在过去的几年里,HTML5在网络空间的门户网站中得到了充分的认可和普及,进入发展的快车道,并改进了其前身的方法。
在本文中,我们带来了10个优秀的HTML5工具,这些工具可以简化您的开发工作,使您能够轻松地开发具有创造性和创新性的Web应用程序。我们希望您能找到适合您工作的列表,如果您知道其他一些优秀的HTML5工具,请在下面的评论部分写下评论,让我们知道。
1、HTML5 Video Voting
HTML5 Video Voting允许收集视频反馈,投票非常简单。你所要做的就是点击视频并使用空格键提交你的投票,它将自动填充条形图。
2、Stitches:HTML5 Sprite薄板生成器

Stitches是一个HTML5 Sprite薄板生成器,简单地将图像文件拖放到下面的空间中,然后单击“生成”以创建sprite工作表和样式表。Stitches使用了两个HTML5 API,它目前只与最新版本的Chrome和Firefox兼容。但是,它不适用于IE9,它需要jquery 1.7.1+,modernizer,dropfile,flashcanvas来支持旧的浏览器。根据麻省理工学院的许可证。
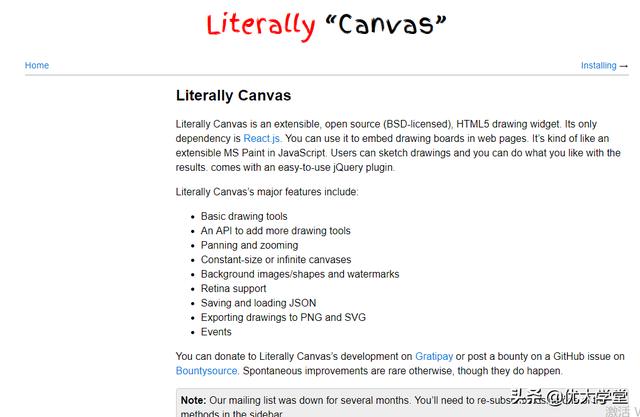
3、Literally Canvas

Literally Canvas(字面上的画布)是一个开源的HTML5小部件,它可以集成到任何页面,让用户可以在线绘制。它附带了一组简单的工具,包括绘制、擦除等等特色作用。这个小部件是用jquery+underline.js构建的,它有一个API来定义背景颜色、工具和维度。
4、wysihtml5

wysihtml5是一个基于HTML5技术和渐进增强方法的开源富文本编辑器。它使用了一个复杂的安全概念,旨在通过防止不可维护的标签汤和内联样式来生成完全有效的HTML5标记,它又快又轻。它生成有效的语义HTML5标记。它使用类名而不是内联样式,它也支持Chrome的语音输入。它是根据麻省理工学院的许可证发布的。
5.Video.JS:HTML5视频播放器,自带CSS
video js是一个HTML5视频播放器,有三个核心部分:一个嵌入代码(每个人都有视频)、一个javascript库(video.js)和一个纯HTML/CSS皮肤(video js.css),使用视频自动嵌入代码与,许多设备兼容。
6、Create.js

Create.js是一个针对内容管理系统的综合Web编辑界面,创建可以适应几乎任何内容管理后端的工作。
7、HTML5 Please

HTML5 Please是一个HTML5/CSS3功能的交互式兼容性图表,用于找出“支持(或不支持)哪些浏览器”。使用智能搜索栏,可以使用浏览器或设备支持、类型(HTML5或CSS3元素/属性)等过滤结果。每一项都被简要地描述,并且共享一个选项,决定它们是应该与回退一起使用,还是应该与多段填充一起使用。
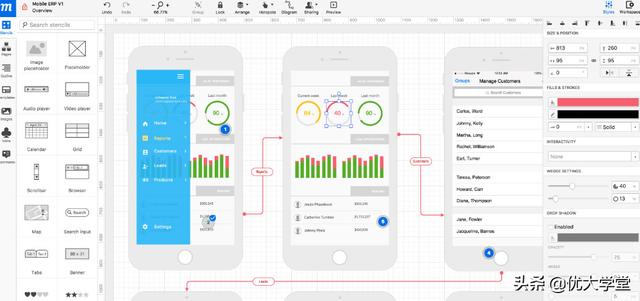
8、Moqups:用于创建线框和实体模型的HTML5应用程序

Moqups是一个漂亮的HTML5应用程序,用于创建线框、模型或UI概念,原型取决于您喜欢如何调用它们。他们试图让事情变得简单和相当直观,这样你就可以毫无障碍地释放你的创造力。moqups建立在开放标准之上,努力在浏览器中提升用户体验,而不妥协。
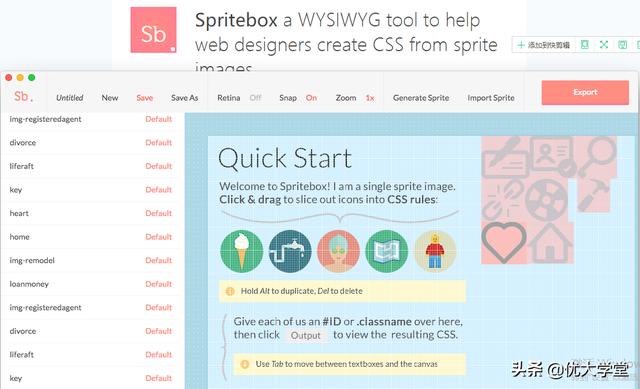
9、Spritebox

Spritebox是一个wysiwyg工具,可以帮助网页设计师从一个sprite图像中快速轻松地创建CSS类和ID。它基于使用background position属性将sprite图像的区域对齐为网页的块元素的原则。它是由jquery、css3和html5组合而成,完全免费使用。
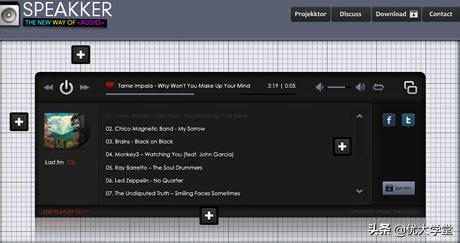
10、Speakker

Speakker是一款采用HTML5的跨浏览器音频解决方案。它有两种不同的款式,并提供了难以置信的定制选项:灵活的尺寸、多样的颜色和两种不同的按钮组,用于明暗主题。易于设置。只需几行JavaScript和一个Quantum CSS。































