译者按: Vue.js相关的开发工具越来与好用!
随着***的稳定版本Vue CLI 3即将发布,是时候来看看有什么新鲜有趣的特性了。基于整个Vue.js开发者社区的反馈而大幅度改良,该版本提供了很多以工作流为中心的工具。
我想会提升每一位Vue.js的开发者工作的特性就是Vue UI。一个可视化图形界面方便你去创建、更新和管理项目的方方面面。
今天,我会跟你一一介绍Vue UI的beta版本中可用的功能。
开始
首先,我们确保安装了***的Vue CLI。打开Terminal,输入:
- npm install -g @vue/cli # OR yarn global add @vue/cli
你可以使用 -V 来查看一些刚刚安装的版本:
- vue -V # 应该会输出下面的结果 3.0.0-rc.3
为了初始化你的Vue UI,在一个干净的目录下输入:
- vue ui
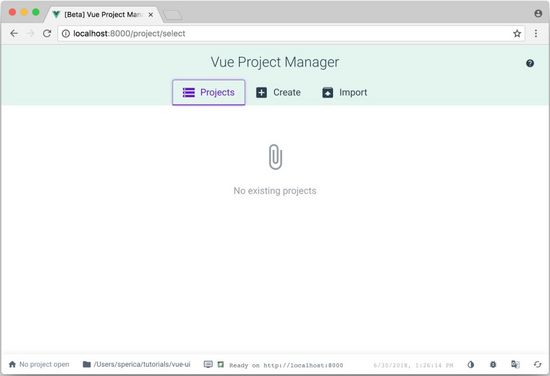
该命令会自动打开你的浏览器,你要确保当前目录下没有其他项目,浏览器展示的页面如下:
Vue UI默认会显示***个Tab,也就是项目管理,你可以很轻松查看当前创建的项目。
创建***个项目
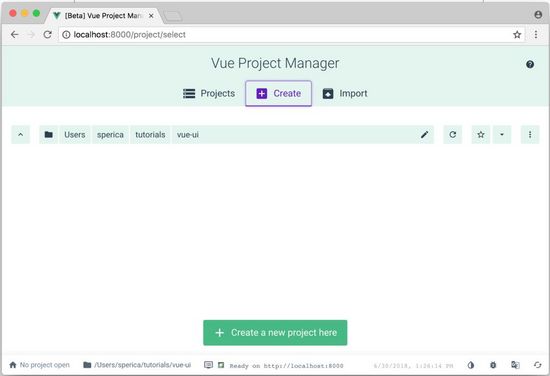
要创建一个新的项目,点击中间的 "Create" 按钮:
项目创建工具会让你选择在哪个目录下创建(以防万一,你想在不同的目录下创建);当文件夹被选中后,点击 "Create a new project here" 按钮,然后会进入一个步步指导:
