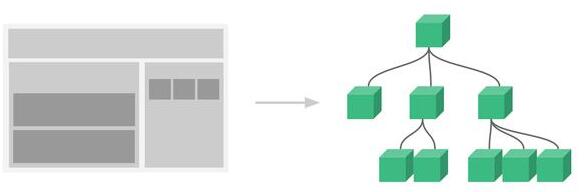
对于vue来说,组件是非常常见的,有很多平台都封装了了属于自己一套的组件,如element ui、we ui等等。同时组件之间的消息传递也是非常重要的,下面是我对组件之间消息传递的各种方式的总结,共有8种方式。如有不足之处,可以留言补充,互相学习。
1. props和$emit
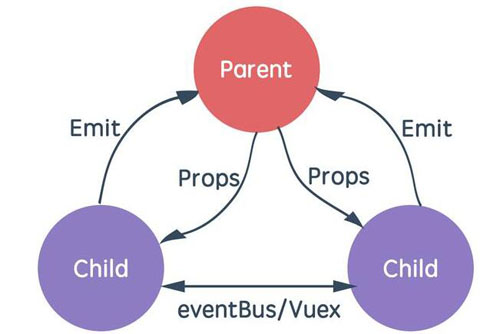
这是最最常用的父子组件通信方式,父组件向子组件传递数据是通过prop传递的,子组件传递数据给父组件是通过$emit触发事件来做到的。 实例:
父组件
- Vue.component('parent',{
- template:`
- <div>
- <p>父组件</p>
- <child :message="message" v-on:getChildData="getChildData"></child>
- </div>
- `,
- data(){
- return {
- message:'Hello web秀'
- }
- },
- methods:{
- //执行子组件触发的事件
- getChildData(val){
- console.log(val)
- }
- }
- })
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <parent></parent>
- </div>
- `
- })
子组件
- Vue.component('child',{
- //得到父组件传递过来的数据
- props:['message'],
- data(){
- return {
- myMessage: this.message
- }
- },
- template:`
- <div>
- <input type="text" v-model="myMessage" @input="passData(myMessage)">
- </div>
- `,
- methods:{
- passData(val){
- //触发父组件中的事件
- this.$emit('getChildData',val)
- }
- }
- })
解析:
- 父组件传递了message数据给子组件,并且通过v-on绑定了一个getChildData事件来监听子组件的触发事件;
- 子组件通过props得到相关的message数据,***通过this.$emit触发了getChildData事件。
2. $attrs和$listeners
***种方式处理父子组件之间的数据传输有一个问题:如果多层嵌套,父组件A下面有子组件B,组件B下面有组件C,这时如果组件A想传递数据给组件C怎么办呢?
如果采用***种方法,我们必须让组件A通过prop传递消息给组件B,组件B在通过prop传递消息给组件C;要是组件A和组件C之间有更多的组件,那采用这种方式就很复杂了。从Vue 2.4开始,提供了$attrs和$listeners来解决这个问题,能够让组件A之间传递消息给组件C。
C组件
- Vue.component('C',{
- template:`
- <div>
- <input type="text" v-model="$attrs.messageC" @input="passCData($attrs.messageC)">
- </div>
- `,
- methods:{
- passCData(val){
- //触发父组件A中的事件
- this.$emit('getCData',val)
- }
- }
- })
B组件
- Vue.component('B',{
- data(){
- return {
- myMessage:this.message
- }
- },
- template:`
- <div>
- <input type="text" v-model="myMessage" @input="passData(myMessage)">
- <C v-bind="$attrs" v-on="$listeners"></C>
- </div>
- `,
- //得到父组件传递过来的数据
- props:['message'],
- methods:{
- passData(val){
- //触发父组件中的事件
- this.$emit('getChildData',val)
- }
- }
- })
A组件
- Vue.component('A',{
- template:`
- <div>
- <p>this is parent compoent!</p>
- <B
- :messageC="messageC"
- :message="message"
- v-on:getCData="getCData"
- v-on:getChildData="getChildData(message)">
- </B>
- </div>
- `,
- data(){
- return {
- message:'Hello',
- messageC:'Hello c'
- }
- },
- methods:{
- getChildData(val){
- console.log('这是来自B组件的数据')
- },
- //执行C子组件触发的事件
- getCData(val){
- console.log("这是来自C组件的数据:"+val)
- }
- }
- })
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <A></A>
- </div>
- `
- })
解析:
- C组件中能直接触发getCData的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性
- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的)
3. v-model
父组件通过v-model传递值给子组件时,会自动传递一个value的prop属性,在子组件中通过this.$emit(‘input',val)自动修改v-model绑定的值
子组件
- Vue.component('child',{
- props:{
- //v-model会自动传递一个字段为value的prop属性
- value: String,
- },
- data(){
- return {
- myMessage:this.value
- }
- },
- methods:{
- changeValue(){
- //通过如此调用可以改变父组件上v-model绑定的值
- this.$emit('input',this.myMessage);
- }
- },
- template:`
- <div>
- <input
- type="text"
- v-model="myMessage"
- @change="changeValue">
- </div>
- `
- })
父组件
- Vue.component('parent',{
- template:`
- <div>
- <p>this is parent compoent!</p>
- <p>{{message}}</p>
- <child v-model="message"></child>
- </div>
- `,
- data(){
- return {
- message:'Hello'
- }
- }
- })
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <parent></parent>
- </div>
- `
- })
4. provide和inject
父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量。不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据,只要在父组件的生命周期内,子组件都可以调用。
子组件
- Vue.component('child',{
- inject:['for'],//得到父组件传递过来的数据
- data(){
- return {
- myMessage: this.for
- }
- },
- template:`
- <div>
- <input type="tet" v-model="myMessage">
- </div>
- `
- })
父组件
- Vue.component('parent',{
- template:`
- <div>
- <p>this is parent compoent!</p>
- <child></child>
- </div>
- `,
- provide:{
- for:'test'
- },
- data(){
- return {
- message:'Hello'
- }
- }
- })
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <parent></parent>
- </div>
- `
- })
5. 中央事件总线
上面方式都是处理的父子组件之间的数据传递,那如果两个组件不是父子关系呢?也就是兄弟组件如何通信?
