希望大家通过这篇文章能够快速了解 AR 的实现原理,AR 的设计流程,以及在设计过程中遇到的问题,在最后会分享我这些年做 AR 设计的一些心得和技巧。
从 2013 年开始加入腾讯这个大家庭,加入这个大家庭后一直负责 QQ 相关的设计工作。从 2015 年开始参与研发短视频 APP 的设计工作,即是将 QQ 的社交内容娱乐化,同一些新的技术做结合。
关于AR
AR 这个词对大众而言并不是一个陌生的词,但是 AR 的实现原理是怎样的?
AR 的中文名字是增强现实技术,它是一种实时地计算摄影机影像的位置及角度,并且加上相应的图像、视频、3D 模型的技术。
简单来讲就是在现实世界上叠加一些虚拟信息,然后再实时计算它在设备上的位置以及角度的变化。
AR 的目标是将屏幕上的虚拟内容放在现实的世界中与之互动,帮助大众更快捷更直观地去获取信息,并且 AR 自带强大的商业价值。身边的小伙伴经常会把 AR 跟 VR 搞混,其实 AR 是增强现实技术,而 VR 是虚拟现实技术。
AR 是将虚拟的物体放在我们周边的现实环境,增强现实世界的感官体验;VR 则是将我们放在虚拟的环境中,打造一个以假乱真的沉浸式体验。
它们在设备上进行划分,AR 对大众用户来说参与的门槛低,操作的门槛更低,因为 AR 只需要拥有一部带摄像头的智能手机,便可以成为一个载体,在增强现实世界的同时,重塑用户的交互体验,而 VR 的设备对于大众用户来讲日常比较难接触到,需要较为专业的设备和场地。
AR 技术的核心是识别与跟踪,它的实现方式分为两种:
- 图像检测法;
- 全球卫星定位系统法。
图像检测法
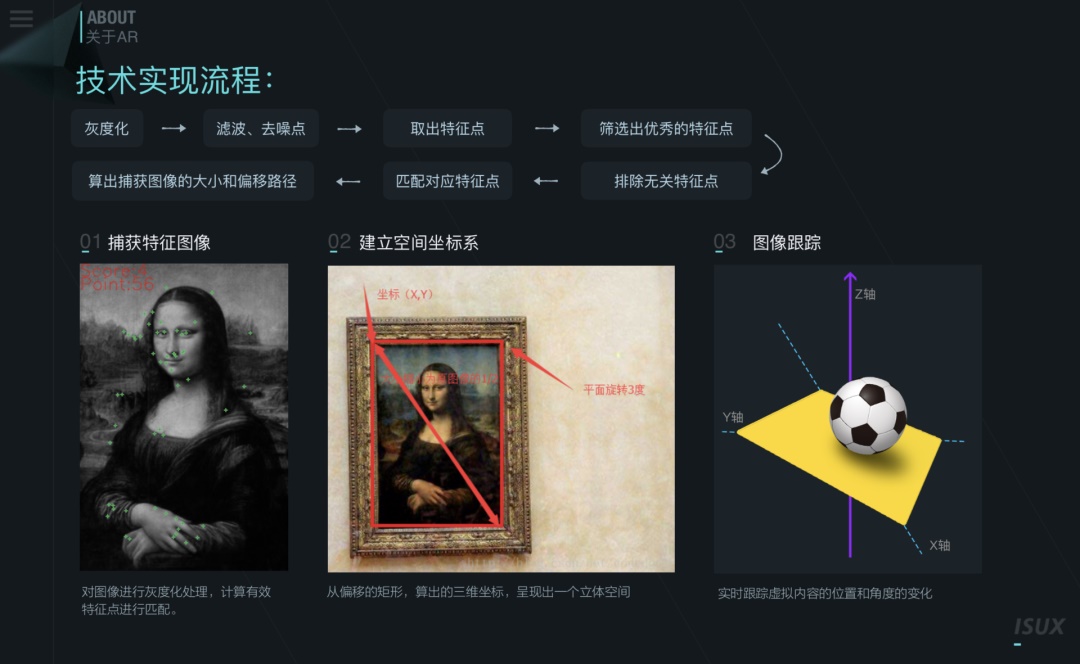
图像检测法其实是 AR 最常见的一种定位方式,经常用在图片识别和人脸的识别。它的技术实现流程主要分为三步:
- Step 1:需要捕捉特征图像,算法会对图像进行规划处理,计算有效特征点进行匹配,可以看下图一,这些绿色的小点点就是有效特征点。
- Step 2:从偏离的矩形算出一个三维坐标系,建立一个空间。
