最近看了《刻意练习》一书,虽说言语稍许繁复,但启发依然很大。正确的方法可以事半功倍,可以让我们更快更高效地通往大师之路。
书中有一个案例,是关于记数字的,在别人只念一遍的情况下,正常人只能记住 7-8 个数字,但是为什么有些人可以记住几百个?如果不去了解,你也许觉得那是因为有记忆天赋,但事实并非如此,他们只是用了更加有效的方法来记忆──将数字打组。简单来说就是当遇到「1992」的时候,我可以毫不费力地记住这 4 个数字,因为它是我的出生年份,这样就不用仅凭记忆死记硬背这四个数。
书中有很多类似的案例,看多之后,我发现其实每一项技能背后都有核心所在,如果我们能找到这些核心,就可以很高效地解决许多问题。而这些核心其实就是所谓「正确的方法」,所以刻意练习关键就在于找到这些「核心」所在。
我们大家都是设计师,所以下面会以设计为切入点,聊聊我们如何在设计层面「提取核心」并高效地完成任务。
在我看来,执行一个简单的日常需求,设计可以分为三层提核:
- 「方向层」提核
- 「执行层」提核
- 「细节层」提核
我以一个「更新弹窗」的需求为例,分享下如何在这三个层面进行「提核」。
「方向层」提核
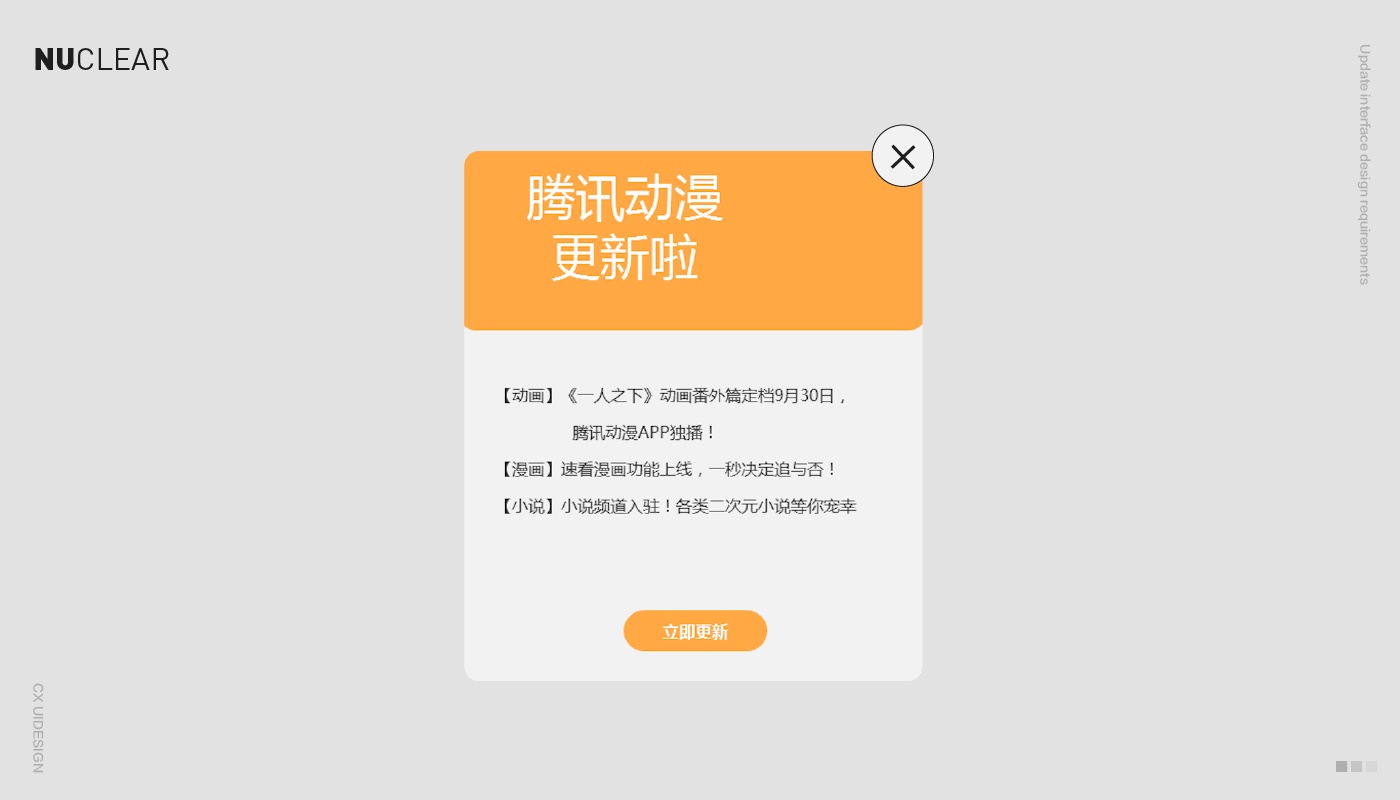
需求交互稿如图:
给出的***版方案是这样的:
