编者按:汉堡图标一直都很火。问题是,到底是谁创造了汉堡图标?事情有意思的地方就在这里:创造汉堡图标的人并不是某个无名之辈,恰恰相反,它的创造者是图形界面的创造者,是世界上早期的 UI 设计师,是一群如今名声远不如那些科技巨头,但是真正改变世界的人。
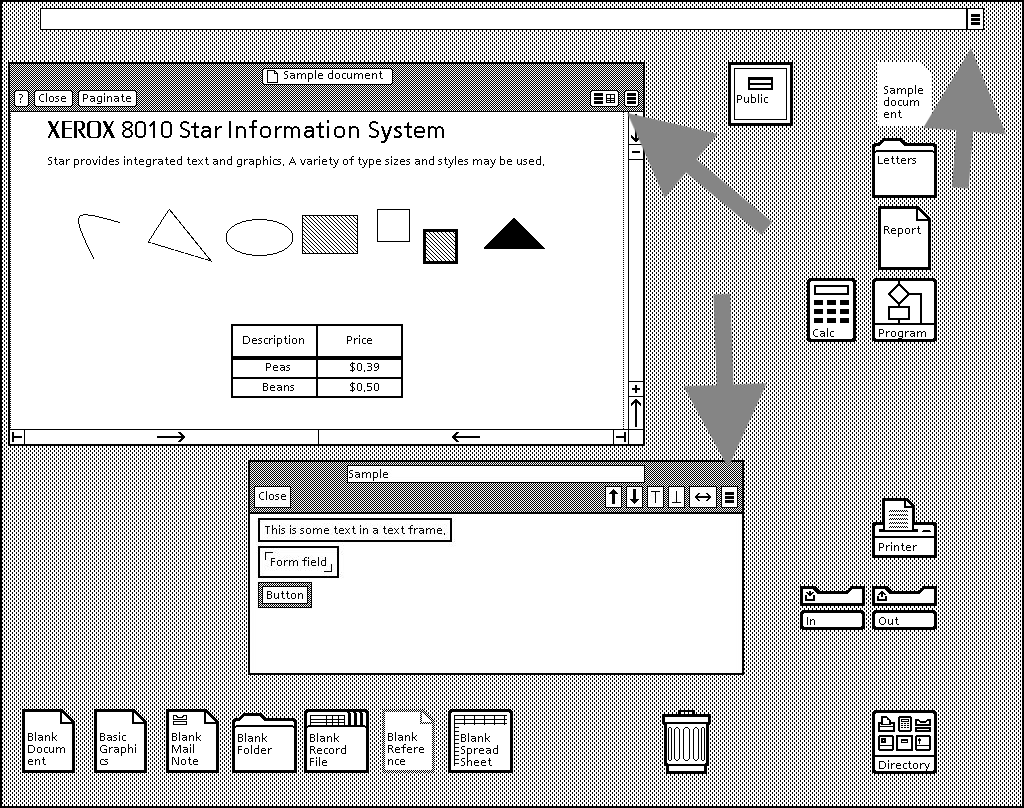
用户体验和产品设计师 Geoff Alday 在几年前就开始对汉堡图标到底是怎么来的这件事情非常好奇,随后他做了一些深入的「考古工作」,一些非常有意思的事情逐渐展现在了他的眼前。他在一个 Vimeo 视频中追踪到了最早的汉堡图标的踪迹,这是一个 1990 年的某个设计大会的视频,其中一个分享者正在演示如何在施乐之星电脑的窗口标题栏中找到菜单按钮。而这个按钮,则是由三个长方形堆叠在一起的。
施乐之星承载了最早的图形化界面,它是如今无处不在的 UI 界面的鼻祖。因此,Geoff 找到了当年的负责人之一 Norm Cox。
「你确实没少做功课,」Norm Cox 在邮件中回复 Geoff :「找我你就找对人了。」
汉堡图标无处不在。去年 12 月, Reddit 和麦当劳联手在两家网站上重新设计了汉堡图标,让它看起来真的就像汉堡一样,而与此同时,这个汉堡图标的创造者 Norm Cox 迎来了自己的 67 岁生日,并且收到了一个特殊的生日礼物:一个巨无霸汉堡。大家对于这个小图标的名字的来源历史兴趣并没有减弱,最主要是压根没有预料到它能在它诞生了几十年之后,会流行成这样。
如今每一个正在制作开发移动端网站或者 APP 的人,基本上都会在自己的产品中用上汉堡图标。而每一个称职的用户体验设计师也都会很想知道,像 Chrome 和 Amazon 这样体量的产品为什么不用汉堡图标。
有批评者认为汉堡图标让产品的参与度和效率变低了,但是更多的人眼中,汉堡图标无处不在正是事情变得更好的一个重要的标志。著名的软件开发者和 UX 社教司 Michael J.Fordham 在 Medium 上写道:「(汉堡图标)正在成为纯粹的力量、纯粹的功能并且让设计师有理由在这个设计上偷点懒。」汉堡图标肯定是不错的选择,因为全世界人民都知道这三条横线的含义是什么。
不过依然有很多人不知道,这三条横线是怎么进入数字世界的。每一个东西都有起点。如果说汉堡图标也是从一个产房里面出生的话,那么我应该跟当时负责接生的医生好好聊聊。所以我找到了当时在场的三个人,Norm Cox、David Canfield Smith以及 Ralph Kimball ,并且跟他们好好聊了一下汉堡图标是怎么诞生的,以及施乐之星诞生时的往事(已经40多年了),还有他们认知中***的设计思想是怎样的。