- Step 3:实时跟踪数据内容的位置和角度的变化。
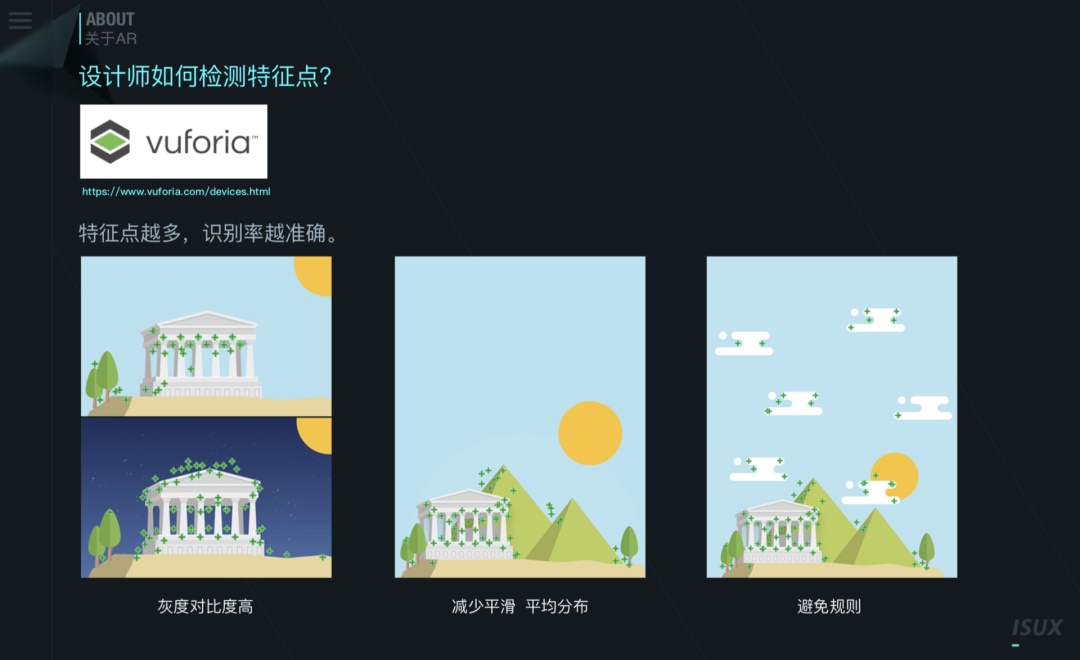
刚才讲到绿色的小点点设计师应该怎么去检测呢?这里推荐一个网站给大家──Vuforia,注册账号后上传设计图就可以直接将图稿的特征点标记出来,并且对其进行打分,特征点越多,识别的准确率越高。
观察第一张图的上下两幅作品,可以发现它仅仅只是背景和深浅不同,形成的有效特征点也有所不同,因为算法在灰度对比度高的情况下会形成更多的有效特征点。
我们再观察第二张图,可以发现第二张图在太阳的圆形部分没有形成任何有效特征点,因为算法会排除掉一些比较平滑的曲线或元素,视为无效特征点,这种点一般出现在夹角处,所以为了使特征点分数更高,我们在设计的时候需要:
- 避免画一些比较平滑或带弧度的元素;
- 特征点需要平均分布在每一个角落。
最后看第三张图,几何云的部分重复出现在不同的位置上,它形成的有效特征点的数量和位置也一样。因为重复出现的规则图形会被算法判定为无效特征点并排除掉,所以在做设计的时候需要:避免用一些规则的图形和一些重复出现的元素。
图像检测的优点是简单、高效和多样性,缺点是容易受环境、光线、距离、遮挡、聚焦这些因素产生变化,会使虚拟内容产生抖动、卡顿、误判、识别慢、无法识别的情况出现。
环境光线距离就不需要多讲了,遮挡就是取决于取景的角度和范围。聚焦指的是设备,也就是我们的摄像机,我们的手机对于深色还有渐变颜色进行对焦时会较慢显现。
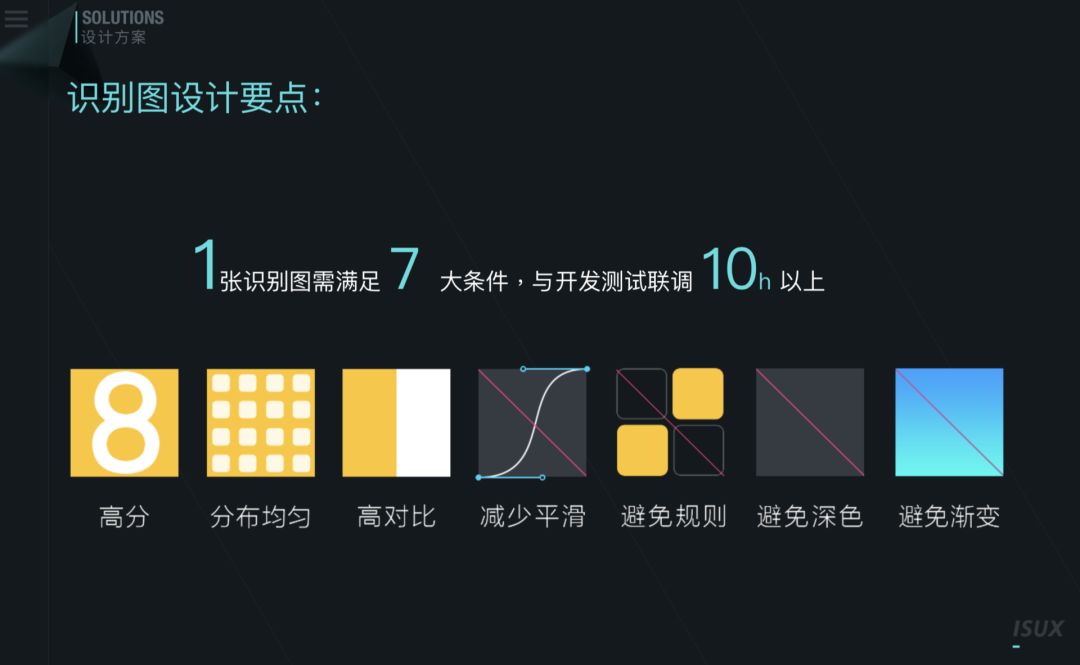
所以在做视觉稿的时候,其实需要满足很多条件,并且要与开发进行多环境测试,一起研讨,才能得出一张比较合格的识别图,优秀的识别图必须确保它的稳定性,还有它的识别速度。
我们来看看实际项目中是如何应用的。
在 2016 年的时候,团队策划了《QQ奥运火炬手》AR 活动,基本上是在一个毫无经验的情况之下,不断地试错,不断地修正,在两个月内从风格到终稿花了将近 3000 稿,才完成六个奥运城市 28 张识别图的设计,可以看到 DEMO 呈现出来的效果相对比较稳定,而且识别速度非常快的,基本在一秒之内完成。
