新的Selenium IDE为许多IT专业人员带来了功能测试自动化的优势,特别是前端开发人员。以下是开发人员应该了解的有关新Selenium IDE的九件事。
1. Selenium IDE现在是跨浏览器的
当记录和回放工具于2006年出现时,Firefox就提供了支持,并且保持了十年。Selenium IDE现在可用作Google Chrome扩展程序和Firefox附加组件。
更好的是,Selenium IDE可以使用Selenium IDE的新命令行测试运行器SIDE Runner在Selenium WebDriver服务器上运行测试。SIDE Runner混合了Selenium IDE和Selenium Webdriver的元素。它需要一个Selenium IDE脚本,保存为.side文件,并使用浏览器驱动程序运行它,如ChromeDriver,EdgeDriver,Firefox的Geckodriver,IEDriver和SafariDriver。
SIDE Runner和上面的其他驱动程序可用作简单的npm安装。

2. 不再进行脆弱的功能测试
多年来,脆弱测试一直是功能测试的一个问题,无论是记录它们还是手工编写它们。现在开发人员正在更频繁地发布新功能,他们的用户界面(UI)代码也在不断变化。当UI发生变化时,对象定位器也会发生变化。
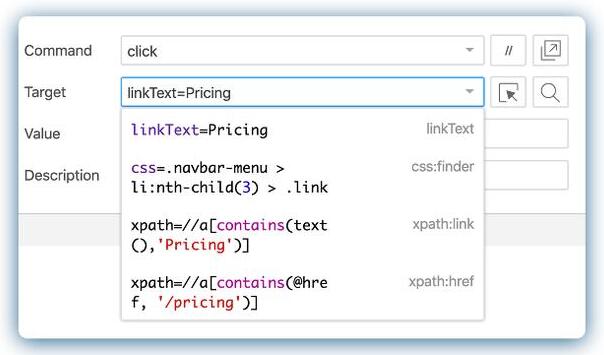
Selenium IDE通过在录制脚本时捕获多个对象定位器来修复它。在回放过程中,如果Selenium IDE找不到一个定位器,它会尝试其他每个定位器,直到找到一个定位器。只有当没有定位器工作时,你的测试才会失败。这并不能保证脚本始终可以回放,但它确实可以使脚本与众多更改隔离。如下所示,Selenium IDE捕获linkText,xPath表达式和基于CSS的定位器。
3. 处理UI功能的条件逻辑
在测试Web应用程序时,脚本必须处理可随机出现在应用程序中的间歇性UI元素。它们以cookie通知,特殊优惠弹出窗口,报价请求,简报订阅,付费墙通知,广告拦截器请求等形式出现。
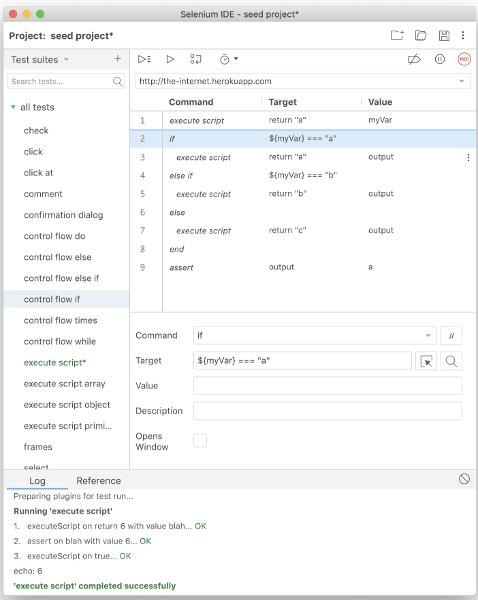
条件逻辑是处理这些间歇性UI功能的好方法。开发人员可以轻松地将条件逻辑(也称为控制流)插入到Selenium IDE脚本中。

4. 支持嵌入式代码
与新的Selenium IDE API一样广泛,它并不能完成所有任务。因此,Selenium IDE具有执行脚本和执行异步脚本命令,可让你的脚本调用JavaScript代码段。
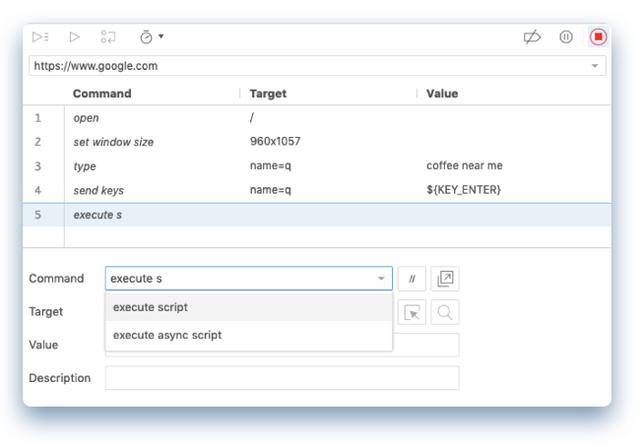
这为开发人员提供了极大的灵活性,可以充分利用JavaScript的灵活性和广泛的库。要使用它,请单击要运行JavaScript的测试步骤,选择“ 插入新命令”,然后在命令字段中输入执行脚本 或执行异步脚本,如下所示。

