JavaScript的世界正在快速发展。
前端开发(和网络开发)的世界正在以极快的速度发展。如今,如果不借助前端或Webpack、React Hooks、Jest、Vue和NG元素,你会很快被远远抛下。不过,情况正在发生改变。
尽管开发人员和技术人员在前端领域中的数量逐年上升,生态系统却有标准化的趋势。新技术和工具的出现正在改变当下的规则。
总体趋势肯定会是一种基于组件构成的用户界面标准化,会影响从样式到测试甚至状态管理的所有方面,并且总体具有更好的模块度。这将包括围绕web组件、ES模块、组件焦点工具等技术构建。
以下是对未来几年前端开发的一些不完全预测,仅供参考。
1. 与框架无关的Web组件
这大体上代表了未来。因为这些纯web组件与框架无关,可以在没有框架或任何框架拼写标准化的情况下工作。因为不使用JS语言,并受到很多浏览器的支持。其bundle的大小和消耗也将是最优的,而且VDOM呈现震撼人心。
这些组件提供自定义元素,这是一个允许定义新的html标签的Javascript应用程序编程接口,用于指定布局的HTML模板,当然还有本质上特定于组件的影子DOM。
在这个领域中需要了解的主要工具是Lit-html, StencilJS,SvelteJS当然还有 Bit,用于可重用的可以在任何地方直接共享、使用和开发的模块组件。
当考虑到用户界面开发的未来,以及组件时代中模块度、可重用性、封装性和标准化的原则时,web组件就是答案。
2. 框架冲突的未来?
现在,在NPM下载中React仍然是前端中的“女王”。
我们不会深入探讨“哪个更好,为什么更好”,相反,如果退回一步的话,你会注意到更重要更宏大的部分。围绕组件的前端技术的总体“市场份额”正在增长。新开发人员也在快速涌入,工具的使用空间也越来越大。
那么未来5年内哪个框架会成为支配呢?没有人知道。但可以肯定地说,它将是在原生JS生态系统中发挥作用的适合位置,web组件在其中支配着文档对象模型dom。React在NPM中下载量最高。然而——看看这些数字。似乎在实际web使用中差距非常小。
令人震惊吧?
实际上,Vue和React在实际使用中很接近。
随着未来与框架无关的web组件的标准化,不少人都想知道可能会对用户界面框架冲突产生的影响。事实上,我们都知道React确实不是一个框架。
3. 组件分离,重用和构成
heBit组件:未来的代码共享、重用和开发
当谈到在不久的将来的前端开发和用户界面组件时,不可能忽视 Bit惊人的promise功能。
Bit(开放源)分离并将组件(或任何可重用的JS代码)转换为共享的构建块,可供在所有项目和应用中使用和共享。神奇的是——还可以使用Bit从不同项目开发相同组件,同时完全控制源代码更改和整个依赖图。
简单地说,通过Bit可以立即在另一个项目中使用一个项目中的组件,并开发和同步更改这两个组件。团队工作时,这个工作流将通过Bit的组件中心 bit.dev 加强,可以在其中组织和共享团队代码。
组件中心提供了在组件上共享和协作所需的一切,从漂亮的搜索和发现体验到实时组件playground,持续集成和持续交付的充分支持等。
通过Bit可以充分构建应用程序,即时获得团队和开源社区写入的所有组件,并立即共享新组件或建议对现有组件进行更新。
4. ES模块和内容分发网络
ES模块是在浏览器中用模块工作的标准,被ECMAScript标准化。使用ES模块可以很容易地将功能封装进模块中,可以通过内容分发网络等方式使用。随着Firefox 60的发布,所有主流的浏览器都将支持ES模块,Node mteam正致力将ES模块支持添加到Node.js中。另外,用于WebAssembly的ES模块整合将在未来几年内实现。想象一下,JS组件与Bit分离,并通过 bit.dev内容分发网络使用。
5. 组件级别的状态管理
那么状态管理有什么新变化呢?我们只需要在Redux中就能管理一切事务吗?
但这可能很难实现充分利用组件,使模块得到重用。React新的Context API 和 Hooks意味着不需要第三方库,便可以在功能组件级别管理状态,从而提高模块度和可重用性。
因此,展望未来,我们可以尝试更多地从封装组件而较少从全球应用商店的角度来考虑状态管理。
6. 构成样式化组件
Bit模块:由独立逻辑和主题组件构成样式
过去两年有很多关于样式化组件的讨论。从内联层叠样式表或层叠样式表模块到JS中的层叠样式表和样式组件,甚至像stylable这样的中途解决方案,有很多解决方案。
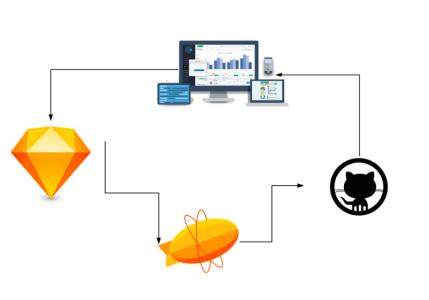
未来几年,样式可以作为一种构成。这意味着,组件设计体系应该同时包含逻辑组件和主题组件,可以使用Bit之类的工具构成。通过这种方式可以创建一个设计体系,根据需要进行发展和改变,不会将一个复杂的库强加给不愿意去应用的开发人员。设计工具本身如Sketch an Figma,利用will组件来达到这个目的(结合Bi得到最终的组件设计体系。
7. 用于数据驱动应用程序的GraphQL应用程序编程接口客户端
令人兴奋的是,在客户端有很大的可能性来通过组件使用GraphQL。使用阿波罗可以轻松通过GraphQL构建获取数据的用户界面组件。结合Bit能从正在处理的项目中导入和开发这些组件。
通过对应用程序编程接口的智能管理,可以简化围绕数据驱动应用程序开发的工作流,加快开发速度。所以对未来几年的展望绝对是值得的。
8. 基于组件的设计工具
随着组件变为了设计体系,设计师和开发人员双方都在向彼此靠近。也就是从双方来看,这是可能的。
Sketch已经在设计组件之间创建了依赖关系,因此可以模块化的方式设计和更新。代码组件的整合已经出现,这只是时间问题。
Figma这类的工具是彻底基于可重用的用户界面元素构建的。Framer Team正在为编写代码的设计人员构建一个工具,能够在一定程度上控制将用户界面元素转换为可重用的React组件。
通过Bit可以将设计的组件转换为可重用的构建块,并可以在任何地方直观发现、使用甚至开发,从而弥补与开发人员之间的差距。Bit +组件设计工具未来大有可为。通过内容分发网络使用Bit和web组件是个完整的构成。