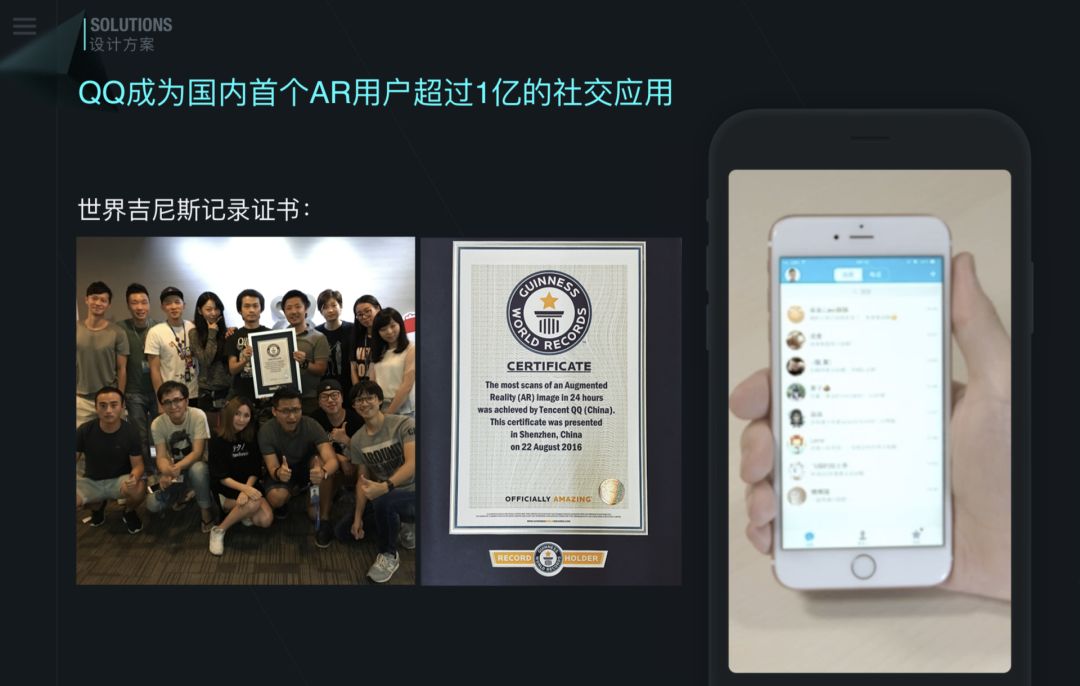
这里强调优秀这个词,因为我们不希望用户第一次接触 AR 时就造成一些挫败感,导致对新技术的体验产生抗拒心理,所以对识别率的速度还有稳定性做了相当多的调试,当时也获得了世界吉尼斯纪录的证书。
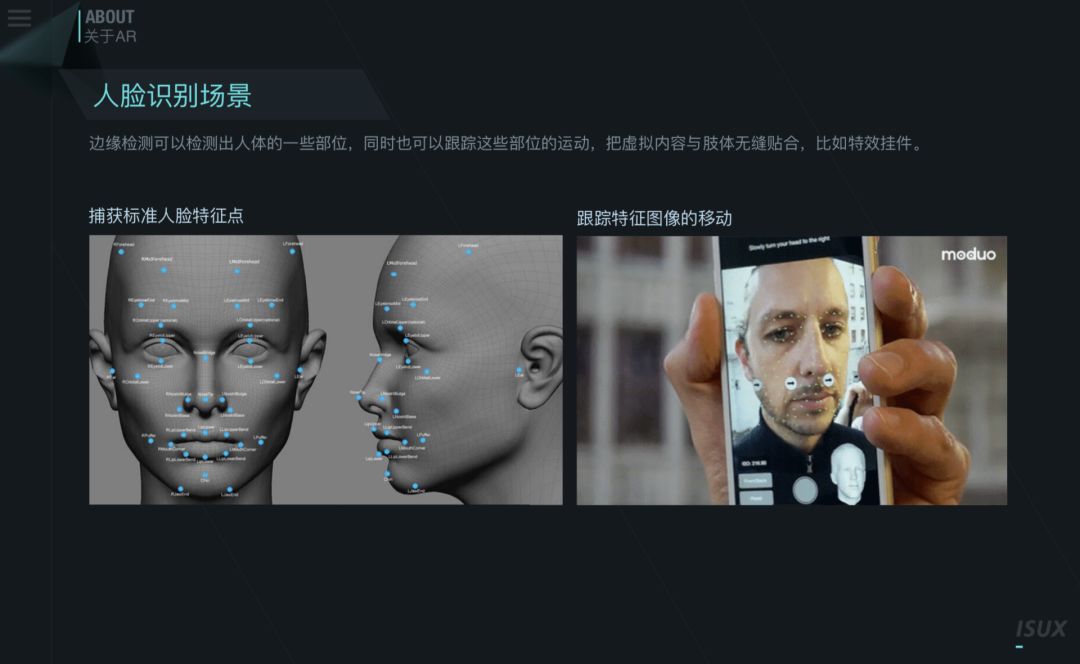
这是以前的一个小 DEMO,通过手机的扫一扫识别一层一层传递的过程。刚才说到图片检测法的图像场景,现在再看一下纹理识别的场景,人脸识别其实就是图像检测法的边缘检测,它可以检测出人脸的部位,同时跟踪这些部位进行运动,把虚拟的内容跟肢体做无缝的贴合。
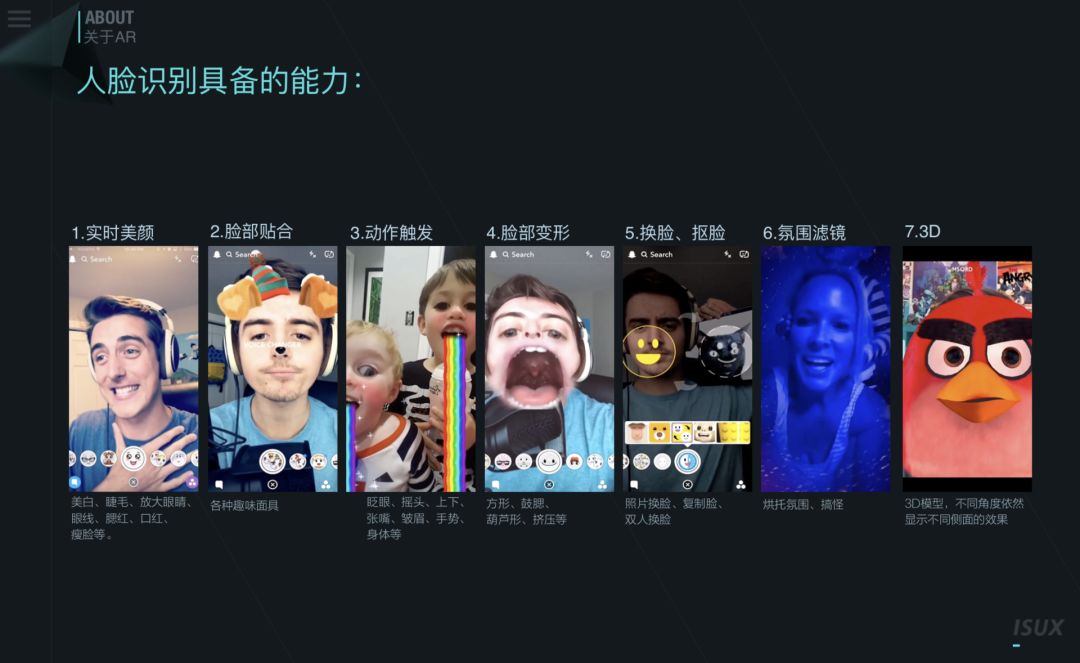
比如说经常用到的特效挂件,大家看到市面上的一些美颜 APP 都有些什么样的能力呢?
- 实时美颜
- 脸部贴合
- 动作触发
- 脸部变形
- 换脸、扣脸
- 氛围滤镜
- 3D 模型
其它便不一一阐述了,相信大家也有所了解。
针对 QQ 的一些社交场景,我们团队也做了 QQ 特有的一些特效挂件,例如可以在 QQ 的聊天界面中的拍摄功能,还有聊天,都可以在视频聊天看到,玩到。还有利用 AI 和 AR 的结合,在两人通话中做了一个小游戏,通过做表情赢取对方的红包。
全球卫星定位系统法
全球卫星定位系统法是利用 GPS 去定位我们所处的位置,在真实的空间里寻找一个平面,可以现实世界中跟虚拟物体进行互动和观赏。
优点是适合于室外的跟踪,可以克服在室外场景中光照,还有聚焦等不确定因素,而缺点是很考验设备的性能,包括当前网络的环境。