这种情况下可以使用中央事件总线的方式。新建一个Vue事件bus对象,然后通过bus.$emit触发事件,bus.$on监听触发的事件。
- Vue.component('brother1',{
- data(){
- return {
- myMessage:'Hello brother1'
- }
- },
- template:`
- <div>
- <p>this is brother1 compoent!</p>
- <input type="text" v-model="myMessage" @input="passData(myMessage)">
- </div>
- `,
- methods:{
- passData(val){
- //触发全局事件globalEvent
- bus.$emit('globalEvent',val)
- }
- }
- })
- Vue.component('brother2',{
- template:`
- <div>
- <p>this is brother2 compoent!</p>
- <p>brother1传递过来的数据:{{brothermessage}}</p>
- </div>
- `,
- data(){
- return {
- myMessage:'Hello brother2',
- brothermessage:''
- }
- },
- mounted(){
- //绑定全局事件globalEvent
- bus.$on('globalEvent',(val)=>{
- this.brothermessage=val;
- })
- }
- })
- //中央事件总线
- var bus=new Vue();
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <brother1></brother1>
- <brother2></brother2>
- </div>
- `
- })
6. parent和children
- Vue.component('child',{
- props:{
- value:String, //v-model会自动传递一个字段为value的prop属性
- },
- data(){
- return {
- mymessage:this.value
- }
- },
- methods:{
- changeValue(){
- this.$parent.message = this.mymessage;//通过如此调用可以改变父组件的值
- }
- },
- template:`
- <div>
- <input type="text" v-model="mymessage" @change="changeValue">
- </div>
- })
- Vue.component('parent',{
- template:`
- <div>
- <p>this is parent compoent!</p>
- <button @click="changeChildValue">test</button >
- <child></child>
- </div>
- `,
- methods:{
- changeChildValue(){
- this.$children[0].mymessage = 'hello';
- }//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
- },
- data(){
- return {
- message:'hello'
- }
- }
- })
- var app=new Vue({
- el:'#app',
- template:`
- <div>
- <parent></parent>
- </div>
- `
- })
7. boradcast和dispatch
vue1.0中提供了这种方式,但vue2.0中没有,但很多开源软件都自己封装了这种方式,比如min ui、element ui和iview等。 比如如下代码,一般都作为一个mixins去使用, broadcast是向特定的父组件,触发事件,dispatch是向特定的子组件触发事件,本质上这种方式还是on和on和emit的封装,但在一些基础组件中却很实用。
- function broadcast(componentName, eventName, params) {
- this.$children.forEach(child => {
- var name = child.$options.componentName;
- if (name === componentName) {
- child.$emit.apply(child, [eventName].concat(params));
- } else {
- broadcast.apply(child, [componentName, eventName].concat(params));
- }
- });
- }
- export default {
- methods: {
- dispatch(componentName, eventName, params) {
- var parent = this.$parent;
- var name = parent.$options.componentName;
- while (parent && (!name || name !== componentName)) {
- parentparent = parent.$parent;
- if (parent) {
- name = parent.$options.componentName;
- }
- }
- if (parent) {
- parent.$emit.apply(parent, [eventName].concat(params));
- }
- },
- broadcast(componentName, eventName, params) {
- broadcast.call(this, componentName, eventName, params);
- }
- }
- };
8. vuex处理组件之间的数据交互
如果业务逻辑复杂,很多组件之间需要同时处理一些公共的数据,这个时候才有上面这一些方法可能不利于项目的维护,vuex的做法就是将这一些公共的数据抽离出来,然后其他组件就可以对这个公共数据进行读写操作,这样达到了解耦的目的。