曾几何时,人人都在写前端框架,从网上搞点js脚本自己封装一下就可以搞成一个框架,然而除了用来吹牛外并没有什么egg用。后来有了Jqury出现了几乎一统江湖,但是也仅仅是昙花一现,没持续多久。最近这些年伴随着移动互联网的发展,Ajax技术,V8引擎和Node.js出现和流行催生了JS和前端(全栈)开发的火热。前端框架又爆发了新生,百家争鸣,但最火的还数React,Angular和Vue。由于Angular和Vue在语法方面比较相似,究竟如何选择,本文虫虫来就对两者做下比较论述。
概述
Angular是一个非常受欢迎的企业级解决方案。银行,金融机构和后端开发商通常都支持Angular。Angular由谷歌提供支持,世界上很多知名的公司都在使用它,比如WhatsApp,Instagram,PayPal等公司。

Vue由谷歌前员工尤雨溪(尤小右@weibo)创建。尤雨溪当初就在谷歌Angular组工作,所以对Angular知之甚深,Vue吸取了Angular精华,同时提供了快速构建易于上手的特点,由于其创作者是国人,所以天然的更符合国人思维的缘故把,Vue在国内流行度很高。比如阿里,百度、小米、饿了么,美团、B站等都在使用,十几知名的项目比如GitLab,Grammarly,Chess,fontawesome也都在使用Vue.js。

Angular是开发企业应用程序客户端的默认商业解决方案。 Angular是一个更强大,更成熟的框架,通常需要更多时间来开发应用程序。而Vue非常适合简单,易于上手,高性能,非常适合对性能要求较高的应用程序和用于快速原型设计。
两者对比
开发社区
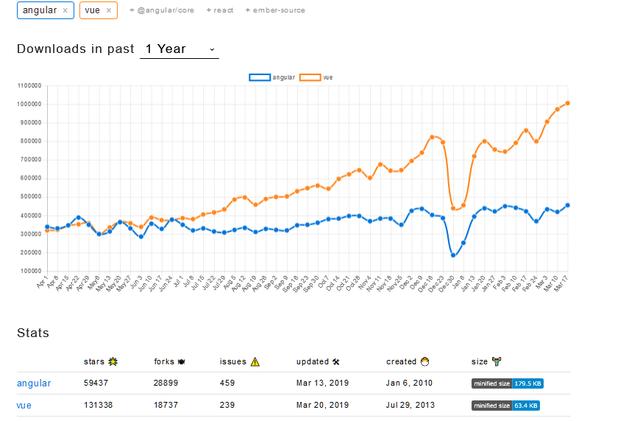
由于有了谷歌的背书,大树底下好乘凉,Angular更稳定成熟,发展速度迅猛。 Angular在Twitter上拥有313,000名粉丝,而Vue拥有128,000名粉丝,在微博上尤小右的粉丝也只有不到8w,知乎粉丝为大概9w。为了对Angular和Vue最近的下载情况对比,以NPM过去一年两者下载数对比:

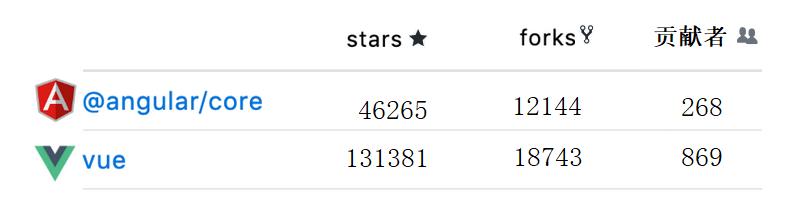
GitHub活跃指数
两个框架的GitHub活跃数非常有趣。Vue比Angular有更多的星和Fork数多。截止当前,Vue拥有18743次Fork和131381个星,而Angular只有12144次Fork和46265个星。Vue显然更受欢迎,当然有可能是因为国人使用较多的缘故。Angular在贡献者数量方面领先:869比268。由于Angular历史更久,这也符合预期。

开发者调查
根据Js 2018年调查,Vue.js发展的非常好。Vue的职位不仅提供了与Angular工资想等的平均工资,而且初步使用之后放弃的人要远远少于Angular。目前,大约有相同数量的有经验的开发人员愿意在工作中配合Vue和Angular一起使用,但纯用Angular开发人员已经不多,更多的人支持Vue和React。调查结果显示更多的人对学习Vue更有兴趣。

