尽管大部分前端的工作并不涉及Server,但最近半年Serverless这个词汇以及其引发的热烈的讨论,深深触动了阿里巴巴高级前端技术专家伐薪。作为接触前端十余载的老开发,伐薪认为Serverless可能会是接下来引起前端领域革命性变化的技术之一。
今天,将为大家梳理Serverless的历史发展进程以及对前端的影响,希望对前端工程师有所启发。
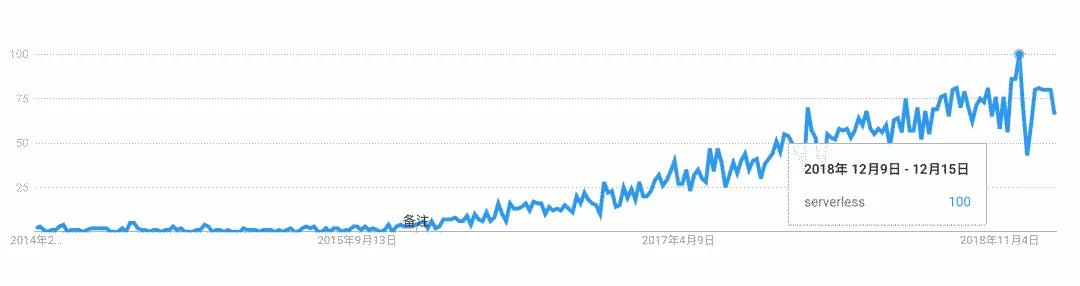
上图是Serverless 这个词最近5年在 Google 的搜索趋势,可以看到最近半年已经达到巅峰。
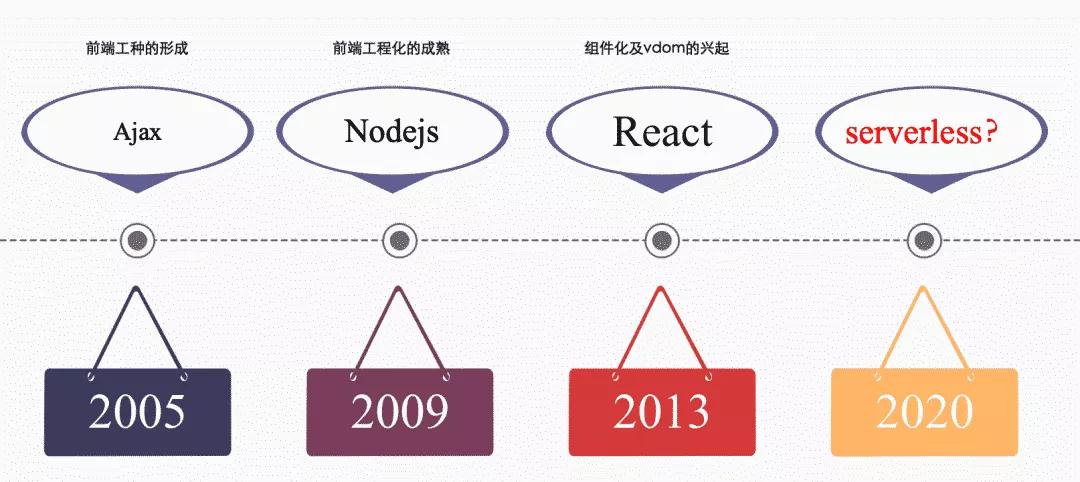
历史上前端领域的重要技术革命
Ajax 的诞生
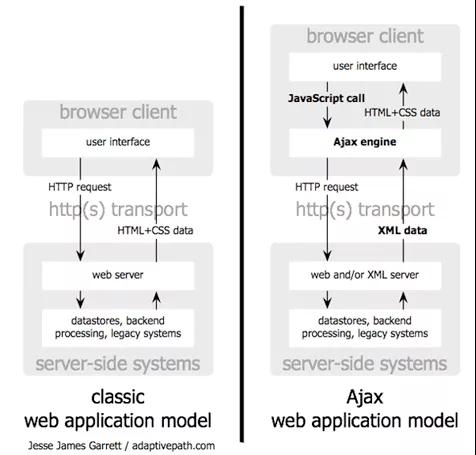
先来回顾一下前端技术领域的重要历史节点,第一个节点是2005年,Google的Jesse James Garrett 发表了一篇文章——《Ajax:Web应用程序的新方法》,发布了Ajax 这个新的词汇(准确说并不是新的技术,只是新的词汇),当时我还在读大二,虽然Ajax不是什么新的技术,只是对XmlHttpRequest等技术的包装,但是这个技术被Google宣传之后成为全球Web开发的标杆,间接促进了富客户端应用(RIA)和单页应用(SPA)的流行,这些应用大都具备丝滑般的体验(局部刷新),并一直伴随着web 2.0的发展,Ajax的深入人心,使得前端js的工作更加复杂和重要,专业分工越来越细,间接促进了专职的前端开发人员这一角色诞生,在此之前,web开发并不区分服务端和浏览器端的工作,因此Ajax是前端领域的一次重要事件。
Nodejs 对前端规范化和工程化的促进
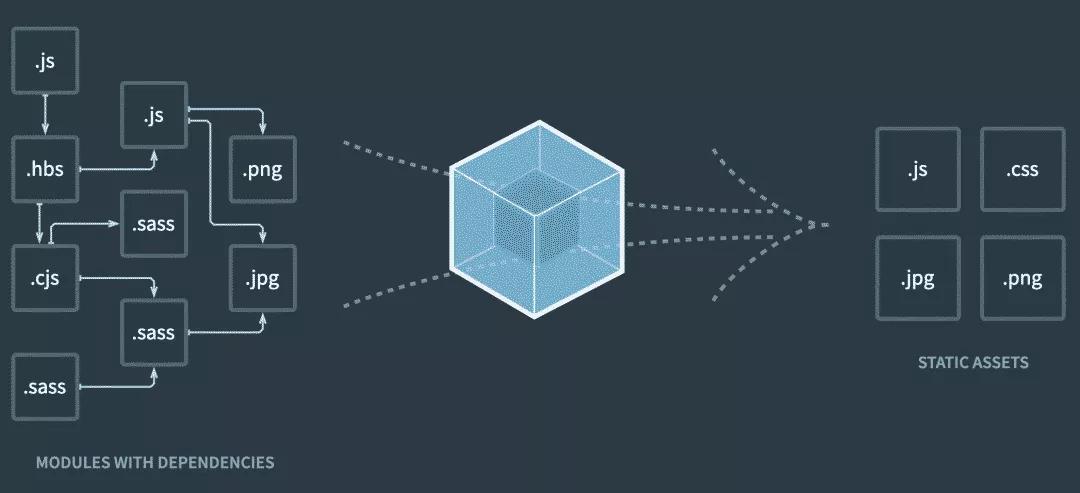
接下来对前端变化的一个里程碑事件是2009年诞生的 nodejs(包括common js及npm)的出现和流行,它对前端领域的重要意义并不仅仅是让前端可以快速用js写server那么简单,个人认为它典型的贡献反而是commonjs、npm以及其便捷开发体验促进的前端工程化,它使得前端开始从刀耕火种的和传统软件工程格格不入的部署方式,发展为接近传统企业应用的研发模式,在此之前,前端开发在资源引用、依赖管理以及模块规范上缺乏有效的工具和标准,但是nodejs流行以后,基于commonjs的模块及npm的包部署和依赖管理成为主流(类似java的maven体系),并诞生了多种基于nodejs开发的cli工具辅助前端开发(如grunt、gulp),npm目前是全球较大的包管理仓库,并且成为前端项目的包依赖管理事实标准。