可以看到这上面有两个比较陌生的词,一个是 LBS(Location Based Service),一个是 POI(Point of Interest)。LBS 其实是基于移动位置服务,配置服务 GPS 获取位置的一个方式。有些 AR 的游戏是基于 LBS 去实现的,它们所用到的实现方式也就是全球卫星定位系统法。而 POI 就是一个兴趣点,它在地图上可以代表一栋大厦,一个商铺或者一处景点等等,它包含四方面的信息,就是名称、类别、坐标和分类。
这个是 2016 年日本做的一个 AR 游戏,相信大家都有玩过。
这个游戏是利用全球卫星定位系统法去实现的一个游戏,为什么给大家看刚才的短片,是因为腾讯 2017 年新年 QQ 的一个运营活动跟它的玩法特别像,都是基于一个地图上去寻找一个红包或者一个宝藏,然后找到这个位置,再通过完成一些任务去获得这些红包或者礼品。
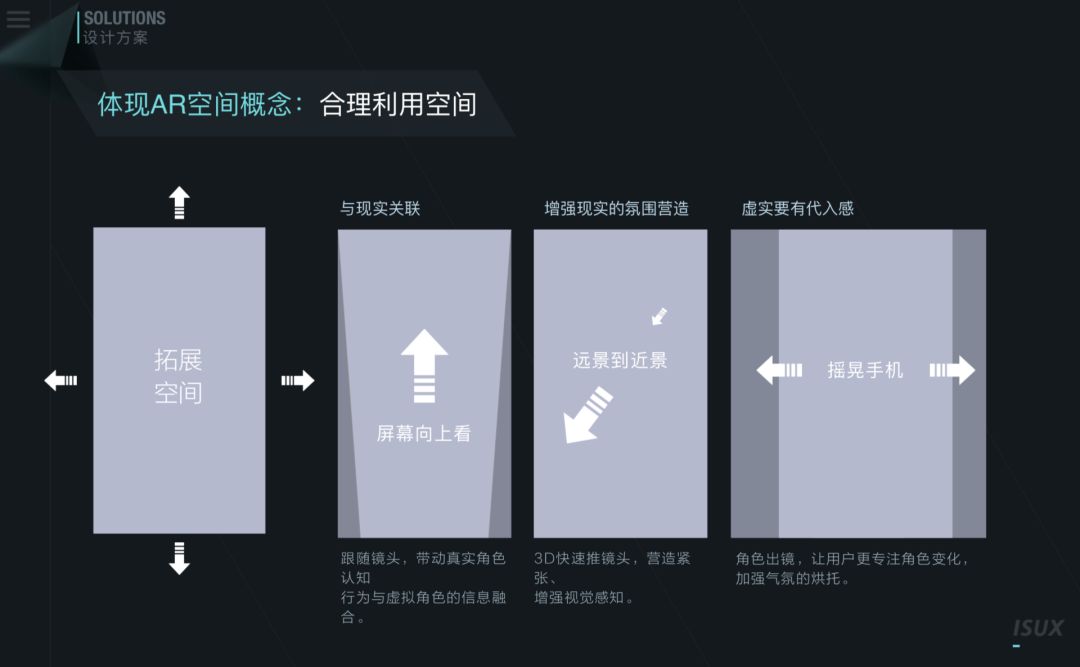
做这个运营活动的时候,需要去考虑如何体现 AR 的空间概念,譬如说要合理利用一个真实的空间,因为设计师出的设计稿再也不是 750×1334 的尺寸了,它是一个真实的空间,需要把这空间进行拓展,去引导用户移动手机镜头,跟踪这些虚拟物体进行移动和互动。
我们可以通过物体的走向去体现一个空间感,譬如说从远到近,从左到右,从上到下等方式让用户移动起来。
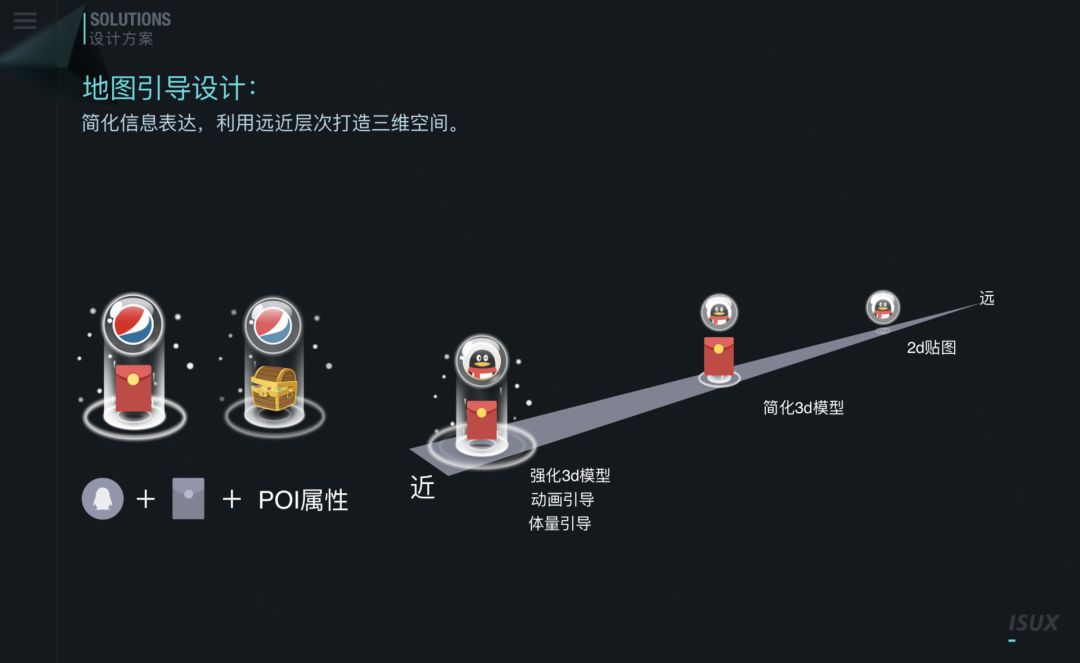
在地图的引导上,可以从远近这个层次去打造一个三维空间,譬如说离我们比较近的 AR 点的时候,需要强化我们的信息,做一些差异化的动画引导,再远一点的地方就只需要给一个简单的贴图或者简单的元素告知用户,远处也有一个红包,或者礼品。
IP 的力量是非常强大的,当时使用了 QQfamily 的 baby Q 作为财神形象给用户发红包,它的作用是可以跟用户产生一个平等的对话,陪伴用户一起完成一些任务,建立一个平等亲密的关系。
在 2016 年的时候,通过《QQ奥运火炬手》活动,一推出 QQ 就被称为是国内首个 AR 用户超过 1 亿的社交应用,整个活动吸引了全球一百四十三个国家的用户,跟 AR 的互动超过将近两亿次。
