我访问了一个「假」的 GitHub,难道是 PornHub ,还是 GayHub ?都不是,而是下面我要讲的,请仔细阅读。
最近我在浏览掘金和知乎的时候,发现了两个比较好玩的分享。我们都知道,作为一个极客级别的程序员,都希望自己有一个独立的,干净的博客。而大部分程序员搭建自己独立博客的方式可能采用的都是 GitHub Pages 和 Hexo 的方式。
这种方式有非常明显的两个好处:
不需要服务器和主机,你的 GitHub 账号创建的 GitHub Pages 就像是你的虚拟主机。
Hexo 各种各样的主题,不仅样式丰富,而且都是非常简洁,干净,符合程序员的调性。
可是最近我发现 GitHub 官方开源了适用于「个人主页」场景的 Jekyll 主题。这个主题使用的方法就跟你平时用 GitHub Pages 和 Hexo 搭建博客的方式一样。
我们可以使用Jekyll 主题(用于构建您的网站),GitHub Pages(用于托管您的网站)和 GitHub 的API(用于自动使用内容填充您的网站)的组合,给自己搭建一个非常漂亮的博客。
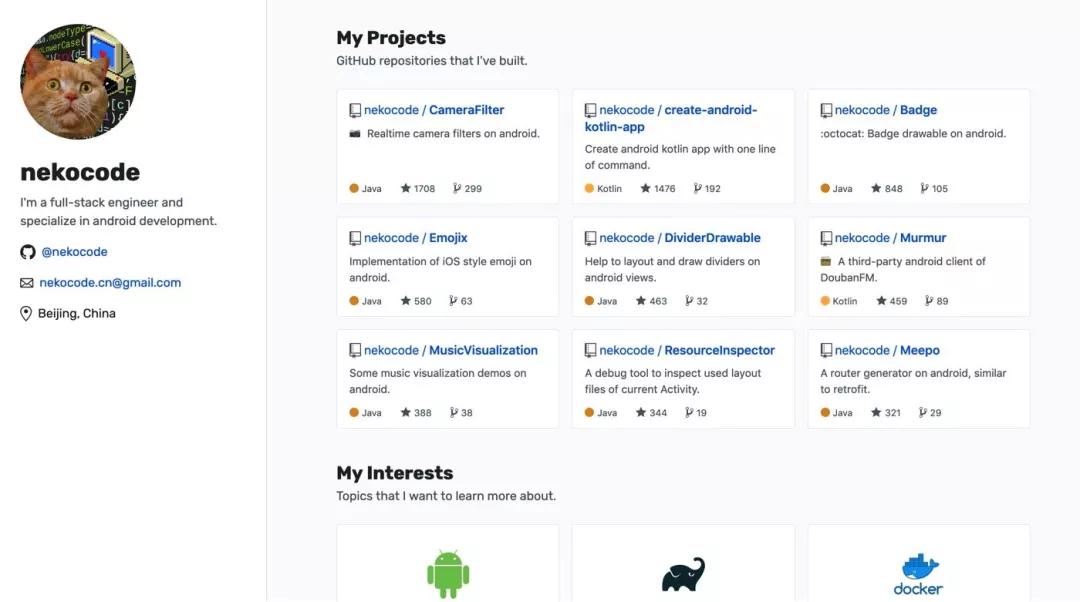