而webpack的出现,又使得前端代码的部署更加简便,让前端可以以类似java jar包的形式发布应用(bundle),而不管项目中是何种类型的资源。
React 的组件化及vdom理念
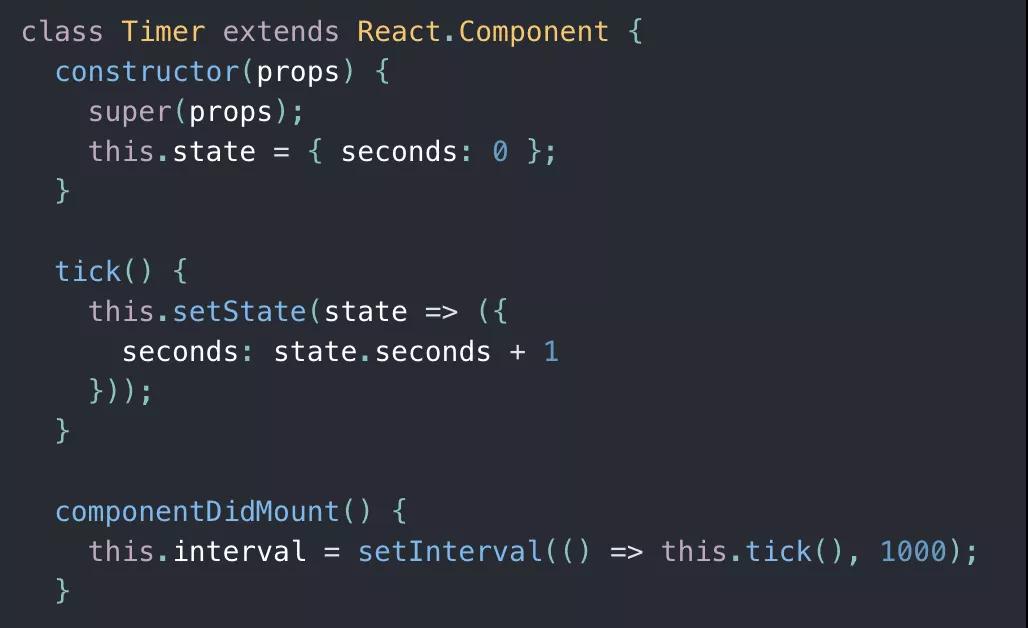
第三个革命性事件是2013年开始出现的react,尽管web components标准在此之前早已发布,但是真正让组件化理念深入人心并且应用最广的库是react,它还至少有两点特性足以让它成为历史上最具前瞻性的前端库,第一个特性是vdom的出现,在此之前,所有的ui库,都直接与dom关联,但是react在UI创建与渲染引擎之间,增加了一个中间层——vdom(一个使用轻量级json描写UI结构的协议),除了改善了其本身的dom diff性能之外,还有一个重大意义就是UI的编写与渲染开始分离,一次编写,多端渲染的UI得以实现,这个多端包括server端、移动端、pc端以及其他需要展示UI的设备,之后的react native以及weex都是这一分层思想的受益者。
除了vdom之外,react还有一个重要的理念非常超前,即UI是一个函数(类),函数输入一个state,一定返回确定的视图,在此之前,大部分框架和库,都会把UI分离成一个html片段(通常支持模板写法以渲染数据),一个为该html片段绑定事件的js,尽管这样比较好理解,但是react对UI这种抽象却反映了UI的实际本质,并且这种函数式理念,在后面可以看到,将与faas及serverless技术产生美妙的碰撞。
react 的诞生对此后,甚至此前的框架和库都产生了深远的影响,包括不限于angular和vue都陆续采纳了它很多技术思想,并且成为前端开发领域目前已经趋于稳定的屈指可数的几个技术选型之一。
再来总结一下,ajax使得前端的角色逐渐分离出来,nodejs促进了前端的开发模式向传统编程语言靠近(工程化),react的出现,基本结束了后端常常对前端”技术变化快“的吐槽,至此,前端的技术体系逐步成熟和标准化。
serverless 理念与前端的关系
