作为设计师,在传达我们的设计理念,呈现设计方案时,经常会援引一些设计原则和设计方法,以此来彰显我们设计推导过程及方案的严谨性和合理性。那么除了这些设计原则之外,还有什么是可以辅助我们彰显专业性的工具呢?
今天,我将给大家介绍另一类设计表达利器──时间常量+数字法则,来帮助各位设计师,更好地利用数字对人类潜意识的影响,来彰显设计的专业性。
在此之前,我想让大家思考一下,为什么数字会有如此神奇和普适的力量?
相信大家都有同感,我们对数字的记忆,其实是很难的。想想中学时候背历史时间的经历?是不是现在想起来还头大。那是因为我们的大脑发育,在 200 万年以前已经完成,而数字的诞生是公元 300 年后的事情。所以我们的大脑对于记忆数字来说,真的是不擅长。
既然如此,数字的普适认知力量又是从何而来的?答案是后天学习。
既然没有先天优势,当时只能是后天习得。想想小时候,或者看看周围的小朋友,除了图片绘本外,最开始学习的字符,就是数字。数字的启蒙和识别往往比其他任何字母、汉字都要来得早一些。从教小朋友数数,到认数,再到运算。数字可以说是贯穿了我们有意识的所有时间。众所周知,让一个事件,进入无意识***的方式,就是训练。从这个角度来说,没有什么符号,能像数字这样更早的进入现代人的潜意识了。
