
在前端三大框架的日趋成熟的今天,React 和 Vue 的“用户口碑”已经远远超过 Angular。在这篇文章中,我会解释:在这些框架中,我为什么会偏爱 Vue?在这过程中,我会尽力用客观的立场表达这些观点。
列表元素 | List Elements
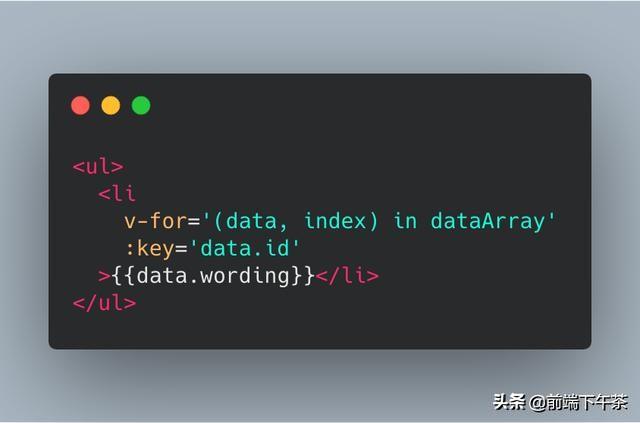
在 Web app 中,最常见的元素就是用后端给到的数组渲染出一个列表。让我们看看这在 Vue 和 React 中的不同写法。
React

Vue

现在可以对比哪一个更简单:React 的 jsx 还是 Vue 的 template?你决定就好。
我更倾向于 Vue 的写法,它看起来更干净一些。
组件结构 | Component Skeleton Structure
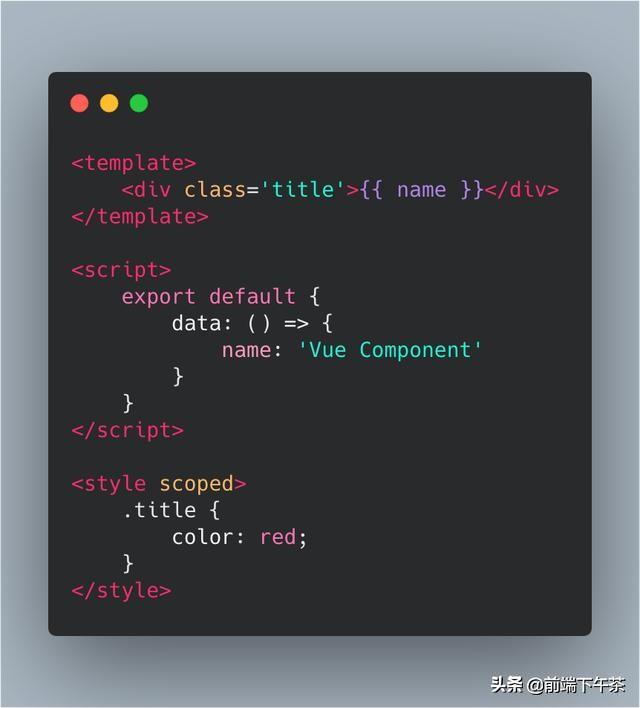
如下是两者组件的不同写法。
React

Vue

对于一个组件来说,把视图层(html/css)和逻辑层(javascript)分开,会使得整个组件变得清爽易读。反观 React 的语法,乍一看是很混乱的(再次强调这只是我个人的看法)。
组件生命周期 | Component Lifecycles
React
- constructor
- componentWillMount
- componentDidMount
- componentWillUpdate
- componentDidUpdate
- render
对于一个新手来说,要区分这些生命周期会让人感到些许疑惑(这可不是 React 的锅),你不能说这些命名有问题,但是从我的直观感受来说:确实不够简练。
Vue
- created
- beforeMount
- mounted
- beforeUpdate
- updated
简洁且通俗易懂。
事件绑定 | Event Handling
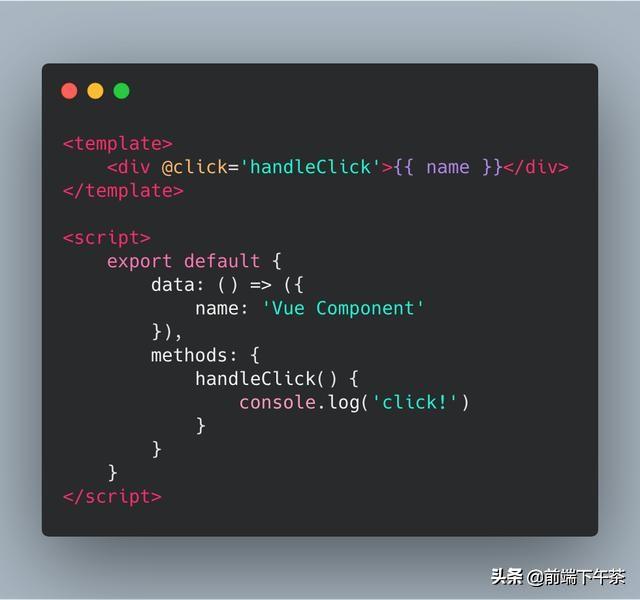
在任何一个框架中,事件绑定都是一个高频的操作,所以它的写法应该尽可能的简单和直接。现在来看看 React 和 Vue 中事件绑定的不同写法。
React

Vue

对比之下,Vue 为事件绑定提供了非常简便的写法,但在 React 中,开发者需要在定义好函数之后再在 constructor 中绑定好 this 的指向,这对于一个简单的 click 事件来说显得有些不方便(如果用箭头函数定义的话,倒是不用这么麻烦)。
计算属性 | Computed Properties
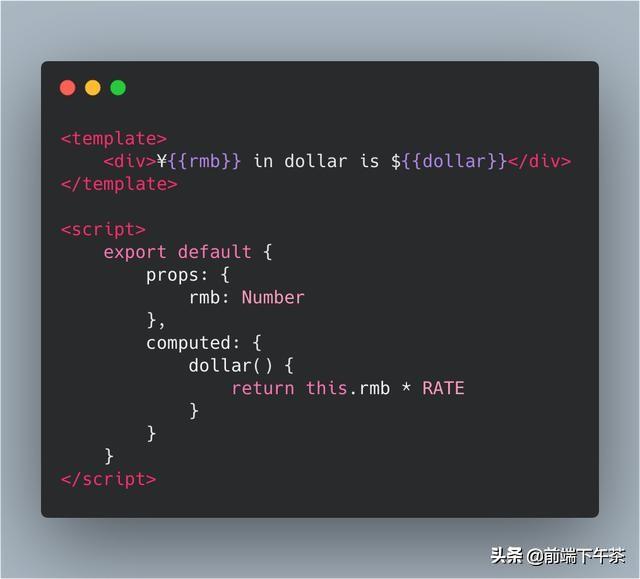
值得一提的是,Vue 为开发者提供了一个很便捷的属性:computed(是的,React 并没有)。
假设我们有一个叫作 rmb 的属性,但是我们需要把它转换成 dollar 之后渲染在页面上。利用 computed 属性可以很方便的解决这个问题:

总之依我看来,在使用设计/开发体验/学习成本这三个角度,Vue 几乎是以压倒性的优势胜过了现如今的其他各种前端框架。

































