我记得我刚开始学习前端开发的时候。我看到了很多文章及资料,被学习的资料压得喘不过气来,甚至不知道从哪里开始。
本指南列出前端学习路线,并提供了平时收藏的一些有效的资源。
为了使这本指南易于理解,我把它分成了两部分。***部分介绍了如何使用 HTML 和 CSS开发接口。第2部分将介绍 Javascript、框架和设计模式。
HTML 和 CSS 基础
在前端开发中,一切都从 HTM 和 CSS 开始。HTML 和 CSS 控制你在 Web 页面上看到的内容。HTML 表示内容,而 CSS 处理样式和布局。
首先,阅读 Mozilla Developer Network(MDN)的 HTML 和 CSS 教程。MDN 逐章解释了 HTML和 CSS 重要概念。此外,每个章节只有一页长,交互演示链接到 CodePen 和 JSFiddle。
在完成这些教程之后,看看 CodeAcademy 的 Make a Website 课程。本教程只需要几个小时就可以完成,对于使用 HTML 和 CSS 构建网站是一个很好的入门教程。如果wq 想了解更多, Building web forms 是 CodeAcademy 提供的另一篇教程,该教程将指导你构建和样式化 web 表单。
要练习 CSS,可以试试 CSS Diner。这是一个有趣的 CSS 挑战游戏。HTM L和CSS 的另一个重要方面是布局。LearnLayout 是一个交互式教程,向你展示如何使用 HTML 和 CSS 创建布局。
另外,了解如何使用 CSS Tricks 的 Google 字体 的 API 基础知识。 排版是界面的基本构建块。 如果你有时间,我强烈建议你阅读这本免费的在线书籍,Donny Truong 的 Professional Web Typography 它教你作为前端开发人员需要了解的关于排版的一切。
通过这些资源,不要太担心记忆的问题。相反,重点是理解 HTML 和 CSS 如何协同工作。
练习 HTML 和 CSS 基础
现在你已经对 HTML 和 CSS 有了基本的了解,让我们来找点乐趣。在本节中,有两个实践旨在为你提供构建网站和界面的实践。我用“实践”这个词是因为在实践中,你从失败中学到的东西和你从成功中学到的一样多。
实践 1
在我们的***个实践中,我们将使用 CodePen。CodePen 是一个前端平台,你可以在这里编写 HTML 和 CSS 代码,而不必在本地存储文件。它还提供了实时预览,可以在保存代码时立即更新。
通过使用 CodePen,你可以一石二鸟。一方面,你要练习 HTML 和 CSS。另一方面,你创建一个基本的进度组合。我们还将使用 Dribbble,这是一个充满设计灵感的网站。
在 Dribbble 找到一个简单到可以在几个小时内编写代码的设计。我选择了一些设计让你开始:1、2、3、4 和 5。我选择了手机为先的网页设计,因为它们比桌面网页设计要简单。不过,也可以自由选择桌面设计。
在你决定了一个设计之后,继续尝试用 CodePen 编写它。如果遇到困难,请记住StackOverflow 是你的朋友。另一个有用的实践是访问像 Medium、AirBnB和 Dropbox 这样的网站,使用 inspector 工具查看它们是如何实现不同的布局和风格的。另外,看看 pens on CodePen, 我挑选了一些好的例子:
- Twitter小部件
- Article News Card
- Simple Flat Menu
如果你出来的与原设计不同,请不要气馁。 继续练习不同的设计,你会发现每次都有进步。
如果你没有设计背景,很可能你的设计眼光不够成熟。具有良好设计眼光的前端开发人员将能够识别好的设计并***地复制它们。几周前,我写了一篇关于如何培养你的设计眼光的文章。
实践 2
希望***个实践让你对编写 HTML 和 CSS 有一定的信心。 对于实践 2,我们将看一些网站,然后编写一些组件。
一些网站使用 CSS框架或 混淆它们的 CSS 类名,使你很难阅读它们的源代码。这就是为什么我选择了几个设计良好的网站,易于阅读源代码。
