每个程序员都有一套属于自己的编辑器,一款好用的编辑器带来的不仅仅是工作效率的提升,更有可能让自己的心情更加美好。
为什么使用VSCode
不为什么,就因为它好用,开源、免费、颜值高,大厂出品实力派,特别是VSC的一次次更新,不少新的特性让人眼前一亮,这不得不说是微软的良心产品,而且有很多大牛也都由其他编辑器转头向了VSCode,其实一款编辑器是否优秀主要也就是四个方面:
- 能够提高我们的工作效率
- 对各种语言的支持如何,是否需要繁琐的配置
- 是否能够扩展,通俗点就是插件多不多,好不好用
- 是否适合自己,毕竟适合自己才是***的
而VSCode前三点无疑都是毋庸置疑的,而第四点我相信用过的人肯定都说好。既然VSCode这么强大,我们更加需要利用好他,来为我们创造价值!
外观(主题和图标)
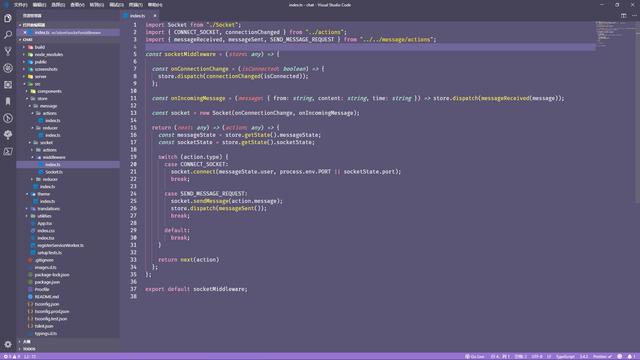
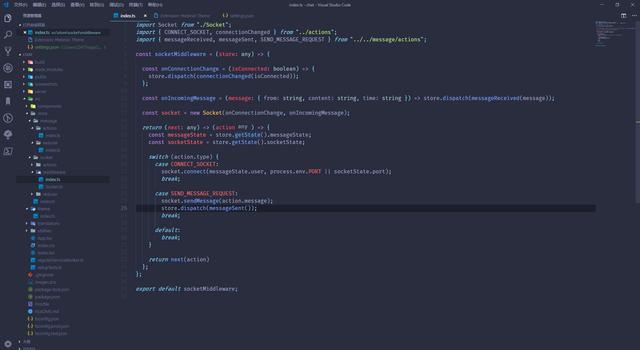
为什么把外观放在***位,因为爱美之心,人皆有之,首先就要把外观打磨好,不一定说多么的花里胡哨,但至少能让自己看的舒服,每天打开电脑就能够让自己有打开来写代码的欲望,下面我就来推荐下我用的最多的主题插件(以下是es6的Javascript代码片段):
- fairyFloss(我使用的最多的一个)

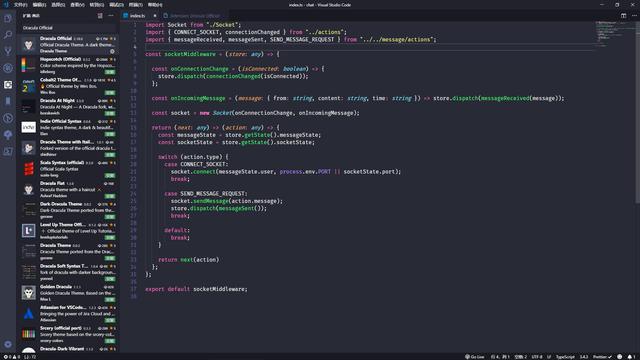
- Dracula Official(通常是我和fairyFloss切换的一款)

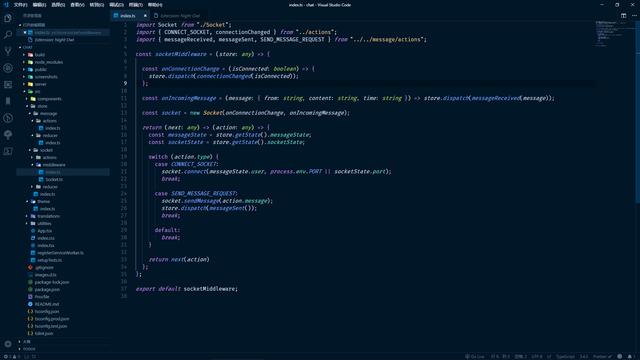
- Night Owl(偶尔使用)

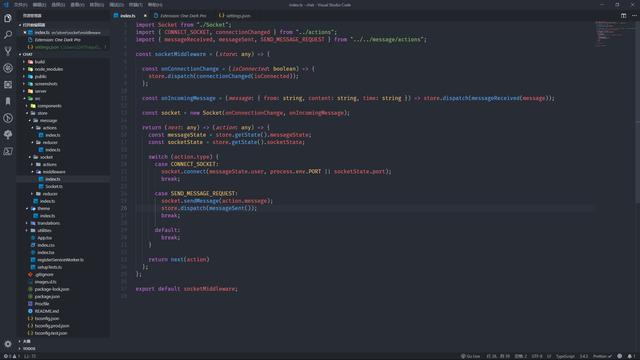
- One Dark Pro(网上看人推荐的最多的一款)

- Material Theme(有很多选择,用的人多)

- Material Icon(文件图标)

主题很多,欢迎大家评论区留下你使用的主题
字体
- Fira Code(截图里面就是)
- Input
- Source Code Pro
- Anonymous Pro
- Ubuntu Mono
- Menlo
- Consolas
- Hack
关于字体我之前的一篇文章推荐过,大家可以看看参考一下
配置
- "editor.tabSize": 2,//设置Tab键两空格
- "emmet.includeLanguages": {//为HTML和JavaScript启用了emmet
- "html": "html",
- "javascript": "javascriptreact"
- },
- "workbench.iconTheme": "material-icon-theme",
- "files.autoSave": "afterDelay",//设置延时保存,防止意外丢失
- "files.autoSaveDelay": 5000,//自动保存的延时时间
- "editor.wordWrap": "on",
- "editor.formatOnSave": true,//保存自动格式化
- "editor.formatOnPaste": true,//粘贴自动格式化
以上是很少的我觉得比较好用的配置
插件
以下插件是我所用到的,觉得比较通用的,还有好多针对不同开发人员的插件也很好用,大家可以自己琢磨以下
- Bracket Pair Colorizer(括号的着色匹配,实际上我不怎么用)
- ESLint(不多说了,太强了)
- markdownlint(经常写markdown)
- GitHub Pull Requests()
- GraphQL
- Import Cost(在编辑器中显示导入/需要包大小)
- npm Intellisense
- Path Intellisense(路径自动补全)
- IntelliSense for CSS class names
- React Native Tools
- Todo Tree (这个不多说了,代码TODO树)
- Version Lens
- Settings Sync(可以同步自己的VSCode设置、插件、主题等)
- Word Count(字数统计)
- Debug for Chrome(可以让你直接在VSCode中调试你的Javascript代码,其实我不怎么用)
- Prettier — Code formatter(格式化代码,不能没了它,下面是我对他的配置)
- "prettier.jsxSingleQuote": true,
- "prettier.printWidth": 100,
- "prettier.semi": false,
- "prettier.useTabs": true,
- "prettier.tabWidth": 2,
好用的插件实在太多,配置好你的VSCode,你就可以为所欲为了。
结论
以上是我在开发Javascript、NodeJS、React工作的设置,大家有什么好的建议也可以提出来,一起讨论学习!






