需求方反馈说不好看,这时候问题就来了,「不好看」是一个特别主观的、抽象的形容词,如果设计师仅仅根据这样一个反馈来盲目地进行调整,效率一定很低,所以这时一定要将大问题进行拆解,找出导致不好看的关键因素是什么。
经过与需求方的讨论之后发现他们觉得不好看的关键在于:不够年轻,没有活力,过于常规。
由这些关键词,我们可以发散出很多解决的方向,比如:
***结合当前页面的属性提炼出下面两个核心方向:
以上就是方向层的核心关键词,它可以给我们一个大概的思考方向。
「执行层」提核
假设现在我们跟着方向层的「多彩」来进行执行,那也许是这样的:
虽然多彩了,但是感觉怪怪的。
而根据「趣味」来进行执行,也是茫然的,何为趣味也不清楚。
所以这时我们会发现,方向层的核心虽然可以为我们提供一定的方向性,但它不够明确,在执行的时候还是会有所困惑,所以就需要再次提取执行层的核心,这样才可以顺利的执行下去。
接下来我们根据方向层来提取执行层的核心。
1. 趣味
趣味的方式有很多,其中拟人化是我经常使用的手法,比如在很多设计作品当中都有用到这个拟人化:
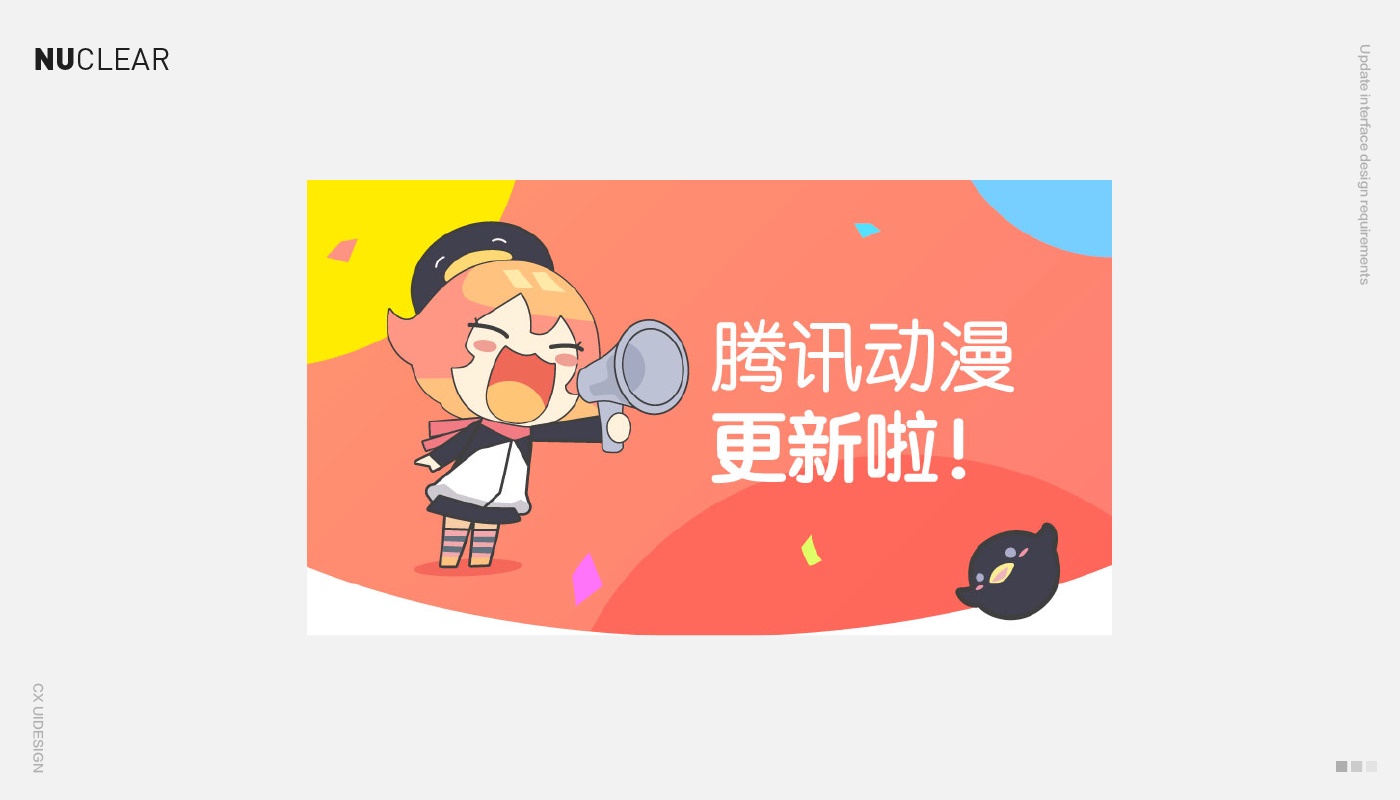
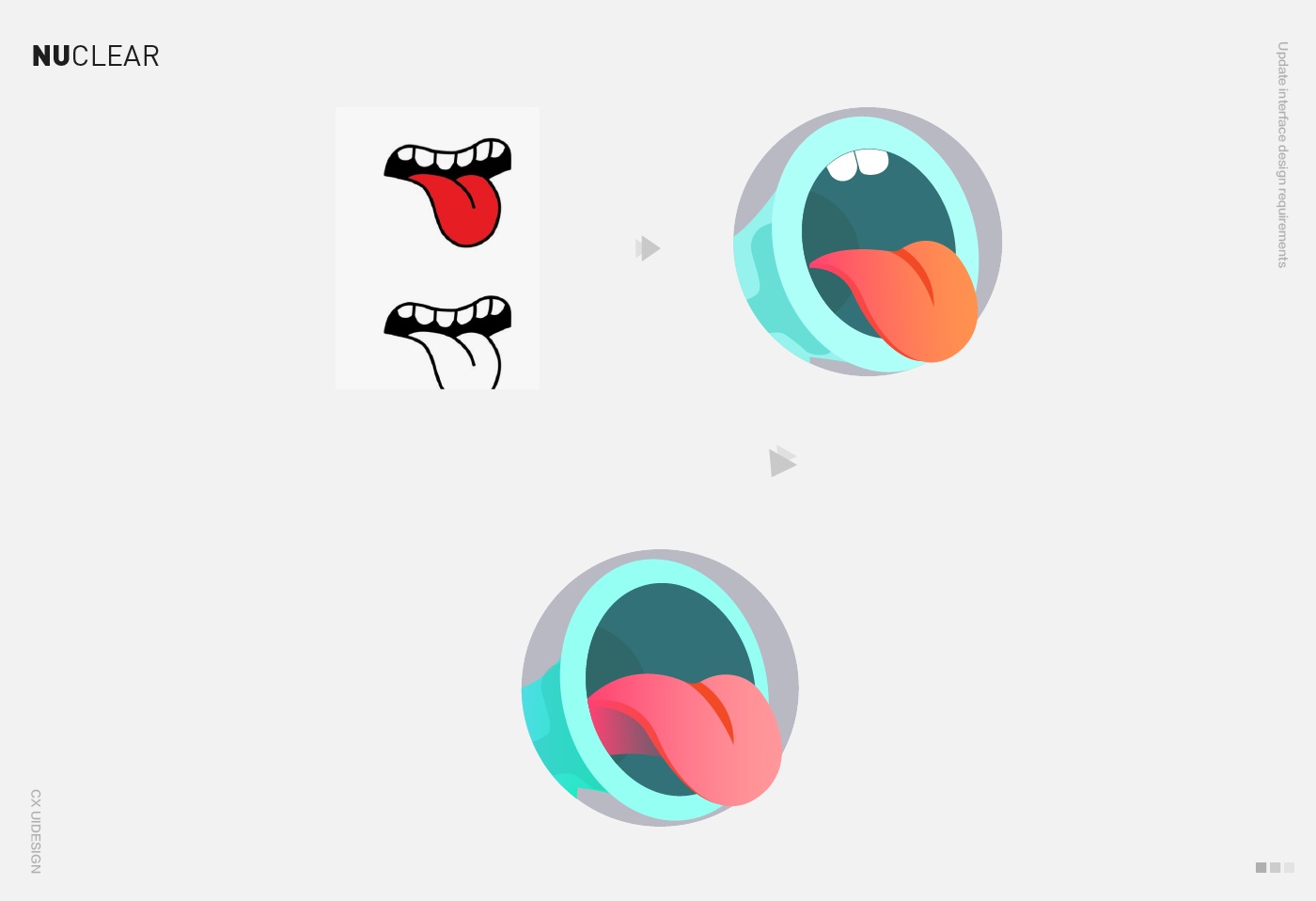
而在这个更新弹框的画面中,我也是使用了「拟人化」的设计手法,比如扩音器和舌头的结合,黑子形象的放大使用:
2. 多彩
多彩一定有多个颜色,无论你使用邻近色,还是对比色,最重要的是和谐,而和谐最重要的就是呼应。