5. Selenium IDE从CI构建脚本运行
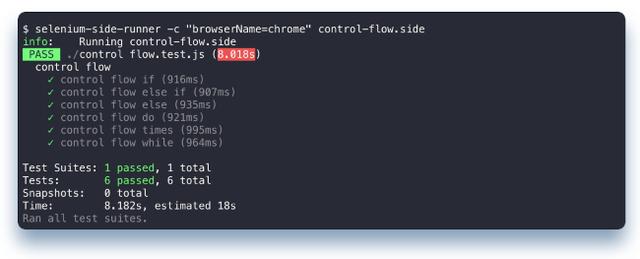
因为SIDE Runner是从命令行调用的,所以只要CI服务器可以调用selenium-ide-runner并将.side文件(测试脚本)作为构建工件上载,就可以轻松地将其放入CI构建脚本中。例如,以下是如何在Jenkins,Travis和CircleCI中上传输入文件。
这意味着Selenium IDE可以更好地集成到软件开发技术堆栈中。此外,由技术含量较低的QA团队成员(包括业务分析师)创建的脚本可以在每次构建时运行。这有助于更好地使QA与开发人员保持一致,从而减少错误进入生产。
6. 支持第三方插件
想象一下,构建插件的公司可以让Selenium IDE做各种各样的事情,比如将脚本上传到功能测试云,负载测试云或生产应用程序监控服务。
很多公司已将Selenium Webdriver集成到他们的产品中,未来Selenium IDE可能会发生同样的情况。还可以构建自己的Selenium IDE插件。
7. 可视UI测试
说到新的插件,Applitools推出了一个新的Selenium IDE插件,用于添加人工智能驱动的视觉验证。通过Chrome和Firefox商店通过三秒钟的安装提供,只需插入Applitools API密钥即可。
可视检查点是确保UI呈现正确的好方法。而不是所有UI元素上的一堆断言语句。这将是一个难以维护,一个视觉检查点检查所有页面元素。
最重要的是,视觉AI以与人类相同的方式查看Web应用程序,忽略了微小的差异。这意味着更少的假bug会让开发团队感到沮丧。
8. 可视化测试响应式Web应用程序
在测试响应式web应用程序的可视化布局时,在各种屏幕尺寸(也称为视窗)上进行测试,以确保不出现任何问题。
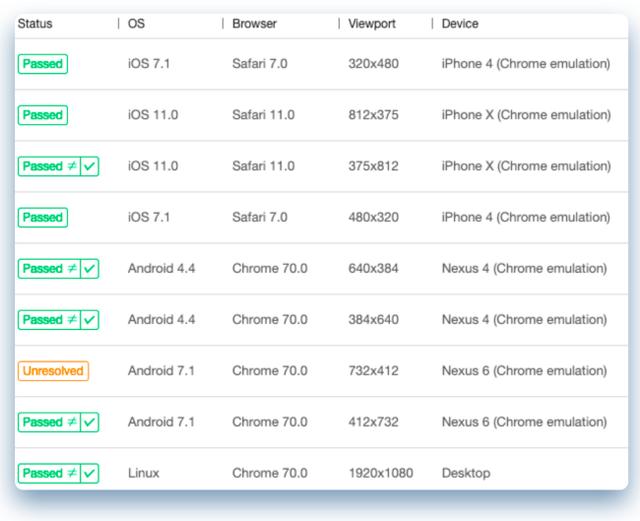
当对Selenium IDE使用可视UI测试时,你可以在Applitools Visual Grid上可视化地测试你的网页,该网格包含100多种浏览器,模拟设备和视口大小的组合。
一旦在Visual Grid上运行测试,开发人员就可以轻松地检查所有各种组合的测试结果。

9. 响应性web漏洞无处可藏
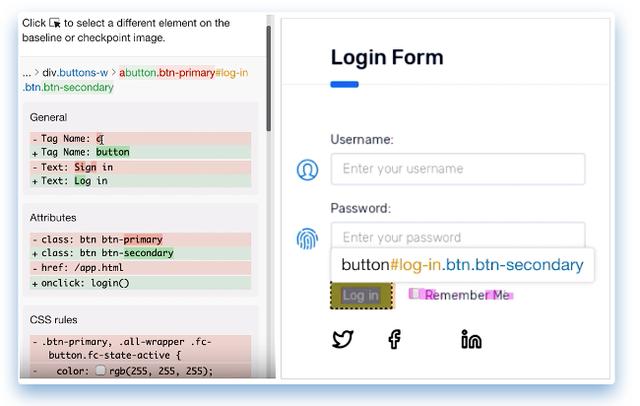
Selenium IDE可以帮助查明前端错误的原因。可以使用Applitools的根本原因分析来分析使用可视网格运行的每个Selenium IDE脚本。找到错误已经不够了,开发人员也需要修复它。
当发现可视错误时,可以单击它,只显示相关(不是全部)文档对象模型(DOM)和CSS差异。

总之,与软件开发中的许多新兴技术非常相似,Selenium IDE是使技术专业人员的生活更轻松,使他们能够花更多的时间和精力创建代码,以获得更快的反馈。