那么为什么说下一次对前端技术领域有较大影响的理念是serverless呢,事实上,尽管serverless这个词汇由亚马逊提出来还不到几年,但是这个理念并不是什么爆炸性的新理念,在早期,cdn还不普及的时候,web工程师会把js资源和视图文件(可能是静态也可能是动态的)传到服务器,那个时候前端是需要关心服务器的,但是cdn及回源策略的普及,工程及搭建系统的大规模使用,使得前端可以快速把一个js或者静态文件扔到cdn节点,通过回源机制(cdn回源到一个动态服务),半动态的视图层渲染也成为可能,在这整个过程,前端开发无需关心任何服务器的知识,也不知道cdn有多少节点,如何做负载均衡,做gslb的,也不需要知道qps多少,一个cdn可以放各种业务各种开发的资源,可以说cdn是serverless理念的的先行者。
回到应用部署,在前几年nodejs刚流行的时期,已有开发者意识到应用与机器的部署与运维成本对业务方会是个问题,出现了一些容器化的思想,比如cbu在15年出的naga,在这个naga容器里,业务逻辑是一个个插件,容器负责请求的路由分发,负载及稳定性管理,业务方只需要编写并上传最直接的业务代码即可,对业务方来说是实现了serverless的理念,因为naga的维护者帮你解决了部署及运维的问题。
再说对前端息息相关的页面搭建系统以及bff层,无论是各种搭建系统(如斑马、积木盒子、TMS),还是基于graphQl的平台,还是通过web ide快速编写api gateway的产品——如cbu的mbox,都让业务开发只关心业务逻辑,无需关心部署运维知识,它们一定程度上体现了serverless的理念。
serverless 将对前端的影响
综上所述,前端早已与serverless产生了联系,但是很多人还没感知,接下来,serverless显示化地爆发将给前端带来更为深远的影响,主要体现在三个方面。
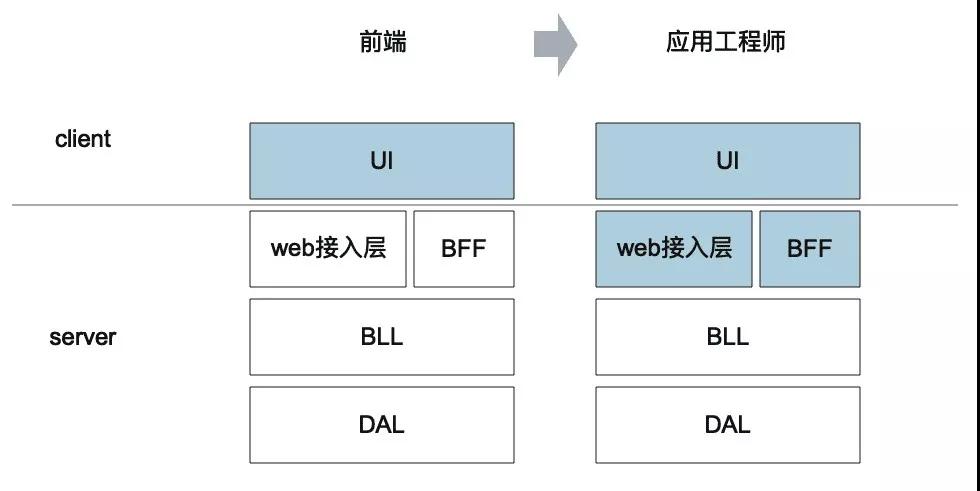
前端将会重新回归到web应用工程师这一职能
在最前面说了,前端是社会分工的细化,大约起源于2007年左右,在此之前是没有专门的前端开发角色的,通常称作web工程师或网站工程师,早期的网页大都是服务器渲染,使用asp、php、jsp等server page技术,js仅仅是web工程师需要掌握的小小技能之一,但是随着web 2.0及互联网、移动互联网、电子商务的发展,需要专门的人专注于编写具备很好兼容性和体验的UI,因此逐渐产生了专注于浏览器及移动端的前端工程师。