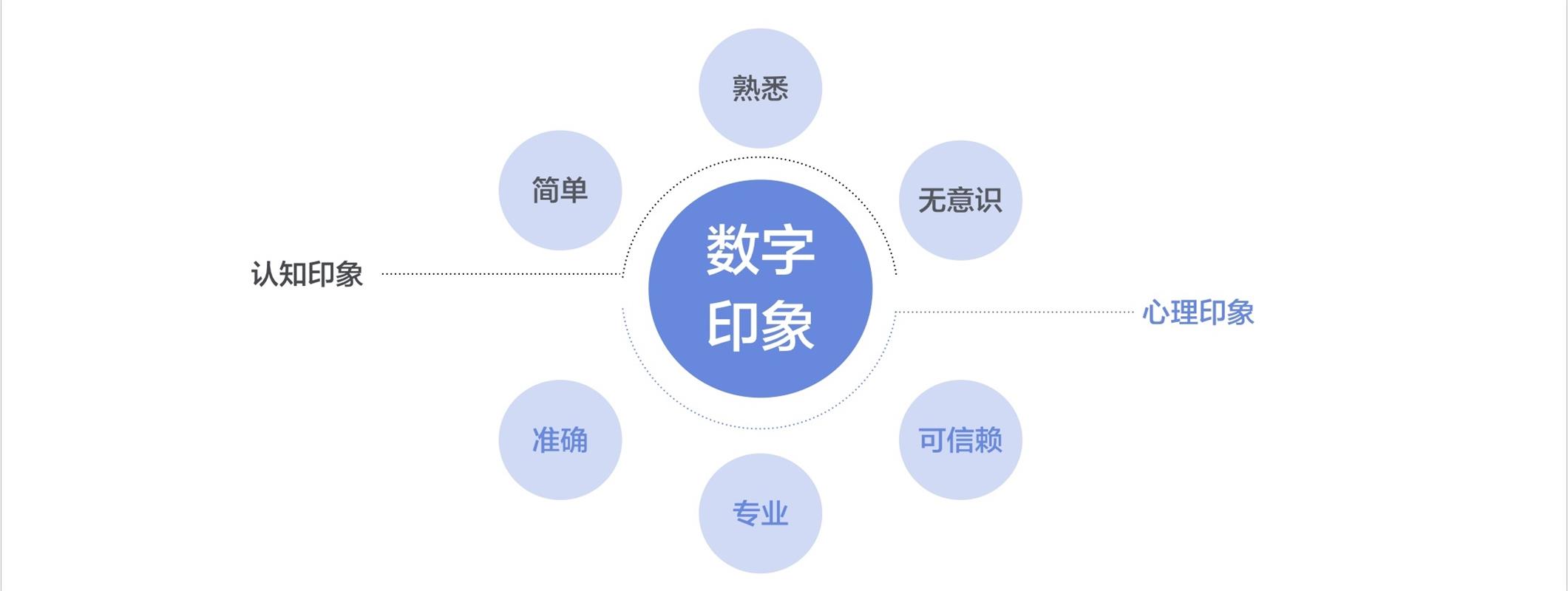
正是由于这种经年累月的潜意识,使得人的大脑和视觉系统在处理数字的时候,要比其他字符优先和快速得多。让我们对数字产生了简单、熟悉的无意识认知印象,这样的印象,伴随着我们对数学的逐年客观、精确印象的累积,又逐渐催生了我们对数字准确、专业、可信赖的心理印象。
说到这里,大家应该能理解数字普适而神奇的力量了吧,全是大家这么多年学习训练的结果。
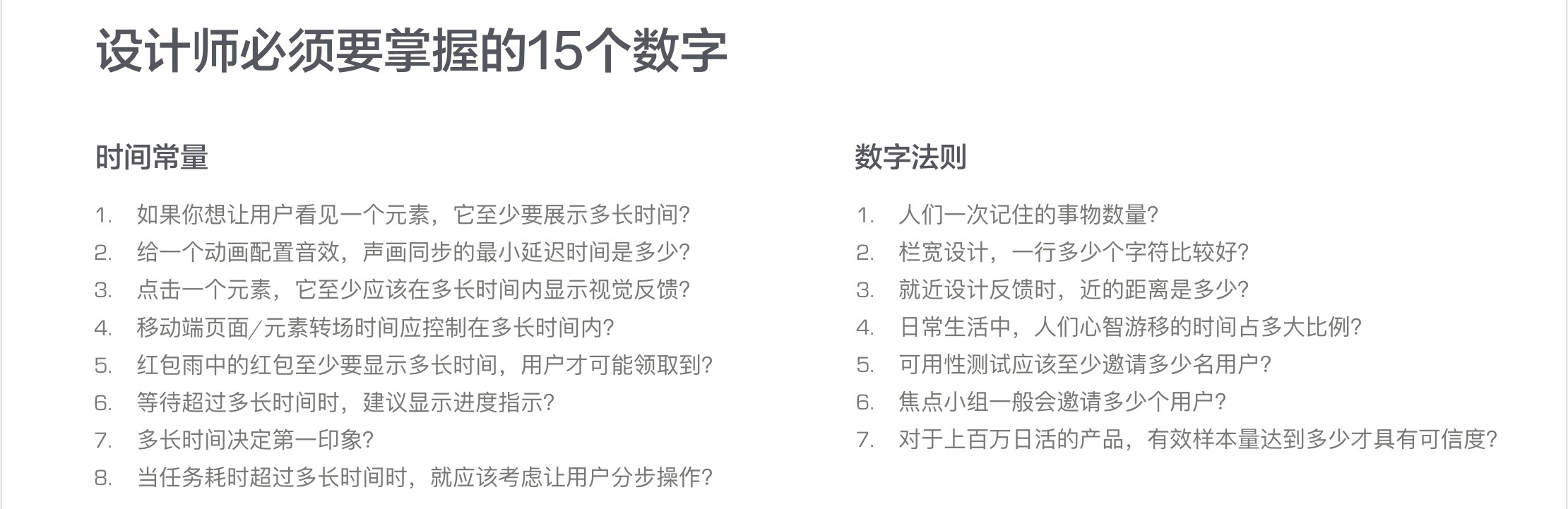
下面,我们来一起看一下哪些是设计师必须掌握的数字吧。
时间常量
交互设计,设计的是用户与产品互动的行为。在互动的过程中,互动的节奏是一个非常重要的因素。
事件发生需要时间,感知事件需要时间,对感知到的事件进行反应也需要时间。日常生活中,我们常常会被产品或者研发询问:这个动效应该持续多长时间?这个 banner 应该多少秒轮换?这个任务需不需要拆分?这个时候,如果作为专业的设计师,不知道该如何回答,往往会显得有点尴尬。但如果我们能脱口而出一个合理的时间,那我们的专业性就体现出来了,所以说时间节奏是设计师必须要掌握的。
言归正传,让我们从***个问题开始。
- 问:如果你想让用户看见一个元素,它至少要展示多长时间?