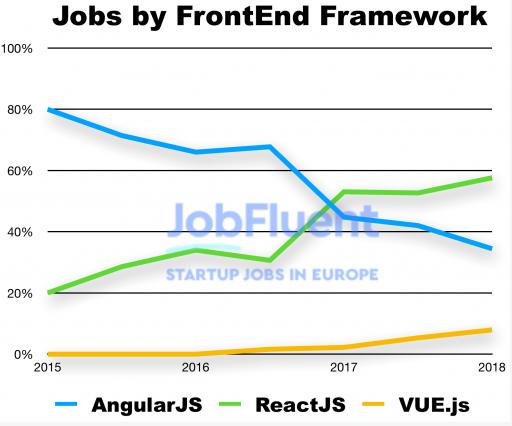
就业市场趋势
与此同时,就业市场仍然是Angular占优势。 Angular在就业机会方面正在减少,已经被ReactJs超越,Vue也在快速跟进。最近有关jobfluent的文章清晰的表明了这个趋势。相比较,Angular工作机会比Vue工作机会更多。但是估计很快Vue就会追上来,尤其是国内市场(暂无数据)。

性能对比
接下来,我们对比下运行时性能。通常,在大多数指标中,Angular和Vue都是绿色,或者比较差的黄颜色。只在一个指标指标对Angular有表现不好:非键控脚本的启动时间。Angular的227.6对比Vue的56.9,很清楚地在代码库引用Angular会带来性能问题。在空间和内存都受限的应用中,很自然会选择Vue。基于通用数据,启动和内存分配是Angular的弱点,而它在运行时指标上优于Vue。详细结果和脚本见github仓库(github:/krausest/js-framework-benchmark)

语法对比
Vue.js的某些功能都是源于Angular。模板,模型绑定,循环,条件以及事件绑定都有类似工作方式。由于Angular开发人员比Vue多,所以从Angular转Vue会很容易。所以这儿对两者相似的地方举例说明一下:
模板
从技术上讲,可以依赖相同的语法。在对象,数组和json做评估时候,模板引擎存在细微差别。相同语法都为:
- {{expression}}
模型绑定
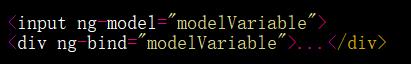
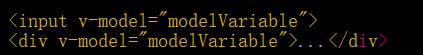
语法和原理都很相似,只有属性名的差异。
Angular:

VUE:

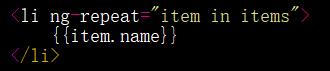
循环
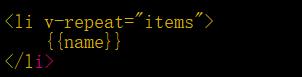
Vue语法明显受Angular的启发,两者差异很小。注意:Vue.js的 v-repeat对ng-repeat语法做了简化。
Angular:

VUE:

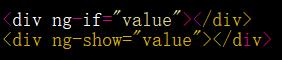
条件语句
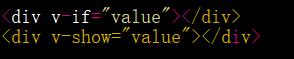
除了ng-和v-前缀不同之外,代码基本一致。
Angular:

VUE:

事件绑定
在Angular中,有不同的事件名称,比如ng-click,ng-mousedown,ng-mouseover等。而Vue中,有一个事件绑定属性:v-on。事件名称在描述绑定的字符串指定。
Angular:

VUE:
在Angular和Vue中还其他的明显的相似之处。但是所有这些相似也是预料的事情,毕竟vue.js是很大程度上借鉴了Angular精华的。
语法差异
虽然有那么多的相似,但是两者语法还是明显不同的。Angular框架必须使用TypeScript。而Vue并不强制使用TypeScript。Vue.js支持TypeScript的静态类型检查系统,但其用法是非必需的。Vue.js中没有通用的代码写法,支持开发人员选择自由的coding风格和方式。Vue.js的学习曲线远没有Angular的陡峭。选用Vue开发人员可以一天之内就上手写代码。所以Vue可以用于快速开发演示原型,并基于它进行迭代,加快开发进度。下面我们来具体说说两者在语法的上差异,包括模块(Angular),组件和指令(Vue)。
Angular模块可以包含任何功能快,不一定是组件。
而vue.js则组件则是组件化逻辑。

Angular指令通常比vue.js指令更复杂。 Vue更清晰地分离指令和组件。 Vue.js指令仅封装了DOM操作,而Angular指令能够满足更多的用例。在Angular中,组件只是一个特定的指令。
结论
Angular和Vue.js都是Web应用程序开发的可行选择。在编写代码时,它们的性质也相似。Vue.js更轻量级,而Angular更适合开发比较复杂的应用程序。但是,Vue的很多企业级用户,证明Vue的企业应用程序开发也表现不俗。
与Vue相比,Angular的主要缺点是其大小、启动时间和内存占用。然而,随着应用程序复杂性的增加,Angular表行会更稳定。