- AirBnB: 尝试复制他们的页脚
- PayPa:试着复制他们的导航栏l
- Invision :尝试复制页面底部的注册部分
- Stripe: 尝试复制他们的支付部分
同样,实践2的重点不是重新创建整个页面。选择几个关键组件,如导航栏或英雄部分进行编码。我在网站列表旁边提供了一个建议,但是请随意选择其他组件。
HTML 和 CSS ***实践
到目前为止,你已经学习了 HTML 和 CSS 的基础知识。下一步是学习***实践。***实践是一组提高代码质量的非正式规则。
语义标记
HTML 和 CSS 的***实践之一是编写语义标记。好的 web 语义意味着使用适当的 HTML 标签和有意义的 CSS 类名来表示结构的意义。
例如,h1 标签告诉我们它包装的文本是一个重要的标题。 另一个例子是footer标签 ,它告诉我们元素属于页面底部。 有关进一步,请阅读 CSSTricks 的 正确的 HTML5 语义 和 什么是语义类名的构成要素。
CSS 命名规范
CS S的下一个重要的***实践是正确的命名规范。良好的命名规范,如语义标签,传达了意义,并有助于使我们的代码可预测、可读和可维护。你可以在这篇 OOCSS、ACSS、BEM、SMACSS:它们是什么?我应该用什么? 中了解到不同的命名规范。
一般来说,我建议你尝试一些简单的命名规范,这些规范对你来说是直观的。随着时间的推移,你会发现最适合你的方法。要了解像 Medium 这样的公司是如何利用像 BEM 这样的命名约定的,请阅读 Medium’s CSS is actually pretty f*ing good.。在这篇文章中,你还会了解到,提出一组有效的 CSS 约定是一个迭代过程。
CSS重置
从页边距到行高,每个浏览器都有一些小的样式不一致。因此,需要重置 CSS。MeyerWeb 是一个受欢迎的重置。如果你想深入了解,可以阅读 Create Your Simple Reset.css File。
跨浏览器支持
跨浏览器支持意味着你的代码支持***的浏览器。像 transition 这样的 CSS 属性需要厂商前缀才能在不同的浏览器中正常工作。在本文中,我可以阅读更多关于供应商前缀的信息,即 CSS供应商前缀。最重要的是,你应该跨多个浏览器(包括 Chrome、Firefox 和 Safari )测试你的网站。
CSS 预处理器与 CSS 后处理器
自20世纪90年代CSS引入以来,CSS走过了漫长的道路。由于UI系统变得越来越复杂,人们提出了称为预处理器和后处理器的工具来管理复杂性。
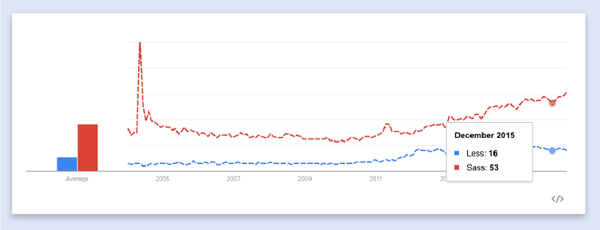
CS S预处理程序是 CSS 语言扩展,它添加了一些额外的功能,比如变量、混合和继承。两个主要的CSS预处理程序是 Sass 和 Less。2016 年,Sass的使用范围更加广泛。Bootstrap是 一种流行的响应式 CSS 框架,它也正在从 Less 转换到 Sass。而且,当大多数人谈论 Sass时,他们实际上是在谈论 SCSS。
CSS 后处理器在由预处理器手写或编译后对 CSS 应用更改。 例如,PostCSS 等一些后处理器具有自动添加浏览器供应商前缀的插件。
当您***次得知有 CSS预处理器和后处理器时,你很有可能在任何地方已经使用它们。 但是,从简单开始,仅在必要时添加变量和 mixin 等扩展。 我之前建议的文章,Medium’s CSS is actually pretty f*ing good,也涵盖了预处理器相关的知识。
网格系统和响应能力
网格系统是CSS结构,它允许你水平和垂直地堆叠元素。
Bootstrap,Skeleton 和 Foundation 等网格框架提供了管理布局中行和列的样式表。 虽然网格框架很有用,但了解网格的工作原理也很重要。 理解CSS网格系统 和 Don’t Overthink Grids 这两篇文章是很好的概述。