- 答:0.1s
解释:我们的大脑感知分为有意识感知和无意识感知两种。无意识感知是比较快的,但是用户自己都不认为自己感知到了,因为它在传递的过程中淹没在了路上,没来得及进入到用户的意识范畴。目前,***的研究表明,潜意识感知需要 0.01s 以上,意识感知需要 0.05s 以上。而我们对单一元素的完整感知至少需要 0.1s。站在 UI设 计师的角度来说,每一个元素(包括出现在动态效果中的显示元素)都至少要显示 0.1 秒以上,否则用户根本就不会注意到。值得一提的是 0.1s 是感知的必要非充分条件,因为有很多的原因都会导致用户能看见却没看见。
- 问:给一个动画配置音效,声画同步的最小延迟时间是多少?
- 答:0.1s
解释:0.1s内,大脑会自动将声音和视觉信号进行「锁定」,超过 0.1s 大脑就能明显区分,从而产生声画不同步的感觉。
- 问:Gif 动画的帧率最小是多少秒/帧才能让视觉上感觉是流畅的?
- 答:0.1s
解释:流畅的动画帧率要求每秒 20 帧以上,比如电影一般是 24 帧/秒,电视一般是 25 或 30 帧/秒(中国和欧洲制式不同,所以帧率不同)。但影视对于流畅度要求是比较高的,我们在设计Gif动画的时候,很有可能只是为了做个新功能引导吸引注意力,如果再加上对素材大小的限制要求,需要牺牲一定的流畅度,那 10 帧/秒也是可以的。设计师可以根据 Gif 的内容及想要达到的目的来取值。
- 问:点击一个元素,它至少应该在多长时间内显示视觉反馈?
- 答:0.1s
解释:心理学上严格的定义是 0.14s,不过这个时间比较难记,所以我们可以简单的要求在 0.1s 内,毕竟响应度越高,用户体验越好。0.14s 的时间间隔是用户感知因果关系的最长时限,超过这个间隔,用户就不会觉得后面的反馈是他刚刚的操作引发的。
- 问:移动端页面内元素入场退场应控制在多长时间内?
- 答:0.2s
解释:根据 material design 的设计规范,对象入场一般需要 225ms 的持续时间,对象退场至少要 195ms 的持续时间。
- 问:移动端页面转场时间应控制在多长时间内?
- 答:0.3s
解释:根据 material design 的设计规范,移动端的页面转场时间一般是 0.3s,动画幅度大,运动组织复杂,可以略长,但不能超过 0.4s,否则就会让人感觉缓慢。
- 问:红包雨中的红包至少要显示多长时间,用户才可能领取到?
- 答:0.7s
解释:人对非预期事件的有目的的反应时间是 0.7s(视觉系统注意到→发起一个有意识的身体动作→运动系统执行此操作)如果一个非规律的元素出现,用户至少需要 0.7 秒的时间才能够对他进行操作。如果考虑到操作对象的大小和操作距离,根据费茨定律,这个时间还有可能会更长。
- 问:等待超过多长时间时,建议显示进度指示?
- 答:1s
解释:理想情况下,只要进程超过 1s,就建议显示进度条。但是目前网络上也有一个 3s 原则,认为超过 3s 一定要显示进度指示。因为 3 秒钟没有结果,会导致 57% 的人放弃等待。所以在实际设计中,我们可以根据操作频度和进度表现形式来具体权衡,如果操作频度高,即使平均等待时间只有 1s,也建议给出进度指示。如果操作频度低,则根据进度指示的实现代价,可以考虑 3 秒以上才给进度指示,3 秒内只给忙碌状态提示。
- 问:多长时间决定***印象?
- 答:3-7s
解释:男女交往的***印象时间是 3 秒。对一般网站的整体印象形成也差不多 3 秒。但是还有一个著名的 7 秒钟定律,即消费者会在 7 秒内决定是否有购买商品的意愿。在这短暂而关键的 7 秒钟内,色彩的作用占到 67%。我估计这个时间差,主要是因为实体产品更立体,用户在感受时,会调用多感官(比如触觉听觉嗅觉等)的综合感受汇总,所以导致感受时间变长。
- 问:当任务耗时超过多长时间时,就应该考虑让用户分步操作?