比如:我在掘金上看到 Nekocode 在他的个人网站上就采用了这个主题,使用了这个主题之后,自己的博客就变成了这个样子。如下:
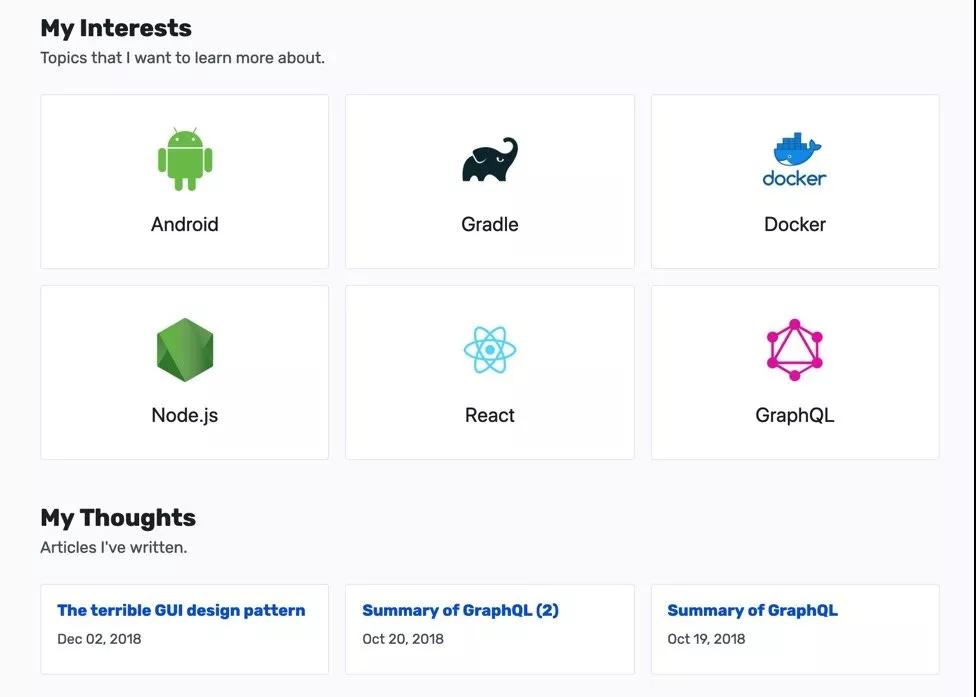
是不是感觉非常的好玩呢?其实这个主题不仅仅可以在上面展示自己的开源项目,还包括自己的兴趣,还有自己的想法(也就是文章)。
当别人在访问你独立博客的时候,就感觉在看你的 GitHub ,以及开源的项目等等。
是不是让人有一种错觉呢?感觉在浏览你的 GitHub ,其实这个不算什么,因为毕竟是官方出品的,上面也着着实实有你的开源项目展示。接下来分享的这个有意思了。
高潮来了
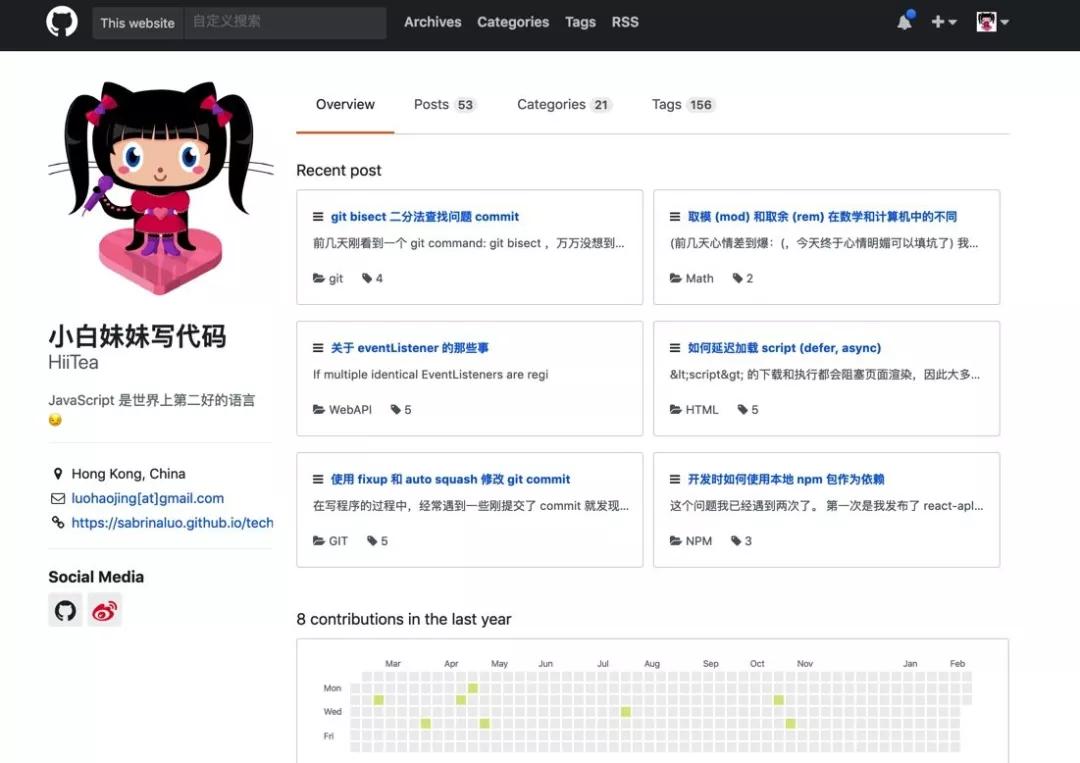
来,看看这个独立博客怎么样?如下图:
是不是可以以假乱真,这是个博客的主题,不是 GitHub 主页,上面的截图的确只是博客。点进去每个 repo ,都是一个 md 的文章。
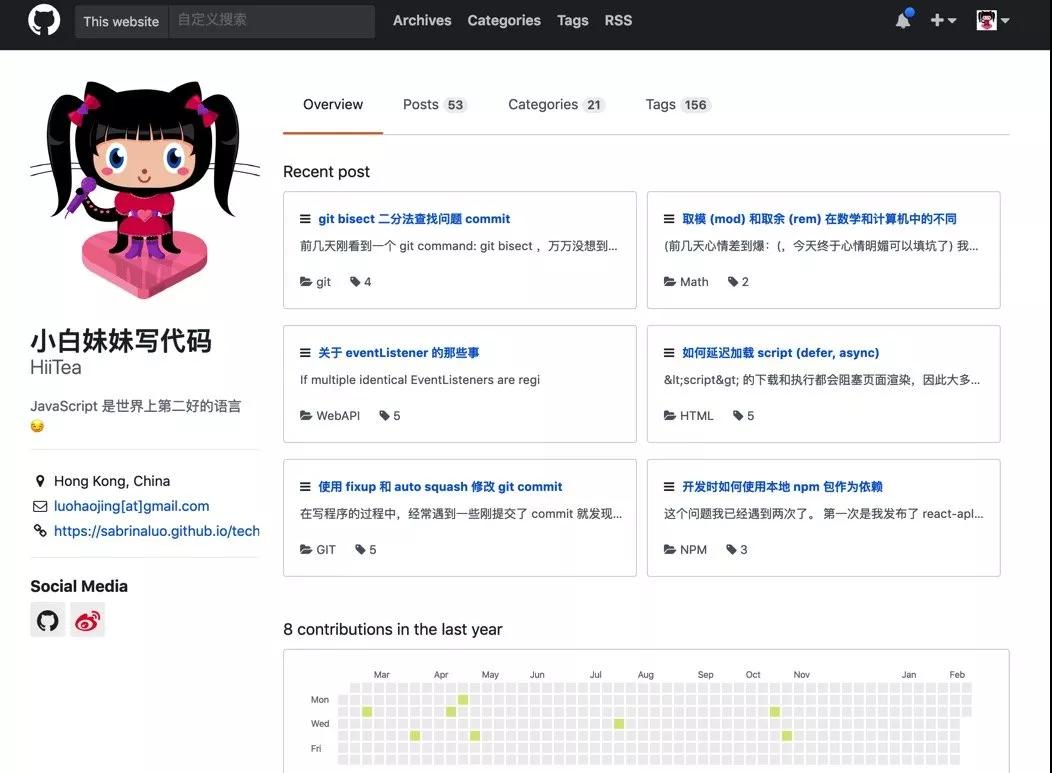
来,我们一起看看「小白妹妹写代码」的真实的 GitHub 主页到底是什么样的?
对,这个才是他的 GitHub 的主页。等你浏览进去看的时候,真的仿佛在 GitHub 里。
而这个独立博客的主题就是基于 Hexo 的主题:hexo-theme-replica,你采用 Hexo 和 GitHub Pages 就可以搭建出一个以假乱真的 GitHub式的主题博客。
怎么样,够炫酷吧?
之前很多人,都问我:该如何搭建一个自己的独立博客,其实独立博客很简单,几乎你可以不用花钱,Hexo + GitHub Pages 的方式是最简单,也是最实用,更是最极客精神的方式。用这种方式搭建博客的好处和特点,我在文章开头就说了,就不过多赘述了。
而如何使用它们搭建博客呢?步骤,详细操作该又如何呢?其实,我没必要说,为什么?因为网上关于 Hexo + GitHub Pages 搭建独立博客的教程数不胜数。自己使用搜索引擎一搜,就都出来了,操作步骤也很简单。
Jekyll 主题地址:https://github.com/github/personal-website
hexo-theme-replica 主题地址:https://github.com/sabrinaluo/hexo-theme-replica