Norm Cox,***视觉设计师,隶属于施乐系统开发部门,而 David Canfield Smith 和 Ralph Kimball,则是部门的两位主设计师。
Norm Cox :当 Geoff Alday 找到我的时候,跟我说的***句话是「整个设计行业都在关注这个菜单小图标怎么用的时候,而我才意识到是你创造了它。」而我盯着它看的时候,满脑子想的是「天哪,我可能是在一个星期二玩上八点半创造了这个小东西,但是设计完之后从来没想过它会怎样。」
Dave Canfield Smith:汉堡图标这个真的是太微不足道了。我们最自豪的事情之一是施乐之星这台电脑,和同时代的其他电脑相比,操控所需要的命令要少太多了,但是它几乎可以做任何事情,比我们当时所呈现出来的东西要多太多了。汉堡菜单是我们当时用来承载多余命令和操作的一个载体和方法,我们当时暂时无法找到更好的方法。
- 天哪,我可能是在一个星期二玩上八点半创造了这个小东西,但是设计完之后从来没想过它会怎样。──Norm Cox
Norm Cox :相比于施乐之星本身的革命性,汉堡图标的流行和火爆显得略有一点荒谬,它其实是整个产品中实际上最微不足道的部分,不过它现在确实成为了无处不在的符号。
Ralph Kimball:从 1972 年到 1982 年,我一直在为施乐工作。首先是在施乐的帕罗奥托研究中心(著名的PARC,图形化界面和施乐之星诞生的地方)作为研究科学家,专注于用户界面的设计,然后是参与施乐之星工作者的研发。我们在那里的工作是整合并制作出一致的、富有创意的图形化界面解决方案和方案,这些东西主要是 1976 年之前在帕罗奥托研究中心做的,早期阶段则是在 SRI 和犹他大学(Alan Kay 的 Dynabook 项目)开发完成的。
Dave Canfield Smith:在 1975 年的时候,SRI 雇佣了还在斯坦福大学的我,这也是我***次同 Charles Irby 碰面。Charles 是后来 UI 团队的***设计师,与 Doug Englebart 一同合作。在 SRI 工作不到一年时间,Charles 就离职去 PARC 工作,并且跟我说这里的工作到底有多好,并且希望我能过去。所以我随后就去 PARC 实习了,Alan Kay 是我的主管。在那里,我用上了真正意义上的***台个人计算机 Alto,并且使用 Small Talk (Kay所设计的编程语言)来撰写我的论文。相比于 SRI,PARC 并没有那么大,但是它门槛其实更高。除非你拥有博士学位,否则你压根不会被邀请和雇佣。