在 2017 年的时候《QQ天降红包》运营活动用户量超过 3 亿,半年间就收获业界还有一些用户的良好口碑,QQ 是一个很年轻的产品,它的用户大部分都是学生。通过这样的活动跟新的技术做结合,我们成功将 QQ 的品牌升级为年轻化,娱乐化,还有科技化。
过去的设计手法就是从图形,动画还有色彩上做一些创新。现在我们加入一些新的技术,比如说 AI、AR、音效和物理震动之后,可以升级用户的一些感官体验,使设计更加沉浸式,更加娱乐化。
把 AI 跟 AR 做一个很好的结合,是因为更好的 AI 需要更好的 AR 去体现。
那么大家都说 AI 就是 AI,AR 就是 AR,其实这个说法是错的,因为它们的关系非常密切。如果我来作比喻的话,「AI 就是人的大脑,AR 就是人的一些感官体验。」
跟这些新的技术做结合,会使得设计和活动会有四个优点,那就是话题性,串联性,沉浸式和娱乐化。
通过一些新的技术给用户带来的新鲜感和话题性,再把一些时间音效还有振动影像这些元素有效地串联在一起,让用户身临其境,更加专注在操作当中,更加强化整个设计,整个产品的趣味性,也提高整个产品的娱乐价值。
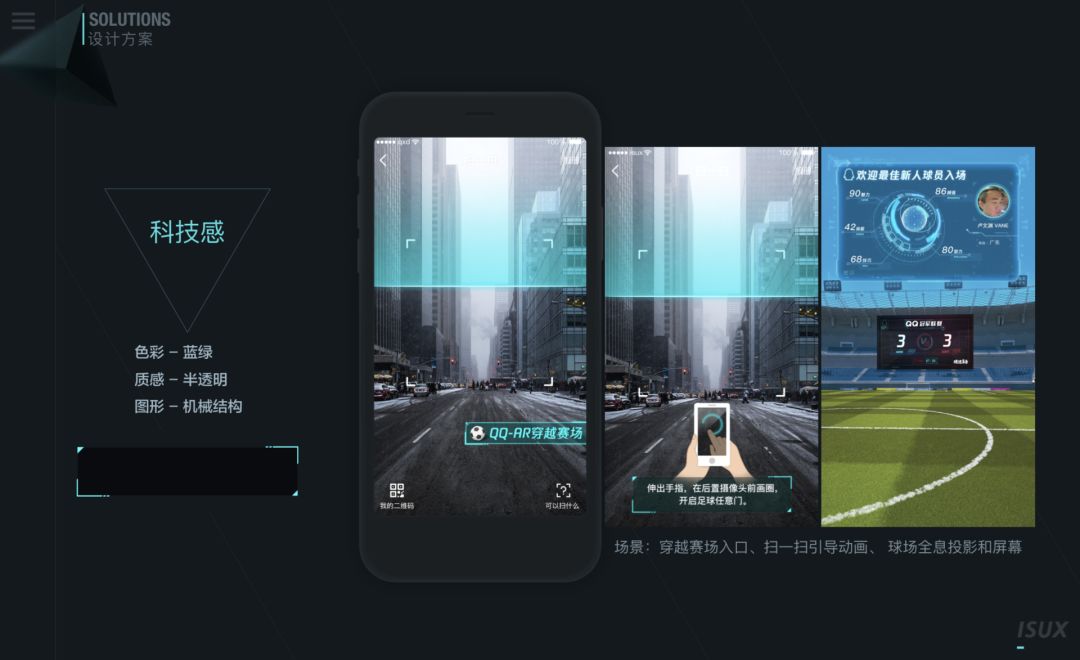
去年世界杯的时候,我们推出了《QQAR穿越赛场》。
相对奥运而言,世界杯并不是全民都会关注的一个赛事,所以当时用了很大部分的时间来做用研,想方设法去提升用户的参与感。我们对用户的行为和心理进行分析,希望能通过新的交互形式和新的技术让用户更好的参与进来。
在做运营设计的时候,需要从三个部分去策划:
- 如何去吸引用户;
- 在用户体验的过程中如何制造一些惊喜;
- 希望用户在最后有一个想要抒发自己欲望的出口,将活动分享出去。
那如何去吸引用户参与活动呢?可以利用一些视觉线索,突出一些重点信息,通过差异化的设计去满足用户的好奇心。譬如说,利用一个足球的运动轨迹引起用户的注意力,让用户产生好奇心,去点击入口,到第二个页面的时候,需要告诉用户具体的活动内容,这是比较轻的设计手法。比较直接的方式是在登录 QQ 之后,直接给用户一个活动预告。
