通常一个 web 站点开启 HTTPS ,以 nginx 为例,我们可以这样进行配置:
- server {
- listen 443 ssl http2;
- server_name www.example.com;
- index index.html index.htm;
- root /www/www;
- ssl on;
- ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
- ssl_certificate /usr/local/nginx/ssl/example.com.rsa.cer;
- ssl_certificate_key /usr/local/nginx/ssl/example.com.rsa.key;
- ssl_ciphers AES128-SHA:AES256-SHA:RC4-SHA:DES-CBC3-SHA:RC4-MD5;;
- }
上述 nginx 配置中包含了配置监听端口、开启ssl、配置证书、以及支持的加密算法。一般来说用户访问域名不可能直接在浏览器的地址栏中输入 https://www.example.com 来进行访问,而是输入域名,默认情况下是通过 HTTP 协议来进行访问的,即 http://www.example.com,因此,在nginx 的配置中我们还需要定义一个server 段来处理 HTTP 的访问。
- server {
- listen 80 default_server;
- server_name _ www.example.com;
- location / {
- return 302 https://$host$request_uri;
- }
- }
上述配置中监听了 80端口,并且定义了一个 location,将 HTTP 请求 302 跳转到 HTTPS 的Host 去。这样就实现了用户不管怎么访问都可以跳转到 HTTPS 。
但是问题来了,这样的配置其实是有缺陷的,如果用户端从浏览器手动输入的是 HTTP 地址,或者从其它地方点击了网站的 HTTP 链接,那么浏览器会依赖于服务端 301/302 跳转才能使用 HTTPS 服务。而第一次的 HTTP 请求就有可能被劫持,因为中间的数据传输是明文的,就有可能会导致请求无法到达服务器,从而构成 HTTPS 降级劫持。
要解决降级劫持,我们可以使用HSTS。
什么是 HSTS?
HSTS(HTTP Strict Transport Security,HTTP 严格传输安全),是一套由互联网工程任务组发布的互联网安全策略机制。网站可以通过配置 HSTS,来强制浏览器使用 HTTPS 与网站通信,保障网站更加安全。
HSTS的作用是强制客户端(如浏览器)使用HTTPS与服务器创建连接。服务器开启HSTS的方法是,当客户端通过HTTPS发出请求时,在服务器返回的超文本传输协议响应头中包含 `Strict-Transport-Security` 字段。非加密传输时设置的`HSTS`字段无效。
比如,`https://example.com/`的响应头含有`Strict-Transport-Security: max-age=31536000; includeSubDomains`。这意味着两点:
在接下来的一年(即31536000秒)中,浏览器只要向`example.com`或其子域名发送HTTP请求时,必须采用`HTTPS`来发起连接。比如,用户点击超链接或在地址栏输入 `http://www.example.com/` ,浏览器应当自动将 http 转写成 `https`,然后直接向 `https://www.example.com/` 发送请求。
在接下来的一年中,如果 `example.com` 服务器发送的`TLS`证书无效,用户不能忽略浏览器警告继续访问网站。
如何进行配置?
以 nginx 为例,我们在对应域名的 vhost 中增加响应头:
- server {
- ....
- add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";
- ...
- }
参数解释:
- max-age,单位是秒,用来告诉浏览器在指定时间内,这个网站必须通过 HTTPS 协议来访问。也就是对于这个网站的 HTTP 地址,浏览器需要先在本地替换为 HTTPS 之后再发送请求。
- includeSubDomains,可选参数,如果指定这个参数,表明这个网站所有子域名也必须通过 HTTPS 协议来访问。
- preload,可选参数,HSTS 这个响应头只能用于 HTTPS 响应;网站必须使用默认的 443 端口;必须使用域名,不能是 IP。而且启用 HSTS 之后,一旦网站证书错误,用户无法选择忽略。
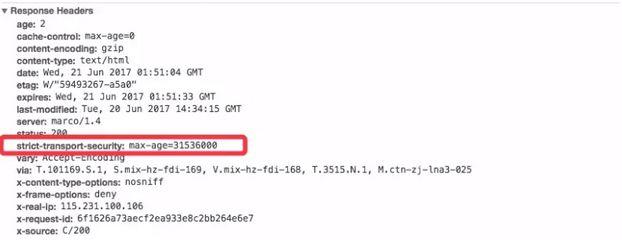
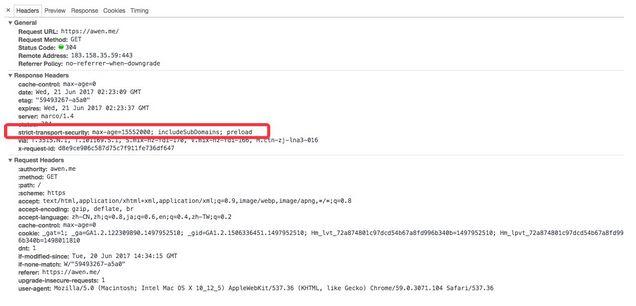
浏览器请求后响应头中会显示:
- strict-transport-security:max-age=31536000
如图所示:

HSTS 可以很好地解决 HTTPS 降级攻击,但是对于 HSTS 生效前的首次 HTTP 请求,依然无法避免被劫持。浏览器厂商们为了解决这个问题,提出了 HSTS Preload List 方案:内置一份可以定期更新的列表,对于列表中的域名,即使用户之前没有访问过,也会使用 HTTPS 协议。
目前这个 Preload List 由 Google Chrome 维护,Chrome、Firefox、Safari、IE 11 和 Microsoft Edge 都在使用。如果要想把自己的域名加进这个列表,首先需要满足以下条件:
- 拥有合法的证书(如果使用 SHA-1 证书,过期时间必须早于 2016 年);
- 将所有 HTTP 流量重定向到 HTTPS;
- 确保所有子域名都启用了 HTTPS;
- 输出 HSTS 响应头:
- max-age 不能低于 18 周(10886400 秒);
- 必须指定 includeSubdomains 参数;
- 必须指定 preload 参数;
但是,即便满足了上述所有条件,也不一定能进入 HSTS Preload List,更多信息可以看这里(https://hstspreload.org/)。通过 Chrome 的 chrome://net-internals/#hsts 工具,可以查询某个网站是否在 Preload List 之中,还可以手动把某个域名加到本机 Preload List。
对于 HSTS 以及 HSTS Preload List,我的建议是只要你不能确保永远提供 HTTPS 服务,就不要启用。因为一旦 HSTS 生效,你再想把网站重定向为 HTTP,之前的老用户会被无限重定向,唯一的办法是换新域名。
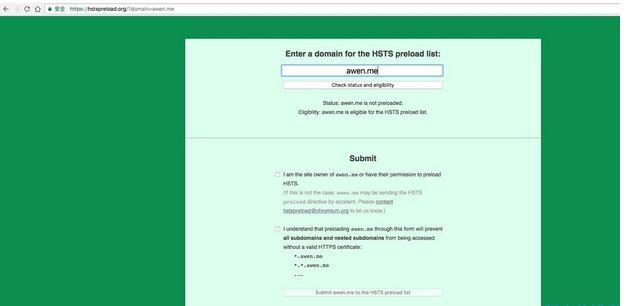
如果确定要开启,点击https://hstspreload.org,输入你的域名,勾选协议,提交即可。

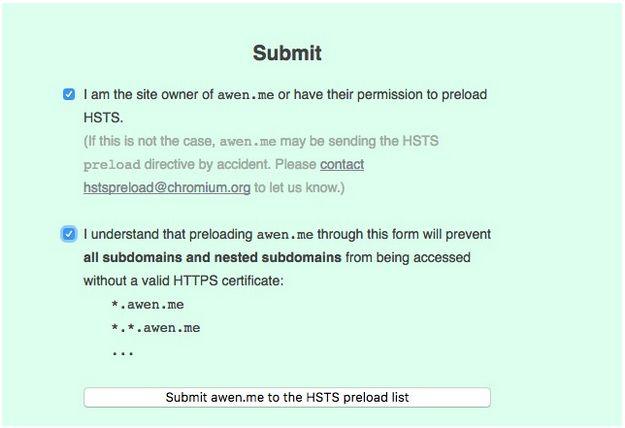
确认后,你就可以将你的域名提交给 HSTS 预加载列表了:

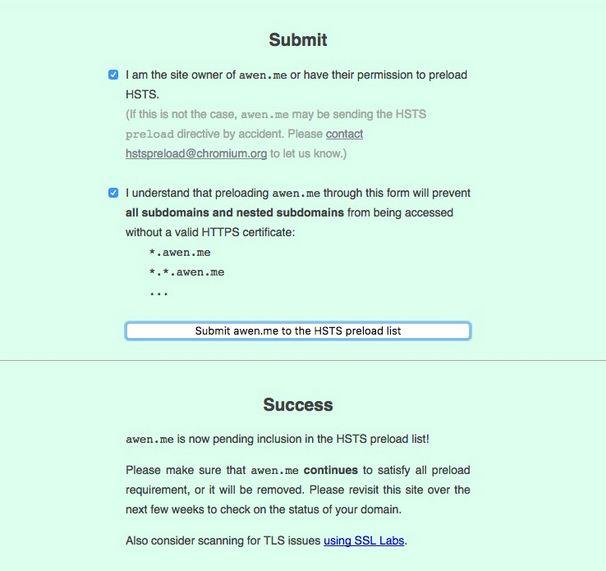
提交成功后会给你返回成功的信息,不过你要保证你的配置比如是一直开启了,否则也会从列表中删除。

再次访问,查看浏览器响应头:

此外,我们要做到让HTTPS 网站更安全更快速,还应当做到以下几点:
第一,密钥要足够的复杂,以rsa 密钥对为例,最好超过2048位;
第二,ssl_ciphers 的合理配置,尽量抛弃那些已经被证明不安全的加密算法,使用较新的被证明无安全威胁的算法,例如可以这样配置:
- ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:TLS-CHACHA20-POLY1305-SHA256:TLS-AES-256-GCM-SHA384:TLS-AES-128-GCM-SHA256:EECDH+CHACHA20:EECDH+AESGCM:EECDH+AES:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!KRB5:!aECDH:!EDH+3DES;
第三,避免使用已经被证明不安全的加密协议,例如 SSLV2和SSLV3 ,而使用 TLSv1.2 TLSv1.3;
- ssl_protocols TLSv1.2 TLSv1.3;
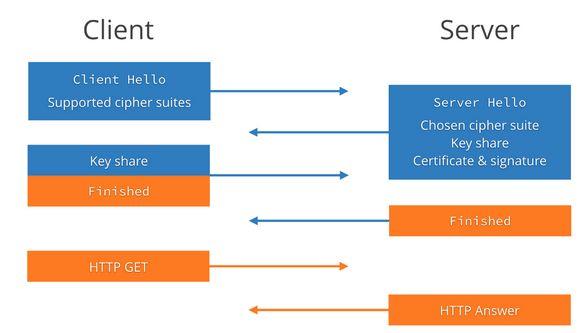
一般来说较新的协议都是针对上一个版本进行了很多的优化,比如TLS1.2和TLS1.3协议,可以看下这2个协议的加密过程,首先,我们看下 TLS1.2的加密过程:

以 ECDHE 密钥交换算法为例,TLS1.2协议完整的SSL握手过程如下:
- 第一步,首先客户端发送ClientHello消息,该消息中主要包括客户端支持的协议版本、加密套件列表及握手过程需要用到的ECC扩展信息;
- 第二步,服务端回复ServerHello,包含选定的加密套件和ECC扩展;发送证书给客户端;选用客户端提供的参数生成ECDH临时公钥,同时回复ServerKeyExchange消息;
- 第三步,客户端接收ServerKeyExchange后,使用证书公钥进行签名验证,获取服务器端的ECDH临时公钥,生成会话所需要的共享密钥;生成ECDH临时公钥和ClientKeyExchange消息发送给服务端;
- 第四步,服务器处理ClientKeyExchange消息,获取客户端ECDH临时公钥;服务器生成会话所需要的共享密钥;发送密钥协商完成消息给客户端;
- 第五步,双方使用生成的共享密钥对消息加密传输,保证消息安全。
可以看到,TLS1.2 协议中需要加密套件协商、密钥信息交换、ChangeCipherSpec 协议通告等过程,需要消耗 2-RTT 的握手时间,这也是造成 HTTPS 协议慢的一个重要原因之一。
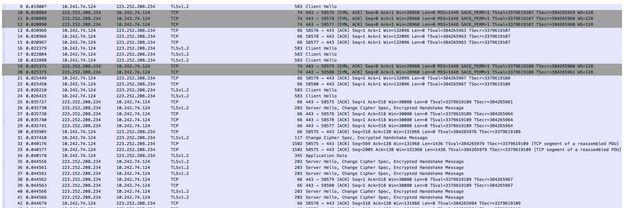
通过抓包分析,我们可以看到他的整个加密过程:

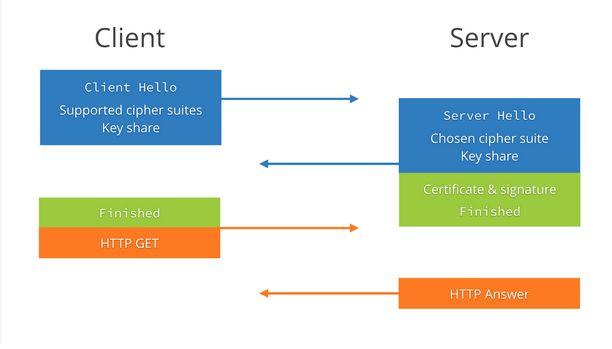
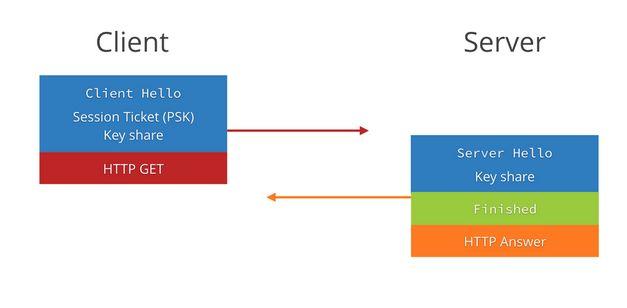
接下来,我们看下 TLS 1.3 的的交互过程,如图所示:

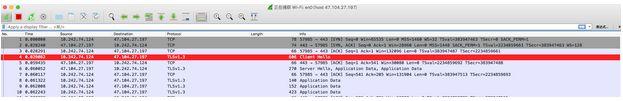
抓包得后如图所示,可以看到客户端的整个加密过程:

在 TLS 1.3 中,客户端首先不仅发送 ClientHello 支持的密码列表,而且还猜测服务器将选择哪种密钥协商算法,并发送密钥共享,这可以节省很大一部分的开销,从而提高了速度。
TLS1.3 提供 1-RTT 的握手机制,还是以 ECDHE 密钥交换过程为例,握手过程如下。将客户端发送 ECDH 临时公钥的过程提前到 ClientHello ,同时删除了 ChangeCipherSpec 协议简化握手过程,使第一次握手时只需要1-RTT,来看具体的流程:
- 客户端发送 ClientHello 消息,该消息主要包括客户端支持的协议版本、DH密钥交换参数列表KeyShare;
- 服务端回复 ServerHello,包含选定的加密套件;发送证书给客户端;使用证书对应的私钥对握手消息签名,将结果发送给客户端;选用客户端提供的参数生成 ECDH 临时公钥,结合选定的 DH 参数计算出用于加密 HTTP 消息的共享密钥;服务端生成的临时公钥通过 KeyShare 消息发送给客户端;
- 客户端接收到 KeyShare 消息后,使用证书公钥进行签名验证,获取服务器端的 ECDH 临时公钥,生成会话所需要的共享密钥;
- 双方使用生成的共享密钥对消息加密传输,保证消息安全。
如果客户端之前已经连接,我们有办法在 1.2 中进行 1-RTT 连接,而在 TLS 1.3 中允许我们执行 0-RTT连接,如图所示:

当然,具体采用 TLS1.2 还是 TLS1.3 需要根据实际的业务场景和用户群体来决定,在较新版本的浏览器一般都支持最新的加密协议,而类似 IE 8 以及Windows xp 这种古老的浏览器和操作系统就不支持了。如果说你的用户是一些政府部门的客户,那么就不适合采用这种较新的技术方案了,因为据我所知很多政府部门的操作系统还是xp和 IE 8以下的版本,这会导致新协议无法在他们的操作系统中正常工作。因此你可以讲加密算法和加密协议多配置几个,向下兼容不同客户端。
第四,证书要从可靠的CA厂商申请,因为不可靠的厂商(比如不被主流浏览器信任的证书厂商)会乱修改证书日期,重复签发证书。此外即使是可靠的 CA 签发的证书也有可能是伪造的,比如赛门铁克之前就被曝出丑闻而被火狐和Chrome 惩罚,结果就是这些主流浏览器不在信任这些CA 机构签发的一部分证书。因此一旦发现证书不受信任要尽快替换。

第五,使用完整的证书链,如果证书链不完整,则很有可能在一些版本的浏览器上访问异常。
第六,使用HTTP/2,使用最新的 HTTP 2 可以提升网站的访问速度以及拥有更好的性能支持。
第七,保护证书私钥不被外泄。
第八,根据自己的业务需求选择合适的证书,证书分为自签证书、 DV、 EV 和OV 证书,一般来说只是需要进行简单的数据加密,采用 DV 证书即可,这类证书通常都可以免费申请,只需要进行简单的域名所有者权验证即可申请,而EV和OV证书一般价格昂贵,适合金融机构或针对数据加密有严格要求的单位使用,这类证书签发手续复杂,一般需要进行企业身份认证后才会签发。自签证书一般用户临时测试使用,不建议生产环境使用,因为它并不是受信任的CA 机构签发的,浏览器不会信任。

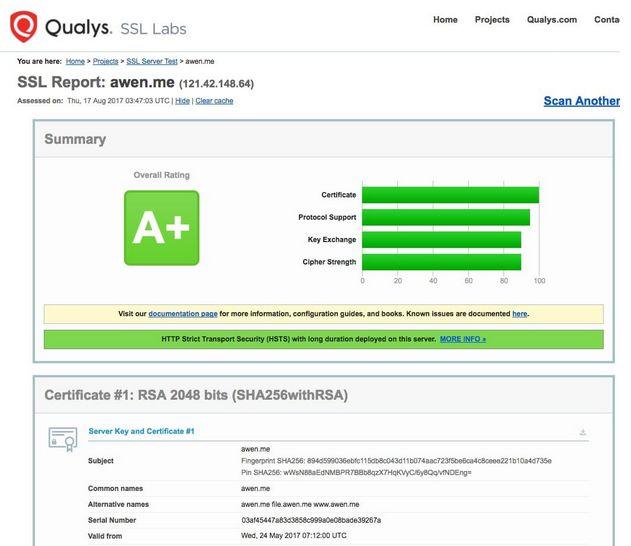
当我们配置完后,可以通过https://www.ssllabs.com/ssltest/ ,对你的 HTTPS 站点进行评分,如果是A+则说明你的站点安全性特别高。如图所示,如果评分不高,你可以查看具体的详情来针对你的站点进行更具体的优化。

最后,附上一份nginx 的配置,作为参考:
- server
- {
- listen 443 ssl http2 default_server;
- server_name www.example.com ;
- index index.html index.htm index.php;
- root /web;
- ssl on;
- ssl_certificate /nginx/ssl/awen/fullchain.cer;
- ssl_certificate_key /nginx/ssl/example/example.com.key;
- ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:TLS-CHACHA20-POLY1305-SHA256:TLS-AES-256-GCM-SHA384:TLS-AES-128-GCM-SHA256:EECDH+CHACHA20:EECDH+AESGCM:EECDH+AES:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!KRB5:!aECDH:!EDH+3DES;
- ssl_prefer_server_ciphers on;
- ssl_protocols TLSv1.2 TLSv1.3;
- ssl_session_cache shared:SSL:50m;
- ssl_session_timeout 1d;
- ssl_session_tickets on;
- resolver 114.114.114.114 valid=300s;
- resolver_timeout 10s;
- add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";
- add_header X-Frame-Options deny;
- add_header X-Content-Type-Options nosniff;
- add_header CIP $http_x_real_ip;
- add_header Accept-Ranges bytes;
- }
- server {
- listen 80;
- server_name _;
- server_name www.example.com ;
- return 302 https://$host$request_uri;
- }
好了,以上就是我给大家分享的关于 HTTPS 站点的优化建议。