Norm Cox :我***次去 PARC 的时候,穿了一套全新的涤纶西装三件套,接待员替我把 Charles Irby 叫出来了,他当时已经负责领导施乐之星的用户界面和功能设计小组。当时他穿着防滑短裤和凉鞋,以及手工染色的T恤,走下楼梯来迎接我。我这个时候才注意到,他脑后的马尾辫都已经及腰长了,邋遢的胡须,整个身形都比较瘦小。我迅速意识到我就不该穿西装来 PARC。办公园区里面还有个哥们肩头上站着一只真的鹦鹉,满园区瞎溜达。在办公室里面,每个人都有懒人沙发,还有人带了霓虹灯和薰香。想想吧,20 世纪 70 年代的加里福利亚。
- 办公园区里面还有个哥们肩头上站着一只真的鹦鹉,满园区瞎溜达。──Norm Cox 和 PARC 的企业文化
Dave Canfield Smith:当时我们在 PARC 先研发了 Alto 电脑(其实最主要是作研发之用,一共才制造了几百台),突然之间我们的团队就有了这个位图屏幕,分辨率是 700×1000 像素,每个像素都可以单独的控制关闭和开启。这个显示器一下子点燃了我们的想象力和创造力。
Norm Cox:在施乐之星项目之前,我正在管理另外一个设计团队,为施乐当时生产的电子打字机开发字体。随后,带着鼠标和黑白像素显示器出现在我们办公室。我一直都非常迷恋各种新事物,绘画,水彩,木工,任何创意设计和新媒体。所以我开始不停地玩儿它。
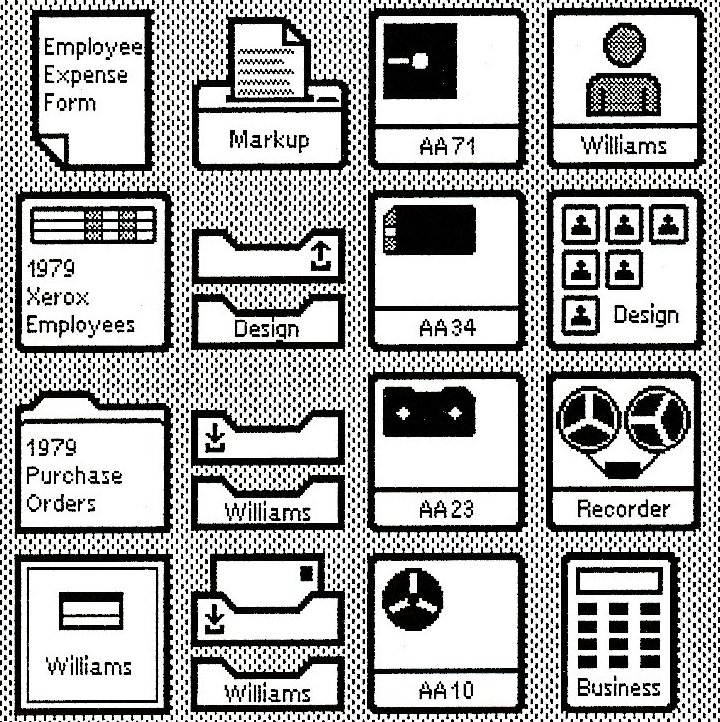
Dave Canfield Smith:当我在 1976 年加入施乐的系统设计开发团队的时候,我的工位在办公室很偏僻的角落。当时公司打算将施乐之星推向市场,目标使用场景是办公室。当时传统的办公室当中,绝大多人并不了解电脑,而且管理层是不需要打字输入的,相反秘书是需要的。所以,我的想法是将办公室场景下的很多元素逐渐融入到整个计算机的视觉系统当中,包括文件柜、垃圾桶、文档、文件夹,这样会更易于学习和理解,并不是像之前那样仅仅提供一个简单的说明手册就完事了。我们在 PARC 利用全部所有的技术来创造这些东西。
Ralph Kimball:在施乐之星中,不再依托键盘来发出操作指令,相反使用图形化界面来进行直觉操作,这才是它***有革命性的一点。
Dave Canfield Smith:当时在我自己的小隔间的墙壁上贴满了各种打印文档,上面全都是各种图标的属性,以及它们能够做什么。这包括文档、文件柜、打印机、时钟、邮箱、图书馆(这是一个类似谷歌一样的检索界面,我确实没有聪明到发明谷歌)……激光打印机和使用因特网的电子邮箱,这两种东西都是 PARC的发明,我会尽可能利用 PARC 的技术来制作综合办公系统。