这个需要结合 QQ 扫一扫的界面,并且跟活动里面的场景结合起来,打造一个新的 UI 风格。我们可以透过一些色彩质感和执行动画告诉用户,这是一个充满科技感的运营活动,一个新的 UI 活动风格,一个新的科技感风格。
沉浸式体验,往往也包含人的感官体验和认知体验。
我们需要从大众的一些记忆里面提取一些设计元素,基于现在的场景、应用做结合。那么我们如何去提取用户的一些记忆元素?可以通过我们记忆中一些片段去提取它的色彩、质感,还有声音、图形、运动方式、光学和力学这样的特征去和设计做融合。
说起穿越这个话题,大家也会想到哆啦A梦的穿越门或者哆啦A梦的时光机,还有些用户就会想到我们近年来比较火的奇异博士其中的一个片段,我们抽取奇异博士打开穿越门的片段提取一些设计元素,譬如说它的运动方式,力学和光学特征。
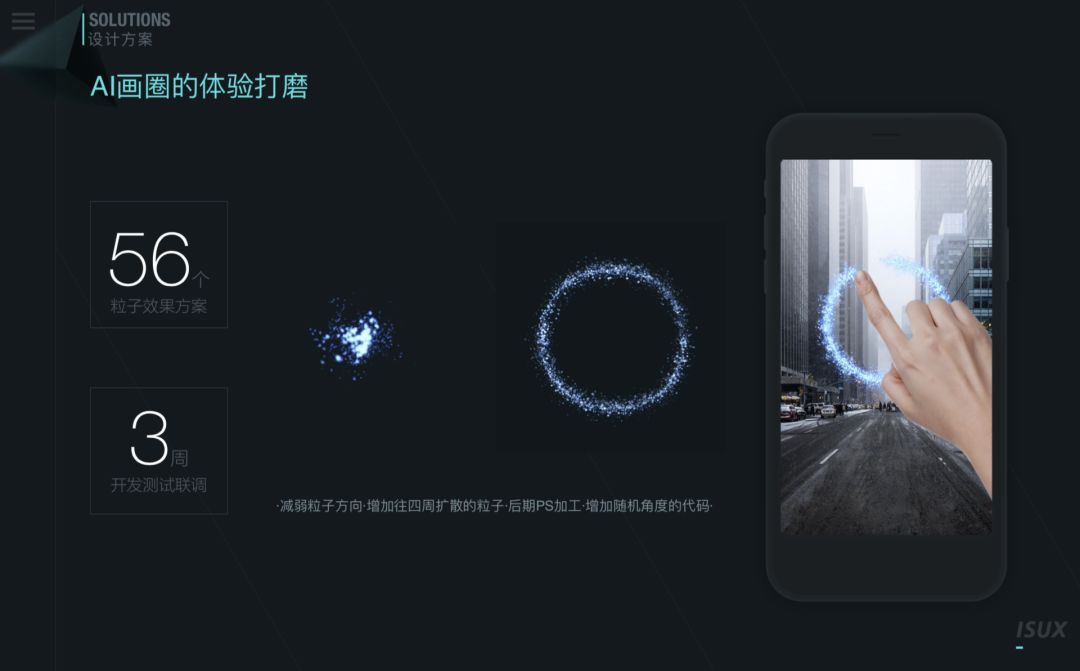
首先我们需要去教育用户「空中画圈」,「空中画圈」这个词大家应该都不难理解,当时请了很多深大学生去公司做用研,试玩这个活动的时候,发现很多同学都不会玩,不是说大家没有看过奇异博士,也不是说大家对 AR 没有接触,是因为这种新的互动形式会让用户的心理造成一个不确定因素,并且怀疑自己的判断,大家更多的习惯直接在屏幕上画圈,而不是举起自己的手,在空中画一个圈,开启穿越门,甚至有一些同学直接手反过来一直在扣摄像头,都会有这种情况出现。
因此才会让我们的设计更加客观,我们自认为很好理解的事情,其实对于一些大众用户来说,并不容易去实现。
在此次研究的基础上我们做了图文的结合,到最后不断优化了十几个方案,不断地去找学生做用研,最后得出了一个解决方案──模拟一个真实的画圈场景。做了一个动画,并且加上简洁的文字和操作的反馈来引导用户操作,同时也支持用户屏幕画圈,可是扣摄像头还是做不到的,这是为了避免用户在试玩的过程中会发生一些中断。
关于 AR 画圈在设计师的工作来说,设计这个点的动画好像很简单,其实它特别困难。开发同学需要考虑手机性能以及 QQ 引擎等问题,为了确保用户的流畅体验,设计可能需要做一些牺牲。
