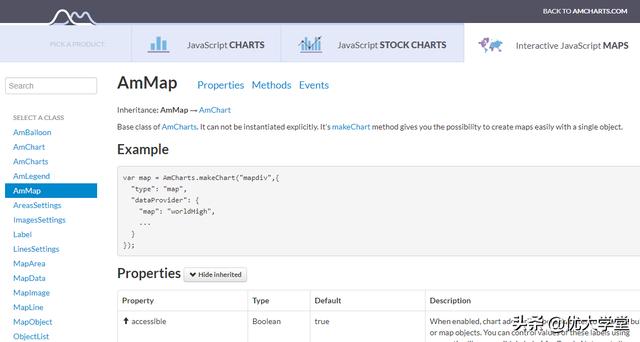
4、amMap

amMap是一个工具,您可以使用它轻松地将交互式地图功能添加到您的网页和基于JavaScript的应用程序中。
5、Squel.js

squel.js是一个轻量级的JavaScript库,它通过面向对象的API帮助非常容易地构建SQL查询字符串。它同时在浏览器上工作(不建议,因为查询对所有人都可见),另外nodejs并支持所有标准SQL查询(可自定义以支持非标准查询)。
6、Candy:聊天应用程序

Candy是一个开源聊天应用程序,它使用JavaScript构建,并利用Jabber(XMPP)进行实时通信。它支持多个房间,用户可以在任意数量的房间中活动,公开或私下聊天,并在一个美观的选项卡式界面中执行所有这些操作。
7、Responsive-Nav

响应式导航(Responsive Nav)是一个JavaScript插件,它简化了创建此类响应式菜单的过程,并且占用了轻量级的空间(1.6KB的最小化gzip)。它利用触摸事件和CSS3转换实现出色的性能,并在禁用JavaScript的屏幕阅读器+上工作。此外,该插件是独立的,并且有对init、open和close事件的回调。
以上,就讲完了7个对开发者有用的javascript工具,欢迎大家一起交流!!!