Ralph Kimball:Norm Cox 确实是施乐之星开发团队挖到的宝,因为他能够如此高效地利用媒体的力量来转化为有效的设计。在遇到 Norm 之前,Charles Irby 和我在旧金山和很多著名的平面设计师碰头聊过了,但是他们对于设计图形化界面完全没有思路。
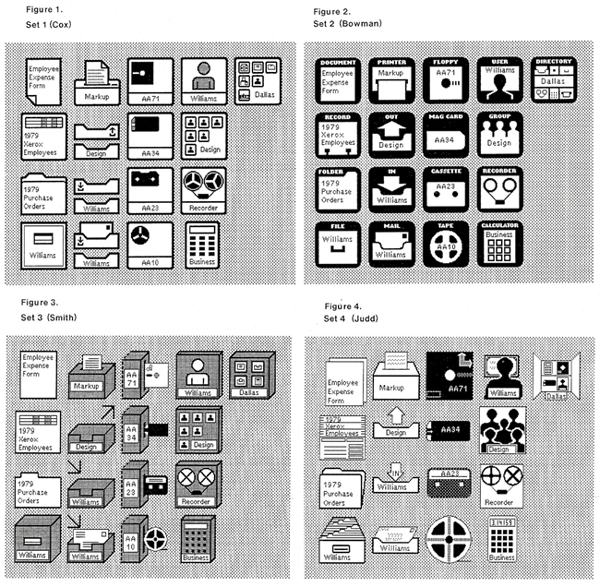
Dave Canfield Smith:我曾经画过***版的设计稿(图3),在我看来真的是垃圾。真得感谢上帝我们有 Norm Cox,我们才能拥有一套直到今天看着依然很舒适的图形化界面。Charles 对于我的设计真的很宽容了,他从未说过「Dave 的设计稿真糟糕」这样的话,相反他以一种更隐晦的方式来推进事情。有天他来我的办公室并且对我说「我想要是能够为设计图标做一个设计竞赛倒是挺不错的」。
Norm Cox:Bowman 是负责程序开发的,他写了一个非常粗糙的图形化的程序,让我们可以能够在显示器上创建图形。Wallace Judd 是一个人因工程学专家(更加接近如今的交互设计领域),他写过很多关于这方面的论文,但是他在视觉设计上并没有太深的造诣。所以,最终我被邀请过去参与图标设计「比稿」,我们每个人都设计了一套,然后所有人都围着争论到底哪套更好。
Dave Canfield Smith:当我的设计稿被退回来的时候,我再看到它的时候,感觉像是有人指着我的鼻子在指责我一样,清晰,印象深刻。
Norm Cox:你要知道,这件事其实是我们设计思考的启蒙。我们在那一刻学到了重要的一课:我们做的东西不仅要好看,还要确保功能。通过可用性测试,我们开始关注更多的事情。之后,Bowman、Dave 和 Wallace 对我说「好吧,Norm,你去做吧。」于是,我就成为了官方的主设计,但是我们都很清楚,整件事情,从来都是团队努力的结果。
Dave Canfield Smith:其实我到现在还不明白汉堡图标的魅力到底在哪里,因为在我看来,它甚至不是一个图标,它只是一个符号。图标应该既具有视觉表现力,也应该有功能性的机器语义,而这个菜单图标仅仅只拥有前者。它并没有暗示任何其他和菜单相关的信息,它只是静静地在屏幕上。你捅一下它,然后弹出一个菜单,光标移开,菜单消失,就这样而已。图标应该包含隐喻,它应当映射到这个世界上一个客观存在的可操作的对象。
- 这件事其实是我们设计思考的启蒙。──Norm Cox
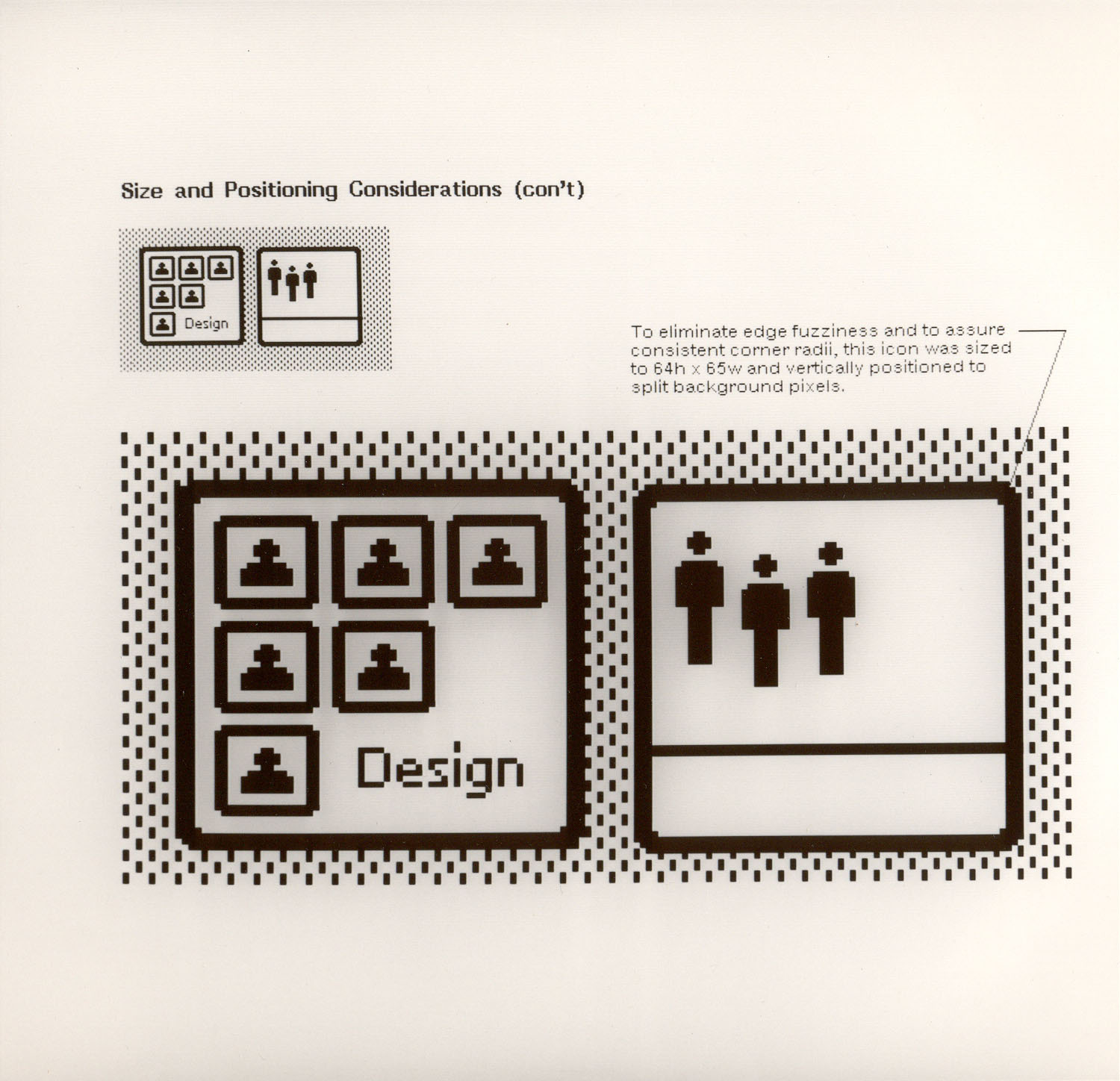
Norm Cox:在施乐之星上,每英寸屏幕有 72 个像素点,这个范围内你要能够传达你的想法。我们从施乐所制造的打印机和复印机的既有符号系统,以及道路上的各种标志中获得了很多灵感……