但是前端技术领域逐渐趋于稳定,伴随着十几年的发展,各种开箱即用的库、垂直方案以及工程手段唾手可得,甚至目前出现了一些辅助工具可以把设计师的视觉稿生成UI代码,前端可以安心并且以非常低的成本编写UI和业务逻辑,而不用耗费大量精力在选型、造轮、还原视觉、处理兼容性、性能优化、调试和部署上,这种情况,前后端工种分离造成的协同成本反而放大了,因为在前后端角色分离的情况下,后端往往还会充当bff层的角色,比如为前端表现层封装各种api gateway,经常出现相互等待、联调协议的情况,而且bff层通常只是一些数据的加工,其他的角色经过短期的培训可以快速上手,因此前端一直在尝试接入到server端的bff层。
在15年前端开始推广使用nodejs来部署应用,阿里内外也出现了不少nodejs的框架,如业界的express,在生产环境,包括给买家、商家以及内部人员使用的系统,有不少使用了nodejs,但是到今年2019年,再来回顾一下,发现这个数字并没有超出预期。
造成这一现象的原因,个人认为归根到底还是因为分工太细导致的前端对服务器知识的缺乏,nodejs本身的定位是服务器技术,本质上在服务器要面对的问题与java无异,现有的前端jd招聘的人才,鲜有能在服务器上工作游刃有余的人,除非专门招的nodejs人才,server服务的长期运行会暴露很多问题,比如接口很慢,进程core,cpu飙升,内存泄漏等,另外负载均衡、扩缩容,高并低延等知识,大部分前端都是没有这些经验的。
云计算的本质就是要让业务开发专注于业务逻辑,业务之下的硬件及软件设施都是按需采买,开箱即用,而serverless理念及相关技术,将使得开发人员不再需要关心应用及机器的问题,甚至连流量能不能撑住也不用关心了,它能自动扩缩容,因此,未来web开发人员的运维成本会大幅降低,前端也可介入到bff层的开发,而后端可以聚焦于数据处理、业务逻辑与算法。
这一变革符合研发效能提升的背景,未来的云设施将会做得非常厚,非常专业、稳定,而前台开发人员可以快速地,低成本地在云设施上建立业务逻辑,前端和服务器的前端(对整个请求链路来说,前端是相对的,只要离客户请求更近的角色都可以称自己为前端),分工将没那么明确,以前的浏览器端的前端,将逐步承担一部分服务器端接入层以及bff层的工作,返璞归真,回到历史上曾经的web开发工程师角色,这是对前端的一个大变革。
当然,serverless技术让前端回归到传统的web层,不代表前端不用掌握服务器知识了,掌握操作系统内核及网络编程知识仍有助于你编写高性能、高可用的业务应用。
