【51CTO.com原创稿件】
JavaScript中有一个被称为作用域(Scope)的特性。虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,本文我会尽我所能用最简单的方式来解释作用域和作用域链,希望大家有所收获!
作用域(Scope)
1.什么是作用域
作用域是在运行时代码中的某些特定部分中变量,函数和对象的可访问性。换句话说,作用域决定了代码区块中变量和其他资源的可见性。可能这两句话并不好理解,我们先来看个例子:
- function outFun2() {
- var inVariable = "内层变量2";
- }
- outFun2();//要先执行这个函数,否则根本不知道里面是啥
- console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined
从上面的例子可以体会到作用域的概念,变量inVariable在全局作用域没有声明,所以在全局作用域下取值会报错。我们可以这样理解:作用域就是一个独立的地盘,让变量不会外泄、暴露出去。也就是说作用域***的用处就是隔离变量,不同作用域下同名变量不会有冲突。
ES6 之前 JavaScript 没有块级作用域,只有全局作用域和函数作用域。ES6的到来,为我们提供了‘块级作用域’,可通过新增命令let和const来体现。
2.全局作用域和函数作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说以下几种情形拥有全局作用域:
-
最外层函数和在最外层函数外面定义的变量拥有全局作用域
- var outVariable = "我是最外层变量"; //最外层变量
- function outFun() { //最外层函数
- var inVariable = "内层变量";
- function innerFun() { //内层函数
- console.log(inVariable);
- }
- innerFun();
- }
- console.log(outVariable); //我是最外层变量
- outFun(); //内层变量
- console.log(inVariable); //inVariable is not defined
- innerFun(); //innerFun is not defined
-
所有未定义直接赋值的变量自动声明为拥有全局作用域
- function outFun2() {
- variable = "未定义直接赋值的变量";
- var inVariable2 = "内层变量2";
- }
- outFun2();//要先执行这个函数,否则根本不知道里面是啥
- console.log(variable); //未定义直接赋值的变量
- console.log(inVariable2); //inVariable2 is not defined
-
所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。
全局作用域有个弊端:如果我们写了很多行 JS 代码,变量定义都没有用函数包括,那么它们就全部都在全局作用域中。这样就会污染全局命名空间,容易引起命名冲突。
- // 张三写的代码中
- var data = {a: 100}
- // 李四写的代码中
- var data = {x: true}
这就是为何 jQuery、Zepto 等库的源码,所有的代码都会放在(function(){....})()中。因为放在里面的所有变量,都不会被外泄和暴露,不会污染到外面,不会对其他的库或者 JS 脚本造成影响。这是函数作用域的一个体现。
函数作用域,是指声明在函数内部的变量,和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部。
- function doSomething(){
- var blogName="浪里行舟";
- function innerSay(){
- alert(blogName);
- }
- innerSay();
- }
- alert(blogName); //脚本错误
- innerSay(); //脚本错误
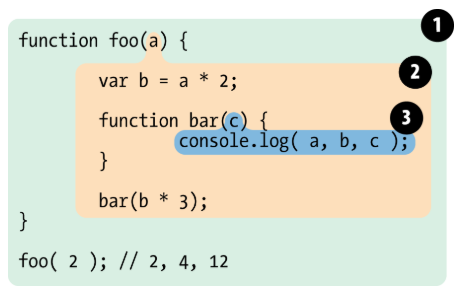
作用域是分层的,内层作用域可以访问外层作用域的变量,反之则不行。我们看个例子,用泡泡来比喻作用域可能好理解一点:

***输出的结果为 2, 4, 12
-
泡泡1是全局作用域,有标识符foo;
-
泡泡2是作用域foo,有标识符a,bar,b;
-
泡泡3是作用域bar,仅有标识符c。
3.块级作用域
ES6 中开始加入了块级作用域,可通过新增命令let和const来体现,如下:
- if (true) {
- let name = 'zhangsan'
- }
- console.log(name) // 报错,因为let定义的name是在if这个块级作用域
值得注意的是:块语句(大括号“{}”中间的语句),如 if 和 switch 条件语句或 for 和 while 循环语句,不像函数,它们不会创建一个新的作用域。在块语句中定义的变量将保留在它们已经存在的作用域中。
- if (true) {
- // 'if' 条件语句块不会创建一个新的作用域
- var name = 'Hammad'; // name 依然在全局作用域中
- }
- console.log(name); // logs 'Hammad'
作用域链
1.什么是自由变量
首先认识一下什么叫做 自由变量 。如下代码中,console.log(a)要得到a变量,但是在当前的作用域中没有定义a(可对比一下b)。当前作用域没有定义的变量,这成为自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。
- var a = 100
- function fn() {
- var b = 200
- console.log(a) // 这里的a在这里就是一个自由变量
- console.log(b)
- }
- fn()
2.什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是作用域链 。
- var a = 100
- function F1() {
- var b = 200
- function F2() {
- var c = 300
- console.log(a) // 自由变量,顺作用域链向父作用域找
- console.log(b) // 自由变量,顺作用域链向父作用域找
- console.log(c) // 本作用域的变量
- }
- F2()
- }
- F1()
3.关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
- var x = 10
- function fn() {
- console.log(x)
- }
- function show(f) {
- var x = 20
- (function() {
- f() //10,而不是20
- })()
- }
- show(fn)
在fn函数中,取自由变量x的值时,要到哪个作用域中取?——要到创建fn函数的那个作用域中取,无论fn函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:要到创建这个函数的那个域”。 作用域中取值,这里强调的是“创建”,而不是“调用”,切记切记——其实这就是所谓的"静态作用域"。
- var a = 10
- function fn() {
- var b = 20
- function bar() {
- console.log(a + b) //30
- }
- return bar
- }
- var x = fn(),
- b = 200
- x() //bar()
fn()返回的是bar函数,赋值给x。执行x(),即执行bar函数代码。取b的值时,直接在fn作用域取出。取a的值时,试图在fn作用域取,但是取不到,只能转向创建fn的那个作用域中去查找,结果找到了,所以***的结果是30。
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道JavaScript属于解释型语言,JavaScript的执行分为:解释和执行两个阶段。
解释阶段:
-
词法分析
-
语法分析
-
作用域规则确定
执行阶段:
-
创建执行上下文
-
执行函数代码
-
垃圾回收
上文我们提到作用域只是一个“地盘”,一个抽象的概念,其中没有变量。要通过作用域对应的执行上下文环境来获取变量的值。一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
JavaScript解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定。
作用域和执行上下文之间***的区别是: 执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
- var a=1; //全局作用域
- function fn1(){
- var a=2; //fn1作用域
- }
如上述代码,作用域代表着已声明变量或者函数的访问范围,在fn1作用域内使用变量a会先从当前作用域寻找,如果没有会往上一层作用域寻找。
- this.a=1; //全局执行上下文
- function fn1(){
- this.a=2; //fn1执行上下文
- }
- var obj=new fn1();
如上述代码,new fn1()时的执行上下文就是obj 可以看出,作用域和执行上下文并不是一个概念,它们的区别就像是你访问a和this.a时的区别。
参考文章
浪里行舟,硕士研究生,专注于前端。个人公众号:「前端工匠」,致力于打造适合初中级工程师能够快速吸收的一系列优质文章!
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】