VSCode 是一款跨平台的轻量级编辑器,凭借着优秀的编辑体验,良好的可扩展性、可配置性,已经成为了前端开发使用最多的工具。
VSCode 拥有庞大的插件市场,开始使用 VSCode 完成前端开发时,众多的插件选择可能会让我们难以抉择。结合前端社区和插件市场推荐的以及自己使用后的感受,将开发有明显效益的插件分享一波,供大家参考。
Bracket Pair Colorizer
圆括号 () 、中括号 [] 和花括号 {} 是大多数语言常用的操作符,javascript 中,函数定义、条件判断、数组、解构...括号的使用更是无处不在,当我们在编写或者阅读代码时,很难一眼看出两个匹配的括号。这样可能会导致两个负面影响:1、阅读效率降低,阅读代码需要仔细确认代码是否在两个括号之间;2、缺乏 lint 功能完成较长代码片段时,漏写括号会导致代码执行错误,需要花一定时间去梳理。
Bracket Pair Colorizer 插件提供了括号的高亮和匹配辅助功能,我们可以一眼看出匹配的两个括号。
Auto Complete Tag
在编写 HTML 或者 JSX 代码过程中,如果我们有这样的需求:在输入 <div> 时自动补全为 <div></div> ;将 <div> 修改为 <section> ,与之匹配的标签名称也随之更改,最终成为 <section></section> 。虽然 H5 中对未闭合的标签是可以显示的,但还是鼓励标签都能闭合。 Auto Complete Tag 为我们实现了这样的诉求。
类似的插件还有:
- Auto Close Tag
- Auto Rename Tag
- Close HTML/XML tag
ESLint
为了更规范的开发前端代码,规避代码中一些容易造成问题的代码,社区沉淀了 lint 的方案,目前最常用的是 ESlint。通常 ESLint 是在通过命令行执行命令,根据文件夹下的 .eslintrc 和 .eslintignore 文件进行代码的校验,这样的流程是与编码过程脱离的。 ESLint 插件识别项目下的配置,直接在编码过程做出提示,并且可以配置保存文件是自动修复错误。
类似的插件有:
- jslint
- sass lint 对 Sass 语法执行 lint
Prettier
ESLint 定义了代码层面上的规范,Prettier 则定义了不同编辑器的代码格式化规范。确保同一个项目的开发者代码格式化后是一致的,这样可以避免不同编辑器格式化导致的代码差异,特别是在代码合并时能深深认识到代码格式化一致的重要性。更多 Prettier 介绍可以在 Prettier 官网 了解, Prettier 插件 通过项目下的 .prettier 文件格式化代码,我们需要将这个文件提交至 git 仓库。
类似的插件有:
- EditorConfig for VS Code
REST Client
前后端应用联调或 Node 接口测试过程中,我们会有测试接口的需求。通常使用的工具有 Postman 和 curl。Postman 提供的功能很完备,但需要在开发时额外安装一个软件,并且开发过程多几次软件的切换也不***了。curl 是系统自带的命令行工具,功能也很强大,但个人感觉控制台中输入 curl 命令不太友好。 REST Client 为我们提供了编辑器视窗中快速请求接口的能力,而且我们可以将请求的 API 列表保存在项目中,方便后面的使用。
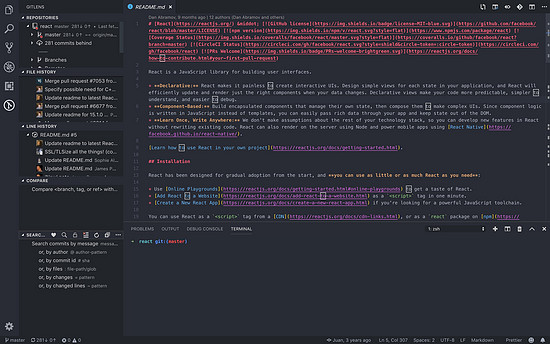
GitLens
Gitlens 对 VSCode 的 git 功能做了很多扩充,功能十分强大。能快速跟踪到代码的变更,从项目、文件、代码行的维度都能快速定位。个人建议代码编写过程中关闭行变更提示。
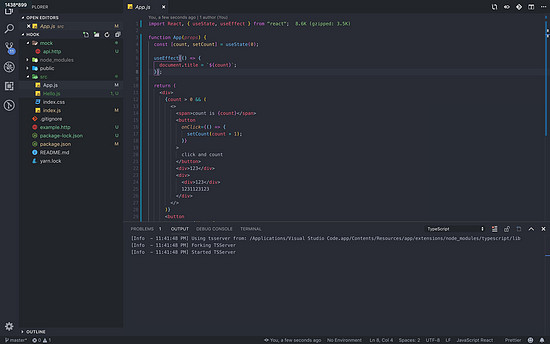
Quokka.js
学习 javascript/Typescript 的一些语法或特性时,我们可能想要一个能快速执行的环境,以前通常会用到浏览器自带的 snippet 功能,浏览器中编码,代码提示效果自然会弱一点,而且对一些新的特性也会不支持。
Quokka.js 为编辑器提供了快速创建 js/ts playground 功能,我们可以快速在编辑器中编写可执行的代码片段,验证一些特性。Quokka.js 提供了社区版和 Pro 版本(收费,还不便宜),社区版不能将已保存的文件重新加入运行环境,每次需要新建一个文件来执行。个人感觉平时做一些特性验证已经够用了。
类似的插件有:
- Code Runner
Snippet
Snippet 是 VSCode 未插件提供的代码片快速插入功能。如安装 react snippet 后,输入 imrc就能快速生成 import React, {Component} from 'react 。各类框架、语言都有 snippet 实现。因为总是遗忘代码片的缩写,个人对代码片用的不多。
推荐几个不错的代码片插件:
- ES7 React/Redux/GraphQL/React-Native snippets
- JavaScript (ES6) code snippets
- Vetur
主题
开发过程,一套自己喜欢的主题也会在一定程度上影响编程效率和灵感。当然,不同人对于视觉的喜好是不同的,所以在***分享一下我的主题配置。我的选择的两个主题配置插件: Material Icon Theme 不同文件类型对应的图标展示; One Dark Pro 一款看着比较鲜亮与柔顺的皮肤。
期待我们在 VSCode 的助力下,更高效更高质的完成工作。文中如有纰漏,也欢迎大家指正。