不管我想在背景融入什么颜色,那这个颜色***可以在画面其他地方有所呼应。比如说形象的身上,所以我把扩音器变成了绿色,但是感觉整个画面下半部分没有绿色的呼应,所以是否可以让形象带个有色眼镜?尝试下:
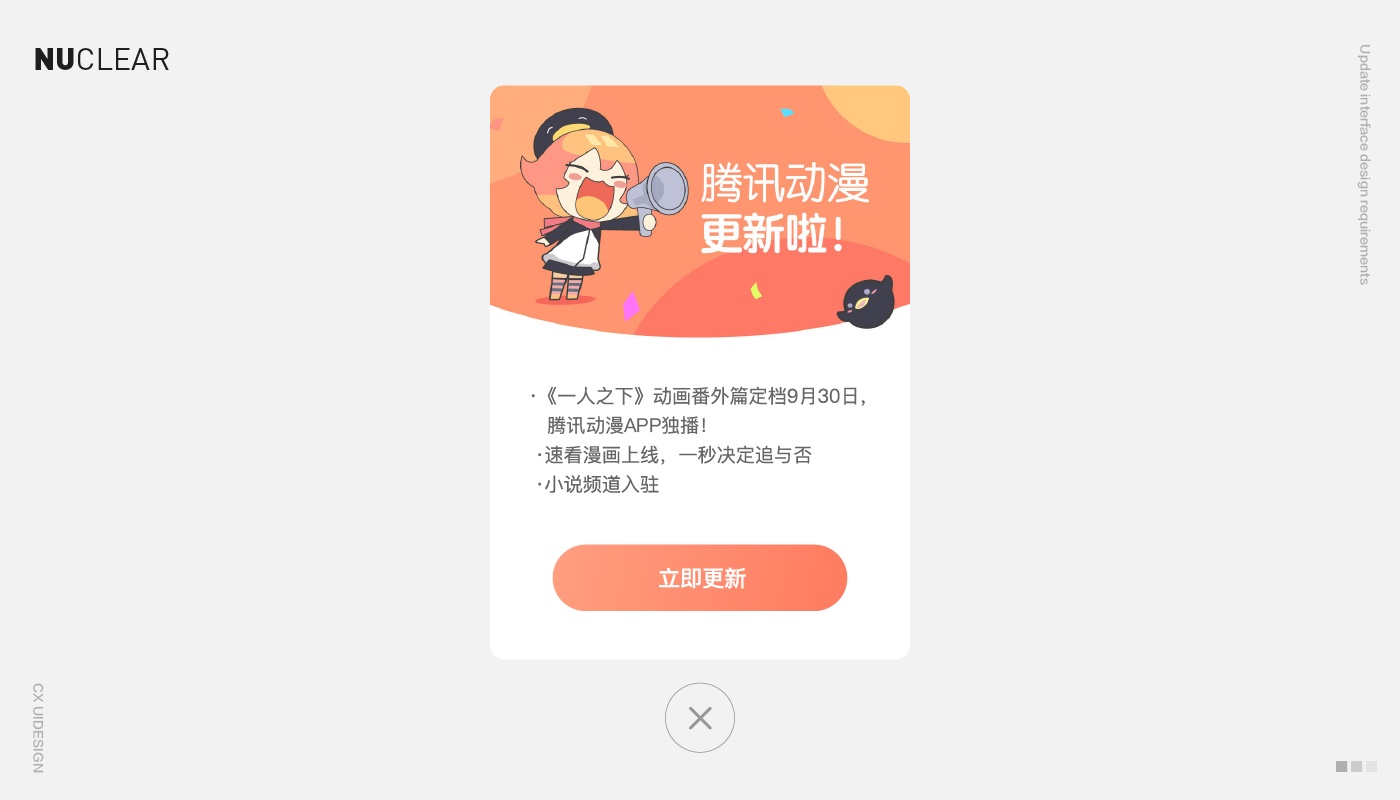
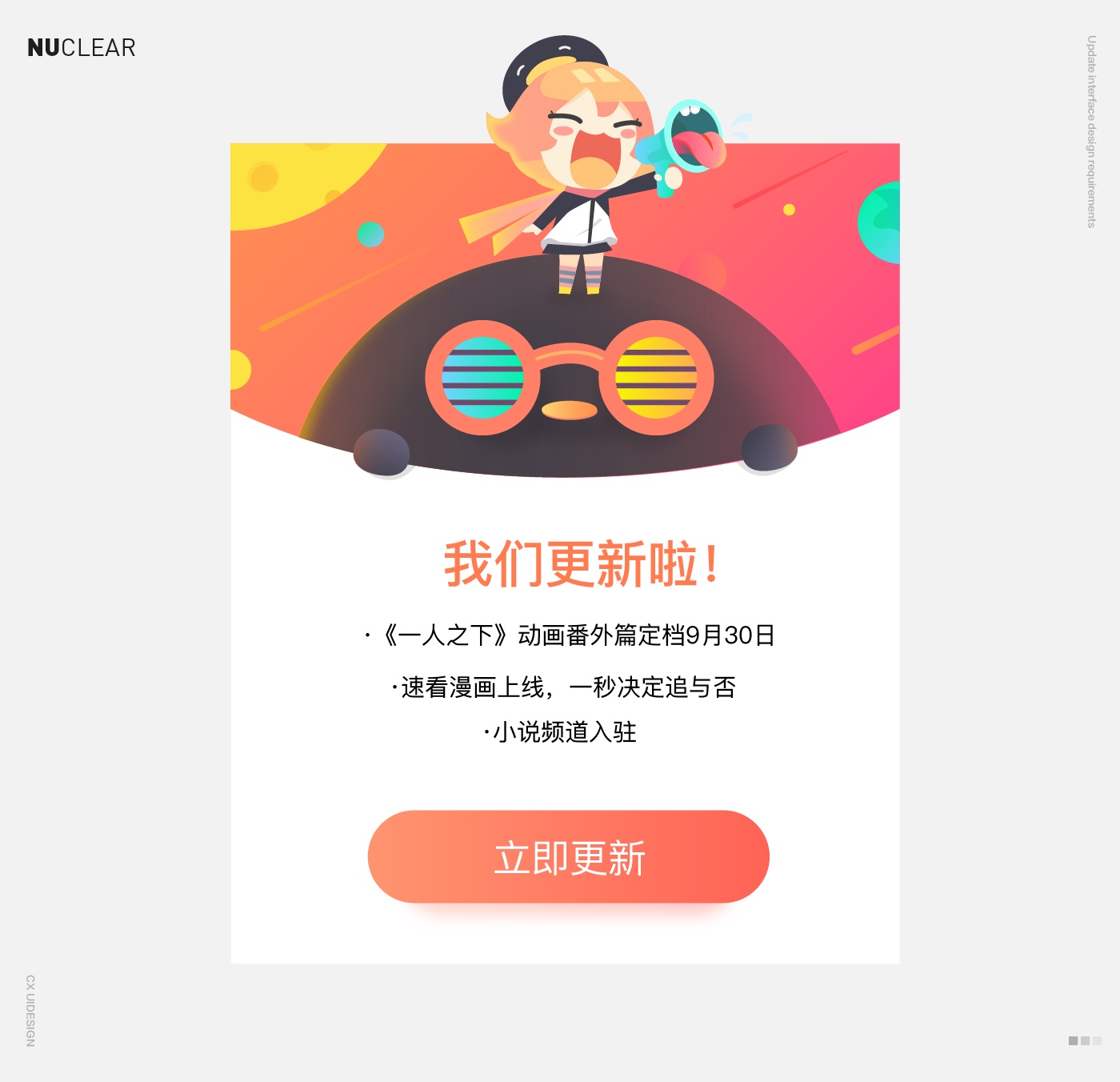
这样既可以呼应颜色,又可以增加趣味性。所以***执行下来的效果如下图:
以上就是执行层的核心提取,它可以指导我们进行设计落地,并且具有很好的扩展性,例如呼应和拟人化,可以覆盖很多设计场景。
「细节层」提核