- 答:10s
解释:6-30s 是人们不受干扰的执行单一操作的时长,超过 10 秒的任务,就可以考虑分解成子任务,以减轻工作记忆的负担。
以上就是设计中,设计师们最常会用到的时间常量,大家可以按照 0.1s、1s 和 10s 这样的数量级去进行归类记忆,更吻合记忆的个数上限,也就更容易记住。
数字法则
说完了让人容易混淆的时间常量,下面我们来看一下稍微轻松有趣的数字法则。
- 问:人们一次能记住的事物数量?
- 答:4±1
解释:7±2 只是 Miller 在一次专业会议上演讲时的猜想,并未经过严谨的实验验证。现在研究表明这个神奇的数字其实是「4±1」,然而现在还是有很多书籍和文章依然在说 7±2,作为专业设计师,我们可不能再犯这种错误了。
- 问:栏宽设计,一行多少个字符比较好?
- 答:45~72字符 / 100字符
解释:人们偏好较小的行宽(45~72字符),也认为较小行宽阅读更快,但实际上长行更易读,因为打断扫视和凝视连续性的次数更少。所以,想让人们读的开心,比如我们的新闻资讯,建议以人们喜欢的宽度展示。(注意:一个英文字母、阿拉伯数字、半角标点是一个字符。一个汉字、全角标点是2个字符。)
- 问:就近设计反馈时,近的距离是多少?
- 答:1~2cm
解释:人的视觉细胞分为视锥细胞和视杆细胞。视锥细胞集中在中央凹,占据 1% 的视网膜面积,对应 50% 的大脑视觉皮层。另外 99% 的边界视觉区域主要是视杆细胞,对应另外 50% 的大脑视觉皮层。如果只用边界视觉观看,所有的东西就像隔着一层毛玻璃,根据美国医学定义,这样的视力效果几乎等同于失明。当用户执行某个操作时,操作所在的地方是用户中央凹的注意焦点,在焦点 1~2cm 之外的区域就是边界视觉范围,如果没有特殊状态(如特殊颜色或者动效),这些边界视觉区域是很难被关注到的。
- 问:日常生活中,人们心智游移的时间占多大比例?
- 答:30%
解释:除了进入心流状态,人大多数时候其实就是「三心二意」的。我们在设计产品功能和任务时,任何时候都要显著标志当前进度和状态,不仅仅因为用户会被其他任务打断,还因为用户会走神。
- 问:可用性测试建议邀请多少名用户?
- 答:6~8人
解释:虽然尼尔森调研提出,5 人可以发现 85% 的问题,但是这个结论是有条件的,要求每个人能独立发现 30% 左右的问题,最终才能有 85% 的理想效果。但在现实调研中,因为用户功能使用的卷入度问题,用户测试时的专注度问题,往往达不到这么理想的效果,所以我们通常需要 6~8人,才能发现 80% 左右的可用性问题(其中还有一个预测试用户用以检测和调整调研报告的细节)。
- 问:焦点小组一般会邀请多少个用户?
- 答:4~6人
解释:很多传统的教科书上会说焦点小组的邀请人数是 8~12 人。但根据***实验研究数据表明,为了达到焦点小组的要求,不希望有意见***和沉默用户,希望所有的用户均衡的参与,充分的表达和倾听,小组的人数***在 4 人之内,随着人数的增加,就不可避免的会有沉默用户或意见***的浮现。所以在现实测试中,为了在 2 小时内确保每个用户的参与度和价值贡献度,也为了避免前期用户筛选时的误差,导致确实有个别卷入度低的用户在小组内,4~6 人往往能获取更好的访谈效果。
- 问:对于上百万日活的产品,有效问卷样本量达到多少才具有可信度?
- 答:384人
在足够随机的前提下,有效样本量并不会随着样本总量的增长而线性增长,当样本量抽样误差在 5%,置信区间在 95% 时,384 人的有效样本量的调研结论就是可以代表整体用户的。但在现实世界中,我们是很难确保抽样的随机性,所以当获取成本不太高时,我们也可以通过扩大样本量来减少抽样误差。