Dave Canfield Smith:对于电脑需要执行的绝大多数的指令和操作,在此之前是通过手动输入命令行来操作的,但是我们想到了更好的呈现方式。我们的大脑虽然很聪明,但是本质上是厌倦花费大量的时间来挑选***的执行方案的。所以,我们将绝大多数的功能以图标的形式直接呈现在屏幕上,而额外的操作则通过下拉菜单隐藏起来,你只需要额外多点一下就能将它们触发出来,而这就是汉堡图标的来源。
Norm Cox:在任何一个车库当中,总会有一个放置各种杂物的桶,里面有螺母和螺栓,钉子和抹布,以及一些难以分类的杂物。这就是汉堡菜单图标所对应的隐喻。就像没有***的系统一样,也不存在***的界面,就像 Dave 刚刚说的那样,你总会遇到各种各样不合适的东西。
Dave Canfield Smith:在当时,有一个典型的操作命令是「分页」(Paginate)。由于当时计算机的速度和容量不足,在文档界面中,电脑无法实时地显示文字和图片排版,所以你需要通过点击「分页」来预览整个文档。这是一个明显受限于时代和功能的操作命令,它有多愚蠢你应该能够感受到。我们并不喜欢它,但是它必须存在,所以我们把它藏在一个偏僻的菜单当中,这样用户就不用一直在主界面上看到它。我们想在用户面前展示真正有用的、重要的命令。
Norm Cox:对于这个菜单符号要使用什么符号来呈现,我想了很多,包括加号,省略号,下拉箭头。但是你仔细想想看,我们想要表达的含义是「杂项」,或者是「其他」和「额外」,上面三个符号本身和这个含义是相去甚远的。我想找到一个直观、易于解释且令人难忘的事物,来作为这个菜单的符号。
Dave Canfield Smith:三条横线所呈现出来的是一个抽象的图像,而它所对应的意象是你点击它之后所看到的东西的形象:菜单。
Norm Cox:如今你还会看到另外一个广泛使用的符号,三个垂直排列的小圆点,它更像是汉堡图标缩短之后的版本。
Dave Canfield Smith:从设计的角度上来看,它非常的国际化,因为它是非语义化的。你不希望你产品在其他的国家地区还需要针对这个图标进行额外的语言翻译,因为翻译还需要额外的占用空间,因为别人不理解。
Norm Cox:我们开始因此逐渐意识到用户在识别信息时的层次,用户在看屏幕的时候,他们会快速扫视寻找特定的形状,在形状匹配的情况下,再相对仔细地查看细节。就像当你注意到一个钻石形状的路标的时候,你是先看到路标本身,然后才注意到其中的细节文本。所以,我们需要确保你在界面中扫视的时候,不用扫视太多的内容。屏幕上每一个像素都很重要,不应该将无关的信息放上去,一切都应该有清晰的目标,额外的装饰是没有必要的。这些限制意味着我们必须设计一些优雅而简单的东西:永恒经典的设计风格。