***来说下细节层,这里考验的就是基本功,并不是一两天就可以做好的,但有什么不会的地方,还是可以向团队其他成员请教,这里讲三个细节。
1. 舌头
我在画舌头的时候,在网上找了很多参考,和扩音器拼接到一起的时候,总感觉怪怪的,但又不知道为什么,此时就可以开口请教了。其实「核心」在于缺少「厚度与暗面」,因为扩音器本身是有明暗关系的,如果衔接的舌头画成参考图那样平面的,就会看起来怪怪的,所以***调整如下:
2. 眼镜
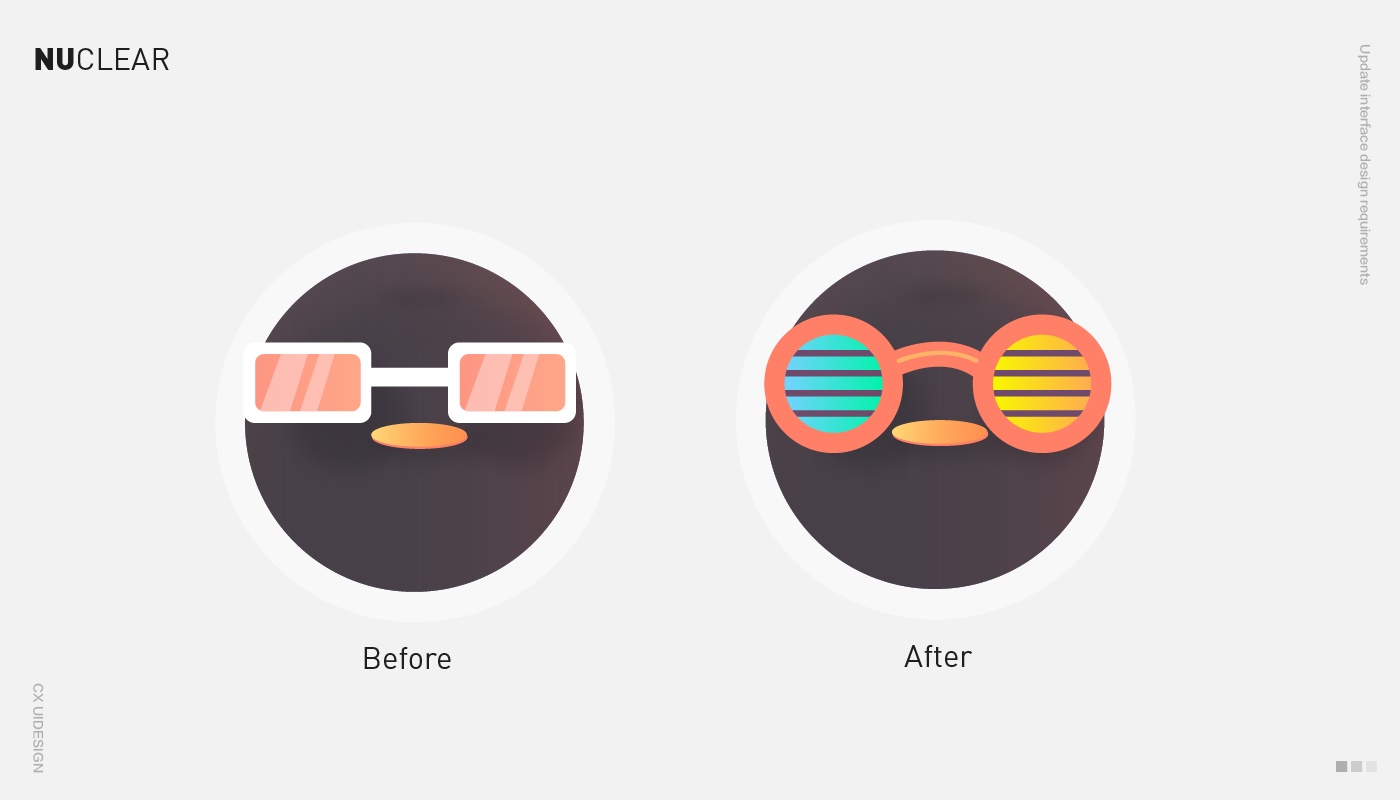
最开始我画的眼镜是这样的:
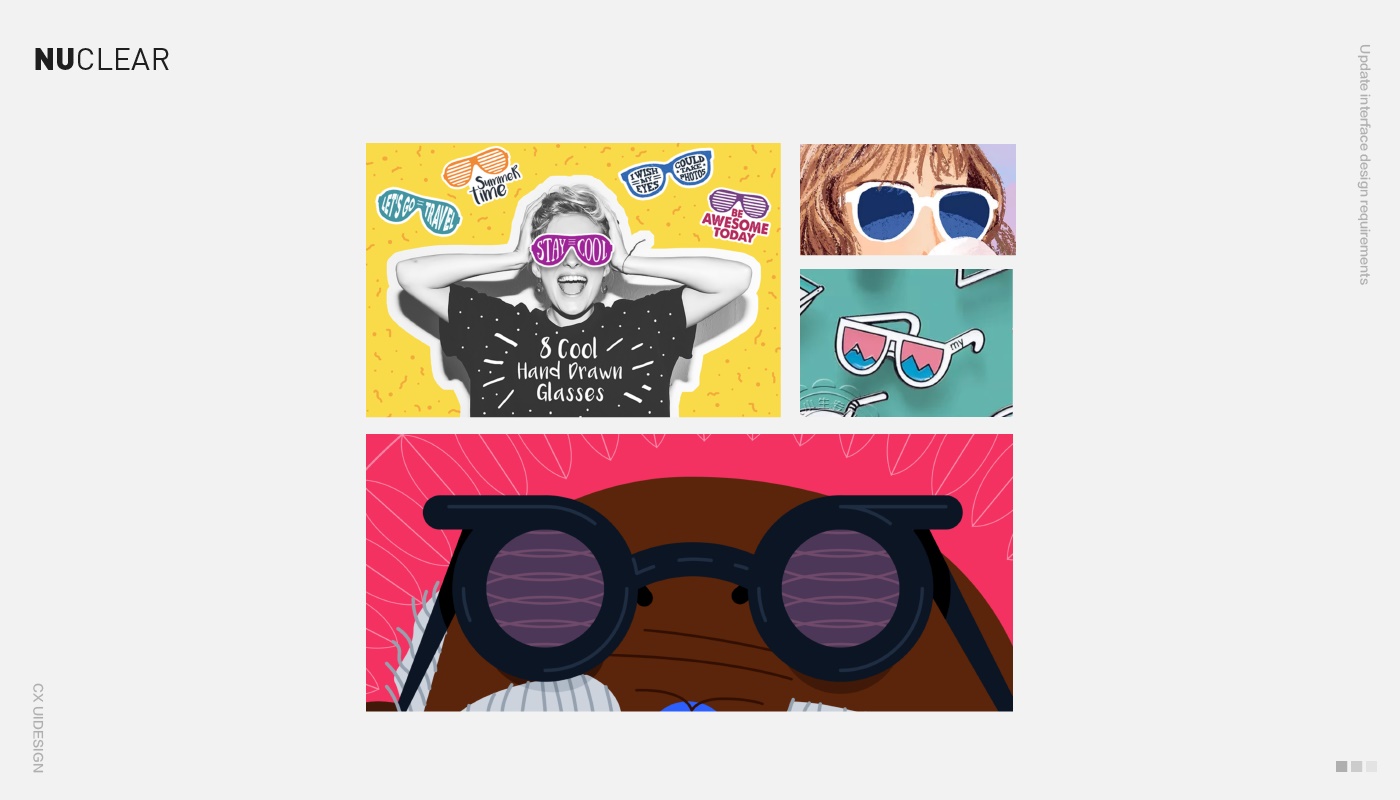
大家觉得不够特别,不够潮,于是找了一些参考:
这里的细节核心在于「镜片的形状」或者「镜片上的纹理」,在这样的细节「核心」指导下,才有了后面的这个眼镜。
3. 背景
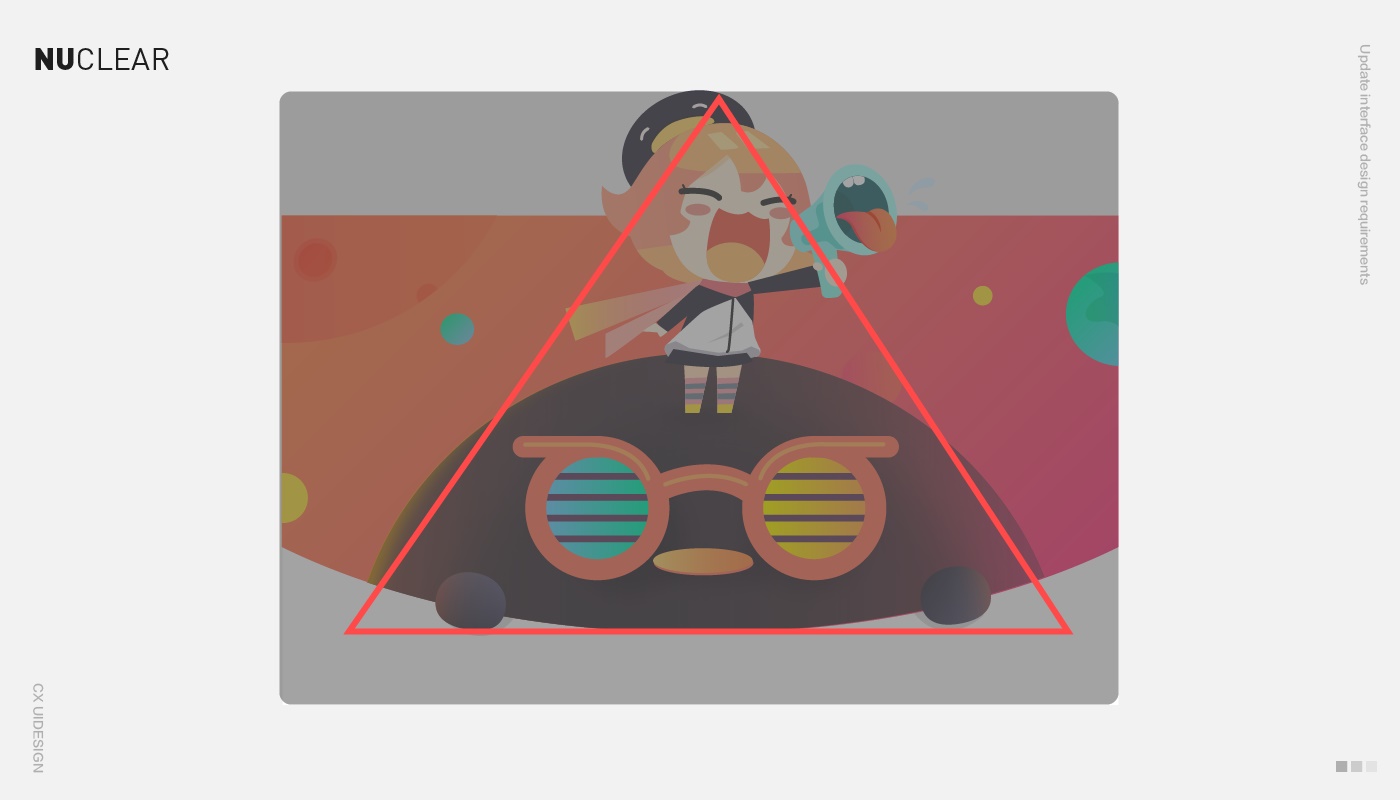
背景的问题在于主体物构成「三角构图」,使画面不够饱满:
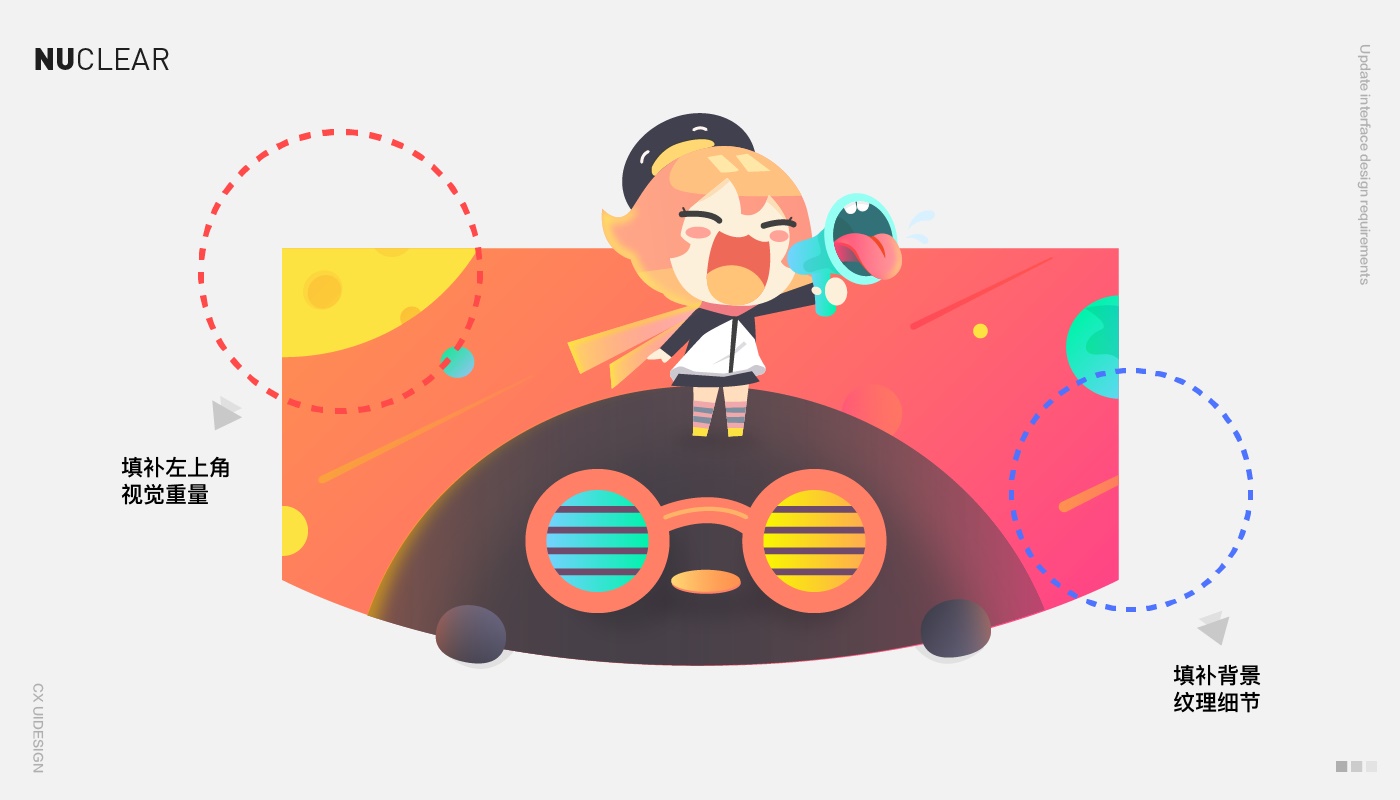
而不饱满的核心解决方案就是「哪里不满添哪里」,所以我加重了左上角的视觉重量,以及背景的一些纹理,使整体更加饱满:
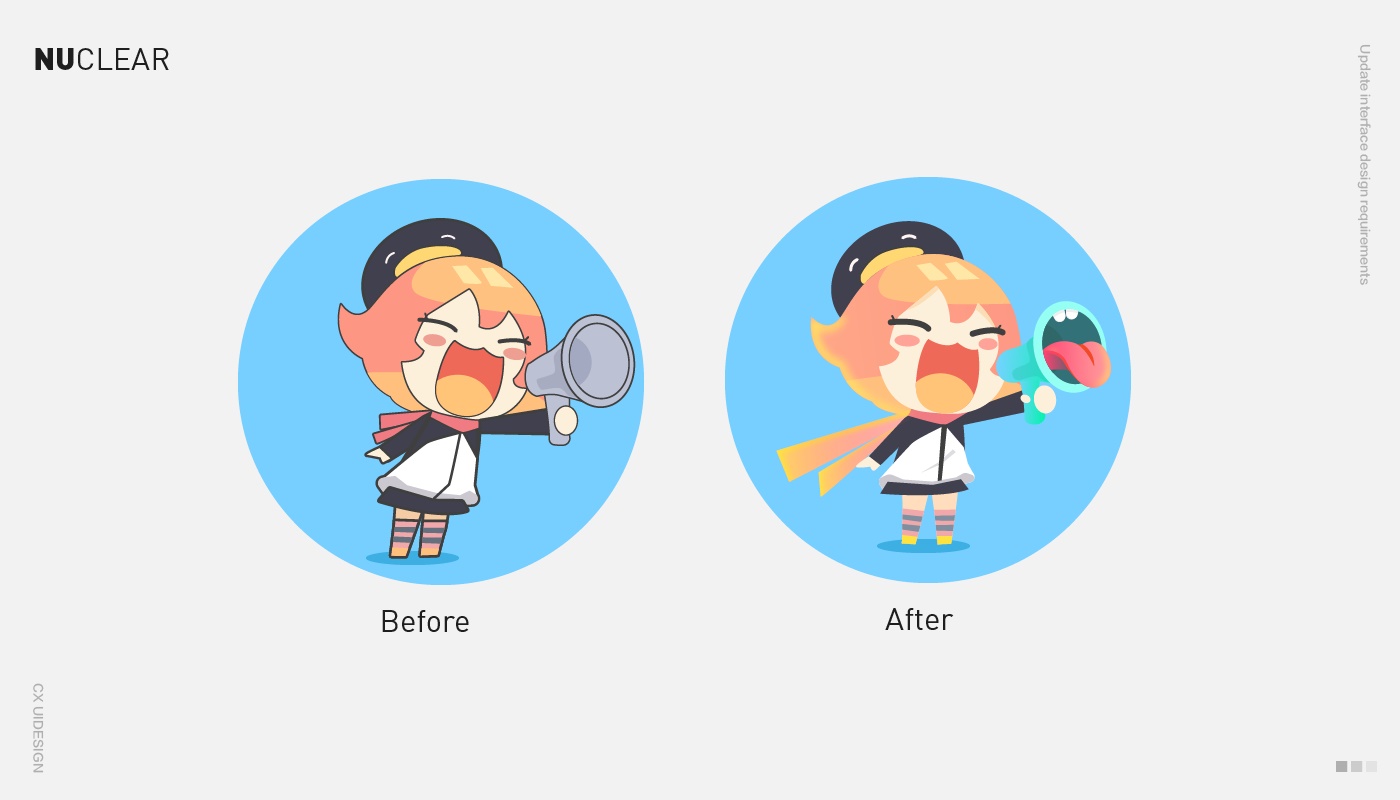
除此之外,在画企鹅娘的时候,由于我个人造型能力很弱,所以临摹参考了一些其他的卡通人物,才对表情、动势稍微有点感觉,也得到了很多同事的帮助,对于姿态调整了很多细节:
但对于绘画基本功这一块,「核心点」超级多,并不是马上就能提高的,需要日积月累才能做的更好,还需要不断练习保持进步。
总结
- 方向层提核:可以为我们提供大致方向,例如多彩、有趣。
- 执行层提核:指导我们设计执行,这里的核心具有可落地性、可延展性,例如颜色呼应、拟人化的趣味性,不仅可以用在当前需求,还可以覆盖很多设计场景。
- 细节层提核:考验的是我们的基础,比如透视关系,造型能力,色彩敏感度。需要长期积累,不断进步才行。
以上就是个人对于可以刻意练习到提取核心的一点感悟,不足之处还请提出,互相进步。