当时我们有一个限制,动画必须保证在 5 到 8 帧之内。但是它会出现卡顿,色差,模糊,生硬这些情况,并且我们用 AE 的粒子效果去做一个动画的时候,跟开发实现的原理其实不太一致,所以我们要不断去跟开发做调试和还原效果。再者比如说 AE 里面的粒子效果导出 PNG 之后会有很大的色差,这些都是需要不断去修正和想办法解决的。
我们在多方面调试下,修正方案,寻找解决的方法,最后做出了一个相对比较满意的效果。
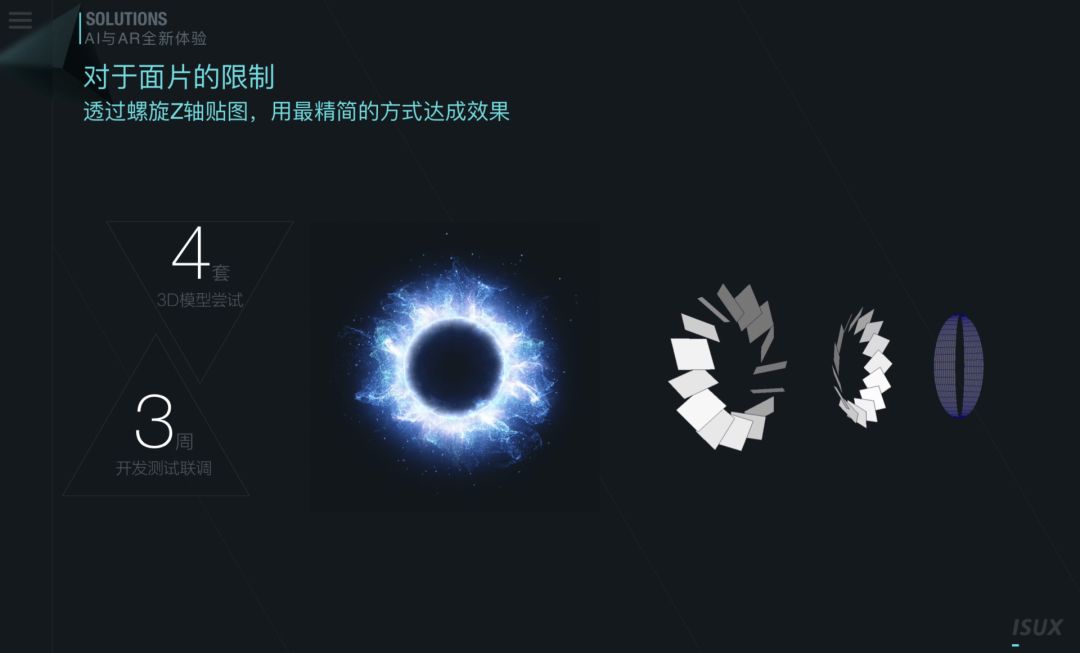
在空中画圈之后,它会立马形成一个 3D 立体的穿越门,这个穿越门可以让我们 360 度地观看,并且可以在现实还有虚拟场景中来回穿梭,这需要很多的面片去做一些贴图处理,但是会遇到技术上的问题,所以只能用最精简的方式去达到我们理想中的效果。
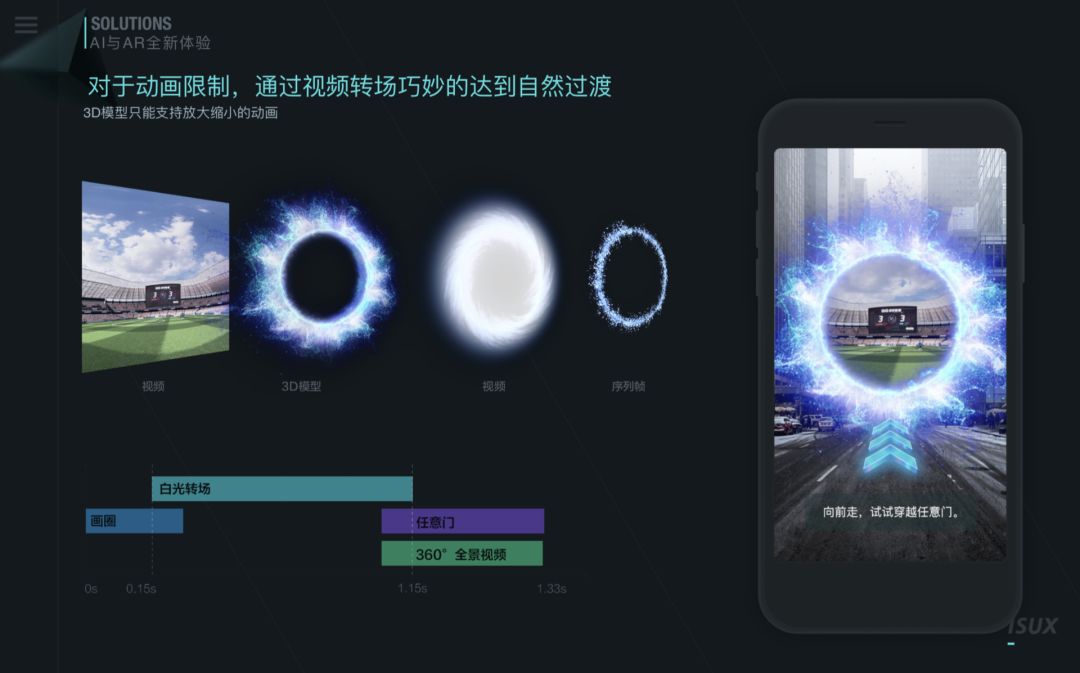
对于一些引擎还有技术的限制,需要想很多的方法去将资源整合。譬如说从 AR 画圈到 AR 穿越门,再到一个虚拟的 AR 赛场,其实是有四段不同的资源合成的,需要严格去把控整个时间的进场和退场。
第一步:需要想方设法去用一些巧妙的手法让它过渡自然。
第二步:如何让用户感觉到身临其境,可以从视觉、听觉、触觉这三方面去提升用户的感观体验。以第一人称的视角能够 360 度去观看整个 AR 赛场,然后再配合现场真实的一些音效,像是解说员的旁白,还原一个真实感。
第三部:触感。触感的设计我们知道自从 iOS 升级之后,手机有强、中、弱三挡的振动,我们利用设计这些振动的频率,还有长短还原踢球,球击龙门还有球在草地上来回滚动的触感,主要目的就是提升用户的真实感。
第四步:如何去增强用户的分享欲望。除了从质感上去打造真实的报纸质感之外,我们根据用户的一些阅读习惯去把内容排版起来,分布在每一个角落。再来我们根据整个国家的球服配色,不同的赞扬文案,还有用户画圈的过程,会有视频录屏把这些元素整合在一起,打造一个魔法报纸,以这些个性化的设计去提升用户的参与感,让用户有一个分享的欲望。