Dave Canfield Smith:我们在竭尽全力避免混乱。我们希望它具备有一种独特的视觉吸引力,这样人们会花费更多的时间在界面上。
Norm Cox:如果你曾经关注过图标设计的整个历程,尤其是在苹果、微软两家的用户界面当中,你会发现图标从最初的简单的线条,随着像素密度的增加,逐渐演变成为***真实感的写实照片一样的图标,包含阴影、高光和各种各样东西,再重新回到极为简约的线条和形状,这背后的原因其实和我们前面所说的是一样的。
Dave Canfield Smith:如今的 Mac 系统中,遍布着各式各样的菜单。但是在最初的施乐之星当中,我们只有一个下拉菜单,并且菜单中大多是单个命令。并不是我们当时所设计的功能太少了,我们当时的媒体文档软件中,包括了文本编辑、字体选取、布局工具、图片甚至嵌入式音频,内容非常非常丰富(你想想看吧,那是70年代中期)。然而我们在很大程度上并不需要那么多菜单。你难道不觉得这是一件非常奇妙的事情吗?为什么?因为我们在竭尽所能地去「概括」和整合命令,而不是去消除功能。使用按钮指令来完成任务,这是我发明的!Apple 的用户可以使用剪切、复制、粘贴、撤销这样的功能来完成任务,而在此之前,在施乐之星上,已经存在移动、复制、删除、撤销、显示属性、复制属性等一系列的基本的核心操作了。
- 你会发现图标从最初的简单的线条,随着像素密度的增加,逐渐演变成为***真实感的写实照片一样的图标,包含阴影、高光和各种各样东西,再重新回到极为简约的线条和形状,这背后的原因其实和我们前面所说的是一样的。──Norm Cox
Ralph Kimball:我们一直在努力构建一个非常简单的用户界面,竭尽全力不去使用让用户感到迷惑的所谓的高级指令,让有经验的用户能够具备更高的工作效率。在施乐之星的开发过程中,我们需要为各种各样的问题作出非常具体的决策。
Dave Canfield Smith:我们希望人们能用施乐之星来做有用的事情,而不是让它成为一个复杂的东西。让复杂的事情变简单并不容易,我们为创造更简单的界面而竭尽全力去做事情。
Norm Cox:我认为我们当时并没有意识到当年那是怎样一个特殊的时刻。我们觉得自己是一群做着自己感兴趣事情的嬉皮士,但是如今来看,我们仿佛是借用技术的力量在整个世界的耳边低语,然后彻底改变整个世界。
结语
施乐之星后面的故事,是乔布斯和比尔·盖茨之间关于图形化界面操作系统的纠纷,你可以在很多地方读到关于这段历史的故事,但是这和今天的访谈内容无关。
我们应该向这帮最早的图形界面的创造者致敬,向这批最早的 UI 设计师致敬──如果一个行业需要有一个清晰明确的祖师爷的话,那么访谈中的三位应该是最早的 UI 设计师,是创造 UI 设计师这个职业的人(应该也是设计比稿的「受害者」)。