实时SSR将成为展示端UI的主要开发模式
最早的web开发,其实处理UI都是以服务器渲染为主,比如perl、php等动态网页技术,但是在前端逐渐成为一个工种开始负责了绝大部分UI开发,并且技术域逐渐缩小到客户端范围之后,网页静态化以及客户端的渲染逐渐成为主流。
但是这种模式对用户体验肯定是有问题的,导致了较多的白屏时间,而由于新的前端库如react和vue在vdom这层的抽象,服务器渲染的技术成本更低。
但是难点恰恰是前面说的,服务器端人才的匮乏,虽然nodejs和vdom的普及提升了SSR的实施效率,但由于服务器知识的缺乏,通常只有少部分具备综合知识的前端会深入的实践这一领域。
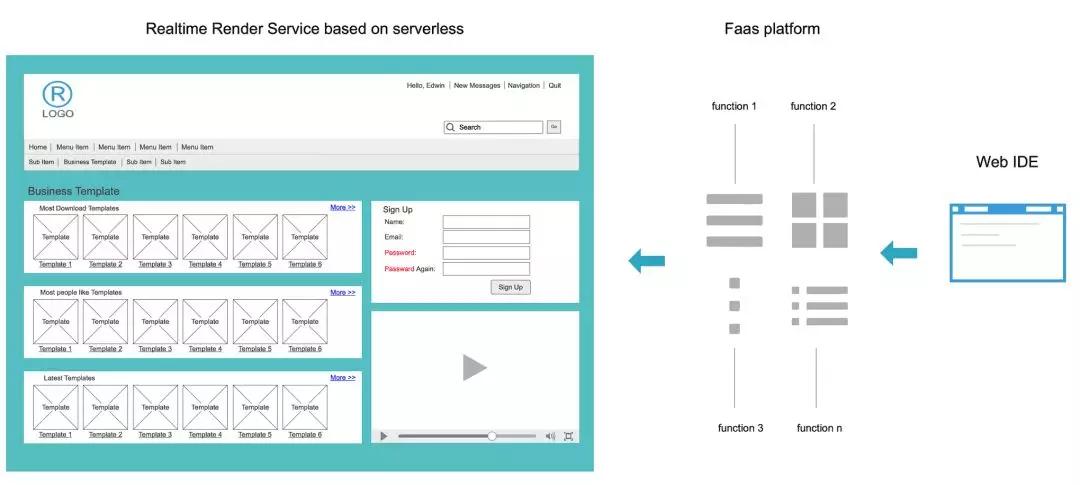
serverless技术的普及将把这个问题消除掉,借助于serverless技术,前端可以快速搭建一个ssr的场景,在服务器取数,在服务器渲染,直出html给到客户端,而不用关心这个渲染服务能否扛得住流量,会不会挂掉,这些事情云设施供应商会去解决。
在前面说过,react有一个核心理念就是把UI看成函数,如果说一个页面是多个组件组成的,那一个组件是函数,我们可以把一个页面看成是多个函数的组合,不同函数的组合,组合成不同的导购场景,如果把一个函数看成一个微服务,一个场景就是微服务的聚合,这恰恰是faas的理念。
通过serverless低成本地实时ssr,可以让客户体验更好,借助算法和大数据,还可以快速实现UI的千人n面,构建真正的导购大脑。
基于场景的云开发(web ide)将成为主流开发模式
在提到serverless技术的时候,有一个关联的领域不得不提,那就是web ide,很多互联网大型企业把一个web ide当成了云的基础设施并且大力投资,这是为何?个人认为有两个原因。
一个是因为serverless目前在业界使用以垂直场景为主,他们有一个共同点,就是代码足够标准、规范,场景较为垂直,代码复杂度不是很大,而且借助web ide可以快速地与云平台结合,做到一键发布,因此这种场景,是比较适合轻量的在线编码到部署全链路打通的。
另一个原因是,目前所有的云设施解决的是业务运行问题,但是软件开发有一个非常大但是大部分人可能会忽略的痛点,那就是环境问题,相信很多人都有那种clone别人的项目但是废了九牛二虎之力都无法启动的问题,因为要装各种环境啊?另外就是和别人联调的时候,是不是因为各种环境部署缺失的问题,联调效率很低?
