新人初涉UI领域,除了掌握必要的技能点,想尽快上手,了解整个设计流程也很重要,今天就聊聊接单的7个步骤,以供参考:
UI到底做什么的?要从UI接到的工作流程来说——产品/交互/设计。也就是说一般我们接到的是交互稿。
这时候UI看到一个交互设计,需要考虑的是:
- 这样的排布是否合理(比如960的屏和1136的屏幕是否都可以容下足够的设计关键信息)
- 信息重点在哪里?
- 用户人群是哪一类?
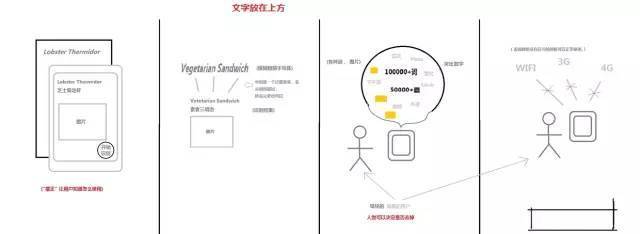
等等分析都是自己的事。另外,通常我们拿到的交互稿是这样子:
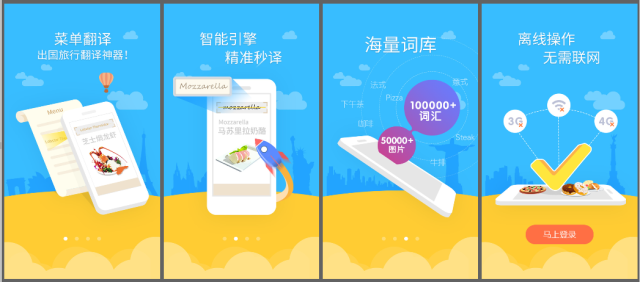
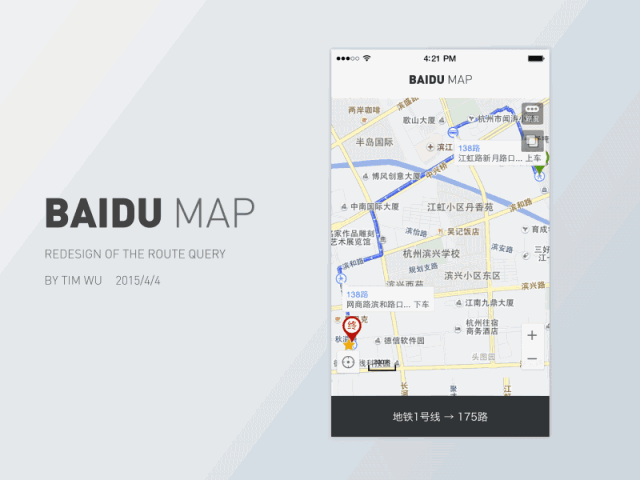
产出却要求是这样子的:
那么这中间的坑和鸿沟就是我们自己填。在解决完上面的问题后,我们开始着手UI设计:
1、从产品需求入手,我们要考虑用什么主色调?
比如同样是团购,糯米用的是桃红色,而美团是翠绿色。那么我们在UI设计的时候首先就要考虑主色调的问题。
2、配色和辅助色用什么颜色?
在考虑到产品气质和品牌色的同时,我们经常要考虑配合衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。都是我们选择辅助色的方法。
3、用什么风格来表达?
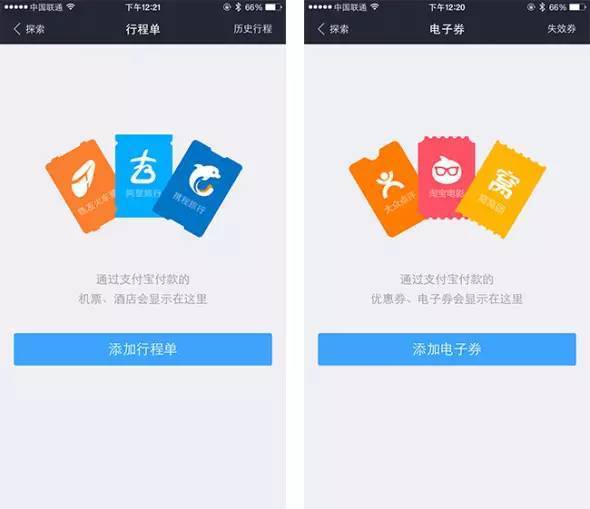
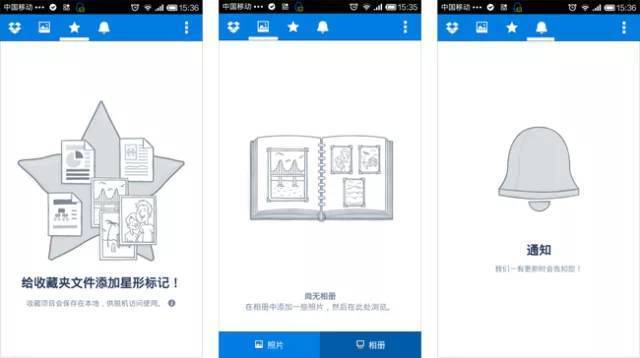
现在来说,说到风格一句话,扁平风。但是在扁平中也有区别。比如下图,同样是扁平。但是左图微微带有一些光影,而右图是纯扁平。你能说哪个好或者不好吗?不能。
同样的信息,在UI的表达上也有不同的表达方式。那么只能在具体你的UI设计中去考虑具体你需要用什么风格。这些都是UI的工作内容。
4、图标化画什么风格?
同样是设置、发现、首页,不同的app在基本结构一致的情况下也有很多细微的差别。
倒是是要用圆角的icon、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。都是需要UI设计来考虑。
比如:同样是腾讯的产品,手Q和微信的icon就完全不一样。其原因是由于产品面对的人群不同,手Q更偏年轻化。
同样,你去看陌陌、来往、易信的聊天icon也是不一样的。这都是需要UI设计师一点点抠细节的去画出来的。
5、如何表达情感化设计?
在一些细节页面我们常常要考虑情感化设计,以此来提升app的品质,降低用户在异常情况下的挫败感。
同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。不同的产品在做情感化设计的时候方式方法不同,风格也不一样。这些也都是需要UI设计来处理的。
6、动效如何做?
因为手机交互是动态的。所以我们如果可以用在一些跳转页面引用动效设计,无疑是对整个app加分的好方法。
7、令人头疼的图标icon
一万个人有一万个答案,那么具体怎么做,还是要考虑用户、场景、需求等细节。产品可以提供方向,但是具体的落地还是需要UI设计师来完成。
8、适配、切图
也算是万年话题了。你不是做个好看的东西,要能用,开发要能开发。你要考虑iphone4567,还要考虑不同的安卓720/1280/1920,甚至有些公司要特殊考虑某些屏幕。
在某些小公司,UI要肩负和产品一起考虑交互的问题。这时候经常需要UI在自己储备足够的视觉设计能力的同时有良好的交互设计能力,如果你不具备这些技能就需要提升自己今天就分享到这里。