网格系统的主要目的之一是为你的网站添加响应性。响应性意味着你的网站根据窗口宽度调整大小。很多时候,响应是通过使用 CSS 媒体查询实现的,CSS 规则只适用于特定的屏幕宽度。
关于媒体查询知识及扩展可以看看以下几篇文章:
- Intro to Media Queries
- mobile-first
- An Introduction to Mobile-First Media Queries
实践 HTML 和 CSS ***实践
现在你已经掌握了***实践,让我们进行测试。下面两个实践的目标是练习编写干净的代码,并观察***实践对可读性和可维护性的长期影响。
实践 3
对于实践 3,选择你之前做过的项目,并使用你在这过程所学到的知识来重构你的代码。重构意味着编写代码,使代码更容易阅读,更简单。
能够有效地重构代码是前端开发人员的一项重要技能。 编写高质量代码是一个迭代过程。 CSS体系结构:重构你的 CSS 是重构代码的入门指南。
在重构代码时,有几件事需要问问自己。
* 你的取的类名是否有歧义? 6个月后,你还能理解你的类名是什么意思吗?
* 你的 HTML 和 CSS 是语义化的吗?当你浏览你的代码时,你能快速辨别结构和关系的含义吗?
- 你是否在代码中反复使用相同的十六进制颜色代码? 将它重构为一个 Sass变量 是否更有意义?
- 你的代码在 Safari 和 Chrome 上运行得一样的吗?
- 你是否可以用类似于 Skeleton 的网格系统替换一些布局代码?
- 你经常使用 !important 标志吗?你怎么解决这个问题?
实践 4
***一个实验把你学到的关于***实践的知识运用起来。然而,***实践的效果通常不会变得明显,直到你将它们应用到一个更大的项目中。
在***一个实践中,为自己建立一个作品集网站。作为前端开发者,你的作品集网站是你最重要的数字资产之一。作品集是一个展示你作品的网站。更重要的是,它是一个持续的记录,帮助你跟踪你的进步和发展。所以即使你只有一两件事要展示,也要展示出来。
首先,跟随阿德汉姆·达纳韦的文章 《设计和开发作品集网站站的简单工作流程》
如果你的***个作品集网站迭代并不***,那也没关系。作品集网站需要经历许多迭代。还有,重要的是你要用自己的技能来建造它。
与时俱进
虽然 HTML 和 CSS 不会很快过时,但是跟上前端环境的发展是很重要的。
下面是一个网站、博客和论坛的列表,这些网站、博客和论坛阅读起来既有趣且信息丰富。
- CSSTricks
- Smashing Magazine
- Designer News
- Nettuts+
- CSS Wizard
通过例子学习
***,***的学习方法是以身作则。这里有一套样式指南和编码规范,将教你如何成为一个更有效的前端。
样式指南
Web 样式指南是可以在整个网站中重用的 CSS 组件和模式的集合。从这些样式指南中需要注意的关键问题是,基于组件的 HTML 和 CSS 方法如何允许重用代码来保持代码的清爽(DRY)。
- Mapbox
- LonelyPlanet
- SalesForce
- MailChimp
编码规范
编码规范让代码易读且可维护。其中一些链接(如 CSS Guidelines)是编写更好的 HTML 和 CSS 的指南,而其他链接(如 Github internal CSS toolkit and Guidelines)是高质量代码的例子。
- CSS Guidelines
- Github internal CSS toolkit and guidelines
- AirBnB’s CSS Styleguide
小结
希望在本文结束时,你已经熟悉 HTML 和 CSS,并掌握了一些项目。 学习前端的***方式是建立项目和实践。 请记住,每个前端开发人员都必须从某个地方开始。 从今天开始比明天开始更好。
本文是两部分系列中的***部分。 第二篇文章介绍了如何使用 Javascript 和 Javascript库/框架添加交互性,共勉,同进步。