设计心得
关于 AR 的设计流程的建议:
- 在定义玩法的时候,交互和操作要尽量的简单,降低用户的参与门槛与操作门槛,不要让用户形成挫败的心理;
- 在交互阶段的时候,我们通过用研定出最佳的新手引导方案,确保用户懂得玩这个活动;
- 在视觉阶段的时候,需要预留时间给开发做测试,反复去调试还原视觉效果,AR 的设计原则其实跟大部分设计原则都是一样的,它是一个金字塔的三角形关系,首先要确保应用性,应用性就是要有一些简单明了的操作,还有一些引导暗示用户是会使用 AP 或是会玩这个活动的,避免给用户的心理造成一些挫败感;
- 稳定性。需要确保整个体验流程是通畅的,要多维度的给到一些操作反馈,避免用户在体验过程中发生意外或者中断;
- 最后才是愉悦感,通过设计的手法让用户得到一些娱乐感和满足感,沉浸其中,忘记真实世界的场景。
关于 AR 沉浸式体验的建议:
- 情景:需要设计背景或剧情去吸引用户,让用户产生一个探索的欲望;
- 空间:需要合理地去利用真实的空间;
- 情节:需要明确一些比较细节的目标,让用户的行为有一些特别的反馈,让用户对整个体验有着绝对的主控感;
- 角色:可以通过创建一些角色关系,情景化的设计,去提升用户的参与感;
- 氛围:可以从视觉,听觉,触觉三方面去提升整个体验的愉悦感;
- 节奏:从简单到挑战,需要慢慢循序渐进,使得用户集中精神。
结语
最后就是我在做 AR 项目的一些反思。
之前我经常就会觉得设计师的工作只是考虑怎么包装这个 APP,怎么包装这个品牌,怎么做好看就可以了。其实并不是的,我们需要考虑用户的一些体验问题,还有我们要具备一些产品思维,所有跟新技术去做融合的设计是有很高的风险,一个好的设计其实是选择众多条件下的最佳方案。
我们在设计过程中会遇到很多困难、很多限制,而且需要用设计去解决一些技术问题,我们会把这些限制设为思考问题的出发点,提供一个更完善的方案,同时我也相信科学和技术在不断的进步,所以有一天我们可以做到我们理想中的设计。