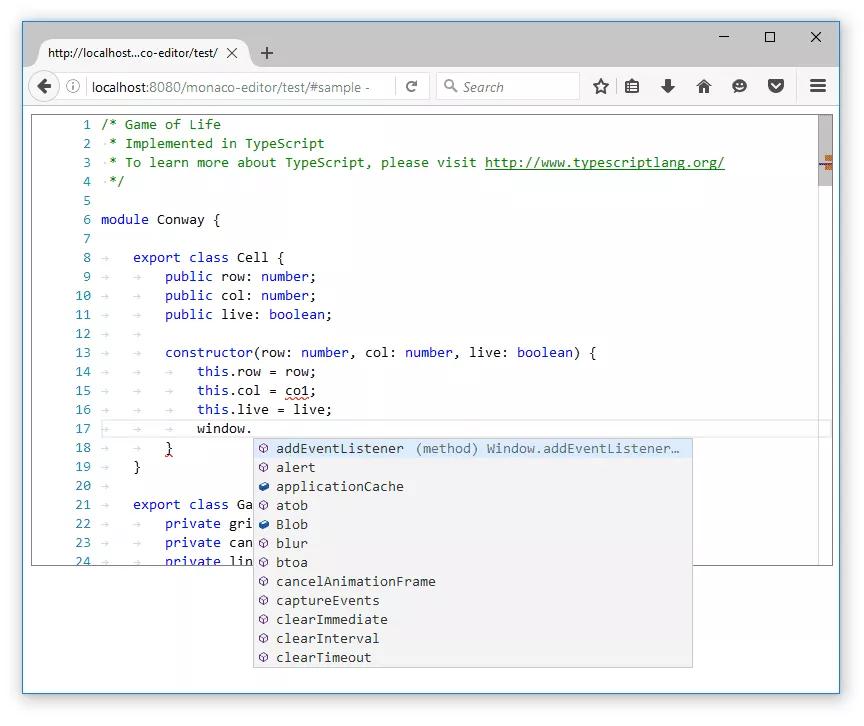
借助容器如docker等技术,软件的运行及调试环境,可以快速地移植给别人复用,而目前基于js的代码编辑器已经非常强大,vscode editor就是基于js编写并且沉淀出一个库 Monaco Editor,因此可以说,大部分认为web ide可能在语法提示、智能感知上比不上本地ide的想法是过时了。
同时web ide可以快速地与平台集成,深入定制,打通业务平台,一键部署,极大地提升研发效率。
web ide还能解决跨地办公的问题,因为解决了环境准备这一老大难问题,你可以在家里,在公司,甚至在火车上,快速编写并交付代码。
因此未来的paas平台,都将关联一个深度定制的web ide,需要编写业务逻辑时,一个连接跳转到web ide即可编码,完全无需关心本地环境问题,做到真正的envless。比如你要开发一个TMS模块,那么点击”新建“,跳到了web ide,代码会帮你初始化好,点击运行,会在云端启动服务器运行该组件,编写好之后,一键即可发布到TMS。
对于各种faas、api gateway系统以及其他云服务,都会一样,web ide将成为企业云化的基础设施。尽管阿里云目前还未发布媲美cloud9以及coding.net的web ide,但是很欣喜地看到集团内部已经涌现出一些优秀的产品,如aone的ide,以及数据平台的app studio,其体验已经接近业界水准。
结语
在云计算领域,serverless将会掀起一场革命,即使看起来与这一领域关联不大的前端,也会经受即ajax、nodejs以及react之后的又一重大变革,你做好应对了吗?
【本文为51CTO专栏作者“阿里巴巴官方技术”原创稿件,转载请联系原作者】