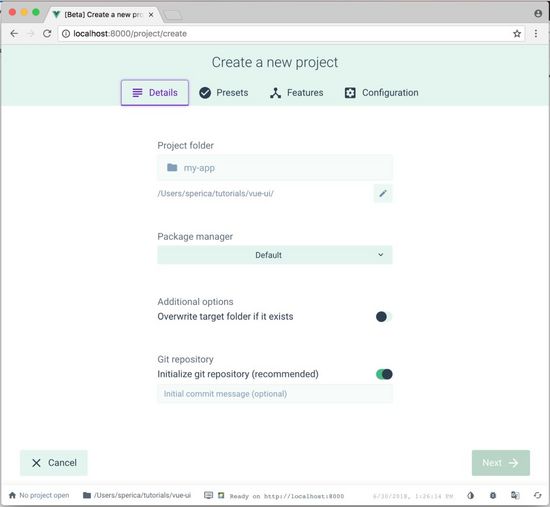
为项目选择一个目录,选择你喜欢的项目/包管理器(npm或则yarn),然后点击 "Next" :
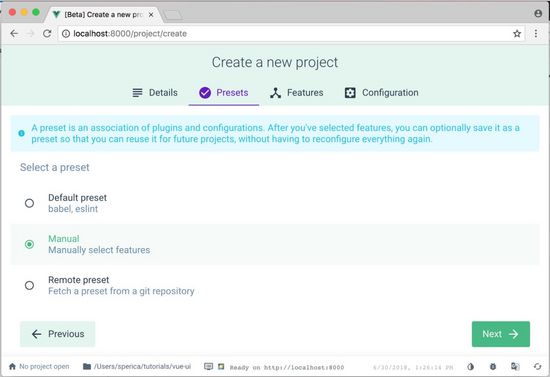
接下来,你会被要求配置预装选项;在大多数情况下,默认的配置足够使用。本文作为一篇指导文章,我们选择手动配置。选择 "Maual" ,然后点击 "Next" :
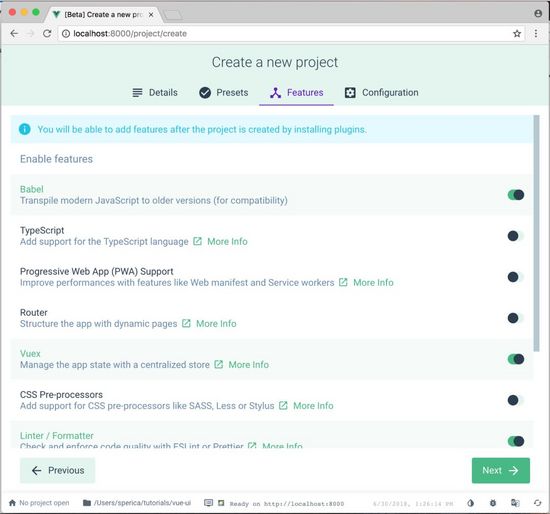
有非常多的选项可以配置;使用Babel、TypeScript;启用Vue组件Vuex、Vue Router;***基于你的选择,会有一个相应的附加库配置:
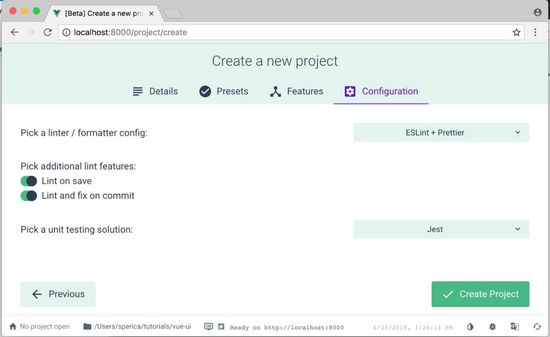
我选择使用了一个ESLint和开启单元测试,我选择加Prettier和Jest放到我的技术栈中,并且当我保存/提交代码的时候自动做Lint。
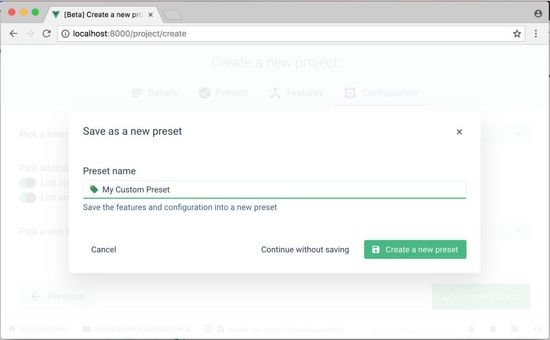
***,点击 "Create Project" ,会提醒你保存当前的配置,然后创建项目。
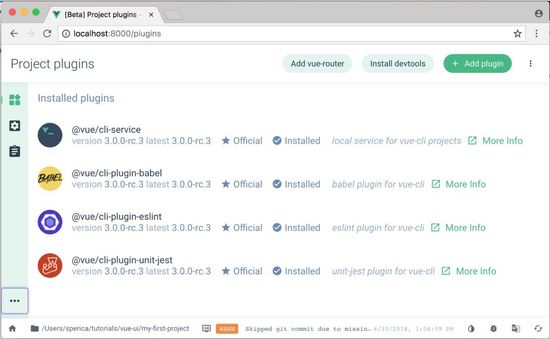
当项目创建成功以后,Vue UI会展示该项目配置的所有插件:
在这里,你可以更新插件,安装新插件,打开Vue DevTools等等。
添加插件
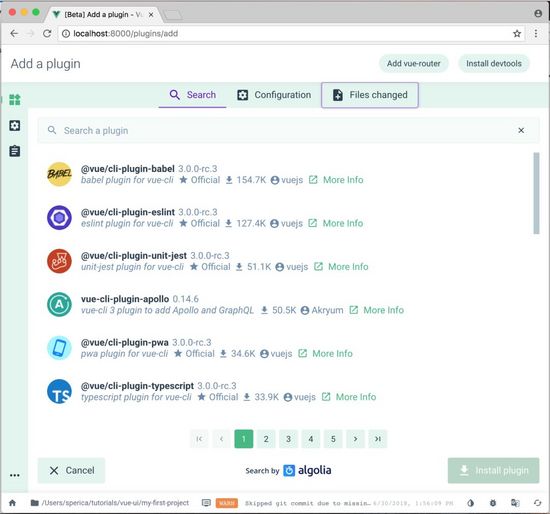
当你的项目创建好后,安装新的插件非常简单。点击 "Add Plugin" ,然后搜索你需要的插件:
你会发现有些插件标记着 "Official" ,那么这些由Vue.js官方开发。
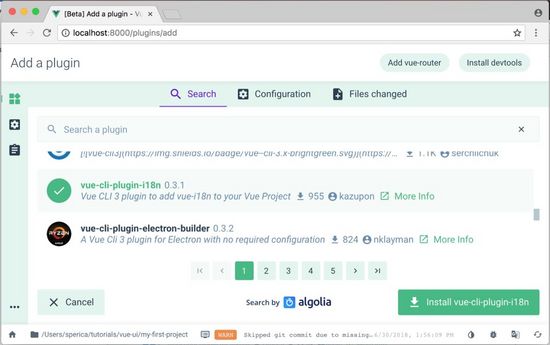
选择你要得插件,然后点击 "install" 按钮:
注意在当前的版本下,你一次只能安装一个插件。基于你安装的插件,你可能会被要求作出一些对该插件相关的额外配置。当安装完毕,你可以切换到 "Files changed" 页面,选择将这些代码变动提交。
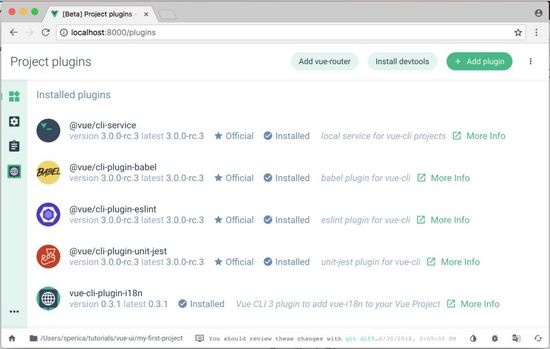
***,我们新安装的插件已经在已安装插件列表中了:
配置你的项目
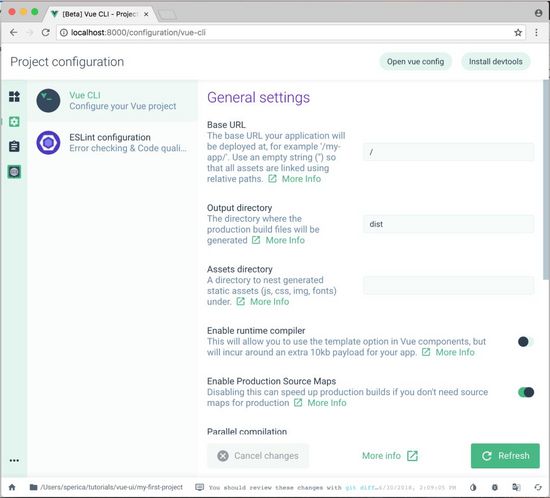
Vue UI允许你在项目创建后依然可以修改配置。点击左侧第二个配置图标,然后你就可以看到当前的配置:
我们可以轻松修改所有可选项。我建议你阅读文档了解哪些可以修改。
执行项目任务
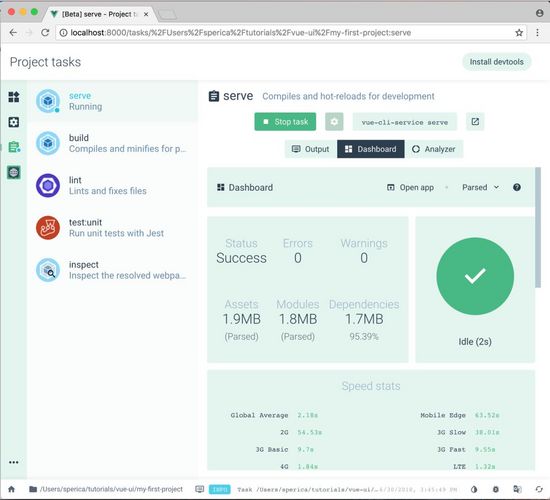
另一个很有用的功能是Vue UI可以让你直接执行你项目中定义的任务(npm scripts)。比如,我们要运行开发版本的服务器:
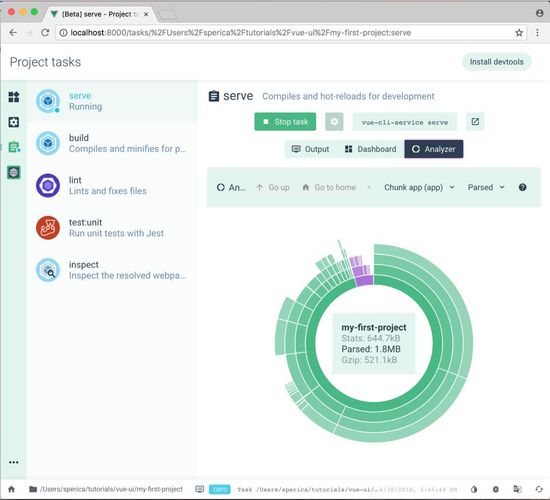
该界面提供了很多有趣的技术细节,比如包大小、加载时间提示、详细的每一个资源创建耗费的时间。如果你想知道更详细的信息,点击 "Analyzer" 选项:
如果你想要对应用的大小做优化,那么你可以用这个工具来分析哪些静态资源太大,可以适当减小。
本地化
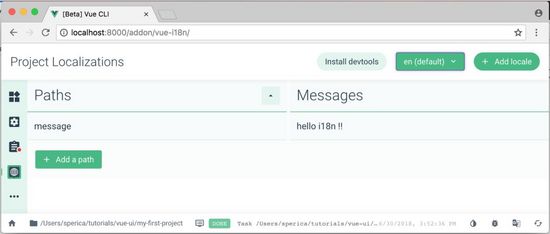
在早些时候,我们安装了Vuei18n插件。当我们安装完这个插件,一个额外的子菜单,提供了我们配置本地化的选项。
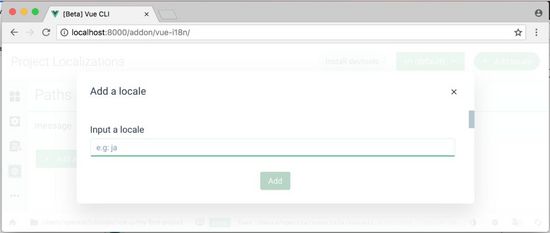
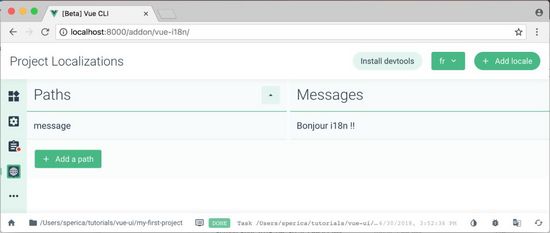
当我们访问本地化配置的页面的时候,我们会发现“English”已经是默认配资,并且有一个默认的例子”hello i18n!”。我们本地化所有的文本,我们需要选择添加我们要支持的语言。首先,点击"Add locale" 按钮:
在本示例中,我们选择添加法语”fr”,接下来我们可以将所有的英语都翻译到对于的法语。
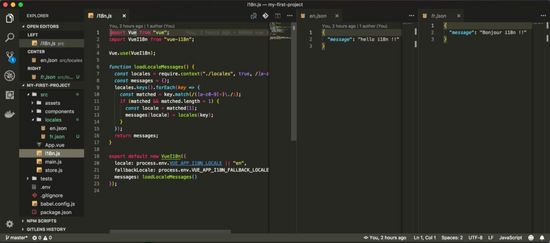
如果我们去查看代码,我们可以看到对应的代码文件:
你可以看到,虽然还是Beta版本,Vue UI将会是一个非常有用的工具。
原文: Vue UI: A First Look 本文采用意译,版权归原作者所有。